- Как ускорить загрузку JS скриптов, CSS и HTML сайта WordPress: плагин Autoptimize
- Почему плагины увеличивают скорость загрузки
- Как решается проблема стилей и JS на WordPress
- Принцип работы плагина Autoptimize (оптимизировать JS и CSS WordPress)
- Недостатки плагина Autoptimize
- Настройка плагина Autoptimize
- Как увеличить размер cash хранилища Autoptimize
- Проблема чистки кэш плагина Autoptimize
- Альтернативные плагины оптимизировать JS и CSS WordPress (плохо обновляются)
- Статьи по теме
- Похожие посты:
- 5 комментариев к “Как ускорить загрузку JS скриптов, CSS и HTML сайта WordPress: плагин Autoptimize”
- Добавить комментарий
- Top 6 ways to reduce javascript execution time in WordPress
- How to identify large Javascript execution time in WordPress
- Using Pagespeed
- Delay non-essential javascript
- Delay using WP Rocket
- Apply code-splitting
- Switch to better plugins
- Remove Recaptcha and use bot fighting, or delay Recaptcha Javascript
- Ask the developer to improve the plugin
- Сократите JavaScript – как сделать, чтобы понравилось PageSpeed Insights
- Сокращение внешних JavaScript
- Сокращение внутренних JavaScript
Как ускорить загрузку JS скриптов, CSS и HTML сайта WordPress: плагин Autoptimize
Плагины WordPress, отличные инструменты улучшить функционал сайта, имеющие один существенный недостаток. Плагины увеличивают, а в некоторых случаях, значительно увеличивают, скорость загрузки страниц сайта.
Почему плагины увеличивают скорость загрузки
Почти каждый плагин WordPress при установке подключает свои стили и скрипты JS. Традиционно JS подключаются в header сайта, что увеличивает количество запросов на сервер еще до загрузки основной страницы.
Особенно «ругается» на это поисковик Google. На сервисе проверок скорости загрузки сайта ( https://developers.google.com/speed/pagespeed/insights/ ), не оптимизированные скрипты и стили относит к серьезным ошибкам, требующим немедленного устранения.
Как решается проблема стилей и JS на WordPress
Теоретически, проблему нескольких JS скриптов и нескольких стилей CSS можно решить их объединением. На практике, можно использовать популярный и работающий плагин Autoptimize.
Плагин Autoptimize «обучен» сжимать JS скрипты стили объединив их в один файл.
Принцип работы плагина Autoptimize (оптимизировать JS и CSS WordPress)
Плагин Autoptimize помогает оптимизировать JS и CSS WordPress следующим образом. Перед выводом страницы, плагин обходит HTML код страницы и находит все js файлы. Найдя их, он их вырезает и пишет их в общий файл. Ссылку на этот файл плагин размещает в конце страницы. То же действо плагин проводит с фалами стилей css, но ссылки на них плагин ставит в начале страницы.
Недостатки плагина Autoptimize
Все слепки с оптимизируемых файлов плагин хранит в кэше плагина [wp-content/cache/autoptimize] . Со временем эта папка разбухает и может наблюдаться обратный эффект, скорость загрузки начинает расти. Я такую проблему не замечал, но читал на некоторых сайтах.
Более того, по умолчанию размер кеш-памяти плагина ограничена и приходится её часто чистить. На особо посещаемых сайтах я увеличил эту папку до 10Гб (об этом чуть ниже), увеличение скорости загрузки не вижу.
Кроме этого, автор плагина рекомендует его использование и отсутствие конфликтов с плагинами: WP Super Cache, HyperCache, Comet Cache, KeyCDN’s Cache Enabler, WP Fastest Cashe и WP Speed of Light.
Настройка плагина Autoptimize
Я уверен, вы знаете, как установить плагин. Страница плагина: https://ru.wordpress.org/plugins/autoptimize. Настройки плагина элементарные, но всё-таки пройдемся по ним.
