- Как удалить лишние CSS стили на сайте
- Как безопасно удалить неиспользуемый CSS в WordPress
- Чем плох неиспользуемый CSS
- Как определить, есть ли на моем веб-сайте неиспользуемый CSS
- Как безопасно удалить неиспользуемый CSS с помощью плагинов
- Asset CleanUp
- CSS JS Manager
- RapidLoad
- Инструменты разработчика для удаления неиспользуемого CSS
- PurgeCSS
- PurifyCSS
- UnusedCSS
- UnCSS
- Заключение
Как удалить лишние CSS стили на сайте
Расскажем о сайте, который достался нам на техническую поддержку. На момент написания статьи сайт уже пережил 3-4 итерации редизайна и содержал в своем коде тучу неиспользуемых CSS стилей. Объем CSS файлов был более 2 Мб и даже в сжатом виде они составляли более 400 Кб, что довольно много. Особенно для мобильных устройств. К тому же, это очень сильно влияло на показатели в Google Pagespeed Insight.
Не буду подробно вдаваться в процесс поиска решения данной задачи. Скажу лишь, что на просторах Рунета актуальной информации не обнаружил. Все как правило упиралось в плагин для FireFox, который на текущий момент не работает. Либо в сервисы качество работы которых, мягко говоря, сомнительное.
Решение нашлось в заграничном сегменте и мы спешим с вами им поделиться.
Хоть разработчики FireFox и убрали возможность поиска лишних CSS стилей в браузере для пользователей, но они оставили ее в версии для разработчиков. Для работы нам понадобится скачать и установить именно ее.
Перед работой по очистке стилей настоятельно рекомендую сделать бекап хотя бы для шаблона сайта, т.к. баги могут выплыть лишь спустя какое-то время. Мы для этой операции делали вообще отдельный шаблон сайта, так удобнее потом сравнивать 2 шаблона: очищенный и исходный.
Алгоритм работы следующий:
1. Если работаете с сайтом на Битрикс, отключаем в админке сайта сжатие и объединение CSS стилей в настройках главного модуля.
2. Открываем FireFox ESR и нажимаем Shift + F2
3. В открывшейся панели пишем csscoverage start
4. Обходим все разделы сайта со всеми возможными шаблонами. Тут смысл в том, чтобы открыть все отличающиеся страницы. Не обязательно открывать 200 карточек товаров, т.к. стили в них скорее всего идентичные.
5. После обхода страниц пишем csscoverage stop
6. Получаем список файлов стилей. Зачеркнутыми будут отмечены стили, которые не используются в работе. Работать с файлом можно прямо в окне браузера, скачать уже очищенный файл нельзя. Впрочем, это и не надо, объясню почему.
Данный инструмент не понимает, используется псевдокласс или нет (:before, :after и т.д.). И тут вам нужно смотреть глазами: если стили для класса используются, то и для псевдокласса скорее всего тоже. И наоборот.
Еще csscoverage не воспринимает стили элементов, которые были построены после загрузки страницы. Это могут быть слайдеры, всплывающие окна, формы и т.п. Тут вам нужно примерно ориентироваться в проекте, чтобы понять, нужны они вам или нет.

Все! Сохраняем очищенные файлы стилей. Визуально проходим по шаблону и сравниваем его с исходным. Прогоняем страничку через Google Pagespeed Insight и радуемся полученным результатам!
А если возникли вопросы или что-то пошло не так (Боже упаси!), то мы на связи 24/7 и всегда готовы помочь Вам решить любую проблему!
Как безопасно удалить неиспользуемый CSS в WordPress
Неиспользуемый CSS – это код, который загружается при открытии страницы, но фактически не исполняется. Например, если вы поставили плагин для контактной формы, то часть его стилей будет загружаться на всех страницах сайта, даже если на них нет самой формы.
Неиспользуемый код CSS на WordPress тащат и установленные темы. Разработчики делают их универсальными. Это полезно для гибкой настройки, но CSS-файлы из-за универсальности сильно разрастаются.
- Язык CSS – это формальный язык описания внешнего вида веб-страницы или любого другого документа, написанного с использованием языка разметки.
- CSS-стили – это совокупность правил, которые применяются в проекте и определяют способ отображения его элементов.
Чем плох неиспользуемый CSS
Загружая неиспользуемый CSS, вы заставляете пользователей тратить время и сетевые ресурсы впустую. Посетители ждут, когда загрузится огромный файл, который на нужной им странице используется на 10-15%. Поэтому CSS – это не так просто, как может показаться на первый взгляд. Чтобы неиспользуемого кода было меньше, нужно думать о структуре проекта и таблиц стилей.
