- SyntaxError
- Constructor
- Instance properties
- Instance methods
- Examples
- Catching a SyntaxError
- Creating a SyntaxError
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- JavaScript Syntax Errors | How to Prevent Them, Tutorial
- Why do You Need to Know about Syntax Errors
- What are Some Common Syntax Errors
- Missing or Unmatched Quotation Marks
- Open or Mismatched Brackets
- Missing Commas
- Missing Semicolons
- Missing Parentheses
- Multilingual Syntactic Confusion
- How can You Prevent These Errors
- Code Editors or IDEs
- Static Code Analysis Tools
- TypeScript
- Indentation
- Challenges of Preventing Errors
- Conclusion
- Meticulous
- What are the Different Types of Errors in JavaScript?
- What are Errors in JavaScript?
- The try. catch. finally Statement
- Examples of errors in JavaScript
- The onerror() Method
- Conclusion
- See Also
SyntaxError
The SyntaxError object represents an error when trying to interpret syntactically invalid code. It is thrown when the JavaScript engine encounters tokens or token order that does not conform to the syntax of the language when parsing code.
SyntaxError is a serializable object, so it can be cloned with structuredClone() or copied between Workers using postMessage() .
SyntaxError is a subclass of Error .
Constructor
Creates a new SyntaxError object.
Instance properties
Also inherits instance properties from its parent Error .
These properties are defined on SyntaxError.prototype and shared by all SyntaxError instances.
The constructor function that created the instance object. For SyntaxError instances, the initial value is the SyntaxError constructor.
Represents the name for the type of error. For SyntaxError.prototype.name , the initial value is «SyntaxError» .
Instance methods
Inherits instance methods from its parent Error .
Examples
Catching a SyntaxError
try eval("hoo bar"); > catch (e) console.log(e instanceof SyntaxError); // true console.log(e.message); console.log(e.name); // "SyntaxError" console.log(e.stack); // Stack of the error > Creating a SyntaxError
try throw new SyntaxError("Hello"); > catch (e) console.log(e instanceof SyntaxError); // true console.log(e.message); // "Hello" console.log(e.name); // "SyntaxError" console.log(e.stack); // Stack of the error > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on May 26, 2023 by MDN contributors.
Your blueprint for a better internet.
JavaScript Syntax Errors | How to Prevent Them, Tutorial
The complete guide on JavaScript Syntax Errors, how they occur, and techniques and tools available to prevent them.
Syntax errors are a constant problem for programmers. A missing parenthesis or bracket can stop your code from compiling or executing, leading to lost work time and frustration. Other common errors include missing quotation marks or commas, or even using the wrong syntax entirely.
The best solution to this problem is to prevent syntax errors from happening in the first place. If you stay alert for the most common errors, you can correct them before deployment. There are also various automated tools that can do this detection work for you.
In this article, you’ll learn more about syntax errors in JavaScript. You’ll see some examples of common syntax errors, along with techniques and tools on how to fix them and keep them out of your code.
Why do You Need to Know about Syntax Errors
Syntax errors, also known as parse errors, occur in JavaScript when developers incorrectly use a predefined structure or language pattern. The typos or other mistakes result in invalid code. These errors include open or mismatched brackets, missing parentheses or punctuation, or misspelled keywords.
The following are some of the reasons why you need to know about syntax errors:
- A program will not successfully compile or run until all syntax errors have been corrected. Avoiding this kind of error can help you achieve more efficient and accurate coding.
- It’s easy to reduce the occurrence of this error if you know about it. Browser developer tools display JavaScript syntax errors in the console and also indicate the line in the code where the error occurs, giving you an idea of where to start looking.
- Syntax errors will typically prevent build tools from being able to run, meaning you cannot build or deploy your application. If there is no build process and the raw JavaScript is deployed, these errors will happen at runtime.
What are Some Common Syntax Errors
The following are some examples of syntax errors that commonly cause trouble for developers.
Missing or Unmatched Quotation Marks
Quotation marks are a frequent cause of problems. Errors include adding an opening quotation mark without closing it or trying to close off a double quotation mark with a single quotation mark (or vice versa). Adding more quotation marks than needed will also cause a syntax error because the additional quotes will be unmatched.
let arr = ["Joy", "Ruby", "Gail] // Missing a quotation mark for the last item Open or Mismatched Brackets
Another common mistake is having an open bracket without a matching closing bracket. Trying to close off an open curly bracket with a square bracket or vice versa will also cause this error.
let arr = [ < "name": "Lynn" >, < "name": "Ruby" >, < "name": "Phil" >> // Should be a closing square bracket Missing Commas
You’ll get a syntax error if you forget to add commas between items in arrays or objects:
let arr ["apple", "orange" "pear"] // Missing a comma Missing Semicolons
Forgetting semicolons where they are expected, for instance in a for loop, is another cause of syntax errors in JavaScript:
let arr = [0, 1, 2, 3] for(let i =0; i Missing Parentheses
It’s an easy mistake to leave off a closing parenthesis in scenarios where you have nested blocks of code, such as in a nested if statement:
Multilingual Syntactic Confusion
As your stack grows and you learn more programming languages, you might mistakenly try to use syntax for another language in JavaScript. You need to remember JavaScript’s rules and be mindful of them when coding.
