- Визуальный редактор HTML кода
- Бесплатные WYSIWYG редакторы HTML-кода
- HTML-редактор NicEdit
- WYSIWYG редактор TinyMCE
- Визуальный редактор HTML CKEditor
- YUI Rich Text Editor
- MarkItUp!
- HTML-редактор WYMeditor
- WYSIWYG редактор OpenWysiwyg
- Редакторы для разработки сайтов и HTML-страниц
- Kors
- Adobe Dreamweaver
- Web Page Maker
- WebSite X5
- WebsitePainter
- Как в Windows 10 создать HTML-файл
- Способ 2: Сторонние программы
- Способ 3: Онлайн-редакторы HTML
- Способ 4: Онлайн-конвертеры
Визуальный редактор HTML кода
Визуальный редактор HTML или HTML-редактор — редактор исходного кода веб-страниц поддерживающий язык разметки HTML. Обычно делятся на редактор исходного кода и WYSIWYG-редакторы, которые тоже могут иметь возможность редактирования исходного кода.
Редакторы HTML являются специализированным программным обеспечением, а значит предоставляют ряд удобств для написания HTML-разметки. Например, подстановку или целые шаблоны страниц, подсветка синтаксиса. WYSIWYG-ответвления могут работать как конструктор сайтов. Каждый редактор эксклюзивен и имеет ряд своих особенностей, достоинств и недостатков.
Бесплатный визуальный редактор HTML кода удобен для перевода документов MS Word в HTML-код, а также схожих задач или OnLine-редактирования.
Для инструмента был выбран HTML-редактор CKEditor, который уже полюбился многим пользователям.
Бесплатные WYSIWYG редакторы HTML-кода
Бесплатные визуальные редакторы предназначены для работы с содержимым сайта и встраивается в CMS.
HTML-редактор NicEdit
NicEdit — это альтернатива сложным визуальным редакторам, которая легко интегрируется в CMS.
Объемный, несколько сложен для изучения.
WYSIWYG редактор TinyMCE
TinyMCE (англ. Tiny Moxiecode Content Editor) — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
Редактор позволяет вставлять рисунки, таблицы, указывать стили оформления текста, видео.
Визуальный редактор HTML CKEditor
CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах.
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством.
Особенностью редактора является малый размер без необходимости инсталляции на стороне клиента.
YUI Rich Text Editor
Визуальный редактор для сайтов от компании Yahoo, поставляется в нескольких версиях, отличается хорошей эргономикой.
Предлагается несколько версий визуального редактора, различающихся по функционалу. Простое редактирование контента есть в любой версии.
MarkItUp!
JQuery-плагин, который поддерживает синтаксис HTML, BBcode, Wiki. Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.
HTML-редактор WYMeditor
Текстовый редактор WYSIWYM с открытым исходным кодом, написанный на языке программирования JavaScript для редактирования контента на веб-страницах.
Русскоязычная аудитория о WYMeditor знает мало. К тому же, обрабатывать большие тексты в нем не очень удобно. Предусмотрен базовый функционал — оформление текста, изображений, ссылок. Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.
WYSIWYG редактор OpenWysiwyg
Кросс-браузерный визуальный редактор, который работает онлайн. Не нужно его скачивать на ПК. Отличается удобным структурированным интерфейсом, есть всплывающие элементы, поэтому функционал не занимает много места на экране.
Прекрасно умеет работать с огромными таблицами. Минус — в Google Chrome не работает и в CMS не интегрируется.
Редакторы для разработки сайтов и HTML-страниц
Если бесплатный визуальный редактор в большинстве случаев предназначается для работы с содержимым сайта и встраивается в CMS, то платные WYSIWYG editors помогают html-кодерам и программистам создавать веб-проекты.
Kors
Корс-Сайт — профессиональная программа для создания сайтов и Интернет-магазинов. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Обработка изображений, в т.ч. уменьшение и сжатие. Организация системы заказов с сайта. Работа с каталогами товаров.
Adobe Dreamweaver
Dreamweaver (Дримвивер) — визуальный HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe.
Это большая и сложная программа, в интерфейсе которой есть все для создания HTML-страниц: строка меню, панели стилей, вставок, документов, инструментов, создания кода, а также инспектор свойств и селектор тегов.