Конечно, файл CSS – это не самый большой пожиратель трафика. Но в совокупности даже такие мелочи приводят к снижению скорости загрузки страницы, понижению рейтинга сайта в поисковых системах и оттоку пользователей.
Как определить, есть ли на моем веб-сайте неиспользуемый CSS
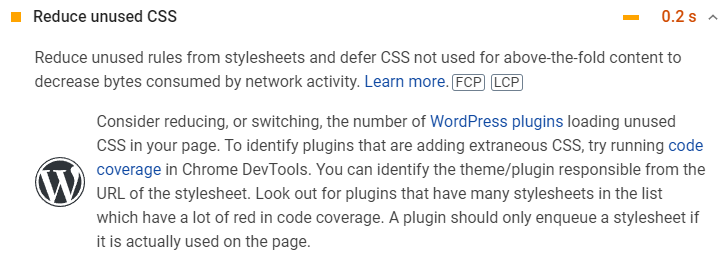
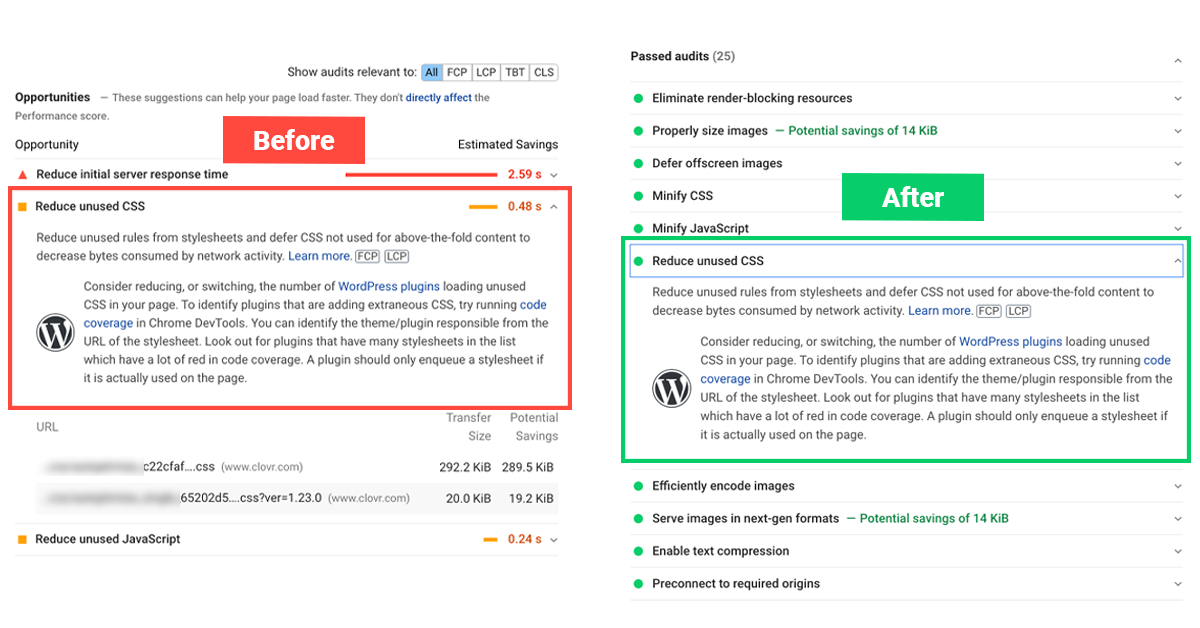
Самый простой способ – использовать гугловский сервис PageSpeed Insights. Он помогает найти CSS и JS, которые не используются на указанной странице. Однако это не значит, что они не нужны и их можно удалять. Возможно, они требуются для корректной работы других страниц. Результаты анализа PageSpeed Insights – лишь способ увидеть направление, в котором нужно искать неиспользуемый CSS.
Еще можно найти CSS, который не используется, через инструменты разработчика – Chrome DevTools.
- Откройте страницу, которую хотите проверить, в браузере Google Chrome.
- Запустите Chrome DevTools (F12 на Windows, Ctrl+Cmd+I на OS X и Ctrl+Shift+I на Linux).
