- 8 расширений VS Code для продуктивной работы
- Snippets — экономим время на написании того, что уже давно написано за вас
- Settings Sync — экономим время на настройке редактора кода
- HTML Preview — экономим время на переключение в браузер
- LiveServer — экономим время на обновлении страницы
- Prettier — экономим время на оформлении кода
- Auto Rename Tag — экономим время на поиске парных тегов
- Colorize — экономим время (и нервы) на проверке, какой там цвет в макете
- Плагины для HTML и CSS в VS Code
- IntelliSense
- Auto Close Tag
- Beautify
- Color Picker
- HTML CSS Support
- CSS Peek
- Live Server
- Заключение
- 10 полезных плагинов VS Code для вёрстки
- HTML Preview
- Live Server
- CSS Peek
- Prettier — code formatter
- Colorize
- Auto rename tag
- Path autocomplete
- HTML CSS Support
- Icon Fonts
- Code Time
- Материалы по теме
- 13 расширений VSCode, которые пригодятся любому веб-разработчику
- Auto Close Tag
- Auto Rename tag
- Beautify
- Bracket pair colorizer
- ESLint
- JavaScript (ES6) code snippets
- Веб-разработчик с нуля
- Kite
- One dark pro
- Open In Browser
8 расширений VS Code для продуктивной работы
Редактор кода — часть вашего рабочего места и программа, в которой вы проводите больше всего времени во время работы (ну, не считая браузера со StackOverflow). А рабочее место должно не мешать продуктивно работать. Сам по себе редактор — просто поле для ввода текста, он не умеет экономить время. Но расширения вполне помогают сделать работу проще и эффективнее.
Мы спросили у фронтенд-разработчиков, какими плагинами VS Code они пользуются для продуктивной работы, и делимся подборкой с вами.
Snippets — экономим время на написании того, что уже давно написано за вас
Сниппеты — сокращения для часто используемых фрагментов кода. Их нужно сначала заучить, но после этого работа сильно ускоряется. Например, вам больше не нужно каждый раз писать const packageName = require(‘packageName’); — достаточно написать req и нажать клавишу tab . И таких примеров много.
Основные сниппеты, с которых стоит начать изучение — это сниппеты для HTML и JavaScript. Если втянетесь — легко найдёте расширения и для React, и для Vue, и для любого популярного фреймворка или языка. Рекомендуем.
Settings Sync — экономим время на настройке редактора кода
Если вы сталкивались с тем, что на каждом новом компьютере нужно настраивать редактор кода заново, то знаете, как это может быть неудобно. И если на новой Windows или переустановленном браузере можно просто войти в учётную запись, то в VS Code с этим чуть сложнее.
Но это вообще не проблема — плагин Settings Sync поможет синхронизировать настройки через профиль на GitHub (который всё равно есть у всех разработчиков). Если у вас ещё нет — зарегистрируйтесь, портфолио на гитхабе помогает найти работу.
Настройка простая — достаточно войти через профиль на гитхабе и синхронизировать всё, что вы хотите синхронизировать.
HTML Preview — экономим время на переключение в браузер
Когда вы начинаете верстать страницу, пока не написали стили, но вовсю готовите разметку по макету, нужно часто переключать в браузер и проверять, что вы наразмечали. Это бывает долго и неудобно, особенно если у вас пока один монитор или вы вообще верстаете на ноутбуке.
Плагин HTML Preview решает эту проблему и экономит массу времени — размеченную страницу видно прямо в окне VS Code, и превью меняется сразу после очередного сохранения HTML-файла. Для включения предпросмотра нужно нажать ctrl+k v в Windows или cmd+k v в OS X. Используем это расширение даже в редакции, чтобы удобнее верстать статьи, а что уж говорить о реальной работе фронтендера? Однозначная рекомендация.
LiveServer — экономим время на обновлении страницы
Если с разметкой всё понятно, то сразу смотреть страницу со стилями и JavaScript лучше в браузере. Но если обновлять страницу вручную не хочется, используйте расширение LiveServer.
LiveServer запускает сервер прямо в редакторе кода — после этого результат видно сразу после нажатия кнопки «Сохранить». Волшебство!
Prettier — экономим время на оформлении кода
Плагин Prettier перепечатает код за вас — напишите хоть как-нибудь, сохраните файл, а он сделает всю магию. Prettier может выставить отступы, перенести скобки и сделать другие чудеса, которые помогут коду выглядеть хорошо и единообразно.
Prettier поддерживает код и разметку на основных языках, которые могут встретиться вам во время работы над проектом — HTML, CSS, JavaScript, Markdown, JSON, JSX, Less. А если вы пишете на TypeScript, то даже его поддержка есть.
