- fit-content()
- Try it
- Syntax
- Values
- Examples
- Sizing grid columns with fit-content
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- css.properties.grid-template-columns.fit-content
- css.properties.width.fit-content_function
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- width
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- Ширина по умолчанию
- Пиксели и em
- Проценты
- max-content
- min-content
- Проблемы доступности
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Fit-content и fit-content()
- Quick Chromia
- fit-content
- width
- Общие сведения
- Синтаксис свойства
- Значения свойства
- Поддержка браузерами
- Внутренние и внешние размеры
fit-content()
Baseline is determined by this web feature being supported on the current and the previous major versions of major browsers.
The fit-content() CSS function clamps a given size to an available size according to the formula min(maximum size, max(minimum size, argument)) .
Try it
The function can be used as a track size in CSS Grid properties, where the maximum size is defined by max-content and the minimum size by auto , which is calculated similar to auto (i.e., minmax(auto, max-content) ), except that the track size is clamped at argument if it is greater than the auto minimum.
See the grid-template-columns page for more information on the max-content and auto keywords.
The fit-content() function can also be used as laid out box size for width , height , min-width , min-height , max-width and max-height , where the maximum and minimum sizes refer to the content size.
Syntax
The fit-content() function accepts a or a as an argument.
/* values */ fit-content(200px) fit-content(5cm) fit-content(30vw) fit-content(100ch) /* value */ fit-content(40%)
Values
A percentage relative to the available space in the given axis.
In grid properties it is relative to the inline size of the grid container in column tracks and to the block size of the grid container for row tracks. Otherwise it is relative to the available inline size or block size of the laid out box depending on the writing mode.
Examples
Sizing grid columns with fit-content
HTML
div id="container"> div>Item as wide as the content.div> div> Item with more text in it. Because the contents of it are wider than the maximum width, it is clamped at 300 pixels. div> div>Flexible itemdiv> div>
CSS
#container display: grid; grid-template-columns: fit-content(300px) fit-content(300px) 1fr; grid-gap: 5px; box-sizing: border-box; height: 200px; width: 100%; background-color: #8cffa0; padding: 10px; > #container > div background-color: #8ca0ff; padding: 5px; > Result
Specifications
Browser compatibility
css.properties.grid-template-columns.fit-content
BCD tables only load in the browser
css.properties.width.fit-content_function
BCD tables only load in the browser
See also
- Related sizing keywords: min-content , max-content
- Related CSS Grid properties: grid-template , grid-template-rows , grid-template-columns , grid-template-areas , grid-auto-columns , grid-auto-rows , grid-auto-flow
- Grid Layout Guide: Line-based placement with CSS Grid
- Grid Layout Guide: Grid template areas — Grid definition shorthands
Found a content problem with this page?
This page was last modified on Jul 17, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
width
Свойство CSS width устанавливает ширину элемента. По умолчанию она равняется ширине внутренней области, но если box-sizing имеет значение border-box , то она будет равняться ширине области рамки.
Интерактивный пример
Синтаксис
/* значения */ width: 300px; width: 25em; /* значения */ width: 75%; /* Значения-ключевые слова */ width: 25em border-box; width: 75% content-box; width: max-content; width: min-content; width: available; width: fit-content; width: auto; /* Глобальные значения */ width: inherit; width: initial; width: unset;
Свойство width указывается как:
Значения
Ширина — фиксированная величина.
Ширина в процентах — размер относительно ширины родительского блока.
border-box Экспериментальная возможность
content-box Экспериментальная возможность
Браузер рассчитает и выберет ширину для указанного элемента.
fill Экспериментальная возможность
Использует fill-available размер строки или fill-available размер блока, в зависимости от способа разметки.
max-content Экспериментальная возможность
Внутренняя максимальная предпочтительная ширина.
min-content Экспериментальная возможность
Внутренняя минимальная ширина.
available Экспериментальная возможность
Ширина содержащего блока минус горизонтальные margin , border и padding .
fit-content Экспериментальная возможность
- внутренняя минимальная ширина
- меньшая из внутренней предпочтительной ширины и доступной ширины
Формальный синтаксис
width =
auto | (en-US)
(en-US) | (en-US)
min-content | (en-US)
max-content | (en-US)
fit-content( (en-US) )
=
| (en-US)
Примеры
Ширина по умолчанию
p class="goldie">Сообщество Mozilla производит множество отличного ПО.p>
Пиксели и em
.px_length width: 200px; background-color: red; color: white; border: 1px solid black; > .em_length width: 20em; background-color: white; color: red; border: 1px solid black; > div class="px_length">Ширина в пикселяхdiv> div class="em_length">Ширина в emdiv>
Проценты
.percent width: 20%; background-color: silver; border: 1px solid red; > div class="percent">Ширина в процентахdiv>
max-content
p.maxgreen background: lightgreen; width: intrinsic; /* Safari/WebKit используют нестандартное имя */ width: -moz-max-content; /* Firefox/Gecko */ width: -webkit-max-content; /* Chrome */ > p class="maxgreen">Сообщество Mozilla производит множество отличного ПО.p>
min-content
p.minblue background: lightblue; width: -moz-min-content; /* Firefox */ width: -webkit-min-content; /* Chrome */ > p class="minblue">Сообщество Mozilla производит множество отличного ПО.p>
Проблемы доступности
Убедитесь, что элементы с width не обрезаются и / или не затеняют другое содержимое, когда страница масштабируется для увеличения размера текста.
