- Saved searches
- Use saved searches to filter your results more quickly
- smigniot/uml-diagram
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- How to Create a JavaScript UML Class Diagram with DHTMLX
- Saved searches
- Use saved searches to filter your results more quickly
- jyrheikk/yuml-js
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Custom Elements implementation of UML diagrams
smigniot/uml-diagram
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
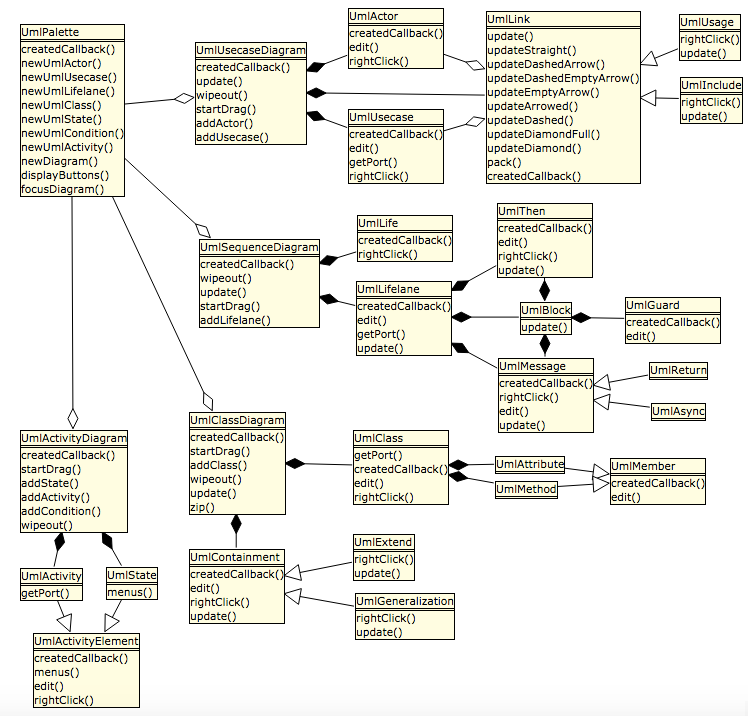
uml-diagram is a Custom Elements implementation of main UML diagrams in Javascript.
Open https://rawgit.com/smigniot/uml-diagram/master/Uml_0.0.46.html , start some UML diagrams using the palette on the right and click on save.
Use the custom elements directly by linking. This first block goes into the head :
script type pl-s">text/javascript" src pl-s">https://rawgit.com/smigniot/uml-diagram/master/src/webcomponents-lite-0.7.12.min.js"> script> script type pl-s">text/javascript" src pl-s">https://rawgit.com/smigniot/uml-diagram/master/src/uml-diagram-0.0.46.js"> script> link rel pl-s">stylesheet" type pl-s">text/css" href pl-s">https://rawgit.com/smigniot/uml-diagram/master/src/uml-diagram-0.0.46.css"> link>
Now the tags are available in the document body
uml-class-diagram> uml-class> uml-name>Personuml-name> uml-attribute>name:Stringuml-attribute> uml-attribute>email:Stringuml-attribute> uml-attribute>phone:Stringuml-attribute> uml-class> uml-class-diagram>
How to Create a JavaScript UML Class Diagram with DHTMLX
UML class diagram plays a key role in representing a system’s structure visually. This type of diagram complements a variety of data visualization tools available in the DHTMLX Diagram library. You can download a 30-day free trial version of our Diagram library and create your own JavaScript UML class diagrams following our step-by-step guide.
What is a UML class diagram
UML class diagrams are mostly used in software engineering for modeling the static structure of applications. They help business analysts to analyze a business domain and depict core business elements, which lay the foundation for a future app. Prepared by business analysts UML class diagrams provide developers with a clear understanding of the whole system structure.
The class diagram is the only UML diagram type that can be mapped directly with object-oriented languages including JavaScript. These diagrams make things much easier for developers in complex projects. That is why this visualization tool is extremely popular in the dev community.
