- Microsoft улучшила подсветку кода JavaScript и TypeScript в Visual Studio
- Improving the Syntax Highlighting of JavaScript in Visual Studio
- Overview
- Examples
- Personalize the syntax highlighting
- Let us know what you think!
- Improving the Syntax Highlighting of JavaScript in Visual Studio
- Overview
- Examples
- Personalize the syntax highlighting
- Let us know what you think!
- Typescript change comment color in visual studio code
- Color ts files texts in vs code
- VS Code tips — Semantic token color customization
- 25 VS Code Productivity Tips and Speed Hacks
- VSCode — Change color of typescript function decorator
- Customize syntax highlighting colors of data types and variables for typescript in Visual Studio Code
- Is it possbile to dim the typescript type annotations in vscode?
Microsoft улучшила подсветку кода JavaScript и TypeScript в Visual Studio
Microsoft обратила внимание на жалобы пользователей о том, что подсветка кода JavaScript, TypeScript и HTML в Visual Studio Code выглядит лучше, чем в Visual Studio. Компания выпустила обновление для IDE и попросила пользователей поделиться отзывами.
Ещё осенью 2022 года один из разработчиков пожаловался на официальном форуме Visual Studio на то, что подсветка кода JavaScript, TypeScript и HTML в среде разработки выглядит менее информативно и удобно, чем в редакторе Visual Studio Code. Сообщество поддержало жалобу, а компания сразу же сообщила, что возьмёт замечание в работу.
