- VirtualKeyboard
- Instance properties
- Events
- Instance methods
- Example
- Specifications
- Browser compatibility
- See also
- VirtualKeyboard API
- Concept
- Opt out of the automatic virtual keyboard behavior
- Detect the virtual keyboard geometry using JavaScript
- Detect the virtual keyboard geometry using CSS environment variables
- Control the virtual keyboard on contenteditable elements
- Interfaces
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Saved searches
- Use saved searches to filter your results more quickly
- License
- hodgef/simple-keyboard
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- How to Create a Virtual Keyboard in JavaScript
- JavaScript Virtual Keyboard
- Display of JavaScript Virtual Keyboard
VirtualKeyboard
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
The VirtualKeyboard interface of the VirtualKeyboard API is useful on devices that have on-screen virtual keyboards, such as tablets, mobile phones, or other devices where a hardware keyboard may not be available.
The VirtualKeyboard interface makes it possible to opt out of the automatic way browsers handle on-screen virtual keyboards by reducing the height of the viewport to make room for the virtual keyboard. You can prevent the browser from changing the size of the viewport, detect the position and size of the virtual keyboard — adapting the layout of your web page as a follow-up — and programmatically show or hide the virtual keyboard.
You access the VirtualKeyboard interface by using navigator.virtualKeyboard .
Instance properties
The VirtualKeyboard interface doesn’t inherit any properties. VirtualKeyboard.boundingRect Read only Experimental A DOMRect that describes the geometry of the virtual keyboard. VirtualKeyboard.overlaysContent Experimental A Boolean that defines whether the browser should stop handling the on-screen virtual keyboard.
