- Параметры проигрывателя
- Общие сведения
- Как встроить проигрыватель YouTube
- Встраивание IFrame с помощью IFrame Player API
- Как выбрать контент для воспроизведения
- Параметры
- autoplay
- cc_load_policy
- color
- controls
- disablekb
- enablejsapi
- end
- fs
- hl
- iv_load_policy
- list
- listType
- loop
- modestbranding
- origin
- playlist
- playsinline
- Добавляем YouTube видео на сайт
- Почему не HTML тег video?
- Как вставить видео YouTube на сайт
- Настройка YouTube видео в HTML5
- Embed youtube video
- How To Add a YouTube Video to Your Web Site — Steps
- How to get Youtube URL ?
- HTML object tag
- Youtube video autoplay
- Youtube video replay (loop)
- Embed youtube video in html5
- Adding YouTube Video to PowerPoint
- Use YoutubeEmbed Code
- Download and Insert
Параметры проигрывателя
Оптимизируйте свои подборки Сохраняйте и классифицируйте контент в соответствии со своими настройками.
Общие сведения
Из этой статьи вы узнаете, как встроить проигрыватель YouTube в приложение и какие параметры проигрывателя будут вам доступны.
Проигрыватель можно настроить с помощью различных параметров, которые добавляются в IFrame. Например, параметр autoplay используется, чтобы включить автоматическое воспроизведение видео, loop – для воспроизведения по кругу, а enablejsapi – чтобы включить JavaScript API.
Ниже описаны все параметры, которые поддерживаются во встроенных проигрывателях YouTube .
Примечание: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.
Как встроить проигрыватель YouTube
Далее мы расскажем о том, как встроить проигрыватель с видео, а из последующего раздела вы узнаете, как загрузить в проигрыватель другой контент, например плейлисты и результаты поиска.
Встраивание IFrame с помощью тегов
Определите в приложении тег , где URL src будет указывать контент, загружаемый проигрывателем, а также другие параметры. Параметры height и width тега задают размеры проигрывателя.
Создавая элементы самостоятельно – без помощи IFrame Player API, – вы можете добавить параметры проигрывателя непосредственно в конец URL:
http://www.youtube.com/embed/VIDEO_ID
Тег ниже загружает проигрыватель размером 640×360 пикселей, который воспроизводит видео YouTube M7lc1UVf-VE . Так как в URL параметр autoplay имеет значение 1 , воспроизведение видео начинается автоматически после загрузки проигрывателя.
Встраивание IFrame с помощью IFrame Player API
Дождитесь загрузки кода JavaScript Player API, а затем следуйте инструкциям по использованию IFrame Player API. Настройки задаются вторым параметром в конструкторе проигрывателя (за них отвечает свойство playerVars ).
Ниже приведен пример того, как при помощи HTML и JavaScript вставить проигрыватель YouTube в элемент страницы со значением id для параметра ytplayer . Функция onYouTubePlayerAPIReady() вызывается автоматически при загрузке кода IFrame Player API. Этот код не определяет ни параметры проигрывателя, ни другие обработчики событий.
Как выбрать контент для воспроизведения
Встроенный проигрыватель может загружать видеоролики, плейлисты, добавленный пользователем контент или результаты поиска по определенному запросу.
Подробное описание каждого из вариантов приведено ниже:
- Как загрузить видео При встраивании IFrame идентификатор видео на YouTube указывается в URL IFrame src .
http://www.youtube.com/embed/VIDEO_ID
http://www.youtube.com/embed?listType=playlist&list=PLAYLIST_ID
http://www.youtube.com/embed?listType=playlist&list=PLC77007E23FF423C6
http://www.youtube.com/embed?listType=user_uploads&list=USERNAME
http://www.youtube.com/embed?listType=search&list=QUERY
Параметры
Все перечисленные ниже параметры являются необязательными.
autoplay
cc_load_policy
color
controls
- controls=0 – элементы управления не отображаются в проигрывателе. При встраивании IFrame проигрыватель Flash загружается немедленно.
- controls=1 – элементы управления отображаются в проигрывателе. При встраивании IFrame элементы управления отображаются немедленно и сразу же загружается проигрыватель Flash.
- controls=2 – элементы управления отображаются в проигрывателе. При встраивании IFrame отображаются элементы управления, а проигрыватель Flash загружается после того, как пользователь начнет воспроизведение видео.
disablekb
- Пробел: воспроизведение/пауза
- Стрелка влево: вернуться на 10% в текущем видео
- Стрелка вправо: перейти на 10% вперед в текущем видео
- Стрелка вверх: увеличить громкость
- Стрелка вниз: уменьшить громкость
enablejsapi
end
fs
hl
iv_load_policy
list
- Если параметр listType имеет значение search , то значение параметра list определяет поисковый запрос.
- Если параметр listType имеет значение user_uploads , то значение параметра list определяет канал YouTube, из которого будут загружаться видео.