Auto Rename Tag — экономим время на поиске парных тегов
Бывает, по незнанию разметили всю страницу через div, а потом прочитали статью о том, почему так делать не надо и решили всё переделать. Но искать, где один div открывается, а потом закрывается, а потом снова открывается, бывает сложно.
В решении вопроса поможет расширение Auto Rename Tag — с ним можно быстро переименовать только открывающий тег, а закрывающий найдётся сам и переименуется автоматически. И никаких больше дивов, только семантика, доступность и радость.
Colorize — экономим время (и нервы) на проверке, какой там цвет в макете
Бывает так — написали стили, всё работает, всё хорошо. А потом через какое-то время заказчик попросил добавить побольше красненького. Вы открываете файл, а перед глазами только #E54320, #DA2F0A и #F0890E. Значит, нужно идти и гуглить, что это вообще за цвета, и кому пришло в голову их так назвать. Долго и неудобно.
Расширение Colorize решает эту проблему — вы сразу видите, какие цвета в вашем CSS, LESS или Sass-файле. Удобно, хорошо, лайк от редакции.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Плагины для HTML и CSS в VS Code
Emmet — это плагин, предоставляющий набор сокращений и ярлыков для написания кода HTML и CSS. Он помогает писать код быстрее и эффективнее, позволяя превращать сокращения в полные фрагменты кода HTML/CSS.
IntelliSense
IntelliSense для имен классов CSS. Этот подключаемый модуль обеспечивает интеллектуальное завершение кода для имен классов CSS в ваших HTML-файлах. Это упрощает отслеживание ваших стилей и гарантирует, что вы используете правильные имена классов.
Auto Close Tag
Auto Close Tag — это простой, но полезный плагин, который автоматически закрывает HTML-теги по мере их ввода. Это экономит ваше время и помогает избежать ошибок, вызванных отсутствием закрывающих тегов.
Beautify
Beautify — это плагин, который автоматически форматирует ваш код HTML, CSS и JavaScript. Это поможет вам сохранить ваш код аккуратным и организованным, упрощая его чтение и поддержку.
Color Picker
Color Picker — это удобный инструмент, который позволяет выбирать цвета из цветового круга или палитры цветов. Затем вы можете вставить выбранный цветовой код в код HTML или CSS, чтобы упростить сопоставление цветов и стилей.
HTML CSS Support
HTML CSS Support предоставляет фрагменты кода HTML и CSS, а также автозавершение кода и диагностику. Это поможет вам писать код HTML и CSS более эффективно и с меньшим количеством ошибок.
CSS Peek
CSS Peek — это плагин, который позволяет вам быстро переходить от класса или идентификатора CSS в вашем HTML-коде к соответствующим стилям в ваших файлах CSS. Это упрощает поиск и редактирование стилей и обеспечивает синхронизацию кода HTML и CSS.
Live Server
Live Server — это простой веб-сервер, который позволяет вам просматривать код HTML, CSS и JavaScript в браузере во время работы с ним. С помощью этого плагина вы можете видеть свои изменения в режиме реального времени и более эффективно отлаживать свой код.
Заключение
Установив эти плагины и расширения, разработчики HTML/CSS могут расширить свои возможности работы с HTML и CSS в VS Code. Независимо от того, создаете ли вы простой веб-сайт или сложное веб-приложение, эти инструменты помогут вам написать более качественный код и оптимизировать рабочий процесс.
10 полезных плагинов VS Code для вёрстки
Visual Studio Code — один из самых популярных редакторов кода. Его удобно использовать, и у него есть множество полезных расширений, с помощью которых легко оптимизировать работу. Такие плагины помогают допускать меньше ошибок при написании кода, да и значительно сокращают время работы.
Чтобы установить расширения, перейдите во вкладку «Extensions» и в поиске найдите подходящие плагины.
HTML Preview
Когда вы готовите разметку по макету, приходится часто переключаться на браузер и проверять, что вы сверстали. Плагин HTML Preview решает эту проблему и экономит массу времени — размеченную страницу видно прямо в окне VS Code, а превью меняется сразу после сохранения HTML-файла.
Чтобы включить предпросмотр, нажмите CTR+K V в Windows или Cmd+K V в OS X.
Live Server
Автоматически перезагружает страницу после изменений в JavaScript-коде, CSS и HTML-разметке. Чтобы запустить, наведите на строчку кода, нажмите на правую кнопку мыши, выберите «Open with Live Server».
Не забывайте отключать плагин с помощью «Stop Live Server».
CSS Peek
Позволяет быстро просматривать CSS-правила, применяемые к различным HTML-элементам. Достаточно кликнуть правой кнопкой мыши на селектор в вашем HTML файле и воспользоваться функцией «Перейти к определению» или «Подсмотреть определение».