Events
geometrychange Experimental Fires when the geometry of the on-screen virtual keyboard changes, which happens when the virtual keyboard appears or disappears.
Instance methods
The VirtualKeyboard interface doesn’t inherit any methods. VirtualKeyboard.show() Experimental Show the virtual keyboard. VirtualKeyboard.hide() Experimental Hide the virtual keyboard.
Example
The following example demonstrates how to opt out of the automatic virtual keyboard behavior, and detect the geometry of the virtual keyboard in the web page:
if ("virtualKeyboard" in navigator) navigator.virtualKeyboard.overlaysContent = true; navigator.virtualKeyboard.addEventListener("geometrychange", (event) => const x, y, width, height > = event.target.boundingRect; >); >
Specifications
Browser compatibility
See also
VirtualKeyboard API
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
The VirtualKeyboard API provides developers control over the layout of their applications when the on-screen virtual keyboard appears and disappears on devices such as tablets, mobile phones, or other devices where a hardware keyboard may not be available.
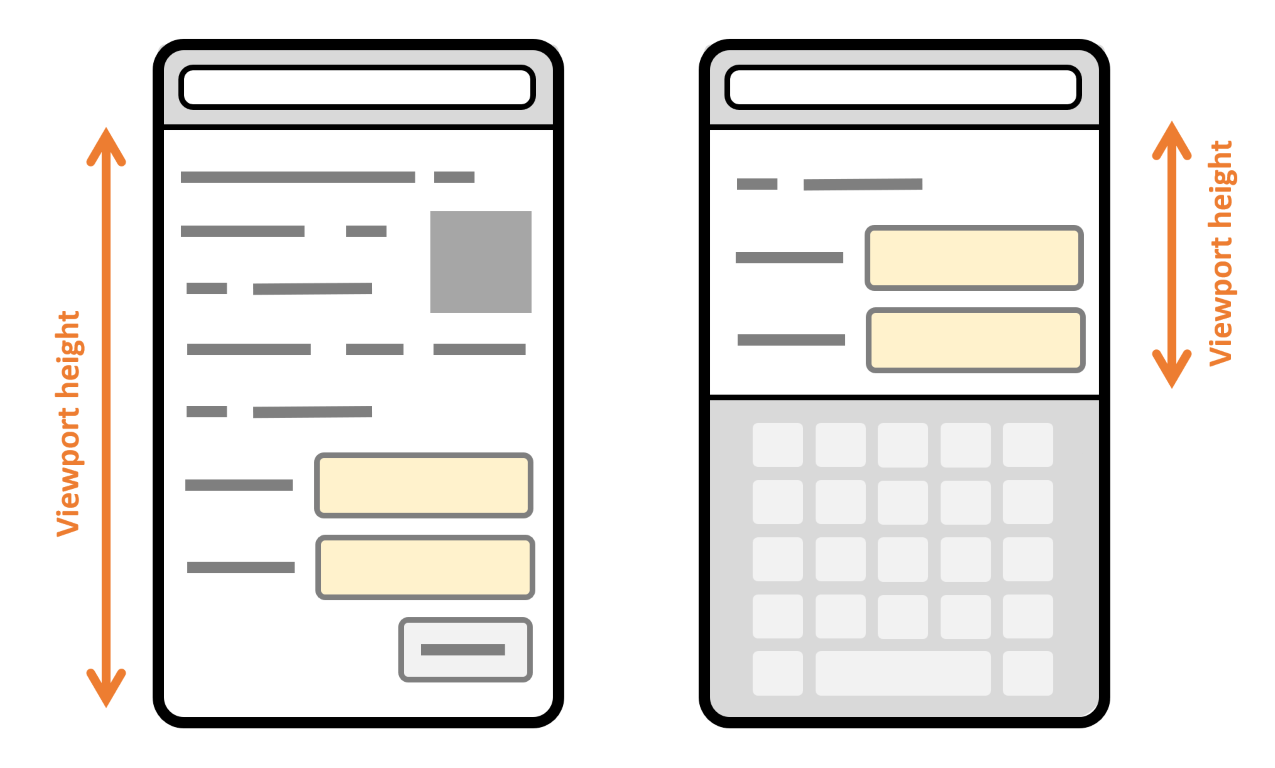
Web browsers usually deal with virtual keyboards on their own, by adjusting the viewport height and scrolling to input fields when focused.
The figure below illustrates the difference in viewport height and scroll position on a web page when the device has its on-screen virtual keyboard hidden, and when it is shown.
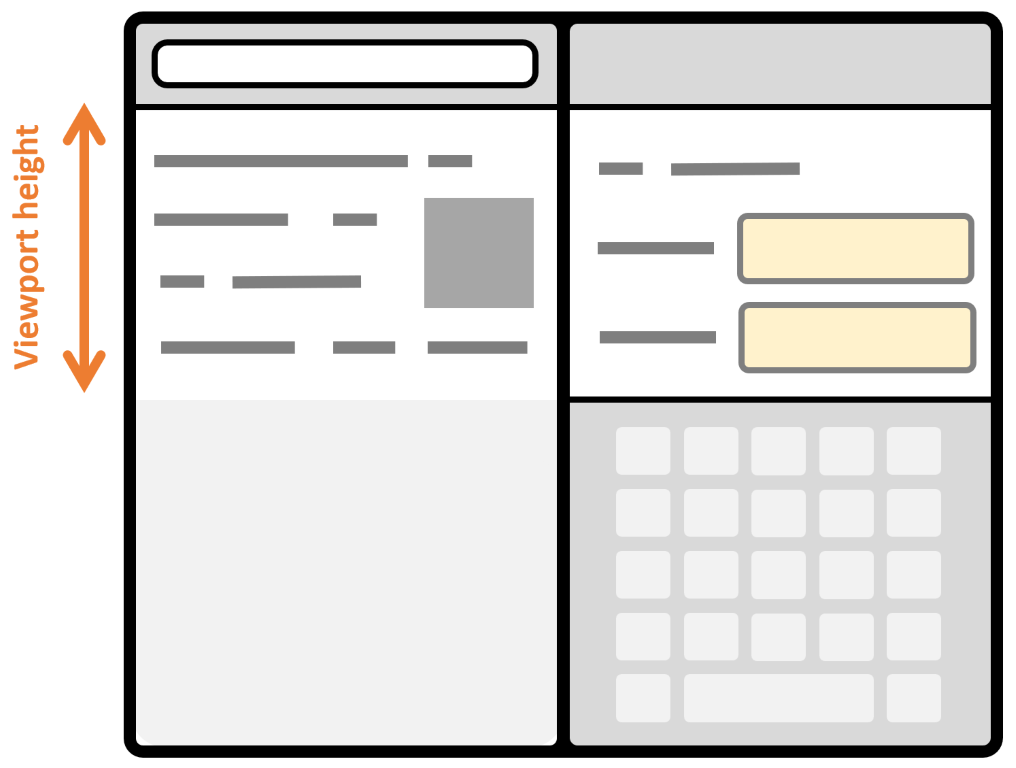
More complex applications or specific devices such as multi-screen mobile phones may require more control of the layout when the virtual keyboard appears.