Также привязаны расширения Adobe Bridge, Fireworks, Flash и другие. Весь функционал управляется приложением Extension Manager.
Web Page Maker
ПО простое, поставляется на английском языке, но есть вариант с русским интерфейсом.
Знание HTML не требуется. Работа происходит исключительно с мышкой — для будущего текста намечаются поля, оформляются заголовки, шрифты, картинки, и все вставляется в отмеченное текстовое поле. Общепринятых мастеров настроек нет.
Можно создать страницу на предлагаемом шаблоне или самостоятельно. Предусмотрено использование CSS, Java, ссылок, таблиц, рисунков, Flash, Media, фреймов, форм.
WebSite X5
WebSite X5 — это программа, которая шаг за шагом помогает создать профессиональные веб-сайты, интернет-магазины и блоги.
Главный принцип этого ПО — применяется пошаговая разработка сайта. Основной режим — визуальный с использованием шаблонов, которые идут в комплекте (их более 500 штук). Но можно создавать свои шаблоны с использованием графических элементов и приложений.
WebSite X5 отличается широким функционалом, быстро работает, вы найдете много обучающего материала в интернете.
WebsitePainter
Русифицированный визуальный редактор. Простой, быстрый, без лишних элементов, функциональный, помогает создавать страницы любой сложности.
Из недостатков можно назвать отсутствие линейки для выравнивания объектов и их группировки, скудный набор шаблонов. Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Сайт создается в виде одного файла *.wsp. Он публикуется сразу на сервер посредством встроенной программы, при этом создается необходимый комплект из нескольких файлов.
Как в Windows 10 создать HTML-файл
Файл HTML, по сути, является простым текстовым документом с соответствующим расширением, содержащим теги – специальные элементы, указывающие браузеру, как следует отображать содержимое документа. HTML-файл может вообще не содержать тегов, и при этом он все равно станет открываться браузером, правда, в последнем случае его содержимое будет неупорядоченно. Создать файл HTML в Windows 10 очень просто.
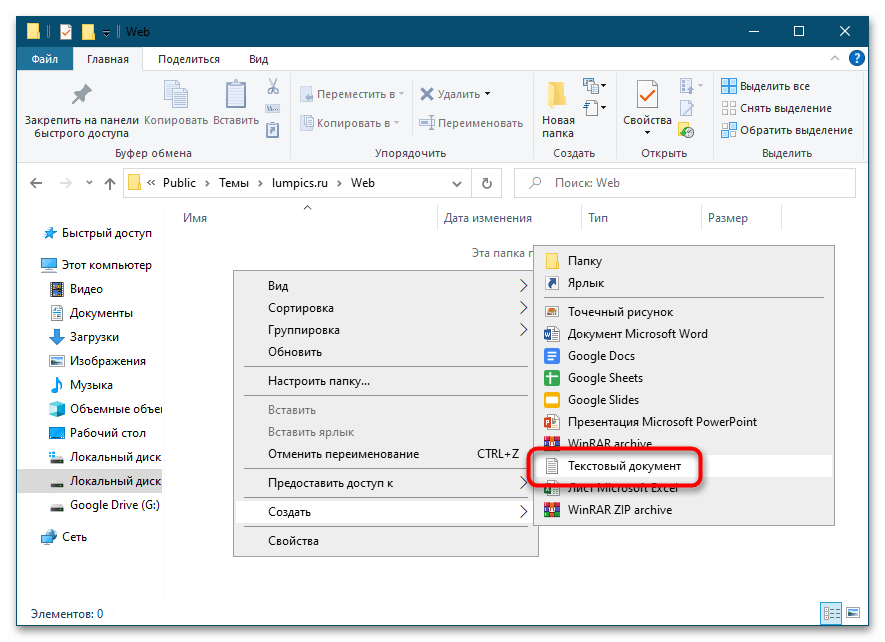
- Создайте «Блокнотом» или любым другим текстовым редактором текстовый файл и дайте ему произвольное название на английском языке, например index.