Сейчас Microsoft рассказала, что в Visual Studio 17.6 пользователям стали доступны новые правила подсветки кода. Вместе с этим добавили возможность кастомизировать подсветку синтаксиса. Пользователи могут менять цвета переменных, функций, ключевых слов и других сущностей языка программирования в настройках, что даёт возможность адаптировать IDE под конкретные предпочтения.
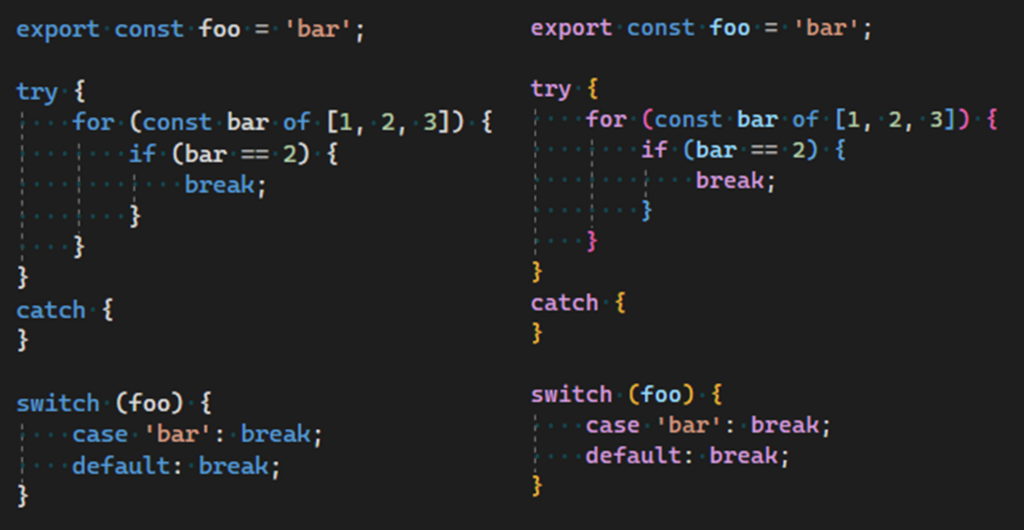
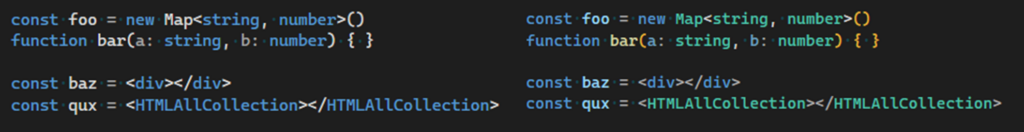
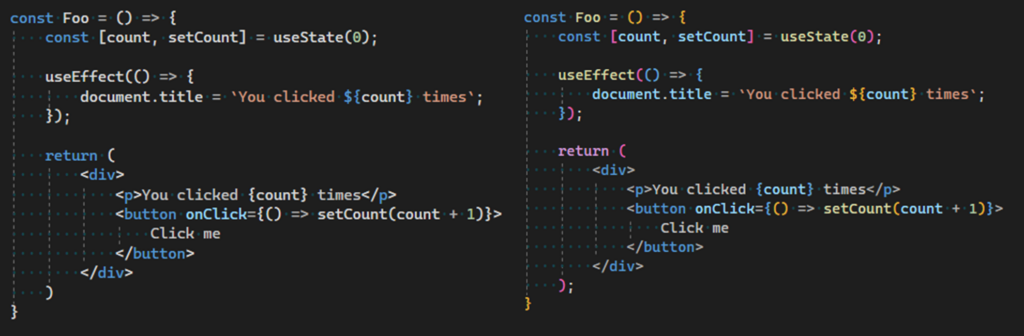
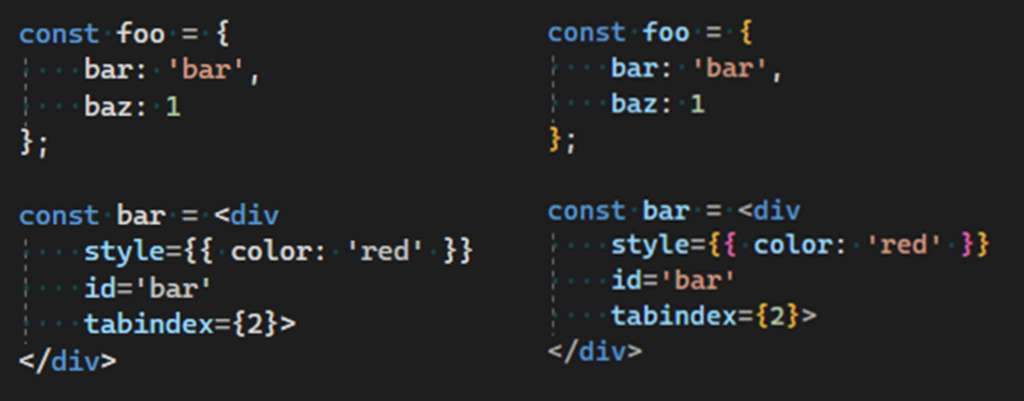
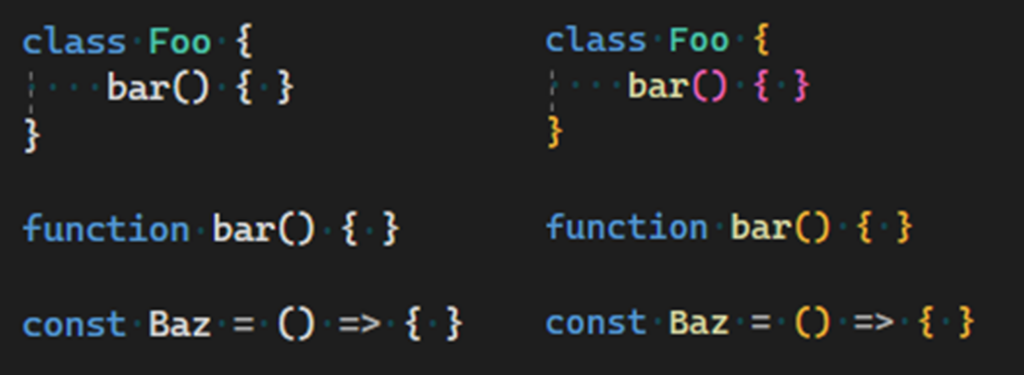
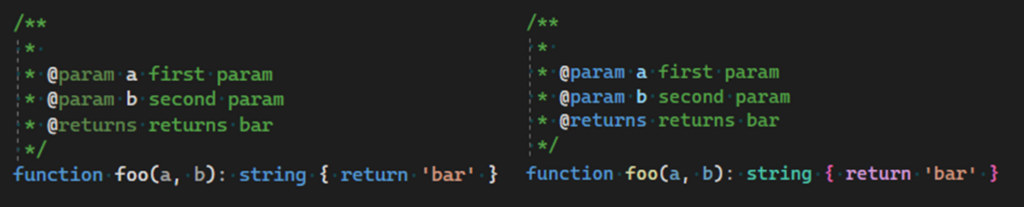
Примеры того, как было до обновления (слева) и стало после (справа):
Сейчас Microsoft собирает отзывы и просит пользователей поделиться своими впечатлениями и замечаниями.
Improving the Syntax Highlighting of JavaScript in Visual Studio
Syntax highlighting, aka colorization, is one of Visual Studio’s essential features; it uses colors and styles to help guide our brains when reading code. Following this Developer Community suggestion, we decided to work on improving the JavaScript and TypeScript experience! Starting from 17.6 we improved existing colorization and expanded it to new areas including control keywords, strings in tags, escape characters, JSDocs, and more. This post walks you through these changes and how you can configure and personalize your own!
