- Saved searches
- Use saved searches to filter your results more quickly
- License
- qcz/vscode-restart-ts-server-button
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Vs code restart typescript server
- # Table of Contents
- # How to restart your VS Code Window
- # Setting a keyboard shortcut for the Reload Window action
- # Restarting your VS Code window with an extension
- # Restart the TypeScript server in VS Code
- # Restart a Language Server in VS Code
- # Additional Resources
- Steps I take to fix stubborn TypeScript errors in VS Code
- ESLint in a nutshell
- tsconfig in a nutshell
- How TypeScript works in VS Code
- My last resort to fix TypeScript errors in VS Code
- Make sure VS Code is using the correct version of TypeScript
- Restart the TS server process
- Restart the ESLint server process
- If that doesn’t work, I’m out of ideas
- Subscribe to Tiny Improvements
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
The Restart TS server button on your VS Code Status Bar you didn’t know you need.
License
qcz/vscode-restart-ts-server-button
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Restart TS server Status Bar button
The TypeScript Language Server becomes slow over long period of usage and sometimes gets stuck when changing files outside of VS Code (eg. changing git branches). This extension adds a convenient Restart TS server button to the Status Bar which allows you to quickly restart the TS server:
Inspired by the Restart Your TS Server extension, which does the same for touch bars.
The extension requires at least Visual Studio Code 1.41 and the TypeScript Language Features extension (which is installed by default).
- Text Power Tools – All-in-one solution with 140+ commands for text manipulation: VS Code Marketplace / OpenVSX
About
The Restart TS server button on your VS Code Status Bar you didn’t know you need.
Vs code restart typescript server
Last updated: Mar 3, 2023
Reading time · 4 min
# Table of Contents
# How to restart your VS Code Window
There are multiple ways to restart your VS Code Window.
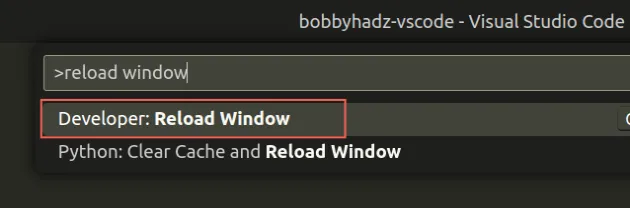
One way is using the Command Palette:
Here is a quick gif that demonstrates the process.
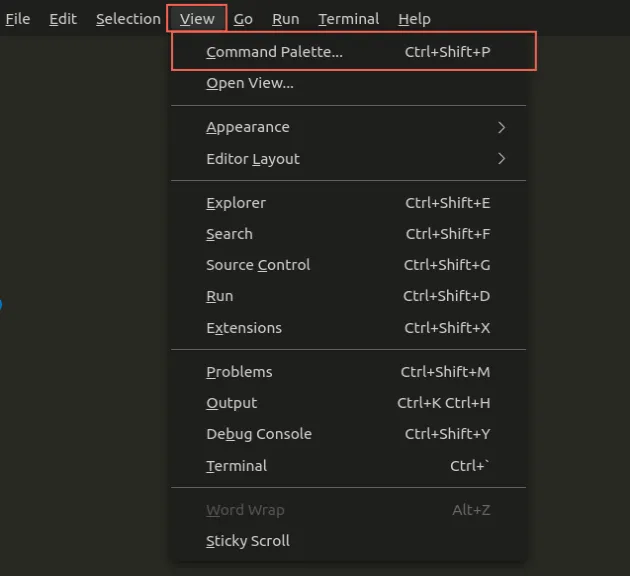
You can also open the Command Palette by:
Once you open the command palette, type Reload Window and select Developer: Reload Window.
# Setting a keyboard shortcut for the Reload Window action
The name of the action is called «workbench.action.reloadWindow».
To set a keyboard shortcut for the action:
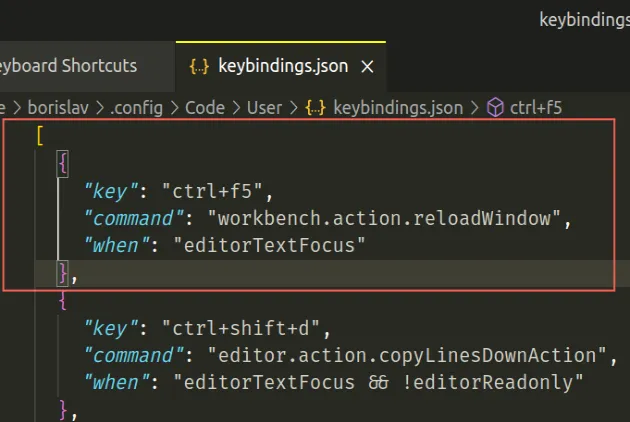
- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.