- Если параметр listType имеет значение playlist , то значение параметра list определяет идентификатор плейлиста YouTube. В начале идентификатора плейлиста должны стоять буквы PL , как показано ниже.
http://www.youtube.com/embed?listType=playlist&list=PLC77007E23FF423C6
listType
loop
Примечание. Этот параметр имеет ограниченную поддержку в проигрывателе AS3 и при встраивании IFrame для загрузки проигрывателя AS3 или HTML5. В настоящее время параметр loop работает только в проигрывателе AS3, если он используется в сочетании с параметром playlist . Чтобы закольцевать одно видео, установите для параметра loop значение 1 , а для параметра playlist укажите тот же идентификатор видео, что и в URL Player API:
http://www.youtube.com/v/VIDEO_ID?version=3&loop=1&playlist=VIDEO_ID
modestbranding
origin
playlist
playsinline
- 0 : воспроизведение в полноэкранном режиме. В настоящее время это значение по умолчанию, впоследствии оно может быть изменено.
- 1 : воспроизведение на странице для параметра UIWebViews , созданного с помощью свойства allowsInlineMediaPlayback со значением TRUE .
Добавляем YouTube видео на сайт
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.

Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube. Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
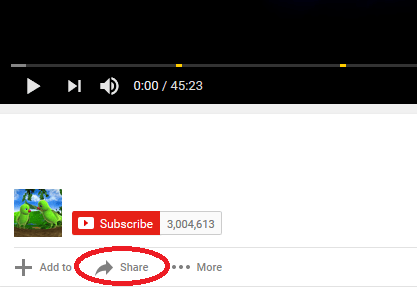
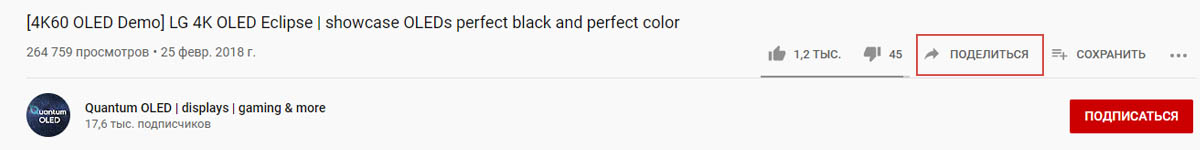
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:

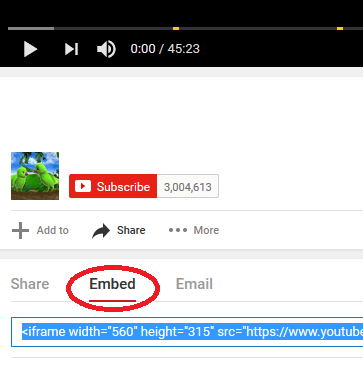
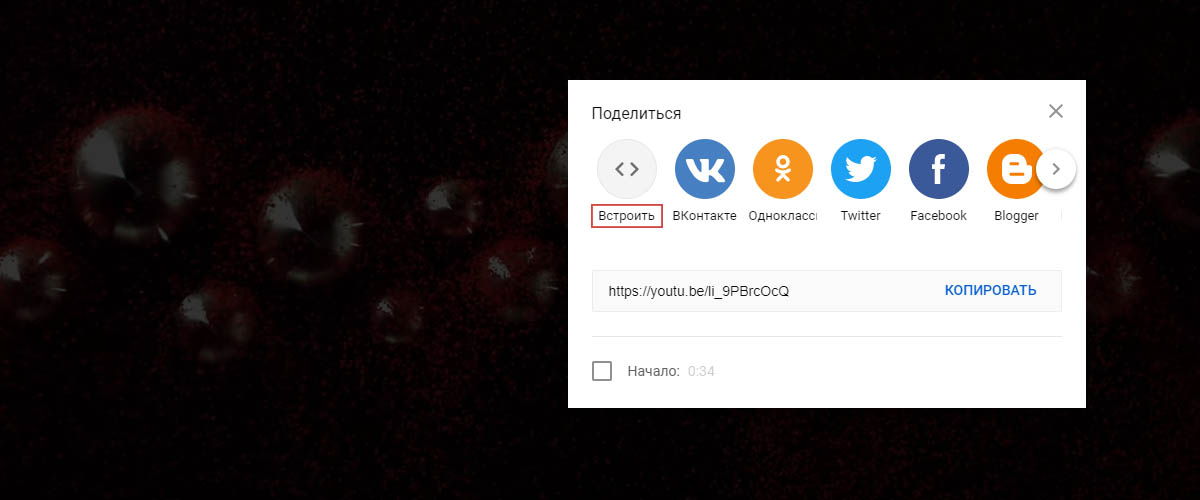
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.

YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
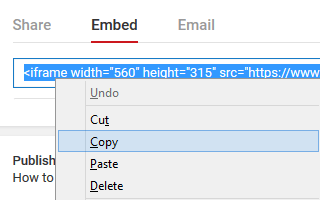
HTML Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=0 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Embed youtube video
YouTube will host your videos and you can easily embed them into your website. The following HTML code shows how to embedded youtube video on your webpage.