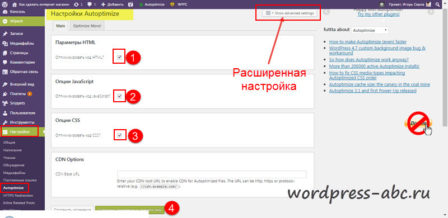
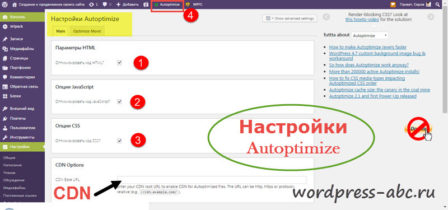
- После активации плагина, для удобного доступа к настройкам плагина в меню консоли «Настройки» появиться отдельный пункт.
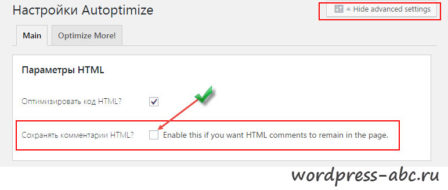
- Вверху страницы есть маленькая ссылка, она откроет дополнительные настройки.
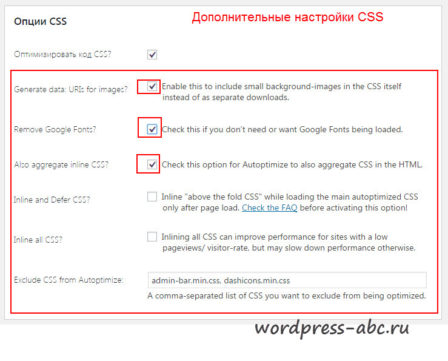
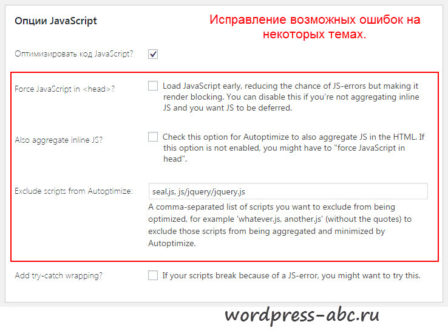
Вся настройка заключается в выделении чек боксов. В принципе, все дополнительные настройки плагина, выставлены в максимально приемлемом режиме. Поэтому они и скрыты. Я выделяю три основных чекбокса JS, HTML, CSS и сохраняюсь. В манипуляциях с дополнительными настройками эффекта в ускорении не заметил.


Важно понимать! Дополнительные настройки помогут вам, если вырезка JS из header приводит к неправильной загрузки шаблона и после установки плагина ваш сайт отражается некорректно.
- Если у вас много комментариев, есть кнопка сохранения HTML комментариев.
- Особо интересна, бесплатное использование CDN Options. Если вы используете CDN технологии, можно указать ваш //cdn.example.com/.
Это может быть важно! Я не привожу советов по тонким настройкам плагина, потому что, на каждом шаблоне, сервере плагин может вести себя по-разному. Экспериментировать с настройками придется самостоятельно. В экспериментах, не забывайте чистить кеш плагина и учитывать, что ускорение не моментальное, кеш должен накопиться.
Как увеличить размер cash хранилища Autoptimize
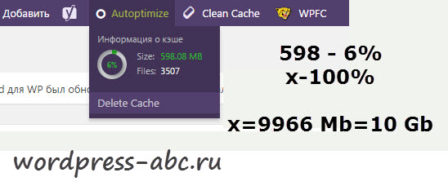
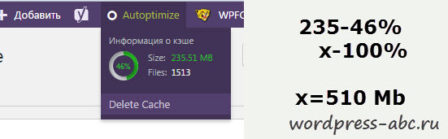
Недавно обнаружил, что размер cash хранилища Autoptimize, мягко сказать, небольшое. На 500 Mb, значок плагина в toolbar начинает желтеть, а к 750 Mb, начинает мигать красным. Для большой посещаемости сайта, хранилища хватает на 2-3 дня. Это значит, что вся работа плагина сводится к нулю.
Решение проблемы вы можете найти на сайте автора. Я его озвучу и подтвержу из практики.