The figure below shows what happens on a dual-screen device when the virtual keyboard appears on just one of the two screens. The viewport becomes smaller on both screens to accommodate for the virtual keyboard, leaving wasted space on the screen where the virtual keyboard is not displayed.
The VirtualKeyboard API can be used to opt out of the way the browser automatically handles the virtual keyboard, and take full control of it instead. With the VirtualKeyboard API, the keyboard still appears and disappears as necessary when form controls are focused, but the viewport does not change, and you can use JavaScript and CSS to adapt your layout.
Concept
The VirtualKeyboard API consists of three parts:
- The VirtualKeyboard interface, accessed through navigator.virtualKeyboard , is used to opt out of the automatic virtual keyboard behavior, show or hide the virtual keyboard programmatically, as well as get the current position and size of the virtual keyboard.
- The keyboard-inset-* CSS environment variables provide information about the virtual keyboard’s position and size.
- The virtualkeyboardpolicy attribute specifies whether the virtual keyboard should appear on contenteditable elements.
Opt out of the automatic virtual keyboard behavior
To opt out of the automatic virtual keyboard behavior of the browser, use navigator.virtualKeyboard.overlaysContent = true . The browser will no longer automatically resize the viewport to make space for the virtual keyboard, which will overlay your content instead.
Detect the virtual keyboard geometry using JavaScript
Once you’ve opted out of the default browser behavior, you can get the current geometry of the virtual keyboard using navigator.virtualKeyboard.boundingRect , and adapt the layout as appropriate using CSS and JavaScript. In addition, you can listen to geometry changes, such as when the keyboard is shown or hidden, by using the geometrychange event.
This is useful for positioning important UI elements in the area that’s not covered by the virtual keyboard.
The code snippet below uses the geometrychange event to detect when the virtual keyboard geometry changes; it then accesses the boundingRect property to query the size and position of the virtual keyboard:
if ("virtualKeyboard" in navigator) navigator.virtualKeyboard.overlaysContent = true; navigator.virtualKeyboard.addEventListener("geometrychange", (event) => const x, y, width, height > = event.target.boundingRect; >); >
Detect the virtual keyboard geometry using CSS environment variables
The VirtualKeyboard API also exposes the following CSS environment variables : keyboard-inset-top , keyboard-inset-right , keyboard-inset-bottom , keyboard-inset-left , keyboard-inset-width , and keyboard-inset-height .
The keyboard-inset-* CSS environment variables are useful to adapt your layout to the virtual keyboard appearance using CSS. They define a rectangle by its top, right, bottom, and left insets from the edge of the viewport. The width and height variables are also available if needed.
