- Webslesson
- PHP, MySql, Jquery, AngularJS, Ajax, Codeigniter, Laravel Tutorial
- Sunday, 10 October 2021
- PHP Project on Real Time Chat Application using Vanilla JavaScript
- About Realtime Chat App using PHP & Vanilla JavaScript
- Feature of Chat Application
- Как создать SPA на JS и PHP за час
- Каким должно быть SPA
- Вёрстка сайта
- Chat Web Application using PHP with MySQL & JavaScript
- Video Tutorial of Chat Application in PHP and MySQL
- You might like this:
- Chat Web Application using PHP [Source Codes]
- How to download source code files and what to do after downloading them?
Webslesson
PHP, MySql, Jquery, AngularJS, Ajax, Codeigniter, Laravel Tutorial
Sunday, 10 October 2021
PHP Project on Real Time Chat Application using Vanilla JavaScript
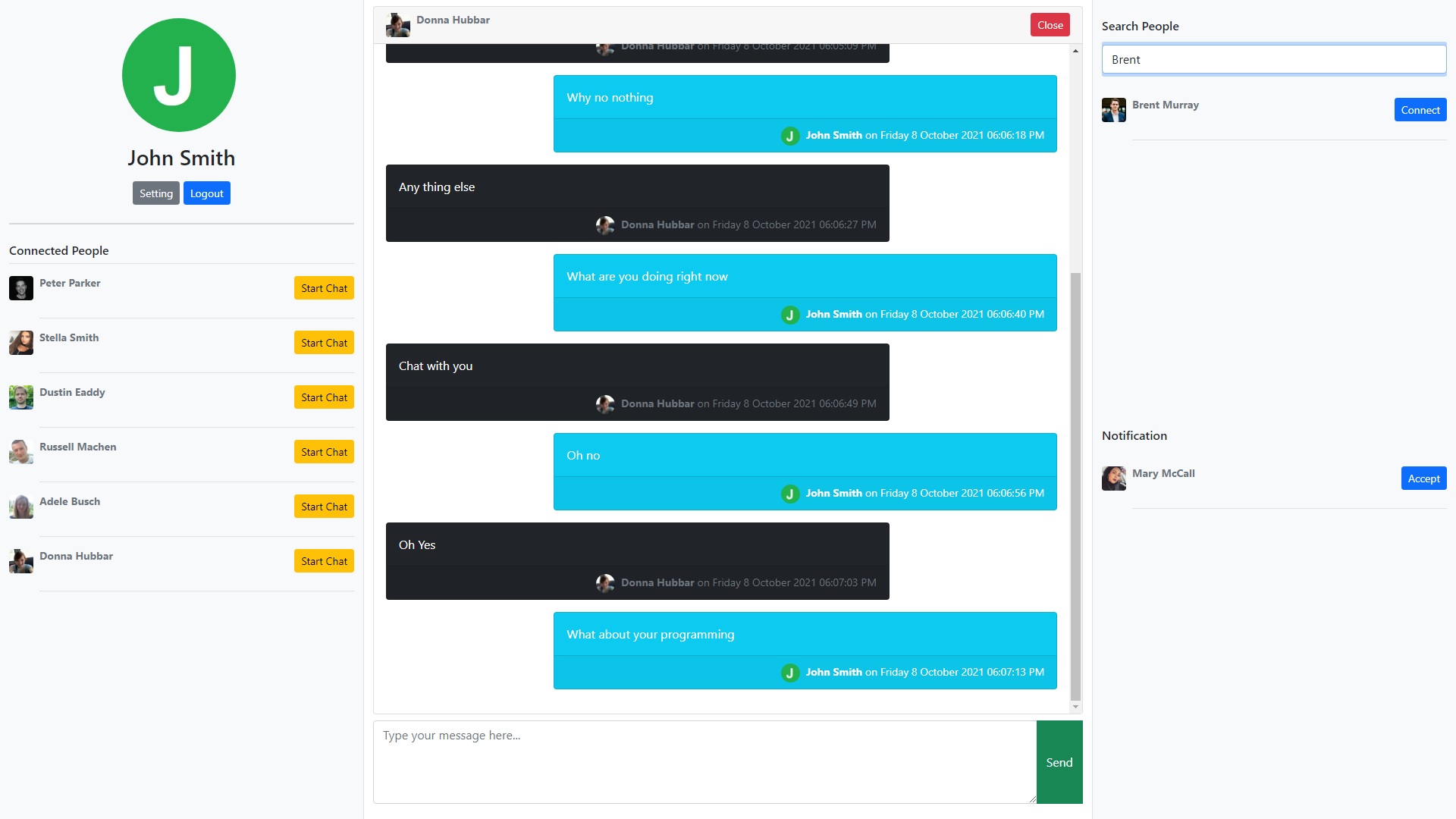
This is a fully functional web based PHP & Vanilla JavaScript Chat Application project on Real Time Chat application which has been build with PHP script, MySQL Database, Vanilla JavaScript and Bootstrap 5 library. Under this PHP an Vanilla JavaScript Project, it has cover all essential functionality or features which you can use under your second year or final year student for their collage projects. This PHP Chat Application has many number of features like multiple user can chat with each other in real-time. This system is a Single page Chat application in which all operation like search user, accept chat request, real time chat with each other and profile setting. This all operation user can do on same page without going to other page without refresh of web page. By follow this tutorial, you can learn how to create Chat Web Application using PHP with MySQL and Vanilla JavaScript.
About Realtime Chat App using PHP & Vanilla JavaScript
This Chat Application in PHP and JavaScript, we have mainly focuses on how user can chat in real-time using Vanilla JavaScript. Because we have already published Chat application tutorial using jQuery but there are many viewers has requested us to published how to make chat application in PHP using JavaScript because for JavaScript can be run independently but for run jQuery we have to load jQuery library first. So many programmers are prefer Vanilla JavaScript for their web development project. So for here also we have use Vanilla JavaScript for build Real time chat application project. Under this Chat Application, we have use Vanilla JavaScript Fetch API for make real-time chat application.