Copied![ "key": "ctrl+f5", "command": "workbench.action.reloadWindow", "when": "editorTextFocus" > ]
You can also set the keybinding to «cmd+f5» if you are on macOS.
Now you can reload your VS Code window by pressing Ctrl + f5 (or cmd + f5 if on macOS).
# Restarting your VS Code window with an extension
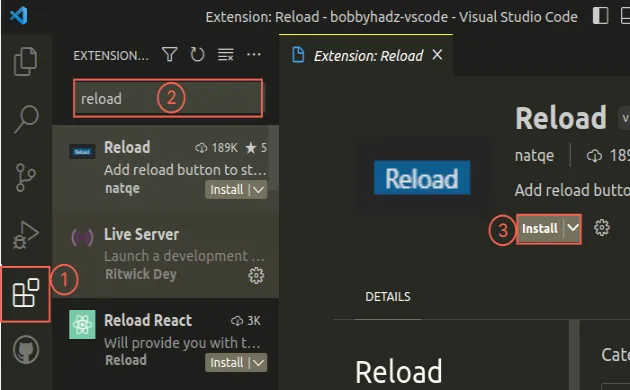
You can also restart your VS Code window by using an extension:
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
- Ctrl + Shift + X on Windows or Linux
- Command + Shift + X on macOS
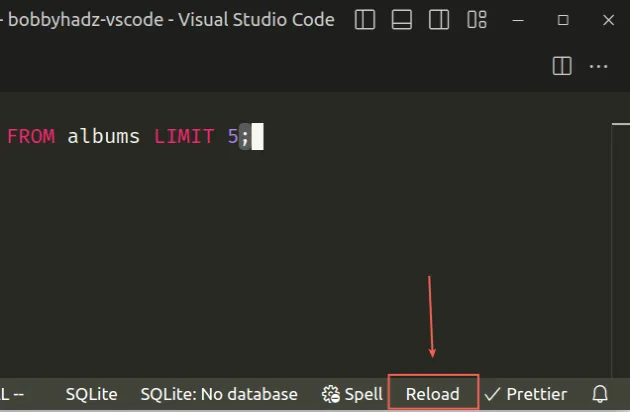
Now you will get a Reload button in the bottom status bar.
# Restart the TypeScript server in VS Code
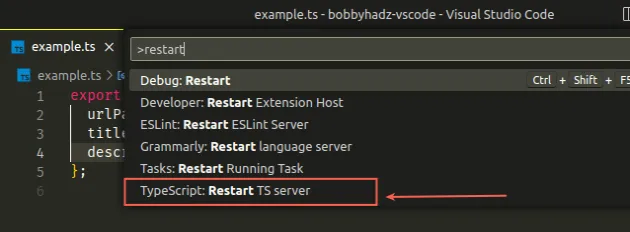
To restart your TypeScript server:
- Open a file that has a .js , .ts or .tsx extension.
- Press:
- Ctrl + Shift + P on Windows and Linux
- Command + Shift + P on macOS
Note that you have to open a .ts or .tsx file for the option to show.
Make sure you haven’t opened a Git diff instead of a TypeScript file.
If you have issues with your TypeScript server in VS Code, make sure you haven’t disabled the TypeScript and JavaScript Language Features built-in extension by mistake.