Overview
Syntax highlighting is a Visual Studio feature that differentiate various parts of the code according to their meaning, such as keywords, variables, and comments. This makes your code easier to read and understand by visually distinguishing the elements of the source code. To increase the efficiency of your code maintenance, we have remapped the TypeScript and JavaScript source code into new Display items. With this change, Visual Studio is now able to apply more granular styles and higher personalization. You can read more about Display items here.
Examples
- Types are mapped to the Type display item. You can also distinguish between HTML tags and React components!
- Variables are mapped to the User Members – Locals display item. You can distinguish them better inside JSX as well, check for example!
- Escape characters are mapped to the String – Escape Character display item, making them distinguishable when within a string.
- Parameter names are mapped to the User Members – Parameters display item. Values are assigned with their correct classification as well!
Personalize the syntax highlighting
All the different parts of the source code are mapped to a Display item that defines the style of the editor. Visual Studio provides an effortless way to personalize them.
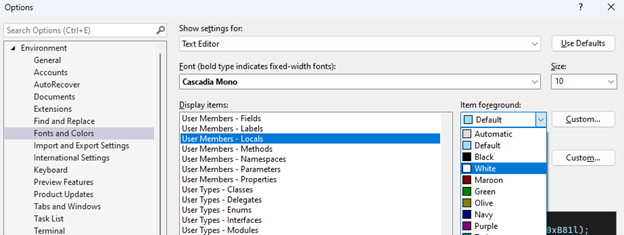
To access these settings, go to Tools > Options > Environment > Fonts and Colors and select Text Editor from the Show settings for dropdown. Select the Display item and set the Item foreground, Item background, Font, and Size to the options you want.
For example, if you want variables to be White, you can choose the display name User Members – Locals and change the Item foreground to White:
Let us know what you think!
We hope you like the new experience. If you found an issue or would like to suggest a change, follow this link to Visual Studio Feedback and fill out a feedback ticket. We will be happy to hear about it!
Improving the Syntax Highlighting of JavaScript in Visual Studio
Syntax highlighting, aka colorization, is one of Visual Studio’s essential features; it uses colors and styles to help guide our brains when reading code. Following this Developer Community suggestion, we decided to work on improving the JavaScript and TypeScript experience! Starting from 17.6 we improved existing colorization and expanded it to new areas including control keywords, strings in tags, escape characters, JSDocs, and more. This post walks you through these changes and how you can configure and personalize your own!
Overview
Syntax highlighting is a Visual Studio feature that differentiate various parts of the code according to their meaning, such as keywords, variables, and comments. This makes your code easier to read and understand by visually distinguishing the elements of the source code. To increase the efficiency of your code maintenance, we have remapped the TypeScript and JavaScript source code into new Display items. With this change, Visual Studio is now able to apply more granular styles and higher personalization. You can read more about Display items here.
Examples
- Types are mapped to the Type display item. You can also distinguish between HTML tags and React components!
- Variables are mapped to the User Members – Locals display item. You can distinguish them better inside JSX as well, check for example!
- Escape characters are mapped to the String – Escape Character display item, making them distinguishable when within a string.
- Parameter names are mapped to the User Members – Parameters display item. Values are assigned with their correct classification as well!
Personalize the syntax highlighting
All the different parts of the source code are mapped to a Display item that defines the style of the editor. Visual Studio provides an effortless way to personalize them.
To access these settings, go to Tools > Options > Environment > Fonts and Colors and select Text Editor from the Show settings for dropdown. Select the Display item and set the Item foreground, Item background, Font, and Size to the options you want.
For example, if you want variables to be White, you can choose the display name User Members – Locals and change the Item foreground to White:
Let us know what you think!
We hope you like the new experience. If you found an issue or would like to suggest a change, follow this link to Visual Studio Feedback and fill out a feedback ticket. We will be happy to hear about it!
Typescript change comment color in visual studio code
Solution: Try to set the file type explicitly? Click the «File Type» button in the bottom bar Type and choose the first option For video tutorial, you could watch this tutorial in YouTube. 🙂 So something like this will change the color of the decorator symbol : This only affects the symbol, I couldn’t find a way to color the @ symbol and its associated function name and no other function names.
Color ts files texts in vs code
Try to set the file type explicitly?