How To Add a YouTube Video to Your Web Site — Steps
All you have to do is to copy and paste the URL of a video from YouTube into your HTML page.
How to get Youtube URL ?
Use the youtube site to find the video you want to embedded .
Click the «Share» link under your YouTube video to expose the available sharing options.
When you click «Share» there is another button «Embed» you will get below the share button
Click the «Embed» button and you will see a box just below it fill with code.
By clicking your mouse within the textbox filled with code, all the text in that field is highlighted. Right click in the textfiled and copy the code.
The next step is to paste the code in your HTML page. The full source code look like the following:
HTML object tag
You can embed youtube video in html without iframe tag. You can use HTML object tag to embed multimedia (like audio, video, Java applets, ActiveX, PDF, and Flash) in your web pages.
Youtube video autoplay
The auto playparameter determines whether the video will start automatically or not when a user visits that page. The auto playparameter accepts the following values:
0 means you do NOT want the video to auto play(default)
1 means you want the video to autoplay
Youtube video replay (loop)
The loop parameter determines whether or not the YouTube video will automatically replay or not. The loop parameter accepts the following values:
0 means you do NOT want the video to loop (default)
1 means you want the video to loop
It is important to note that the loop parameter requires that you also use the playlist parameter. Set the playlist parameter equal to the video ID that you want to loop.
Embed youtube video in html5
NOTE: At present, you can’t extract the source of the video without violating YouTube’s terms of service. The only supported way to embed a video in a web page is using the iframe embed.
But, there is a way to do this by using MediaElement.js library. The following link shows using a YouTube video with a tag, but also has a fallback to Flash for browsers that don’t support it.
http://mediaelementjs.com/examples/?name=youtube How do I make my embedded YouTube video responsive ?
The following source code make your youtube video responsive.
.responsiveRapper < overflow:hidden; padding-bottom:56.25%; padding-top:30px; height:0; position:relative; >.responsiveRapper iframe, .responsiveRapper object, .responsiveRapper embed
Adding YouTube Video to PowerPoint
PowerPoint presentations can be very different depending upon the style of the person creating them. It is very easy for someone to create a YouTube account and upload their own videos. So if you have a video on YouTube that you want to embed into your presentation, then you can follow the simple steps below to learn how. There are a couple of ways you can do it. The easiest method is to simply copy the embed code from the YouTube video and paste it into PowerPoint. The second option is to download the video from YouTube and then insert it as a movie file into PowerPoint.
Use YoutubeEmbed Code
1. Open PowerPoint and click the slide that you want to add a video to.
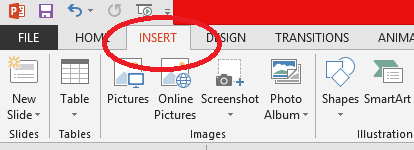
2. Next step is to switch over to the Insert tab.
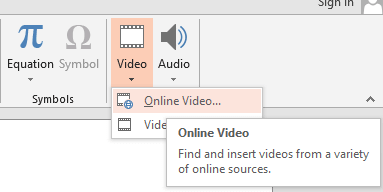
3. Then click on Video, and then Online Video
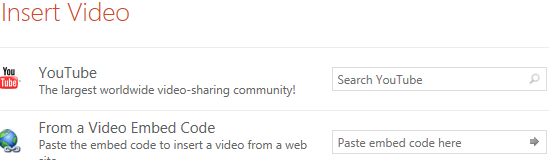
4. Click inside the search field to the right of the YouTube option, then enter a search term for your video and press Enter on your keyboard.
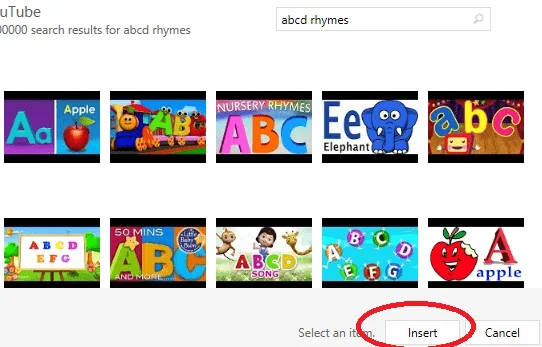
5. Select the video that you want to insert into your presentation, then click the Insert button at the bottom of the window.
Drag the video to your desired location on the slide. Note that you can resize it by clicking one of the boxes on the perimeter of the video and dragging it accordingly.
Download and Insert
Download your youtube video using any software or any other website .
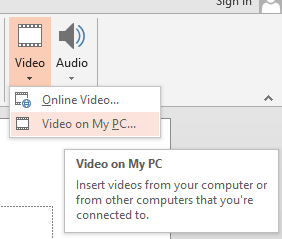
Do the above steps 1 and 2.
From the Dialog Box. Find your downloaded movie and it will be inserted into the presentation.
Drag the video to your desired location on the slide. Note that you can resize it by clicking one of the boxes on the perimeter of the video and dragging it accordingly.