Атрибут inputmode
Если нужно ввести только цифры зачем показывать всю клавиатуру? Подсказка для браузера какой набор символов нужен.
Время чтения: меньше 5 мин
Обновлено 8 сентября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
Атрибут inputmode говорит браузеру на устройствах с экранной клавиатурой какой набор символов показать при вводе данных в конкретное поле. Указывается для элементов или .
Пример
Скопировать ссылку «Пример» Скопировано
input type="text" inputmode="numeric"> textarea inputmode="text">textarea> Как понять
Скопировать ссылку "Как понять" Скопировано
Важно понимать разницу между атрибутом type и атрибутом inputmode :
- атрибут inputmode только подсказывает браузеру, какой набор символов предложить пользователю для взаимодействия с полем ввода;
- атрибут type устанавливает тип данных, которые пользователь может ввести в поле ввода.
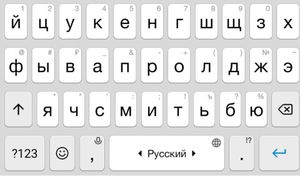
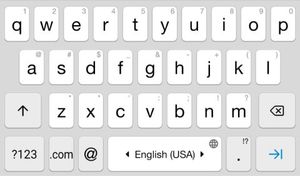
Вид клавиатуры отличается в зависимости от локализации устройства, используемой операционной системы или браузера.
Как пишется
Скопировать ссылку "Как пишется" Скопировано
none
Скопировать ссылку "none" Скопировано
Не показывает виртуальную клавиатуру устройства пользователя. Может использоваться для приложения или сайта, которые предлагают свою клавиатуру.
text
Скопировать ссылку "text" Скопировано
Используется стандартная клавиатура устройства пользователя. Является значением по умолчанию, учитывает локализацию устройства пользователя.
numeric
Скопировать ссылку "numeric" Скопировано
Числовая раскладка клавиатуры. Чаще всего используется для полей ввода, ожидающих цифры: код доступа, номер документа, почтовый индекс и т.п.
В сочетании с атрибутами pattern , minlength и maxlength позволяет настроить поле ввода для разных вариантов использования.
decimal
Скопировать ссылку "decimal" Скопировано
Ввод дробных значений чисел с разрядами и разделителем. Для использования символа-разделителя (точка или запятая) учитывается локализация устройства пользователя.
tel
Скопировать ссылку "tel" Скопировано
Ввод номера телефона на клавиатуре, которая использует числа от 0 до 9, звёздочку * и решётку # .
При использовании этого значения, для поля ввода рекомендуется указывать тип tel :
input type="tel" inputmode="tel"> Скопировать ссылку "email" Скопировано
Клавиатура, оптимизированная для ввода электронной почты. Символы @ и точка . могут располагаться в более удобном месте. Может иметь отдельные кнопки для ввода доменов первого уровня (.com, .ru).
При использовании этого значения, для поля ввода рекомендуется указывать тип email :
input type="email" inputmode="email"> search
Скопировать ссылку "search" Скопировано
Используется клавиатура, оптимизированная для работы с поиском:
- кнопка ввода может быть заменена на «Enter», «Поиск» или «Go»;
- может добавиться функция голосового ввода;
- может добавиться кнопка ввода эмодзи или смайлов.
url
Скопировать ссылку "url" Скопировано
Используется клавиатура, оптимизированная для ввода ссылок. Может иметь отдельные кнопки для ввода доменов первого уровня (.com, .ru). Символы точки . и косой черты / могут располагаться в более удобных местах.
Посмотрите на смартфоне или планшете, как будут изменяться клавиатуры для полей ввода.
Подсказки
Скопировать ссылку "Подсказки" Скопировано
💡 Атрибут inputmode поддерживается современными браузерами. Рекомендуем проверять поддержку на сайте Can I use.
Поле для ввода чисел:
name имя ключа параметра value значение ключа параметра, которое может содержать: цифры «0-9», один плюс «+» или минус «-», один символ «e» или «E», одну точку «.». Можно ввести буквы, но форма не будет отправлена при нажатии на кнопку submit , а покажет сообщение об ошибке. Чаще всего не задаётся. Пользователь может его изменить, если не указаны атрибуты readonly и disabled . readonly заблокировано изменение пользователем disabled заблокированы доступ, изменение пользователем и передача данных текущего параметра required поле не может быть пустым step
step=20
step=any шаг изменения, который может быть положительным целым или дробным числом. Значение value кратно значению step , то есть делится на него без остатка. Пример разрешённых значений value при step="20" : …, -40, -20, 0, 20, 40, …. По умолчанию равен 1 . То есть покажет ошибку, если ввести десятичную дробь. Для того, чтобы убрать ограничения, нужно присвоить any . min минимально возможное значение value , необходимое для отправки формы max максимально возможное значение value , необходимое для отправки формы placeholder подсказка-заглушка title всплывающая подсказка при наведении курсора мышки autocomplete автозаполнение. Можно его отключить или сделать более конкретизированным. list список рекомендованных значений autofocus фокус поля (то есть период между щелчком по элементу и щелчком вне элемента) получен при загрузке документа
Поле не подходит для текстовых строк, состоящих из 16 и более цифр, например, номера пластиковой карты, так как длинные числа от 9007199254740991 могут округляться.
Количество товара
- увеличение и уменьшение значения числового поля с помощью кнопок пошагового изменения,
- сообщение об ошибки при вводе букв и дробных чисел,
- минимальное значение 1.
Чётные положительные целые числа
Нечётные положительные целые числа
Ввод чисел
Для ввода чисел предназначено специальное поле, которое допускает ограничения по нижней и верхней границе, а также устанавливает шаг приращения. Само поле для ввода чисел похоже на обычное текстовое поле, но со стрелками, которые позволяют увеличивать и уменьшать значение (рис. 1).
Рис. 1. Вид поля для ввода чисел
Синтаксис создания поля следующий:
Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| min | Минимальное значение. |
| max | Максимальное значение. |
| size | Ширина поля. |
| step | Шаг приращения числа. Может быть как целым (2), так и дробным (0.2). |
| name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Начальное число, которое выводится в поле. |
Для ограничения введённого числа предназначены атрибуты min и max , они могут принимать отрицательное и положительное значение. При достижении верхнего или нижнего порога стрелки в поле в зависимости от браузера блокируются или не дают никакого эффекта (пример 1). Несмотря на такие запреты, в любом случае в поле самостоятельно можно вводить любые значения, включая текст. Атрибуты min и max работают только при использовании стрелок в поле.
Пример 1. Ограничение ввода чисел
Введите число от 1 до 10:
Если значение min превышает max , то атрибут min игнорируется.
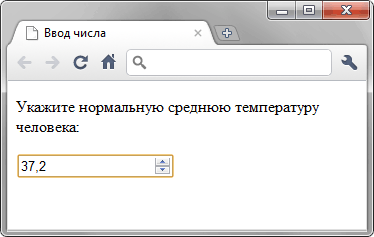
Атрибут step задаёт шаг приращения и по умолчанию равен 1. В то же время значение может быть и дробным числом, как показано в примере 2.
Укажите нормальную среднюю температуру человека:
Результат примера продемонстрирован на рис. 2.
Рис. 2. Ввод дробных чисел в поле
Браузеры плохо поддерживают это поле, пока лишь это делает Chrome и Opera. В остальных браузерах поле для ввода числа приобретает вид обычного текстового поля.