- Click the «File Type» button in the bottom bar
- Type typescript and choose the first option
For video tutorial, you could watch this tutorial in YouTube. 🙂
How to change comment color in vscode. ide. Code Example, Queries related to “how to change comment color in vscode. ide.” how to decrease the interface brightness of a theme in vscode · vs code change color of
VS Code tips — Semantic token color customization
25 VS Code Productivity Tips and Speed Hacks
Learn 25 VS Code tips and tricks that will help you write code faster. Try out awesome new Duration: 11:35
VSCode — Change color of typescript function decorator
Here is my config to use TODO highlight as Mark advised, i excluded require and import to avoid interfering with js and stylus
quick note on the screenshot: the default italic style is from here, and the inline property is from here
"todohighlight.isEnable": true, "todohighlight.isCaseSensitive": true, "todohighlight.keywordsPattern": "@(?!require|import)[\\w-_.]*", "todohighlight.defaultStyle": < "color": "#1E88E5", "backgroundColor": "0", "fontWeight": "bold" >, "todohighlight.include": [ "**/*.js", "**/*.ts", "**/*.vue", ], "todohighlight.exclude": [ "**/node_modules/**", "**/bower_components/**", "**/dist/**", "**/build/**", "**/.vscode/**", "**/.github/**", "**/_output/**", "**/*.min.*", "**/*.map", "**/.next/**" ], "todohighlight.maxFilesForSearch": 5120, See inspecting textmate scopes and similar for how to see the scope of your syntax. So something like this will change the color of the decorator symbol @ :
This only affects the @ symbol, I couldn’t find a way to color the @ symbol and its associated function name and no other function names.
There is a workaround that could do that if you really want it. And that is to use a word highlighter like TODO highlight and make a regex that does what you want. Like:
"todohighlight.keywordsPattern": "@[\\w-_]*", "todohighlight.defaultStyle": < "color": "red", // "letterSpacing": "1px", // "backgroundColor": "rgba(170,102,0,1)", "backgroundColor": "transparent", // "borderRadius": "4px", "isWholeLine": false >Customize hightlight colors of theme in vscode Code Example, visual studio code add white theme Open the Color Theme picker with File > Preferences > Color Theme. (Code > Preferences > Color Theme on macOS). You can
Customize syntax highlighting colors of data types and variables for typescript in Visual Studio Code
As you’ve seen, editor.tokenColorCustomizations can be used to set broad classes of tokens like «keywords», etc. The exact set of things that can be customized this way does not appear to be documented, but you can refer to the source code for ITokenColorCustomizations .
Then there is the textMateRules section. This can be used to specify things that the «simple» method cannot. The documentation explains the basic idea, but a screenshot may help to illustrate:
First, use the command palette (Ctrl+Shift+P) to run «Developer: Inspect TM Scopes». This pops up a window that will show the sequence of scope labels for any token.
Edit 2020-07-24: As of VSCode 1.47 (and possibly a little earlier) the command is called » Developer: Inspect Editor Tokens and Scopes «.
Next, add an entry to textMateRules where the scope specifier matches the stack of scope labels. The matching rules are somewhat complicated but mostly intuitive; you’ll probably get it pretty quickly just by experimenting. Changes to the rules take effect as soon as you save settings.json .
Note: VSCode does not appear to completely or correctly implement the TextMate matching rules. It’s close, but that’s it. (Examples: VSCode does not implement exclusion with «-«, and its resolution of «a c» versus «b c» seems incorrect.)
For the specific elements in your question:
- Data types can be matched with support.type.primitive
- filteredProducts can be matched with variable.other.property
- OnInit can be matched with entity.other.inherited-class
Example (that just makes them all red):
What is the token name for types in VSCode Typescript syntax, The foreground color of class uses the scope entity.name.type.class.ts . type uses entity.name.type.alias.ts .
Is it possbile to dim the typescript type annotations in vscode?
Yes, you can add the following to your VSCode settings.json :
"editor.tokenColorCustomizations": < "[Verdandi]": < "types": "#C0C0C0" >>, You will need to replace Verdandi with the name of your current theme.
Yes. Credits to @Parasomnopolis over at reddit, reproduced here for your convenience (and for quicker reference for googlers that didn’t find it there):
if you are using the Visual Studio Light theme, you would put the following in your vscode settings .json file:
"editor.tokenColorCustomizations": < "[Visual Studio Light]": < "textMateRules": [ < "scope": [ "support.type.primitive.ts", "entity.name.type.ts", "meta.type.tuple.ts", "meta.type.annotation.ts", "meta.type.parameters.ts", "keyword.operator.type.ts", "meta.return.type.arrow.ts", "keyword.operator.type.annotation.ts", "meta.return.type.ts", "punctuation.definition.typeparameters.begin.ts", "punctuation.definition.typeparameters.end.ts" ], "settings": < "foreground": "#0000005e" >>] > >, Change the «[Visual Studio Light]» ti the name of the theme you are using.
Change the «foreground» to any color you like.
You can add and remove scopes.
You can find out the scopes of text in vscode by opening the command pallet, then chose Developer:Inspect Tokens and Scopes , then click on the text you want to inspect.
Screenshot:
What are these color boxes in typescript file in my VScode and how, I just want to get rid of these boxes, my ts file is full of these boxes. enter image description here. I have tried many settings in vs