The code snippet below uses the keyboard-inset-height CSS variable to reserve space for the virtual keyboard to appear below the list of messages and input field in a chat-like application. When the virtual keyboard is hidden, the env() function returns 0px and the keyboard grid area is hidden. The messages and input elements can occupy the full height of the viewport. When the virtual keyboard appears, the keyboard grid area gets the height of the virtual keyboard.
style> body display: grid; margin: 0; height: 100vh; grid-template: "messages" 1fr "input" auto "keyboard" env(keyboard-inset-height, 0px); > style> ul id="messages">ul> input type="text" /> script> if ("virtualKeyboard" in navigator) navigator.virtualKeyboard.overlaysContent = true; > script>
Control the virtual keyboard on contenteditable elements
By default, elements using the contenteditable attribute also trigger the virtual keyboard when tapped or clicked. In certain situations, it may be desirable to prevent this behavior and instead show the virtual keyboard after a different event.
Set the virtualkeyboardpolicy attribute to manual to prevent the default handling of the virtual keyboard in the browser, and instead handle it yourself by using the VirtualKeyboard interface’s show() and hide() methods.
The code snippet below shows how to use the virtualkeyboardpolicy attribute and the navigator.virtualKeyboard.show() method to show the virtual keyboard on double-click instead:
div contenteditable virtualkeyboardpolicy="manual" id="editor">div> script> if ("virtualKeyboard" in navigator) navigator.virtualKeyboard.overlaysContent = true; const editor = document.getElementById("editor"); editor.addEventListener("dblclick", () => navigator.virtualKeyboard.show(); >); > script>
Interfaces
Provides functions that retrieve keyboard layout maps and toggle capturing of key presses from the physical keyboard.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 13, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Javascript Virtual Keyboard — Customizable, responsive and lightweight
License
hodgef/simple-keyboard
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
You can use simple-keyboard as a tag from a CDN, or install it from npm.
Check out the Getting Started docs to begin.
Feel free to browse the Questions & Answers (FAQ) page for common use-cases.
To run demo on your own computer
You can extend simple-keyboard’s functionality with modules. Such as:
Want to create your own module? Check out the Modules page for instructions.
- Internet Explorer 11
- Edge (Spartan) 16+
- Edge (Anaheim/Edge Chromium) 79+
- Chrome 49+
- Safari 9+
- Firefox 57+
- iOS 9+
Note: If you don’t want to support old browsers, you can use the Modern Browsers bundle (index.modern.js).
PRs and issues are always welcome. Feel free to submit any issues you have at: https://github.com/hodgef/simple-keyboard/issues
About
Javascript Virtual Keyboard — Customizable, responsive and lightweight
How to Create a Virtual Keyboard in JavaScript
This is a simple JavaScript tutorial that will teach you how to create a JavaScript Virtual Keyboard. The virtual keyboard is a kind of on-screen input method.
If you’re using the Windows operating system, I’m sure you’ll be using the default virtual keyboard in Windows. This design I made is a bit like that. It is made in such a modern way that you will be amazed.
This virtual keyboard can be used for desktop as well as mobile. In other words, in the case of the touch screen, this on-screen visual interface works beautifully.
It’s not just designed. It is implemented by JavaScript which means there is a small result box. If you click on the buttons on this on-screen keyboard, the input text will appear in the result box.
JavaScript Virtual Keyboard
In this tutorial, you will learn how to create a virtual keyboard using Vanilla JavaScript. This virtual keyboard can be compared to the Android keyboard.
You can watch the demo below to know how this virtual keyboard works. Here you will find the live demo and source code of the JavaScript virtual keyboard.
As you can see, this JavaScript Virtual Keyboard is made using the Neumorphism style. This makes the design look more attractive and the buttons more functional.
First, a result box has been created in which the input characters can be seen. Simply put, a display in which we can see all the information. There is another box that has many buttons on this Virtual Keyboard. There are basically a number of buttons, a space, and a backspace button.
This Modern Javascript Virtual Keyboard is very easy to create. But for this, you need to have a basic idea about HTML, CSS, and javascript.
Display of JavaScript Virtual Keyboard
Now I have created the display. The width of the display of this javascript numeric keypad is 500px. Since Neumorphism design has been used here, shadows have been used around the display.