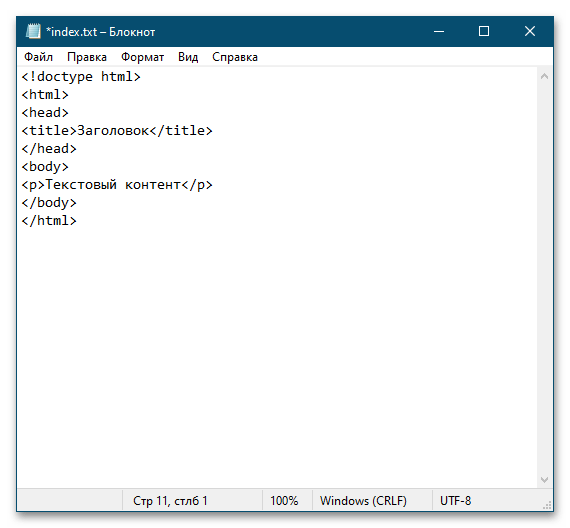
- Откройте файл текстовым редактором и вставьте в него следующий код:
Текстовый контент
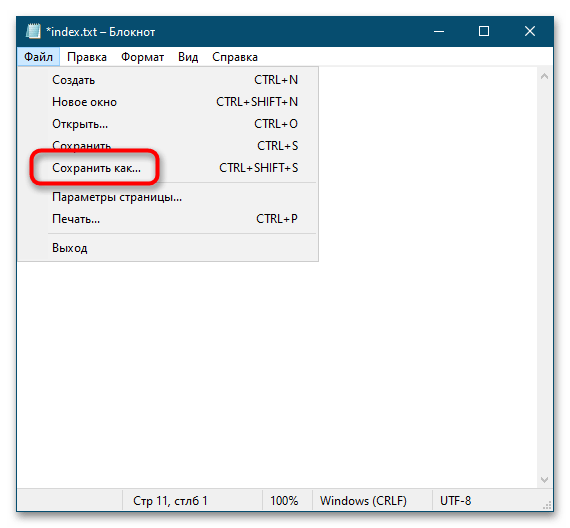
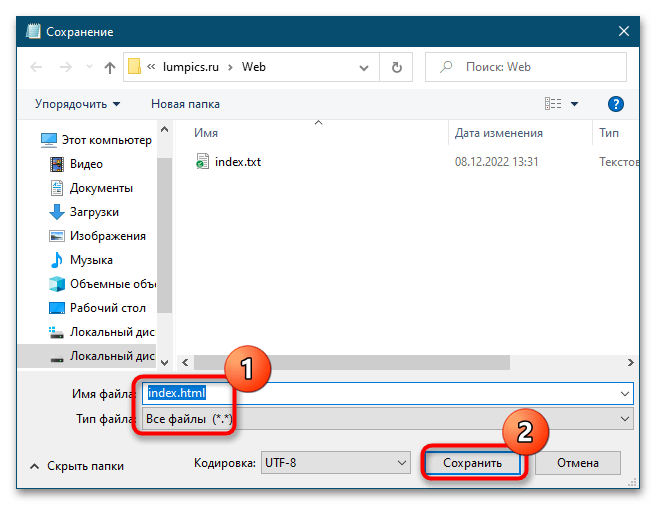
- Выберите в меню «Файл» опцию «Сохранить как».
Простейшая веб-страница создана, откройте ее любым браузером.
Способ 2: Сторонние программы
Профессиональные верстальщики используют для создания файлов HTML специальные редакторы. Таких редакторов много и самых разных, есть, например визуальные HTML-редакторы, позволяющие создавать веб-страницы путем размещения на них различных элементов. Примером такой программы может служить WYSIWYG Web Builder, умеющая генерировать HTML-код веб-страниц автоматически.
Скачать WYSIWYG Web Builder с официального сайта
- Скачайте редактор с сайта разработчика, установите и запустите.