Чтобы увеличить, размер cash хранилища плагина Autoptimize, я делаю следующее:
Устанавливают плагин «Code Snippets» ( https://ru.wordpress.org/plugins/code-snippets/ ). Он нужен для простого добавления произвольного кода на свой сайт WordPress, без добавления пользовательских фрагментов в файл functions.php .
С помощью плагина вставляю один из следующих Snippet (на выбор):
Размер кеша 1Гб
add_filter('autoptimize_filter_cachecheck_maxsize','change_maxsize'); function change_maxsize() Размер кеша 10Гб
add_filter('autoptimize_filter_cachecheck_maxsize','change_maxsize'); function change_maxsize() Этим я увеличиваю размер cash хранилища Autoptimize до 1 Gb или до 10 Gb.

Проблема чистки кэш плагина Autoptimize
08-04-2020. Со времени написания статьи плагин значительно изменился. Добавлена функция ленивой загрузки изображений и работа по оптимизации изображения не стороннем сервере. Плагин стал вновь радовать работой, но осталась проблема автоматической читки кеша.
Решить её можно так. Рекомендую, пока работает, использовать плагин “Autoclear Autoptimize Cache”. Он чистит именно кеш этого плагина по настройкам объёма. Работает гарантированно.
Второй вариант можно попробовать через код. Опять используем описанный выше плагин Code Snippet и делаем с его помощью такой сниппет:
//* Чистка по достижении кеша 512MB if (class_exists('autoptimizeCache')) < $secnewsMaxSize = 512000; $statArr=autoptimizeCache::stats(); $cacheSize=round($statArr[1]/1024); if ($cacheSize>$secnewsMaxSize) < autoptimizeCache::clearall(); header("Refresh:0"); >>Альтернативные плагины оптимизировать JS и CSS WordPress (плохо обновляются)
- JS & CSS Script Optimizer ( https://wordpress.org/plugins/js-css-script-optimizer/ )
- Better WordPress Minify ( https://wordpress.org/plugins/bwp-minify/ )
Оба плагина: This plugin hasn’t been tested with the latest 3 major releases of WordPress.
На этом всё! Я надеюсь вам удалось оптимизировать JS и CSS WordPress и ускорить его загрузку.
Статьи по теме
Похожие посты:
5 комментариев к “Как ускорить загрузку JS скриптов, CSS и HTML сайта WordPress: плагин Autoptimize”
При активации Autoptimize перестает работать слайдер и некорректно отображается главная страница сайта
Привет! Я бы попробовал, в advansed настройках плагина Autoptimize, в Exclude scripts from Autoptimize: исключить: jQuery.js. Как то так.
Optimize HTML Code?: да
Optimize JavaScript Code?: да (исключить jQuery.js)
Optimize CSS Code?: да
Save aggregated script/css as static files?: да
В дополнение, для ускорения сайта, могу посоветовать w.tools. Помимо статики, кешируют и динамику в их CDN. Без дополнительных оптимизаций сайт летает.
хорошая статья. удалось ускорится на нескольких проектах. похвалюсь: https://si.lviv.ua , https://9.lviv.ua
Добавить комментарий
Этот сайт использует Akismet для борьбы со спамом. Узнайте, как обрабатываются ваши данные комментариев.
Top 6 ways to reduce javascript execution time in WordPress
Learn how to reduce your javascript execution time and improve Pagespeed. Javascript exec. time is what the name already says. It’s the time js takes to do the parsing, compiling, and executing functions, calls, etc.