UML class diagrams illustrate the following key elements of a system:
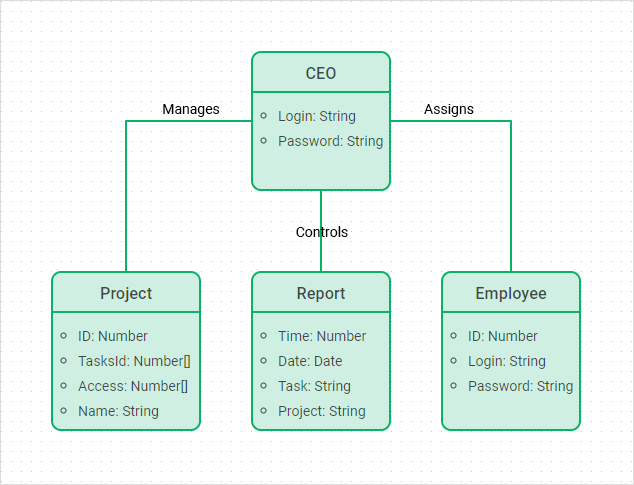
Example of a basic JavaScript UML class diagram
Let’s look at the example of a simple JavaScript UML class diagram made with DHTMLX.
Our example shows the structure of a basic reporting system administered by a company’s CEO. It consists of four classes: CEO, Project, Report, and Employee. The CEO manages projects of a company, assigns employees, and controls their reports. Straight and right-angled lines show the association relationships between classes.
Each class comprises a set of attributes necessary for the correct functioning of the reporting system. The CEO class includes credentials to log into the system: login and password. The Project class should have an ID in a number format, a name in a text format, tasks with IDs, and access rights for employees defined by their IDs. The Report contains time and date when it is created as well as tasks and projects to be reported on. The employee has an ID and credentials: login and password.
How to create a JavaScript UML class diagram with DHTMLX
Let’s walk through the whole process of creating a simple UML class diagram in JavaScript with DHTMLX.
1. Initialize DHTMLX Diagram library:
At first, you need to add JS and CSS source files and a container to place a diagram on a page. Then you should use the dhx.Diagram constructor to initialize your diagram. The constructor has two parameters: container created at the very first step and object with configuration options.
2. Define the default configuration of shapes via the defaults config:
const defaults = {
title : «Title» ,
text : [ «Text» ] ,
height : 90 ,
width : 140 ,
fill : «#CEEFE1» ,
stroke : «#0AB169» ,
strokeWidth : 2
} ;
The defaults config can save you lots of time and lines of code when you specify the properties of diagram shapes. We have four similar UML class shapes colored in mint green with a 2px green stroke. All of them have a Title, which stands for the name of a class, and text, which describes class attributes. We may also set other options such as height and width commonly used in the configuration of shapes.
3. Create a template for custom shapes of the UML class diagram:
To create a UML class shape, you need to prepare an HTML template for it. We use the ES6+ format supported by modern browsers for the template of our shapes.
The template lets you specify all elements of the UML class shape: top part with a heading and bottom part with a list of attributes. You can also include style settings for the background and borders.
4. Add shapes to the UML class diagram:
When we have our template for shapes and default configuration done, we can add shapes to our JavaScript UML class diagram via the addShape method. This method allows for adding any kind of shapes created with the help of templates.
5. Prepare and parse data into the diagram:
const fullHtmlData = [
// shapes
{
id : «s1» ,
type : «template» ,
title : «CEO» ,
text : [ «Login: Text» , «Password: Text» ] ,
fill : «#CEEFE1» ,
stroke : «#0AB169» ,
strokeWidth : 2 ,
x : 200 , y : 0 , width : 140 , height : 140 ,
} ,
{
id : «s2» ,
type : «template» ,
title : «Report» ,
text : [ «Time: Number» , «Date: Date» , «Task: Text» , «Project: Text» ] ,
fill : «#CEEFE1» ,
stroke : «#0AB169» ,
strokeWidth : 2 ,
x : 350 , y : 220 , width : 140 , height : 160 ,
} ,
{
id : «s3» ,
type : «template» ,
title : «Employee» ,
text : [ «ID: Number» , «Login: Text» , «Password: Text» ] ,
fill : «#CEEFE1» ,
stroke : «#0AB169» ,
strokeWidth : 2 ,
x : 540 , y : 220 , width : 140 , height : 160 ,
} ,
{
id : «s4» ,
type : «template» ,
title : «Project» ,
text : [ «ID: Number» , «Access[]: Employee ID» , «Task[]: Task ID» , «Name: Text» ] ,
fill : «#CEEFE1» ,
stroke : «#0AB169» ,
strokeWidth : 2 ,
x : 120 , y : 220 , width : 180 , height : 160 ,
} ,
// connectors
{
type : «line» ,
stroke : «#0AB169» ,
connectType : «elbow» ,
from : «s1» ,
to : «s2» ,
fromSide : «bottom» ,
toSide : «top»
} ,
{
type : «line» ,
stroke : «#0AB169» ,
connectType : «elbow» ,
from : «s1» ,
to : «s4» ,
fromSide : «left» ,
toSide : «top»
} ,
{
type : «line» ,
stroke : «#0AB169» ,
connectType : «elbow» ,
from : «s1» ,
to : «s3» ,
fromSide : «right» ,
toSide : «top»
} ,
// text
{
type : «text» ,
fontColor : «rgba(0,0,0,0.70)» ,
lineHeight : «14» ,
fontSize : «14» ,
text : «Assigns» ,
textAlign : «center»
} ,
{
type : «text» ,
fontColor : «rgba(0,0,0,0.70)» ,
lineHeight : «14» ,
fontSize : «14» ,
text : «Manages» ,
textAlign : «center»
} ,
{
type : «text» ,
fontColor : «rgba(0,0,0,0.70)» ,
lineHeight : «14» ,
fontSize : «14» ,
text : «Coordinates» ,
textAlign : «center»
} ,
] ;
diagram. data . parse ( fullHtmlData ) ;
At this step, we prepare an entire dataset for shapes, connectors, and text elements to be loaded into our JavaScript UML class diagram. We specify the data for each shape in the JSON format. We use the parse method to load the prepared data.
6. Style particular elements of the UML class diagram:
< style >
. template {
height : 100 %;
border — radius : 10px ;
overflow : hidden ;
}
. template h3 {
text — align : center ;
height : 40px ;
line — height : 40px ;
}
. template ul {
padding : 8px 5px 5px 5px ;
}
. template li {
text — align : left ;
list — style — type : circle ;
margin : 5px 0 0 20px ;
white — space : nowrap ;
}
As a final touch, we can enhance the look and feel of our JS UML class diagram by specifying style attributes for its elements. We can define the border-radius, text-align, line-height, and other settings of UML class shapes.
Following these six steps, you have a simple JavaScript UML class diagram ready.
Final words
DHTMLX JavaScript diagram library enables developers to create JavaScript UML class diagrams as well as a wide variety of other diagram types in a few lines of code. You can easily add any custom shapes via HTML templates and specify the default configuration of shapes with just one property. DHTMLX offers a 30-day free trial version to evaluate the library and try it out in your projects.
Related materials:
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
UML Diagram Creator in JavaScript
jyrheikk/yuml-js
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
UML Diagram Creator in JavaScript
- Create and maintain UML diagrams in simple yUML text notation.
- Include yUML.js to generate UML diagram images on-the-fly.
Ease of maintenance is the main benefit: when UML diagrams are generated from text, no proprietary drawing tool is needed.
Known issues and warnings
- IE browsers may give a security warning («Do you want to view only the webpage content that was delivered securely?») if the web page is accessed over HTTPS because the UML diagrams come over HTTP and the yUML site does not have a valid SSL certificate.
- In the intranet, do not include confidential information in UML diagrams (as they are generated by a public service on-the-fly) or in the web page URL (because the HTTP request header Referer is leaked).
In any case, it’s a good practice to use well-known acronyms (CDN, CMS) and generic names (Web Server, Database) in UML diagrams.
Use case diagrams clarify requirements:
Class diagrams describe systems/components and their relations/dependencies:
The example HTML page contains the UML diagrams above.
The yUML site does not support sequence diagrams, but they can be created in a similar fashion elsewhere:
About
UML Diagram Creator in JavaScript