Prettier — code formatter
Приводит любой код в нормальный вид за считанные секунды: выставит отступы, перенесёт скобки и сделает другие чудеса, которые помогут коду выглядеть хорошо и единообразно. Комбинация Ctrl+Shift+P отформатирует документ и задаст структуру коду.
Colorize
Показывает цвета в CSS-файлах. Поддерживает CSS-переменные, HSL, RGB/RGBA и HEX-цвета.
Auto rename tag
Автоматически переименовывает парные теги в HTML и JSX. Меняете открывающий тег — меняется и закрывающий. Вся магия на гифке:
Path autocomplete
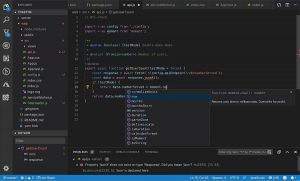
Показывает возможный путь к файлу в кавычках. Не нужно искать папку вручную, путь будет предложен автоматически.
HTML CSS Support
Когда вы используете много классов и тегов, легко ошибиться и неправильно их написать. Плагин автоматически дополняет название ID или HTML-атрибута для определений, найденных в рабочей области, на которые ссылается link .
Icon Fonts
Фрагменты популярных иконочных шрифтов. Например: Font Awesome, Ionicons, Glyphicons, Octicons, значки Material Design.
Code Time
Отслеживайте прямо в редакторе время написания кода, время встреч, добавив свои данные из Outlook или Google-календаря и тогда всё будет в одном календаре. Наглядно увидите границу между работой и личной жизнью — возможно, стоит уделять работе поменьше времени и отдыхать.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
13 расширений VSCode, которые пригодятся любому веб-разработчику
Подготовили адаптированный перевод материала JavaScript (Medium) о полезных расширениях VSCode.
Рассмотрим 13 расширений Visual Studio Code (VSCode) ― кроссплатформенного редактора скриптов от Microsoft, ― которые помогают отлаживать код, делать его более читабельным и красивым, а также добавляют полезные функции в рабочее пространство разработчика.
редакция нетологии
Auto Close Tag
Одно из самых важных расширений, которое автоматически добавляет закрывающий тег. Не требует никаких команд для активации. По умолчанию Auto Close Tag доступно в VSCode.
Auto Rename tag
Beautify
Функция расширения — превратить некрасивый файл без пробелов и символов табуляции, где каждый тег идёт сразу после предыдущего, в более читабельный и красивый.
Чтобы использовать это расширение, сначала нужно нажать F1. Затем в строке написать «Beautify» и выбрать его из списка — код автоматически исправится.
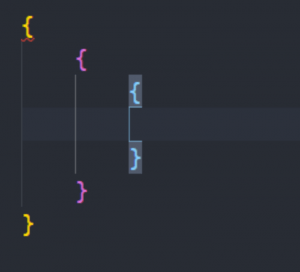
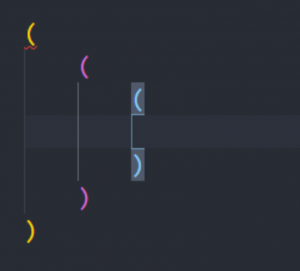
Bracket pair colorizer
Это расширение придаёт каждой паре групп свой цвет — можно быстро и легко найти нужную пару.
ESLint
ESLint статически анализирует код для быстрого поиска проблем, которые может автоматически скорректировать.
Когда расширение определяет проблему, она отмечается красным подчёркиванием. И проблему можно легко исправить самостоятельно.
JavaScript (ES6) code snippets
Одно из классных расширений для JavaScript. Когда пишете что-то в своём коде и забываете, как вызывается функция, расширение автоматически предложит её записать — нужно будет просто нажать Enter.
Профессия
Веб-разработчик
с нуля
Узнать больше
- Научим программировать на JavaScript и PHP — сможете создавать сайты и веб-приложения
- Масштабная программа и много практики — выполните
9 проектов для портфолио - Лучших выпускников ждёт стажировка или трудоустройство в Affinage
Kite
Kite делает почти то же самое, что и предыдущее расширение JavaScript (ES6) code snippets. Нейронные сети, которые используются в этом расширении, помогают быстрее писать код.
One dark pro
Ещё одно расширение, которое сделает рабочее пространство VSCode более удобным и красивым. Оно меняет стандартную тему на новую красивую.
Open In Browser
Это простое расширение, которое позволяет открывать файлы прямо в браузере.
Читать также
Как выбрать исполнителя для разработки сайта
Почему Java-разработчик — одна из лучших профессий в программировании для новичка
Как найти работу за рубежом и организовать там свою жизнь