Feature of Chat Application
- User Registration
- User Login
- User Setting Page
- Search other User of this Chat System
- Send Chat Request
- Load Chat Request in Notification
- Accept Chat Request
- Realtime Chatting
Как создать SPA на JS и PHP за час
Одностраничные приложения уже давно не в новинку, а скоро вообще станут стандартом веб-разработки. Узнайте, как их создавать, — пока не поздно.
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
SPA (англ. Single Page Application — одностраничное приложение) — это сайт, для работы которого не требуется обновление страницы, потому что все данные загружаются с помощью скриптов.
Принцип работы SPA прост: когда вы совершаете какое-то действие, например нажимаете на ссылку, скрипт перехватывает это событие. Он отменяет действие по умолчанию и вместо этого сам обменивается данными с сервером, а потом выводит их на странице.
Обычно такой сайт быстрее загружается, потому что ему нужно скачать только определённые данные, а не всю страницу. Также часть контента может быть закеширована, то есть загружена заранее. В этом случае обновление может произойти мгновенно.
Сайты-приложения, или SPA, совместимы с большим количеством устройств. Они быстро открываются и работают на стационарных ПК, ноутбуках, планшетах, смартфонах. Мы получаем универсальный инструмент веб-разработки.
SPA отлично подходит для интернет-магазинов: пользователь может нажать на кнопку «Добавить в корзину» и тут же продолжить смотреть другие товары. Но и для обычных блогов такая технология вполне уместна.
Создать что-то подобное можно и за час. Вы можете посмотреть репозиторий с полным кодом приложения.
Каким должно быть SPA
Чтобы SPA было удобно пользоваться, нужно правильно выстроить обмен данными с сервером. Вот несколько рекомендаций.
- При обновлении контента должен меняться адрес страницы в браузере.
- Важно, чтобы любую внутреннюю ссылку на сайте можно было скопировать, а при переходе должна загружаться релевантная страница.