Спецификации
| Начальное значение | auto |
|---|---|
| Применяется к | все элементы, кроме незаменяемых строчных элементов, табличных строк и групп строк |
| Наследуется | нет |
| Проценты | ссылается на ширину содержащего блока |
| Обработка значения | процент, auto или абсолютная длина |
| Animation type | длина, проценты или calc(); |
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 10 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Fit-content и fit-content()
Прежде чем приступить к рассмотрению fit-content, мы должны кратко рассмотреть два особых значения для width: min-content и max-content. Они нужны вам для понимания fit-content.
Обычно (то есть со значением width:auto) блок занимает столько места по горизонтали, сколько может. Вы можете изменить горизонтальное пространство, указав для width конкретное значение, но вы также можете указать браузеру определить его значение по содержимому поля. Вот что делают min-content и max-content:
min-content означает: минимальная ширина контейнера с содержимым. На практике это означает, что браузеры видят, какой элемент контента самый широкий, и устанавливают для ширины поля это значение. Самый широкий фрагмент контента — это самое длинное слово в тексте, самое широкое изображение, видео или другой объект.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
max-content означает: максимальная ширина контейнера с содержимым . В случае текста это означает, что весь текст помещается в одну строку, а поле становится настолько широким, насколько это необходимо, чтобы вместить всю строку. В общем, это нежелательный эффект. Самым большим элементом контента также может быть изображением или видео; в этом случае браузеры используют эту ширину для определения ширины поля.
Если вы используете hyphens:auto или что-то подобное, браузер будет разбивать слова в правильных точках переноса, прежде чем определять минимальную ширину.
Quick Chromia
Все браузеры на базе Chromium на Android (протестированные в Chrome (v90), Samsung Internet (v87) и Edge (v77)) прерывают текст width:max-content в приведенном выше примере на тире и, таким образом, принимают ‘width: max-‘ в качестве максимального содержимого, при условии, что страница НЕ имеет мета-области просмотра. Ни один другой браузер не делает этого, в том числе Chrome на Mac.
Кроме того, Chromia на Android делает размер шрифта немного меньше, когда вы изменяете размер полей ниже максимально возможной ширины.
Этих ошибок НЕ возникает в UC (на основе Chromium 78). Кажется, UC принимает здесь свои собственные решения и невосприимчив к подобным ошибкам.
fit-content
По сути, понимание fit-content состоит в следующем:
width
Свойство width — устанавливает ширину области содержимого элемента.
Общие сведения
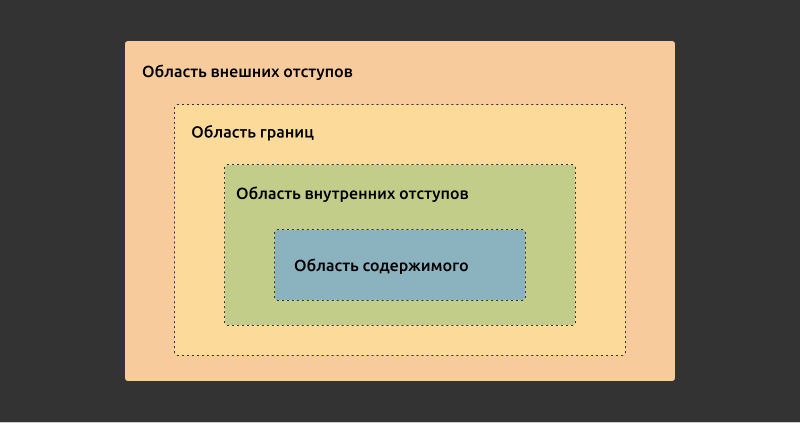
Все элементы на веб-странице имеют прямоугольные формы и у каждого элемента есть блочная модель, которая описывает прямоугольные области для созданного элемента: область содержимого (content box), область внутренних отступов (padding box), область границ (border box), и область внешних полей (margin box). Область содержимого есть у всех элементов. Области отступов, границ и полей являются необязательными и их существование зависит от того применяете вы padding, boder или margin на элементе.
Любые внутренние отступы добавленные к элементу будут увеличивать итоговую ширину элемента, поэтому вы не всегда можете получить ожидаемую ширину если добавите padding к вашему элементу. Элемент с width: 300px; и padding: 20px; будет отображён с шириной в 340px .
Свойство width не работает со строчными элементами, такими как . Для того чтобы установить ширину у строчного элемента его нужно принудительно привести к блочному типу с помощью свойства display. Например, display: inline-block; и display: block; у строчного элемента позволят вам определить его ширину.
Синтаксис свойства
Значения свойства
- — определяет ширину элемента с использованием единиц измерения. Смотрите тип чтобы увидеть полный список возможных значений.
- — определяет ширину элемента в процентах относительно родительского элемента. Смотрите тип чтобы увидеть полный список возможных значений.
- auto — браузер будет сам высчитывать и выбирать ширину элемента основываясь на его обычном потоке.
- inherit — ширина наследуется от родительского элемента.
- available — ширина элемента равна ширине дочернего элемента минус горизонтальные внешние отступы, границы и внутренние отступы текущего элемента.
- max-content — внутренняя предпочтительная ширина. max-content ширина — это примерно та ширина, которую бы имел контент если бы в него не были добавлены «мягкие» переносы строк, например, параграф который бы не разбивался на несколько строк, а выглядел как одна большая строка.
- min-content — внутренняя минимальная ширина. min-content ширина — это примерно та ширина, которую бы имел контент, если бы он был разломан и перенесён на следующую строку во всех возможных местах. В большинстве случаев, его ширина будет зависеть от самого широкого элемента внутри него.
- fit-content — Технически говоря, fit-content больше чем:
- min-content
- наименьшее из the max-content и available
Поддержка браузерами
Свойство width поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer и на Android и на iOS.
Внутренние и внешние размеры
Позволяет указывать ширину и высоту с помощью внутренних значений max-content , min-content , fit-content и stretch (ранее fill ).