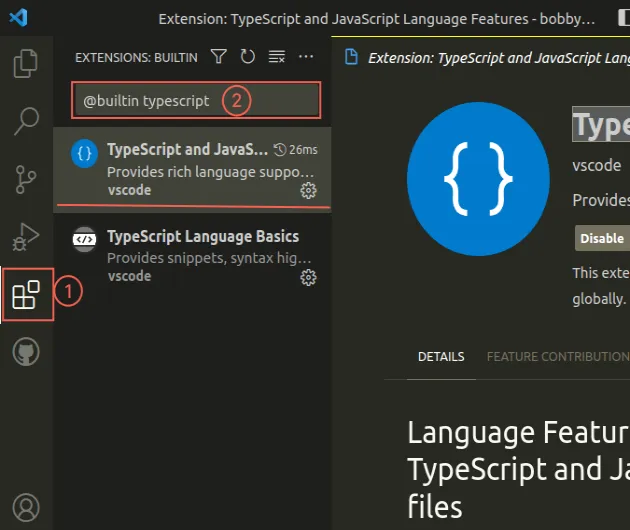
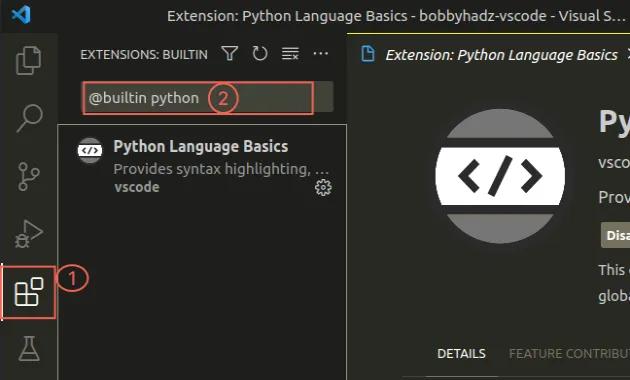
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
- Ctrl + Shift + X on Windows or Linux
- Command + Shift + X on macOS
- Type @builtin typescript and make sure the TypeScript and JavaScript Language Features extension is enabled.
The TypeScript and JavaScript Language Features built-in extension must be enabled for your TypeScript server to work as expected.
# Restart a Language Server in VS Code
The same approach can be used to restart a language server.
However, one thing you should note is that you need to open a file that is written in the language for the option to show.
For example, if you need to restart the Python server, you have to open a file with a .py extension.
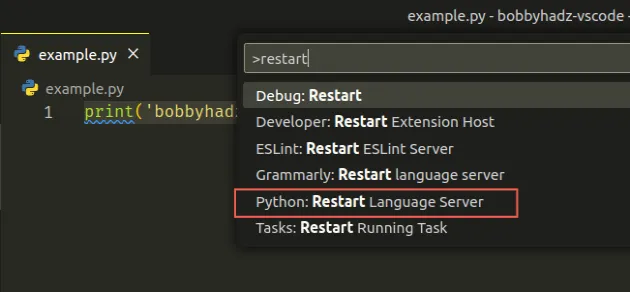
Let’s look at an example of restarting the Python language server in VS Code.
- Open a file that has a .py extension.
- Press:
- Ctrl + Shift + P on Windows and Linux
- Command + Shift + P on macOS
When you have issues with a language server in VS Code, always check that you haven’t disabled the built-in extensions for the language by mistake.
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
- Ctrl + Shift + X on Windows or Linux
- Command + Shift + X on macOS
- Type @builtin and make sure the extension for the language is enabled.
The built-in extension must be enabled for your language server to work as expected.
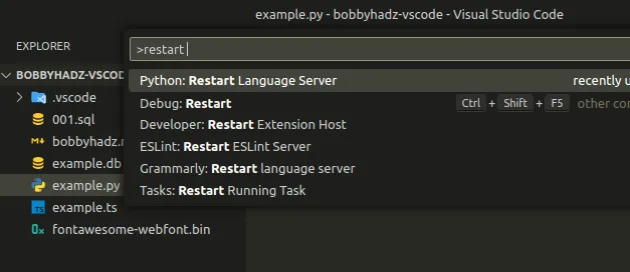
You can open the command palette and type Restart to view all the servers that you are able to restart directly in VS Code.
- Press:
- Ctrl + Shift + P on Windows and Linux
- Command + Shift + P on macOS
- Type Restart and select the server you want to restart.
I’ve also written an article on how to clear the Cache in VS Code.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
Steps I take to fix stubborn TypeScript errors in VS Code
I’ve been using TypeScript to build software for my new company, Craftwork. I’ve been pretty open about the fact that I’m new to TypeScript, and have been blissfully writing non-type-safe javascript code since somewhere around 2005.
Of course, that’s all changing.
This new project is built with create-t3-app, a framework for building TypeSafe apps with Next.js and TRPC. Out of the box, t3 is configured with some sensible (and fairly strict) settings for both eslint and TypeScript’s tsconfig.
If you’re familiar with TypeScript, Eslint, and tsconfig you may want to skip ahead to My last resort to fix TypeScript errors in VS Code.
ESLint in a nutshell
If you’re not familiar, eslint is a linter — a tool that will help you identify and fix code quality and formatting issues in your code.
ESLint is a popular linter for JavaScript, and it can also be used with TypeScript. It provides a wide range of configurable rules that you can use to enforce consistent code style and identify potential bugs. ESLint is highly extensible, which means you can customize it to fit your specific needs. For example, you can use it to enforce your team’s coding standards, or to catch common mistakes that TypeScript can’t detect on its own.
tsconfig in a nutshell
When you’re working on a TypeScript project, tsconfig.json is a configuration file that allows you to specify how the TypeScript compiler should behave when it compiles your code.
