Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца
с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега с аналогичным атрибутом align , как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| Текст | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| Текст | Выравнивание по центру. |
| Текст | Выравнивание по левому краю. |
| Текст | Выравнивание по правому краю. |
| Текст | Выравнивание по ширине. |
| Отключает автоматический перенос строк, даже если текст шире окна браузера. | |
| Текст | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег |
| Текст | Выравнивание по центру. |
| Текст | Выравнивание по левому краю. |
| Текст | Выравнивание по правому краю. |
| Текст | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
) и тегом в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега .
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде . В примере 1 показано, как в подобном случае устанавливать выравнивание.
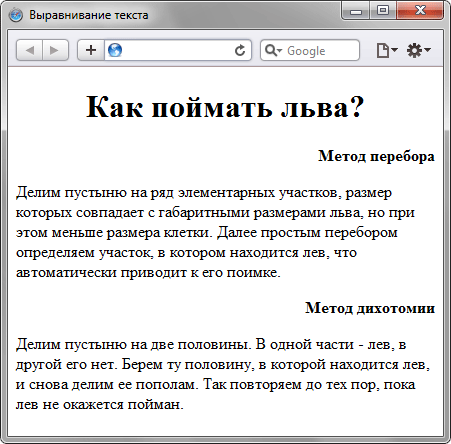
Пример 1. Выравнивание текста
Как поймать льва?
Метод перебора
Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.
Метод дихотомии
Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца
с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега с аналогичным атрибутом align , как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| Текст | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| Текст | Выравнивание по центру. |
| Текст | Выравнивание по левому краю. |
| Текст | Выравнивание по правому краю. |
| Текст | Выравнивание по ширине. |
| Отключает автоматический перенос строк, даже если текст шире окна браузера. | |
| Текст | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег |
| Текст | Выравнивание по центру. |
| Текст | Выравнивание по левому краю. |
| Текст | Выравнивание по правому краю. |
| Текст | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег
) и тегом в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега .
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде . В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
Как поймать льва?
Метод перебора
Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.
Метод дихотомии
Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.
Результат примера показан на рис. 1.
Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
Выравнивание текста
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине, в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег параграфа
с атрибутом align , который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега с аналогичным атрибутом align . Он может принимать следующие значения:
- left — выравнивание по левому краю, задается по умолчанию;
- right — выравнивание по правому краю;
- center — выравнивание по центру;
- justify — выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для текста, длина которого более, чем одна строка.
Атрибут align можно применять как для текста, так и для заголовков (пример 7.4).
Пример 7.4. Способы выравнивания текста
Как поймать льва? Метод перебора
Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.
Метод дихотомии
Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.
Результат данного примера показан на рис. 7.4.
Рис. 7.4. Вид текста при его выравнивании
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Популярные задачи
- TEX
- Отступы между блоков
- Андроид в тени
- Ссылка как кнопка
- Вложенные списки
- Форма регистрации
- Объединение ячеек таблицы
- Обязательные поля формы
- Цвет и фон в таблице
- Асуанская плотина
- Батарейка
- Заголовки
Выравнивание текста в HTML
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Конструктор сайтов "Нубекс"
Конструктор сайтов "Нубекс"Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
Конструктор сайтов "Нубекс"
Конструктор сайтов "Нубекс"HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
Конструктор сайтов "Нубекс"
Конструктор сайтов "Нубекс" Конструктор сайтов "Нубекс" Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
.right Конструктор сайтов "Нубекс" Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
Как выровнять текст по ширине в html
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца. Обычно текст обрамляют тегами
или и затем применяют css свойство text-align со следующим значением:
- по левому краю — left
- по правому краю — right
- по центру — center
- по ширине — justify
Отличие между абзацем (тег
) и тегом в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега .
Этот текст по умолчанию займет левое вырывание class="center">Пример текста с выравниваем по центру class="right">Пример текста с выравниваем по правому краю class="justify"> Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине Пример текста с выравниваем по ширине .center text-align: center; > .right text-align: right; > .justify text-align: justify; > 

 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?