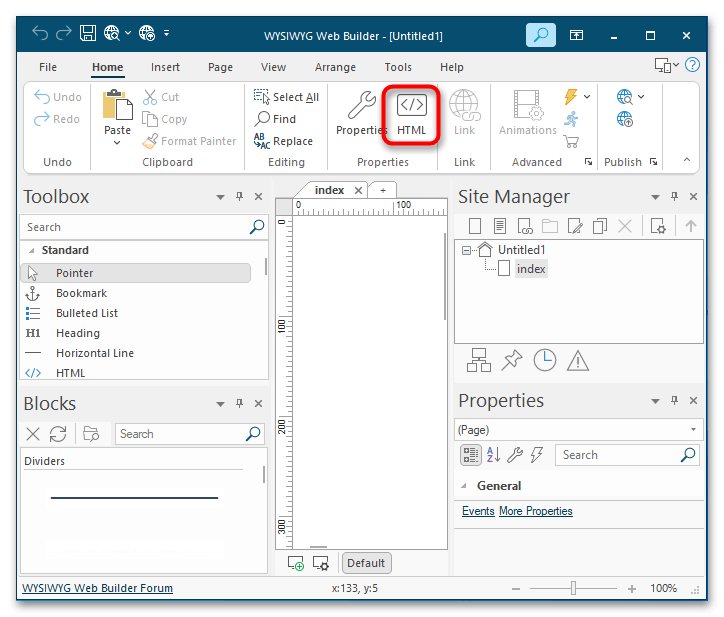
- WYSIWYG Web Builder автоматически создаст файл index.html — чтобы просмотреть или отредактировать его код, нажмите на панели инструментов кнопку «HTML».
- Замените, если необходимо, содержимое тегов и , удалите ссылки на файлы CSS, если на HTML-странице не предполагается использование стилей. Нажмите «OK».
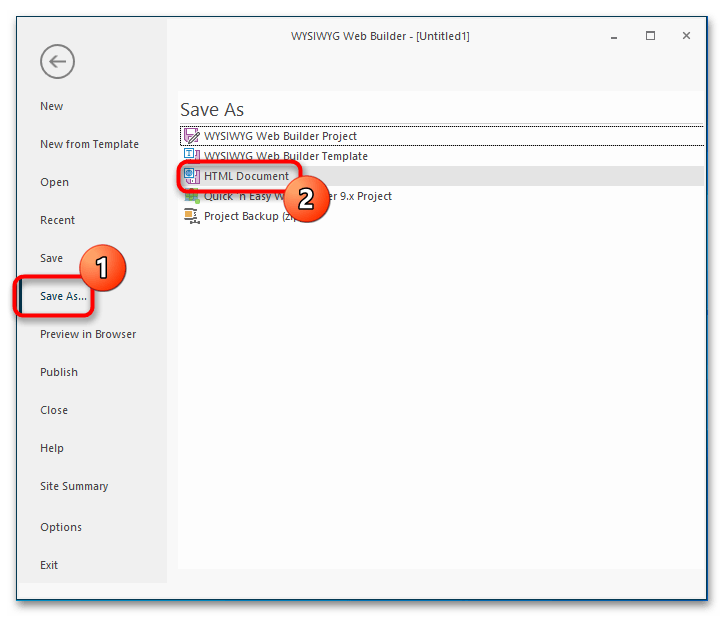
- В главном меню переключитесь на вкладку «Save As…», затем в окне сохранения выберите «HTML Document».
Порядок действий создания файлов HTML в других редакторах примерно тот же. Более подробно ознакомиться с альтернативными программами и выбрать подходящую можете по ссылке ниже.
Способ 3: Онлайн-редакторы HTML
Помимо десктопных программ, для создания файлов HTML можно использовать онлайновые редакторы кода. В отличие от устанавливаемых на компьютер программ, онлайн-редакторы в большинстве бесплатны и очень просты в использовании. Найти такие редакторы в интернете не представляет сложности, в качестве примера одного из них можно привести онлайн-приложение с названием «HTML редактор онлайн».