The purpose of tsconfig.json is to provide a single source of truth for your TypeScript project’s configuration. It allows you to specify options such as the target version of JavaScript you want to generate, the module system you want to use, the paths to your project’s source files, and many other settings.
One of the main benefits of using tsconfig.json is that it allows you to enforce a consistent set of rules across your project. You can use it to enforce specific compiler options, which helps to ensure that your code is consistent and that everyone on your team is using the same settings. tsconfig.json also allows you to configure your project’s build pipeline, so you can easily automate the process of compiling and bundling your TypeScript code.
Additionally, tsconfig.json allows you to take advantage of features like incremental compilation, which can significantly improve the speed of your builds by only compiling the parts of your project that have changed since the last build.
How TypeScript works in VS Code
There are a few steps required to set up TypeScript to work with VS Code. If you haven’t done this yet, you should follow the instructions on VisualStudio.com to get started: TypeScript in Visual Studio Code.
When you open a TypeScript file in VS Code, the TypeScript language server will start in the background. The language server is a separate process that provides language features like IntelliSense, code navigation, and code refactoring. It also provides the ability to run TypeScript code in the editor. Because TypeScript has many options and plugins, the language server uses the tsconfig.json file in your project to determine the rules it should use to compile your code.
VS Code needs to determine which version of TypeScript to use, so it will look for a package.json file in your project. If it finds one, it will use the version of TypeScript specified in the devDependencies section. If it doesn’t find a package.json file, it will use the version of TypeScript that is bundled with VS Code.
My last resort to fix TypeScript errors in VS Code
Sometimes, when I’m working on a TypeScript project, I’ll get an error in VS Code that I can’t figure out. I’ll check and double-check against articles and tutorials online, or ask my hyper-smart TypeScript friends (Sean Rogers, everyone), and despite doing everything I can think of to address the problem, sometimes I just can’t get the error to go away.
Here’s what I do when I find myself in this situation:
Make sure VS Code is using the correct version of TypeScript
Sometimes VS Code’s TypeScript process doesn’t use the right version of TypeScript for the project I’m working on. For me, this seems to happen after updating TypeScript versions, or when switching between projects that use different versions of TypeScript.
To check which version of TypeScript VS Code is using, open the Command Palette (Ctrl+Shift+P on Windows, or ⌘ on a Mac) and type TypeScript: Select TypeScript Version .
If the version of TypeScript that is selected is not the one you expect, select the correct version from the list. Generally speaking, you’ll want to select the version of TypeScript that is specified in your project’s package.json file, by selecting Use Workspace Version option.
Restart the TS server process
If that doesn’t fix the problem, or VS Code was already running my workspace’s version of TypeScript, the next thing I’ll do is restart the TS server process. This is the background process being run by VS Code to actually analyze and compile your TypeScript code into JavaScript. Sometimes this process malfunctions, and restarting it can fix the problem.
To restart the TS server process, open the Command Palette (Ctrl+Shift+P on Windows, or ⌘ on a Mac) and type TypeScript: Restart TS Server .
Restart the ESLint server process
On occasion I’ll also need to restart the ESLint server process. Just like it sounds, this is the process that analyzes your code for linting errors, according to the rules specified in your project’s .eslintrc file and the version of ESLint that is specified in your project’s package.json file.
If that doesn’t work, I’m out of ideas
..and by that, I mean I’m still learning. There’s loads to learn about TypeScript, and I’ve found quite a few great resources online from devs like me who have shared their experiences and knowledge. I hope this article helps you — and if you’re looking for more, check these out:
- Kent C. Dodds has a great article called Using fetch with TypeScript which I nearly have memorized at this point. This is the problem I was trying work through when I discovered that I needed to restart the TS server process in VS Code.
- James Q. Quick has a great YouTube channel where he shares tips and tutorials for building web apps with a wide variety of frameworks and technologies.
- I’ve got some more articles on working with TypeScript in VS Code, including Refactoring TypeScript React components in VS Code
Subscribe to Tiny Improvements
Learn about designing & building great products for the web, and my philosophy for living a life you love in an ever-changing world.
Typically once a week, straight from me to you. 😘 Unsubscribe anytime.
Sometimes fixing a TypeScript or eslint error in VS Code can feel impossible. Here’s what I do when I have exhausted all my resources.