- Writing mode css поддержка браузерами
- Chrome
- Edge
- Safari
- Firefox
- Opera
- IE
- Chrome for Android
- Safari on iOS
- Samsung Internet
- Opera Mini
- Opera Mobile
- UC Browser for Android
- Android Browser
- Firefox for Android
- QQ Browser
- Baidu Browser
- KaiOS Browser
- Can I use.
- Support via Patreon
- Site links
- Legend
- writing-mode
- Синтаксис
- Значения
- Браузеры
- writing-mode
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Using multiple writing modes
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- writing-mode
- Синтаксис
- Значения
- Браузеры
Writing mode css поддержка браузерами
Property to define whether lines of text are laid out horizontally or vertically and the direction in which blocks progress.
Chrome
- 4 — 6 : Not supported
- 7 : Support unknown
- 8 — 47 : Supported
- 48 — 114 : Supported
- 115 : Supported
- 116 — 118 : Supported
Edge
Safari
- 3.1 — 4 : Not supported
- 5 : Support unknown
- 5.1 — 10.1 : Supported
- 11 — 16.4 : Supported
- 16.5 : Supported
- 16.6 — TP : Supported
Firefox
- 2 — 35 : Not supported
- 36 — 40 : Disabled by default
- 41 — 114 : Supported
- 115 : Supported
- 116 — 117 : Supported
Opera
- 9 — 12.1 : Not supported
- 15 — 34 : Supported
- 35 — 99 : Supported
- 100 : Supported
IE
Chrome for Android
Safari on iOS
- 3.2 — 4.3 : Support unknown
- 5 — 10.3 : Supported
- 11 — 16.4 : Supported
- 16.5 : Supported
- 16.6 — 17 : Supported
Samsung Internet
Opera Mini
Opera Mobile
UC Browser for Android
Android Browser
Firefox for Android
QQ Browser
Baidu Browser
KaiOS Browser
Can I use.
Browser support tables for modern web technologies
Created & maintained by @Fyrd, design by @Lensco.
Support data contributions by the GitHub community.
Usage share statistics by StatCounter GlobalStats for June, 2023
Location detection provided by ipinfo.io.
Support via Patreon
Become a caniuse Patron to support the site for only $1/month!
Site links
Legend
- Green = Supported
- Red = Not supported
- Greenish yellow = Partial support
- Gray = Support unknown
writing-mode
Устанавливает направление текста на странице. Свойство writing-mode является универсальным и позволяет одновременно задавать значения свойств direction и block-progression .
Синтаксис
writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr
Значения
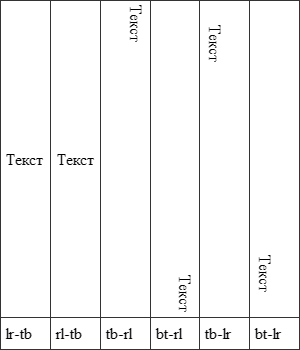
lr-tb Устанавливает направление текста слева направо. rl-tb Задает направление текста справа налево. tb-rl Текст располагается вертикально и выравнивается по верхнему и правому краю. bt-rl Текст располагается вертикально и выравнивается по нижнему и правому краю. tb-lr Текст располагается вертикально и выравнивается по верхнему и левому краю. bt-lr Текст располагается вертикально и выравнивается по нижнему и левому краю.
Влияние разных значений на положение текста в таблице показано на рис. 1.
Рис. 1. Положение текста при разных значениях writing-mode
В табл. 1 показаны значения свойств direction и block-progress , соответствующие значениям writing-mode , а также языки, где они
| writing-mode | direction | block-progress | Для каких языков |
|---|---|---|---|
| lr-tb | ltr | tb | Романских, греческого, кириллических |
| rl-tb | rtl | tb | Арабского, еврейских языков |
| tb-rl | ltr | rl | Азиатских в вертикальном написании |
| bt-rl | ltr | rl | Арабского, вставленного в азиатский документ |
| tb-lr | ltr | rl | Монгольского |
| bt-lr | rtl | rl | Арабского, вставленного в монгольский документ |
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
table < border-collapse: collapse; height: 350px; width: 300px; >table td Текст Текст Текст Текст Текст Текст lr-tb rl-tb tb-rl bt-rl tb-lr bt-lr
Браузеры
Internet Explorer 6.0 поддерживает только значения lr-tb и tb-rl , Internet Explorer 7.0 поддерживает значения lr-tb , rl-tb , tb-rl , bt-rl .
writing-mode
The writing-mode CSS property sets whether lines of text are laid out horizontally or vertically, as well as the direction in which blocks progress. When set for an entire document, it should be set on the root element ( html element for HTML documents).
Try it
This property specifies the block flow direction, which is the direction in which block-level containers are stacked, and the direction in which inline-level content flows within a block container. Thus, it also determines the ordering of block-level content.
Syntax
/* Keyword values */ writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; /* Global values */ writing-mode: inherit; writing-mode: initial; writing-mode: revert; writing-mode: revert-layer; writing-mode: unset;
The writing-mode property is specified as one of the values listed below. The flow direction in horizontal scripts is also affected by the directionality of that script, either left-to-right ( ltr , like English and most other languages) or right-to-left ( rtl , like Hebrew or Arabic).
Values
For ltr scripts, content flows horizontally from left to right. For rtl scripts, content flows horizontally from right to left. The next horizontal line is positioned below the previous line.
For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the left of the previous line. For rtl scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the right of the previous line.
For ltr scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the right of the previous line. For rtl scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the left of the previous line.
