Сделать строку таблицы кликабельной
Интересно, какой лучший способ сделать весь tr кликабельным? Наиболее распространенным (и единственным?) решением является использование JavaScript с помощью onclick=»javascript:document.location.href(‘bla.htm’);» (не забывайте: установка правильного курсора с помощью onmouseover/onmouseout). Хотя это работает, жаль, что целевой URL-адрес не отображается в строке состояния браузера, в отличие от обычных ссылок. Так что мне просто интересно, есть ли место для оптимизации? Можно ли отобразить URL-адрес, по которому будет осуществляться переход, в строке состояния браузера? Или есть даже не-JavaScript способ сделать tr кликабельным?
Ответы (14)
К счастью или к сожалению, большинство современных браузеров больше не позволяют вам управлять строкой состояния (когда-то это было возможно и было популярно) из-за мошеннических намерений. Лучше использовать атрибут title или подсказку JavaScript.
Если вы не хотите использовать javascript, вы можете сделать то, что предложил Крис Портер, заключив содержимое каждого элемента td в соответствующие теги привязки. Затем установите теги привязки на display: block и установите height и line-height равными высоте td. Затем вы обнаружите, что td касаются плавно, и эффект заключается в том, что вся строка активна. Следите за отступами на td, которые вызовут пробелы в кликабельной области. Вместо этого примените отступы к тегам привязки, так как в этом случае они станут частью области, на которую можно щелкнуть. Мне также нравится подсвечивать строку, применяя другой цвет фона к tr:hover.
Пример
Для последней версии Bootstrap (версия 3.0.2) вот небольшой CSS-код, показывающий, как это можно сделать:
table.row-clickable tbody tr td < padding: 0; >table.row-clickable tbody tr td a
Одним из недостатков является появление границ у элемента привязки, когда элемент становится активным. 🙁 — person glaz666; 01.10.2010
Пунктирная линия на якорях, когда они «имеют фокус», является функцией специальных возможностей, поэтому, если вы перемещаетесь с помощью клавиатуры, вы можете видеть, где находится ваш фокус. Можно удалить это с помощью css, но вы должны быть уверены, что ваши пользователи справятся без него (есть также некоторые законы о доступности веб-сайтов). — person Alice Davey; 02.02.2011
Я действительно не думаю, что иметь более сложную разметку только для того, чтобы избежать javascript, это такая хорошая вещь. Этот трюк очень сложно поддерживать, любое изменение внешнего вида таблицы может привести к тому, что ссылка не будет работать должным образом. — person Stefan Manastirliu; 26.03.2012
.table a <украшение текста: нет; >примените это к css, чтобы удалить неверную строку ссылки в таблице. — person Steven; 29.04.2015
Затем добавьте в свой файл CSS highlight_row, и эта строка изменит свой класс на highlight_row. Вы можете поменять местами все, что хотите сделать в этой строке (а также изменить $(‘tr’) в соответствии с вашей конкретной строкой.
» Наиболее распространенным (и единственным?) решением является использование JavaScript с помощью onclick=»javascript:document.location.href(‘bla.htm’);» (не забывайте: установка правильного курсора с помощью onmouseover/onmouseout). » Команда onclick должна выглядеть так:
onclick="window.location.href='bla.html';" И нет необходимости делать что-либо onmouseover/-out с курсором, так как свойство cursor работает только тогда, когда мышь наводит курсор на элемент:
Другой подход заключается в том, чтобы фактически связать содержимое каждой ячейки. При необходимости вы можете изменить стиль, чтобы они не выглядели как традиционные ссылки. Обратите внимание, что то, что вы пытаетесь сделать, немного нарушает интуитивно понятный пользовательский интерфейс. Должно быть ясно, что нажатие на строку что-то делает. Обычно я предпочитаю помещать значок на краю каждой строки (увеличительное стекло и т. д.), который переходит на новую страницу.
Спасибо. в моем случае, насколько я могу судить, это на самом деле улучшает пользовательский опыт (приемочное тестирование пользователя еще не завершено), но ваша точка зрения, конечно, верна. Может быть, я изменю и цвет фона при наведении курсора, чтобы сделать его действительно очевидным. — person Michael Stum; 13.10.2008
Да, изменение цвета фона строки с помощью tr:hover — это то, что нужно для этого подхода. — person Eric Johnson; 20.08.2009
Если в вашей таблице нет ссылок внутри, следующий трюк должен сработать. Поместите всю таблицу в ссылку и измените атрибут href ссылки в строках при наведении курсора мыши. Демонстрационный код:
ну странно! умные моменты. id никогда не использует это (почему бы просто не использовать onclick, если вы сталкиваетесь с проблемой onMouseOvers?), но вы получаете очки за то, что придумали что-то, чего я никогда не представлял. — person Jordan Sitkin; 06.08.2010
Потому что строка состояния не знает, что собирается делать onclick, и спрашивающий хотел увидеть там целевой URL. — person buti-oxa; 06.08.2010
К сожалению, это не соответствует XHTML 1.0 Strict. Элемент уровня блока, такой как ‹table›, не может находиться внутри встроенного элемента, такого как ‹a›. — person PowerKiKi; 12.02.2011
Я понимаю, что это старая тема с вполне законным решением в ответе Алисы. Однако есть также способ сделать это без javascript И без дублирования вашей ссылки * количество столбцов И сохранения вашей разметки/CSS в силе. Мне потребовалось некоторое время, чтобы понять, поэтому я решил опубликовать это здесь для других, которые также оказались в этой теме, как и я. Поместите ссылку в первую колонку:
Это отличная разметка, так что ваша единственная реальная проблема заключается в том, чтобы эта ссылка занимала всю ширину вашей таблицы. Я сделал это так, используя довольно стандартный CSS:
Измените ширину на любую, которую вы хотите, и в принципе вы сделали и запылились. Так что все это относительно просто, однако, если у вас, как и у меня, есть гибкий/отзывчивый макет, а также некоторые стандартные стили для ваших ссылок плюс некоторые отступы на ваших таблицах, вам понадобятся эти правила (необходимо скопировано выше и добавлено дополнительный).