How to identify large Javascript execution time in WordPress
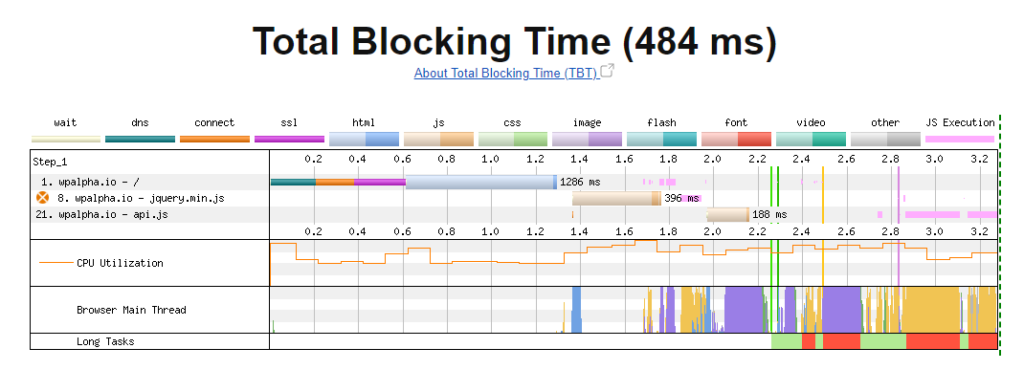
Do a Core Web Vitals test using Webpagetest.org, click “Total Blocking Time” and identify the javascript files with large execution time.
Using Pagespeed
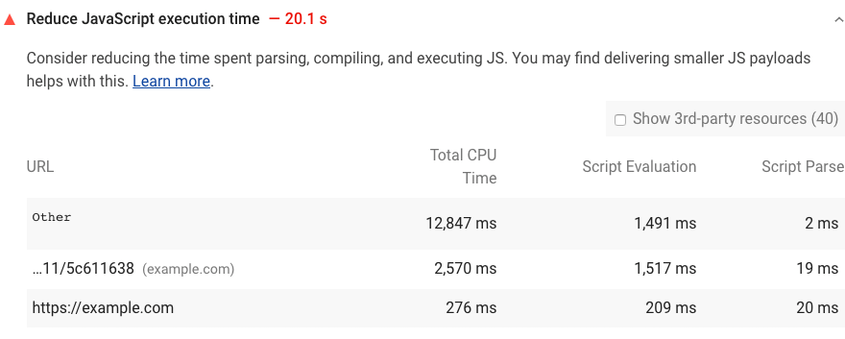
Do a test using Pagespeed, and identify the files containing the errors.
After identifying the errors, apply the following steps to reduce the javascript execution time on WordPress.
Delay non-essential javascript
Flying Scripts is a free, tested, and up-to-date plugin that lets you load javascript after user interaction. Install it on WordPress and place the keyword you’d want to delay the javascript plugin.
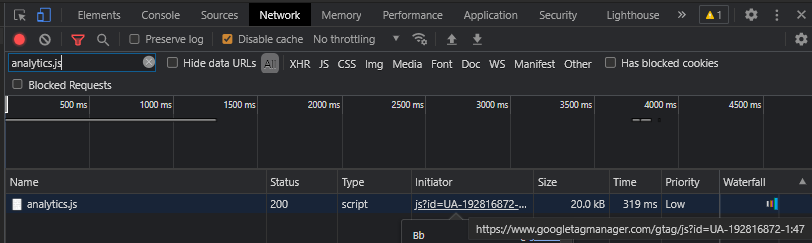
To find the keyword you can either use the asset name or use Chrome Dev Tools; click F12 on Chrome, click the “Network” tab, and hover over “Initiator” to see which file triggered the asset loading:
Place the domain keyword on Flying Scripts.
Consider hosting non-essential 3rd party javascript locally on your website, and then delay it.
Delay using WP Rocket
Wp Rocket updated its logic for delaying javascript, it now delays all javascript, including inline scripts, and has a default list of exclusions(alongside the internal js exclusion list).
Delaying any 3rd party plugins will also fix the Pagespeed “Reduce the impact of third-party” warning.
The textbox now is for placing the javascript you want to be excluded from. Use it to place essential javascript that cannot be lazy-loaded:
The following formulas will be included by default on WP Rocket and exclude essential Javascript to avoid errors:
(?:wp-content|wp-includes)(.*) /jquery-?[0-9.]*(.min|.slim|.slim.min)?.js js-(before|after)The reason behind this formula is as follows:
- (?:wp-content|wp-includes)(.) – excludes all internal javascript files
- /jquery-?[0-9.](.min|.slim|.slim.min)?.js – excludes jQuery
- js-(before|after) – exclude inline scripts. Only inline scripts that are added using wp_add_inline_script() will be excluded.