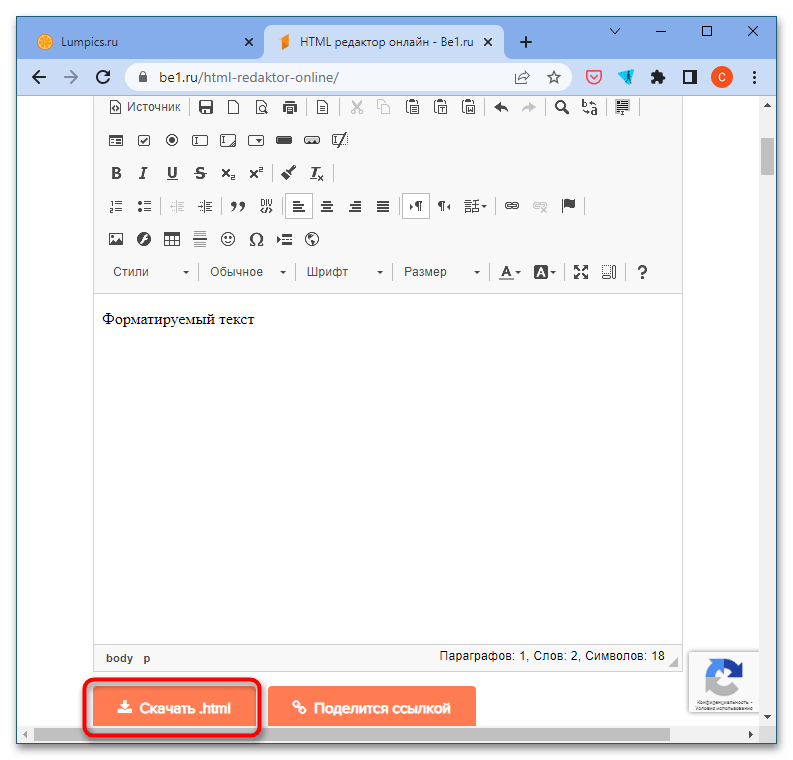
- Открыв в браузере страницу с HTML-редактором, вставьте в поле текст и отформатируйте его, если это необходимо.
- Нажмите кнопку «Скачать .html». В результате на компьютер будет скачан файл index.html, содержащий все базовые элементы языка HTML.
Способ 4: Онлайн-конвертеры
Наконец, для создания простых HTML-файлов можно использовать многофункциональные онлайн-конвертеры, к примеру популярное веб-приложение «Online-Convert», позволяющее преобразовывать в HTML файлы различных текстовых форматов.
Перейти на сайт сервиса Online-Convert
- Создайте простой текстовый документ в «Блокноте», Microsoft Word или другом текстовом редакторе.
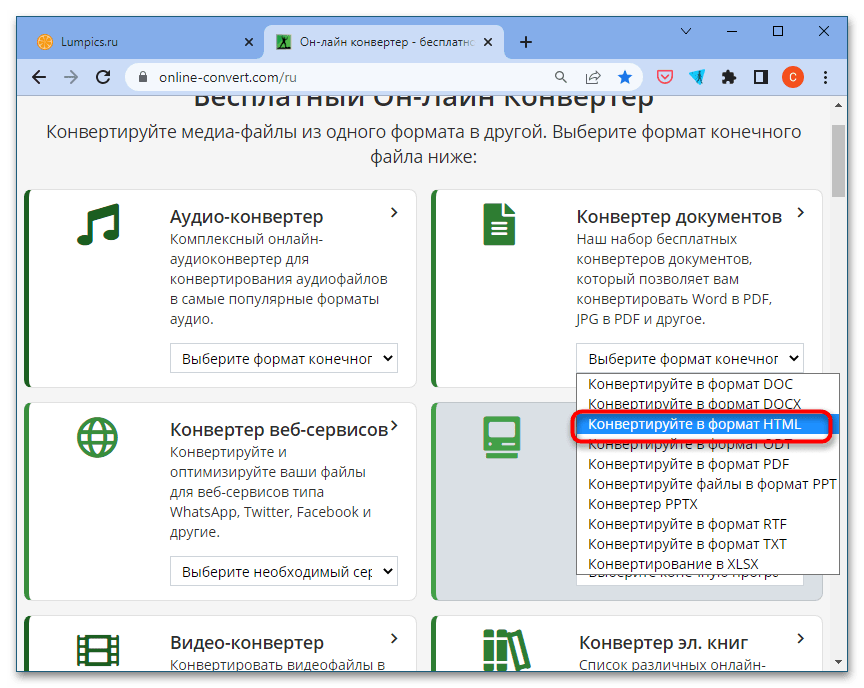
- Перейдите на сайт конвертера и выберите в выпадающем списке раздела «Конвертер документов» опцию «Конвертируйте в формат HTML».