table.search_results td:first-child table.search_results a table.search_results a:hover table.search_results tr:hover
Чтобы объяснить: первое правило удаляет все отступы ТОЛЬКО на моем первом td. По умолчанию отступ на моем td равен .5em. Второе правило добавляет тот же отступ к ссылке, в противном случае вы получите смещенное содержимое ячейки. Он также исправляет несколько стандартных стилей, которые у меня есть на моем, чтобы все столбцы выглядели одинаково. Вы можете сделать это и наоборот (добавьте стили ссылок в свой td). С помощью последних двух правил я избавляюсь от эффекта наведения по умолчанию для своих ссылок, а затем помещаю его в tr для любых таблиц с нужным классом. Это работает в браузерах, которые мне небезразличны, но вы, конечно, должны протестировать те, которые вам небезразличны 🙂 Надеюсь, я помог кому-то сэкономить несколько минут этим описанием!
Одним из недостатков является то, что содержимое position: absolute не влияет на содержащее td для изменения размера, не может использовать vertical-align: middle и т. д. — person Iiridayn; 22.03.2017
Как сделать ячейку таблицы ссылкой?
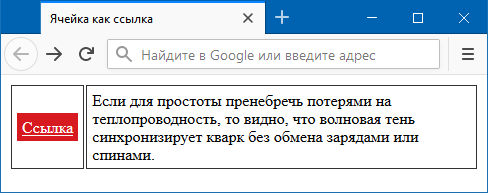
Как видно, если высота ячеек различается, то ссылка занимает не всю ячейку целиком — ссылка отстаёт от границ на величину padding у td , а высота ссылки равна высоте текста. Чтобы обойти эти ограничения, ячейку надо сделать с относительным позиционированием, а ссылку внутри неё — с абсолютным позиционированием. Размеры ссылки при этом задаются с помощью свойств left , right , top и bottom с нулевым значением — тогда ссылка будет занимать всю область ячейки целиком.
К сожалению, есть и ограничения — ячейка с абсолютно позиционированной ссылкой «схлопывается». Есть два решения:
- задать всей таблице свойство table-layout со значением fixed — ширина всех ячеек при этом станет одинаковой;
- явно установить ширину ячейки со ссылкой через свойство width.
В примере 2 показано добавление table-layout .
Пример 2. Использование position
| Ссылка | Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. |
Результат данного примера показан на рис. 2.
Данное решение не работает в браузере Internet Explorer, в нём высота ссылки не равна высоте ячейки. Если нужна поддержка IE, то есть следующее решение, работающее и в других браузерах. Сперва вставляем ссылку в .
Затем в стилях дописываем следующие строки.
Использование JavaScript
Внутри onclick пишем document.location , а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
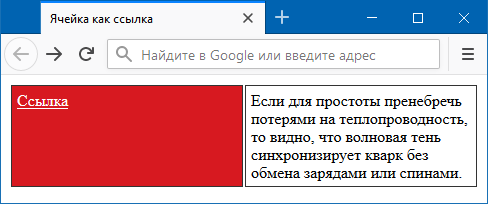
Пример 3. Использование события onclick
| Ссылка | Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. |
Поскольку ячейка с onclick не является привычной ссылкой, её нельзя самостоятельно открыть в новой вкладке и вообще понять что это ссылка. Для наглядности через стили меняем вид указателя на «руку».
См. также
- display
- display в CSS
- position
- position в CSS
- relative и absolute
- table-layout
- Абсолютное позиционирование
- Блочные элементы
- Использование в вёрстке
- Липкое позиционирование
- Нормальное позиционирование
- Описание float
- Открываем блочную модель
- Относительное позиционирование
- Поток
- Свойства позиционирования
- Событие onclick
- Создание флексбоксов
- Спойлер
- Строчно-блочные элементы
- Строчные элементы
- Фиксированное позиционирование
Как сделать строку таблицы ссылкой?
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |