- How to display JavaScript variable value in HTML
- Display JavaScript variable using document.write() method
- Display JavaScript variable using innerHTML property.
- Display JavaScript variable using window.alert() method
- Conclusion
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- : The Variable element
- Try it
- Attributes
- Usage notes
- Related elements
- Default style
- Examples
- Basic example
- Result
- Overriding the default style
- CSS
- HTML
- Result
- Technical summary
- Specifications
- Browser compatibility
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- How to Use Javascript Variable in HTML
- Linking Javascript Variable to HTML Element
- Using Javascript Array Variable in HTML
- About
- Recent Posts
- 4 Ways To Display PHP Variables in HTML (Simple Examples)
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- DISPLAYING PHP VARIABLES
- EXAMPLE 1) USING PHP DELIMITERS
- EXAMPLE 2) PHP SHORT TAGS
- EXAMPLE 3) ECHO HTML STRING
- EXAMPLE 4) FORMATTED PRINT
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- LINKS & REFERENCES
- TUTORIAL VIDEO
- INFOGRAPHIC CHEAT SHEET
- THE END
How to display JavaScript variable value in HTML
This tutorial will show you how to use all three ways to display JavaScript variables in HTML pages. Let’s start with using document.write() method.
Display JavaScript variable using document.write() method
The document.write() method allows you to replace the entire content of HTML tag with HTML and JavaScript expressions that you want to be displayed inside the tag. Suppose you have the following HTML element:
When you run document.write("Hello") method on the HTML piece above, the content of will be replaced as follows: Knowing this, you can display any JavaScript variable value by simply passing the variable name as the parameter to document.write() method:
The document.write() method is commonly used only for testing purposes because it will delete any existing HTML elements inside your tag. Mostly, you would want to display a JavaScript variable beside your HTML elements. To do that, you need to use the next method.
Display JavaScript variable using innerHTML property.
Every single HTML element has the innerHTML property which holds the content of that element. The browser allows you to manipulate the innerHTML property by using JavaScript by simply assigning the property to a different value.
For example, imagine you have the following HTML tag:
You can replace the content oftag by first retrieving the element using its identifier. Since the element
has an id attribute with the value of greeting , you can use document.getElementById method to retrieve it and change its innerHTML property.
The content oftag will be changed as follows:
Knowing this, you can simply wrap the space where you want your JavaScript variable to be displayed with a element as follows:
The code above will output the following HTML:
And that’s how you can display JavaScript variable values using innerHTML property.
Display JavaScript variable using window.alert() method
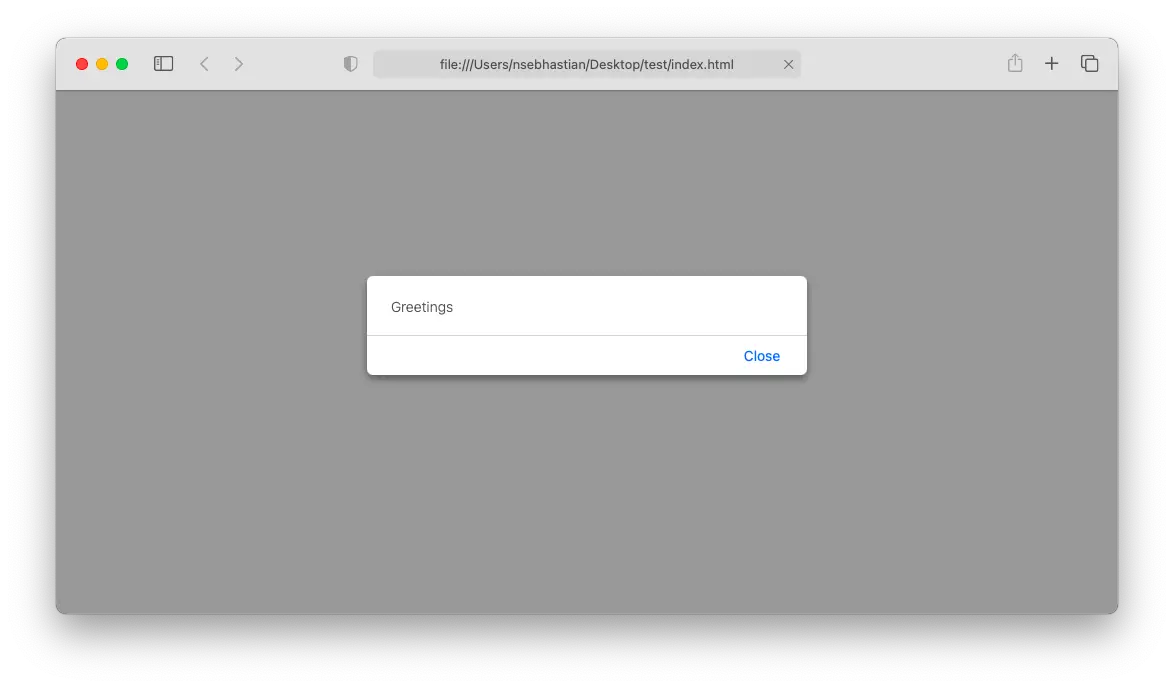
The window.alert() method allows you to launch a dialog box at the front of your HTML page. For example, when you try running the following HTML page:
The following dialog box should appear in your browser:
The implementation for each browser will slightly vary, but they all work the same. Knowing this, you can easily use the dialog box to display the value of a JavaScript variable. Simply pass the variable name to the alert() method as follows:
The code above will launch a dialog box that displays the value of the name variable.
Conclusion
Displaying JavaScript variables in HTML pages is a common task for web developers. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods.
The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also use either document.write() or window.alert() methods. You are free to use the method that suits you best.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
: The Variable element
The HTML element represents the name of a variable in a mathematical expression or a programming context. It’s typically presented using an italicized version of the current typeface, although that behavior is browser-dependent.
Try it
Attributes
This element only includes the global attributes.
Usage notes
Related elements
Other elements that are used in contexts in which is commonly used include:
If you encounter code that is mistakenly using for style purposes rather than semantic purposes, you should either use a with appropriate CSS or, an appropriate semantic element among the following:
Default style
Most browsers apply font-style to «italic» when rendering . This can be overridden in CSS, like this:
Examples
Basic example
Here’s a simple example, using to denote variable names in a mathematical equation.
p>A simple equation: var>xvar> = var>yvar> + 2p>
Result
Overriding the default style
Using CSS, you can override the default style for the element. In this example, variable names are rendered using bold Courier if it’s available, otherwise it falls back to the default monospace font.
CSS
var font: bold 15px "Courier", "Courier New", monospace; >
HTML
p> The variables var>minSpeedvar> and var>maxSpeedvar> control the minimum and maximum speed of the apparatus in revolutions per minute (RPM). p>
This HTML uses to enclose the names of two variables.
Result
Technical summary
| Content categories | Flow content, phrasing content, palpable content. |
|---|---|
| Permitted content | Phrasing content. |
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts phrasing content. |
| Implicit ARIA role | No corresponding role |
| Permitted ARIA roles | Any |
| DOM interface | HTMLElement |
Specifications
Browser compatibility
BCD tables only load in the browser
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
How to Use Javascript Variable in HTML
You can only use Javascript variable in HTML by linking the Javascript variable to a HTML element using an id or class attribute.
Linking Javascript Variable to HTML Element
Assign an id to the element.
id="content-holder">Content is loading . If you check this now all you will see is:
You can now add Javascript to your page using script tags.
// Write your Javascript code inside here Now, you can start working on the Javascript. Create your Javascript Variable.
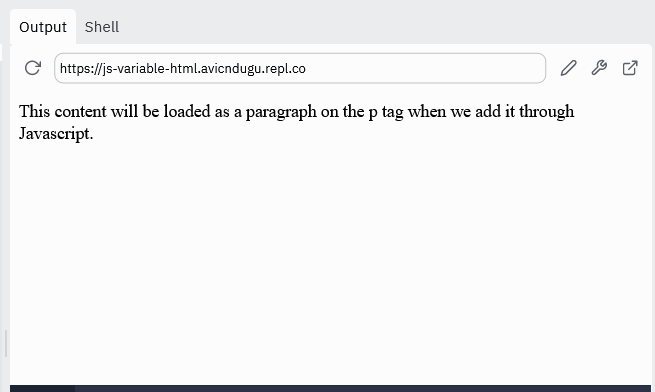
var newContent = "This content will be loaded as a paragraph on the p tag when we add it through Javascript."; You grab the element in Javascript using the assigned id value.
var contentHolder = document.getElementById('content-holder'); To display the variable in HTML, assign the variable to the element in Javascript using the innerHTML property.
contentHolder.innerHTML = newContent; Complete Code
id="content-holder">Content is loading . // Write your Javascript code inside here var newContent = "This content will be loaded as a paragraph on the p tag when we add it through Javascript."; var contentHolder = document.getElementById('content-holder'); contentHolder.innerHTML = newContent; You can use the above method for string and number variables.
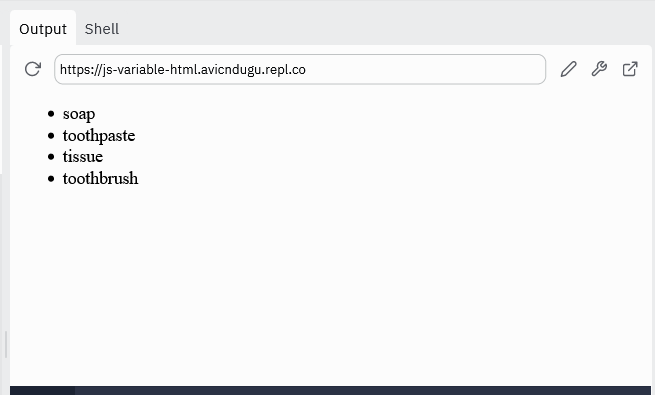
Using Javascript Array Variable in HTML
To view array and object variables in HTML, you have to loop through the items in Javascript before passing them to HTML.
You can also interact with the code for this project.
Hi there! I am Avic Ndugu.
I have published 100+ blog posts on HTML, CSS, Javascript, React and other related topics. When I am not writing, I enjoy reading, hiking and listening to podcasts.
Front End Developer Newsletter
Receive a monthly Frontend Web Development newsletter.
Never any spam, easily unsubscribe any time.
About
If you are just starting out you can test the waters by attempting the project-based HTML tutorial for beginners that I made just for you.
Okay, you got me there, I made it because it was fun and I enjoy helping you on your learning journey as well.
You can also use the HTML and CSS projects list as a source of projects to build as you learn HTML, CSS and JavaScript.
Start understanding the whole web development field now
Stop all the confusion and start understanding how all the pieces of web development fit together.
Never any spam, easily unsubscribe any time.
Recent Posts
Copyright © 2018 — 2023 DevPractical. All rights reserved.
4 Ways To Display PHP Variables in HTML (Simple Examples)
Welcome to a beginner’s tutorial on how to display PHP variables in HTML. So you have some PHP variables that you want to “insert” into an HTML element?
- Use delimiters to weave between PHP and HTML –
- Use the PHP short tag –
- For multiple variables, we can echo an entire string of HTML.
- echo «»;
- echo «
—
«;
- Alternatively, we can do a formatted print – printf(«
%s
«, $VAR);
That shall cover the basics, but let us walk through more examples in this guide – Read on!
TLDR – QUICK SLIDES
TABLE OF CONTENTS
DISPLAYING PHP VARIABLES
All right, let us now get started with the example of displaying PHP variables in HTML.
EXAMPLE 1) USING PHP DELIMITERS
Ever since day 1 of learning PHP, we have been taught to “start a PHP script with “. That is correct, but more accurately – “PHP will only process the parts enclosed in , the rest will output as-it-is”. So yes, at any point, we just “switch” into
EXAMPLE 2) PHP SHORT TAGS
It is a real hassle to be switching between PHP and HTML using the delimiter all the time, so just use the “shorthand” to quickly output a single variable.
EXAMPLE 3) ECHO HTML STRING
$first $second"; // (B) DUMMY ARRAY $person = [ "name" => "Jon Doe", "email" => "jon@doe.com" ]; // (C) THIS WILL NOT WORK! // echo "$person["name"] - $person["email"]"; // (D) WRAP VARIABLES IN CURLY BRACES echo "
- ";
This should be self-explanatory… Things can get pretty ugly when you have multiple variables to output. So the smarter way is to just echo the entire string of HTML, with the variables “embedded” inside.
EXAMPLE 4) FORMATTED PRINT
"Jon Doe", "email" => "jon@doe.com" ]; // (B) FORMATTED PRINT foreach ($person as $k=>$v) < printf("%s: %s", $k, $v); > // (C) THE USEFUL PARTS. $val = 123.45678; printf("ROUND OFF 2 DECIMAL PLACES %0.2f
", $val); $val = 0.432; printf("PAD UP TO 5 ZEROS, 2 DECIMAL PLACES %08.2f
", $val); $val = "123"; printf("PAD WITH DOTS %'.10d
", $val); At first sight, the printf() function may just seem like a roundabout and confusing way of doing echo . But take some time to run through the reference manual (links below), it provides a lot of ways to format the string to your liking – Padding with numbers, alphabets, restricting decimal places, alignment, and a lot more.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a «paid scripts and courses» business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for the guide, and here are some extras that may be useful to you.
LINKS & REFERENCES
TUTORIAL VIDEO
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!