Apply code-splitting
If you have a WordPress website app and use Javascript on your stack, apply code-splitting, dividing JavaScript into smaller chunks, which allows for smarter loading of the different components.
Read here how Instagram improved their feed page load time in 50% using code size, execution optimizations and other techniques.
Switch to better plugins
Switch to plugins with the same functionality but with smaller sizes, and smaller javascript payloads.
- Consider Novashare instead of Social Warfare.
- Consider Crisp instead of heavy javascript chat plugins. Check this article on comparing chat plugin speed.
Remove Recaptcha and use bot fighting, or delay Recaptcha Javascript
Consider using a smaller captcha such as math challenges, instead of Recaptcha. Set up Cloudflare and enable bot/email protection if it suits your spam/bot fighting.
You also can delay ReCaptcha until user interaction to reduce js exec time, but it needs testing, as smart bots may bypass it.
Ask the developer to improve the plugin
If you need a plugin but are having javascript issues, ask the developer to enable deactivating unused functions on the frontend.
Get your WordPress Unused CSS Core Web Vitals Optimized!
Subscribe to our Newsletter for WordPress tips and recommendations!
Сократите JavaScript – как сделать, чтобы понравилось PageSpeed Insights
Здравствуйте, уважаемые коллеги веб-мастера, читатели WordPress-book.ru.
Продолжая цикл обучающего материала по ускорению загрузки страниц сайта по рекомендациям сервиса PageSpeed Insights от Google, затронем животрепещущую тему о сокращении JavaScript.
« Сжатие кода JavaScript (сокращенно JS) позволяет сократить объем данных, чтобы ускорить загрузку, обработку и выполнение » – так говорит нам сам сервис. Ваш сайт тоже нуждается в таком улучшении? Если ответ утвердительный, тогда читайте дальше. Инструкция будет короткой и очень простой.
Ну что же, надо так надо. Выигрыш в скорости конечно небольшой, зато мы увеличим свой рейтинг в PageSpeed Insights (сокращенно PSI) и, как следствие — слегка улучшим свои позиции в ТОПе. Как говорится: «Маленькая бородавка – все сайту прибавка».
В прошлый раз в статье «Удалите из верхней части страницы код javascript и CSS» мы оптимизировали внутренние JavaScript, принадлежащие шаблону проекта или его плагинам. Рекомендация по сокращению теперь может возникнуть в основном для внешних системных скриптов, которые подгружаются со стороны чужого сервера.
Кликните по ссылке « Как исправить? » под рекомендацией PSI и чуть ниже всплывут URL всех JS, нуждающихся в сжатии. Внутренние несжатые JS будут иметь URL адрес вашего ресурса а внешние (как на первом скриншоте), соответственно, не вашего :-). Начнем с последних.
Сокращение внешних JavaScript
По адресу JS вы уже сможете его идентифицировать, останется только вспомнить где он сидит. К примеру, наш объект для оптимизации — JS форма подписки почтового сервиса в боковой колонке сайта. Присмотритесь к коду формы и обязательно найдете там путь к исполняемому скрипту.
Если пути и имя скрипта в форме и под рекомендацией PSI совпадают, значит его нам и предстоит сжать. Дальше действуйте по следующей простой инструкции.
- На своем сервере через фтп соединение создайте папку с именем js и залейте туда скачанный сжатый сервисом скрипт.
Не забудьте добавить директиву « Disallow: /js/ » в robots.txt.
Сокращение внутренних JavaScript
Тут все гораздо проще. Скачанные в первом пункте предыдущей инструкции сжатые JS закачайте с заменой туда, где находятся их неоптимизированные близнецы. И забудьте про них до следующего обновления шаблона или наших подопытных плагинов.
Проверьте результат, наслаждайтесь выполненной работой.
P.S. Возможно, из-за врожденного косноязычия или лени я не все доступно объяснил. Поэтому, если у кого останутся вопросы, спрашивайте в комментариях.
Сократите JavaScript – как сделать, чтобы понравилось PageSpeed Insights обновлено: 2 марта, 2017 автором: Роман Ваховский