The example below includes a while loop that follows Python syntax, which will cause an error when used in JavaScript:
function check(x) < while(x >5): return x + 1 > How can You Prevent These Errors
There are several tools and best practices you can use to keep syntax errors out of your code. The following are some examples.
Code Editors or IDEs
These tools offer functionalities to help you write and debug code. Features include code autocompletion, which reduces the likelihood of you missing a closing bracket or parenthesis, and syntax highlighting, which uses specific colors to alert you to syntax errors in your code.
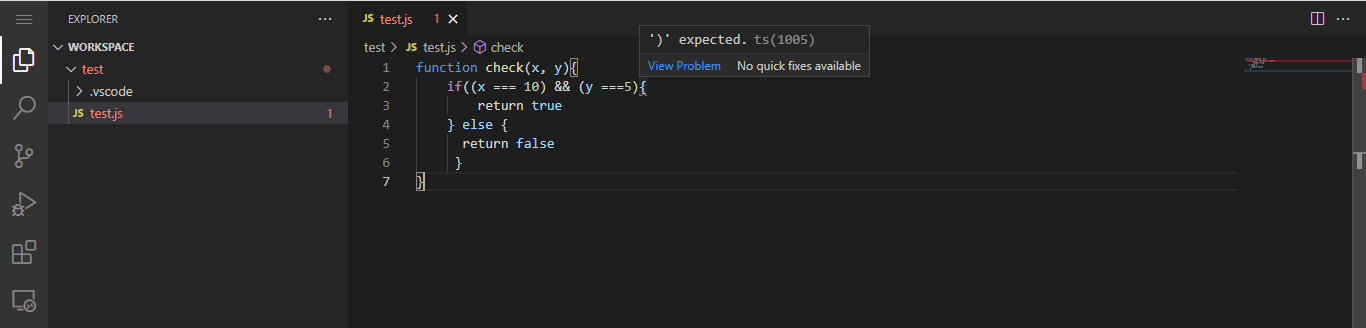
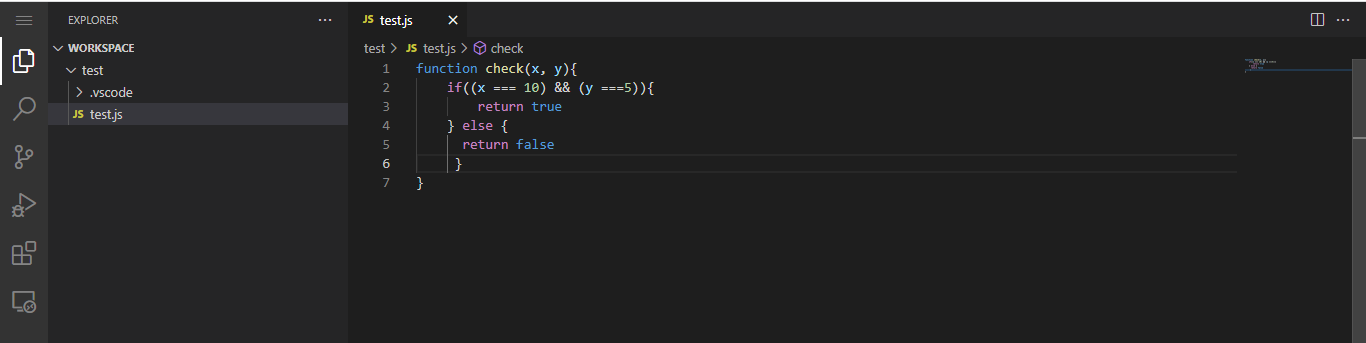
In the first image below, you’ll see a syntax error highlighted in Visual Studio Code; in the second, you’ll see how the code editor looks when the error is fixed:
Note that while most code editors come with built-in features to help with debugging, some of these features work by default while some might require you to change basic configuration or settings first.
Static Code Analysis Tools
Static code analysis tools help detect errors and potential problems in continuous integration (CI) workflows before code is released to production. The tools scan your code and compare it to predefined rules to find errors. ESLint and JSLint are examples of static code analysis tools.
ESLint allows you to apply rules that can be used to draw attention to specific patterns, but it may have difficulty with some syntax errors. Depending on what rules you have configured, malformed function declarations like function foo () <>> can make the code unparsable. Since the code cannot be read or interpreted correctly, ESLint will stop highlighting other issues.