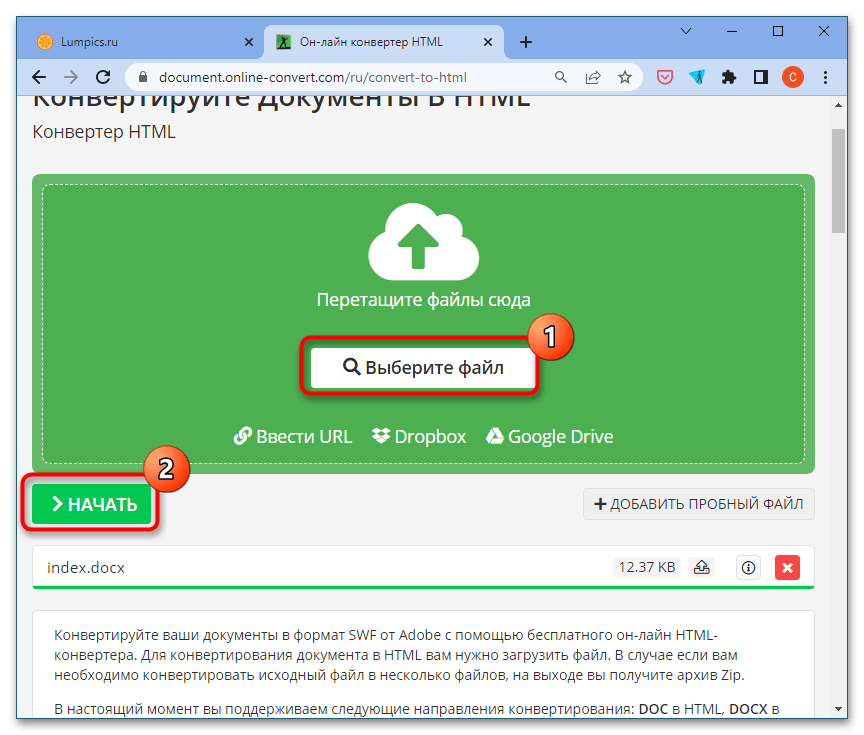
- Перетащите конвертируемый текстовый документ на форму-загрузчик, дождитесь загрузки файла и нажмите кнопку «Начать».
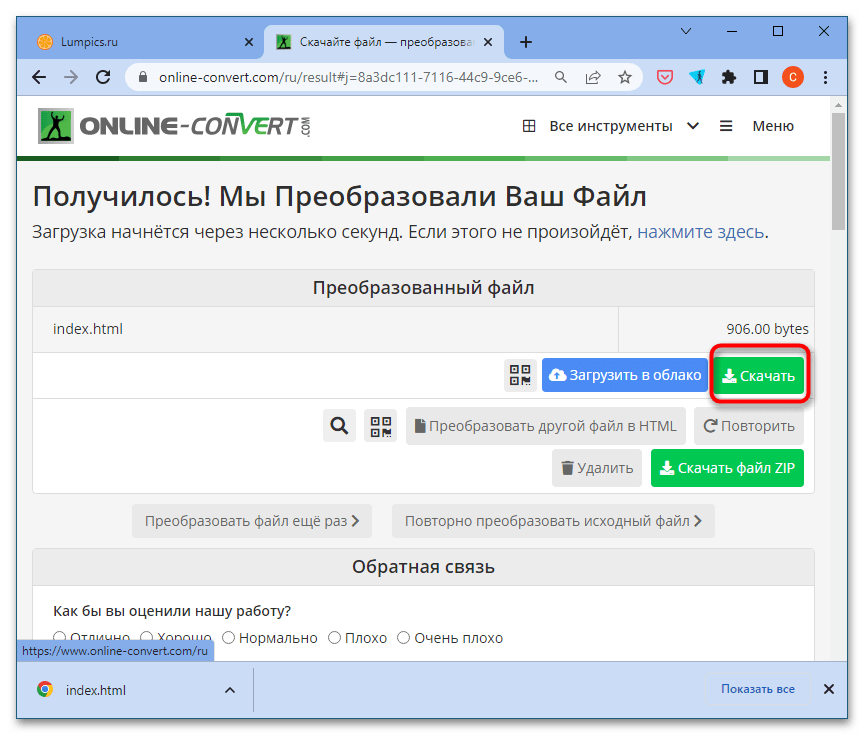
- Online-Convert преобразует документ в HTML-файл, который автоматически скачается на компьютер. Если скачивание не будет запущено автоматически, нажмите кнопку «Скачать».
Online-Convert достаточно корректно выстраивает структуру HTML, однако в некоторых случаях со стороны пользователя может понадобиться небольшая коррекция сгенерированного кода, например удаление ненужной метаинформации, добавляемой веб-приложением при обработке файлов Microsoft Office.