For ltr scripts, content flows vertically from top to bottom. For rtl scripts, content flows vertically from bottom to top. All the glyphs, even those in vertical scripts, are set sideways toward the right.
For ltr scripts, content flows vertically from bottom to top. For rtl scripts, content flows vertically from top to bottom. All the glyphs, even those in vertical scripts, are set sideways toward the left.
Deprecated except for SVG1 documents. For CSS, use horizontal-tb instead.
Deprecated except for SVG1 documents. For CSS, use horizontal-tb instead.
Deprecated except for SVG1 documents. For CSS, use horizontal-tb instead.
Deprecated except for SVG1 documents. For CSS, use vertical-lr instead.
Deprecated except for SVG1 documents. For CSS, use vertical-lr instead.
Deprecated except for SVG1 documents. For CSS, use vertical-rl instead.
Formal definition
| Initial value | horizontal-tb |
|---|---|
| Applies to | all elements except table row groups, table column groups, table rows, and table columns |
| Inherited | yes |
| Computed value | as specified |
| Animation type | Not animatable |
Formal syntax
writing-mode =
horizontal-tb |
vertical-rl |
vertical-lr |
sideways-rl |
sideways-lr
Examples
Using multiple writing modes
This example demonstrates all of the writing modes, showing each with text in various languages.
HTML
table> tr> th>Valueth> th>Vertical scriptth> th>Horizontal (LTR) scriptth> th>Horizontal (RTL) scriptth> th>Mixed scriptth> tr> tr> td>horizontal-tbtd> td class="example Text1">span>我家没有电脑。span>td> td class="example Text1">span>Example textspan>td> td class="example Text1">span>מלל ארוך לדוגמאspan>td> td class="example Text1">span>1994年に至ってはspan>td> tr> tr> td>vertical-lrtd> td class="example Text2">span>我家没有电脑。span>td> td class="example Text2">span>Example textspan>td> td class="example Text2">span>מלל ארוך לדוגמאspan>td> td class="example Text2">span>1994年に至ってはspan>td> tr> tr> td>vertical-rltd> td class="example Text3">span>我家没有电脑。span>td> td class="example Text3">span>Example textspan>td> td class="example Text3">span>מלל ארוך לדוגמאspan>td> td class="example Text3">span>1994年に至ってはspan>td> tr> tr> td>sideways-lrtd> td class="example Text4">span>我家没有电脑。span>td> td class="example Text4">span>Example textspan>td> td class="example Text4">span>מלל ארוך לדוגמאspan>td> td class="example Text4">span>1994年に至ってはspan>td> tr> tr> td>sideways-rltd> td class="example Text5">span>我家没有电脑。span>td> td class="example Text5">span>Example textspan>td> td class="example Text5">span>מלל ארוך לדוגמאspan>td> td class="example Text5">span>1994年に至ってはspan>td> tr> table>
CSS
table border-collapse: collapse; > td, th border: 1px black solid; padding: 3px; > th background-color: lightgray; > .example height: 75px; width: 75px; > The CSS that adjusts the directionality of the content looks like this:
.example.Text1 span, .example.Text1 writing-mode: horizontal-tb; > .example.Text2 span, .example.Text2 writing-mode: vertical-lr; > .example.Text3 span, .example.Text3 writing-mode: vertical-rl; > .example.Text4 span, .example.Text4 writing-mode: sideways-lr; > .example.Text5 span, .example.Text5 writing-mode: sideways-rl; > Result
This image shows what the output should look like, in case your browser’s support for writing-mode is incomplete:
Specifications
Browser compatibility
BCD tables only load in the browser
See also
- SVG writing-mode attribute
- direction
- unicode-bidi
- text-orientation
- text-combine-upright
- CSS Logical properties
- Styling vertical text (Chinese, Japanese, Korean and Mongolian)
- Extensive browsers support test results: https://w3c.github.io/i18n-tests/results/writing-mode-vertical
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
writing-mode
Устанавливает направление текста на странице. Свойство writing-mode является универсальным и позволяет одновременно задавать значения свойств direction и block-progression .
Синтаксис
writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr
Значения
lr-tb Устанавливает направление текста слева направо. rl-tb Задает направление текста справа налево. tb-rl Текст располагается вертикально и выравнивается по верхнему и правому краю. bt-rl Текст располагается вертикально и выравнивается по нижнему и правому краю. tb-lr Текст располагается вертикально и выравнивается по верхнему и левому краю. bt-lr Текст располагается вертикально и выравнивается по нижнему и левому краю.
Влияние разных значений на положение текста в таблице показано на рис. 1.
Рис. 1. Положение текста при разных значениях writing-mode
В табл. 1 показаны значения свойств direction и block-progress , соответствующие значениям writing-mode , а также языки, где они
| writing-mode | direction | block-progress | Для каких языков |
|---|---|---|---|
| lr-tb | ltr | tb | Романских, греческого, кириллических |
| rl-tb | rtl | tb | Арабского, еврейских языков |
| tb-rl | ltr | rl | Азиатских в вертикальном написании |
| bt-rl | ltr | rl | Арабского, вставленного в азиатский документ |
| tb-lr | ltr | rl | Монгольского |
| bt-lr | rtl | rl | Арабского, вставленного в монгольский документ |
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
table < border-collapse: collapse; height: 350px; width: 300px; >table td Текст Текст Текст Текст Текст Текст lr-tb rl-tb tb-rl bt-rl tb-lr bt-lr
Браузеры
Internet Explorer 6.0 поддерживает только значения lr-tb и tb-rl , Internet Explorer 7.0 поддерживает значения lr-tb , rl-tb , tb-rl , bt-rl .