- Если страница не загружается слишком долго, нужно сообщить пользователю, что идёт загрузка или что произошла ошибка.
Это небольшой список, но он очень важен, потому что иначе ваше SPA станет менее удобным, чем обычный сайт.
Вёрстка сайта
Для начала нужно создать макет сайта:
Chat Web Application using PHP with MySQL & JavaScript
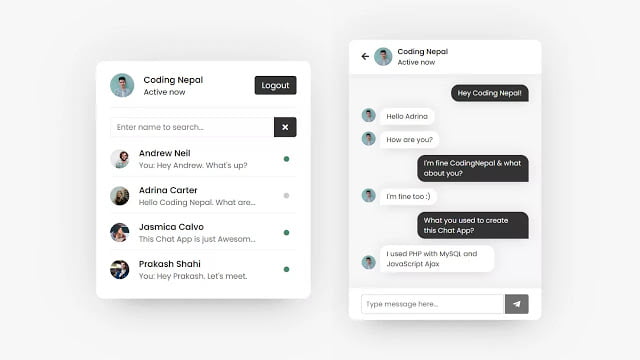
Hey friends, today in this blog you’ll learn how to create a Chat Web Application using PHP with MySQL & JavaScript. Earlier I have shared a blog on how to create a Simple Chatbot using PHP with MySQL & jQuery Ajax. Our maximum viewers have requested me to create a Chat App so I decided to create one.
In this chat application, when you open it first on your browser, there is shown a signup form where you have to signup with your details like name, email, password, and image. Email and image field is fully validated which means you’ve to enter a valid email and an image file only. Once you signed up successfully, you’ll be redirected to the user’s page where you can see your full name, image, status, and logout button to the top, and users, like you, appear on the bottom if someone has signed up.
On this page, you can see their image, name, status, and the last message if they sent to you. You have to click on the particular user or you can also search any existing user with their name then you’ll be redirected to the chat page and there you can see the image, name, status of that user who is going to chat.
Once you send a message to another user then immediately that message appears in your chat box and another user chatbox too which you’ve sent the message. On the message receiver chatbox, this user received the message with the sender image. Remember chatbox will be automatically scrolled to the bottom once the chatbox starts scrolling. You can log out from the chat application at any time and once you log out, immediately all other users will know that you’ve been log out or offline.
Once you log out, you can again login and with your email and password that you used when signing up for the form. If you entered the correct credentials then you’ll be redirected to the user’s page and all other users will immediately know that you’ve logged on and now active.
Video Tutorial of Chat Application in PHP and MySQL
In the video, you’ve seen the demo of the chat application in PHP and MySQL and the codes or concepts behind creating a chat app. As I already told you I used PHP with MySQL and pure JavaScript Ajax to create this chat app so you don’t need to reload the page to see changes in the chat app. I know if you’re a beginner and you don’t have enough knowledge about PHP then definitely you’ve to difficult to understand the codes.
But I tried to explain each JavaScript and PHP line with comments, subtitles, etc. But don’t worry I have provided the source code files of this chat app so you can easily download from the given download button and try analyzing, practicing the codes to understand better. And I know, there are many other features that are missed on this chat app but for now, I think it is more than enough for practice.
You might like this:
Chat Web Application using PHP [Source Codes]
How to download source code files and what to do after downloading them?
Steps: – To download files, just click on the given download button then a 60 seconds timer will start, just wait for the timer. Once the timer completed then a zip file will be downloaded automatically. Once it downloaded, just extract the zip file then you’ll see the folder name with ChatApp. Copy this folder and paste it inside htdocs folder of your XAMPP then start your apache and MySQL from the XAMMP control panel.
After completing these steps, go to your browser and open this URL localhost/phpmyadmin then create a new database name with a chatapp. After creating the database, there you can see an import option, just click on that and import the SQL file which is in the ChatApp folder. Everything is done now, just open this URL localhost/chatapp that’s it. Your chat application is ready to chat.
If you want to upload this chat application to an online server for free and don’t know how? Then please watch this video How to upload Chat Application to an Online Server for Free?