TypeScript
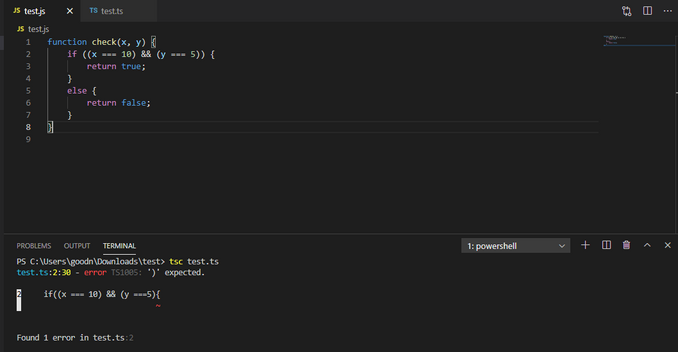
TypeScript can help provide insights into syntax errors and how to solve them. Instead of testing and encountering errors at runtime, you can use the TypeScript compiler to display errors in the terminal during compile time.
Indentation
Indenting your code is a standard practice that makes it easier to read the code and spot missing brackets or parentheses. Tools like Prettier, ESLint, and Beautify can help you format your code properly, making it more legible with consistent formatting, thereby improving code quality.
Challenges of Preventing Errors
Sometimes syntax errors will make it difficult to read or interpret code correctly, hindering the effectiveness of certain tools.
Additionally, statements like function foo () <>> can cause errors that will stop tools like Prettier from being able to parse and format your code, because these tools do not validate syntax. They would need to be able to parse the code before reprinting with their own rules.
Conclusion
Even the smallest errors can cause big problems in your code. As you learned in this article, you need to be able to detect syntax errors in your JavaScript applications so that your linting and other tools which rely on parsing can give you feedback on your code, and so that you can deploy and ship it.
If you keep these tips and tools in mind as you write code, you should be able to find and fix these problems. This will improve the quality of your software and speed up your workflow.
Meticulous
Meticulous is a tool for software engineers to catch visual regressions in web applications without writing or maintaining UI tests.
Inject the Meticulous snippet onto production or staging and dev environments. This snippet records user sessions by collecting clickstream and network data. When you post a pull request, Meticulous selects a subset of recorded sessions which are relevant and simulates these against the frontend of your application. Meticulous takes screenshots at key points and detects any visual differences. It posts those diffs in a comment for you to inspect in a few seconds. Meticulous automatically updates the baseline images after you merge your PR. This eliminates the setup and maintenance burden of UI testing.
Meticulous isolates the frontend code by mocking out all network calls, using the previously recorded network responses. This means Meticulous never causes side effects and you don’t need a staging environment.
What are the Different Types of Errors in JavaScript?
In the above example, an opening bracket is missing in the code, which invokes the Syntax error constructor.
- Reference Error — In a case where a variable reference can’t be found or hasn’t been declared, then a Reference error occurs.
- Type Error — An error occurs when a value is used outside the scope of its data type.
- Evaluation Error — Current JavaScript engines and EcmaScript specifications do not throw this error. However, it is still available for backward compatibility. The error is called when the eval() backward function is used, as shown in the following code block:
- RangeError — There is an error when a range of expected values is required, as shown below:
- URI Error — When the wrong character(s) are used in a URI function, the error is called.
- Internal Error — In the JS engine, this error occurs most often when there is too much data and the stack exceeds its critical size. When there are too many recursion patterns, switch cases, etc., the JS engine gets overwhelmed.
Output: Its output will be like InternalError .
What are Errors in JavaScript?
JavaScript code can encounter different errors when it is executed. Errors can be caused by programming mistakes, incorrect input, or other unforeseeable events.
Errors in programming can be divided into two types. These are:
- Program Error: — In this case, the program might need to handle this error through its error handlers. An example could be network disconnection, timeout error, etc.
- Developer Error: — The programmer has caused an error. It can be a syntax error, a logical error, a semantic error, etc.
The try. catch. finally Statement
Exception handling has been added to JavaScript in recent versions. Exceptions are handled by JavaScript’s try. catch. finally construct and throw operator.
Syntax
Examples of errors in JavaScript
After the try block, there must either be a catch block or a finally block (or both). The catch block is executed if an exception occurs in the try block. After try/catch, finally is executed unconditionally. Let’s see an example:
Output: The below statements will be shown in an alert box.
The throw statement can be used to raise built-in exceptions or your customized ones.
Output: The below statement will be shown in an alert box.
The onerror() Method
In JavaScript, error handling was simplified by the onerror event handler. If there is an exception on the page, the error event will be fired on the window object.
There are three pieces of information provided by the onerror event handler that identifies the error’s exact nature.
Error message − A message similar to the one displayed by the browser when an error occurs. URL − The file where the error occurred.
Line number− This is the line number in the URL where the error occurred.
Conclusion
- An error is a statement that interferes with the proper operation of the program.
- There are 7 types of JavaScript errors: Syntax error , Reference Error , Type Error , Evaluation Error , RangeError , URI Error and Internal Error .
- Errors in Javascript can be handled using the try. catch. finally construct as well as the throw operator .
- The article allows you to easily identify the source of an error, whether it occurs in your terminal or browser .