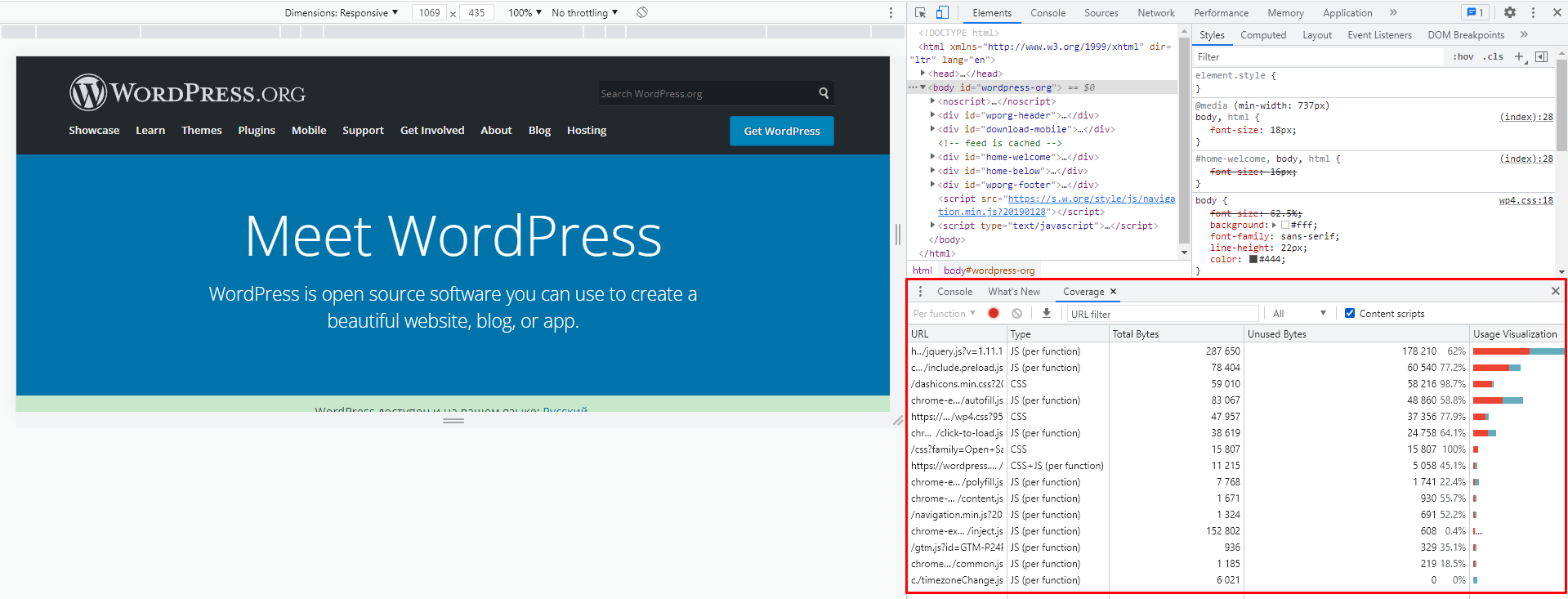
- Раскройте меню, выделите пункт More Tools и выберите Coverage.
- Нажмите на кнопку перезагрузки страницы, чтобы инструмент Coverage мог проверить CSS и JS.
Внизу вы увидите результаты проверки: CSS стили WordPress, скрипты JS, а также процент их использования на текущей странице.
Например, на скриншоте показано, что CSS-код из файла используется только на 30%. Но это не значит, что остальные 70% надо обязательно удалять. Возможно, они отвечают за то, чтобы на других страницах работали виджеты или контактные формы.
Оба способа (через PageSpeed Insights и Chrome DevTools) идеально подходят только для проверки одностраничников. Когда страниц много, количество зависимостей в коде может быть таким, что бездумная очистка CSS становится опасной – можно ненароком удалить нужные стили.
Как безопасно удалить неиспользуемый CSS с помощью плагинов
Если речь идет о небольшом проекте, тему которого вы написали с нуля или просто знаете досконально, то можно удалять неиспользуемый CSS вручную. Однако на практике это практически нереальная ситуация.
Ручное удаление занимает кучу времени – часто разработчики после анализа приходят к выводу, что дешевле будет сделать редизайн и переписать стили с нуля.
Если редизайн – не ваше решение прямо сейчас, а удалить неиспользуемый CSS все равно нужно, попробуйте один из представленных ниже плагинов или инструментов. С их помощью поиск CSS станет проще и безопаснее.
Asset CleanUp
Asset CleanUp – один из самых популярных плагинов для WordPress, который помогает находить и безопасно удалять неиспользуемый CSS. Установить его можно из бесплатного каталога в панели администратора. После активации он появится в боковом меню.
Чтобы избавиться от CSS с помощью Asset CleanUp:
- Перейдите в раздел Settings.
- Выберите пункт Test Mode и включите одноименный режим. Это нужно для того, чтобы изменения не сказывались на опыте посетителей сайта.
- Примените изменения – для этого нажмите на кнопку Update all settings.
После включения режима Test Mode перейдите на вкладку CSS & JS Manager в настройках плагина. В подразделе Home вы увидите список CSS-файлов, которые загружаются на домашней странице сайта.
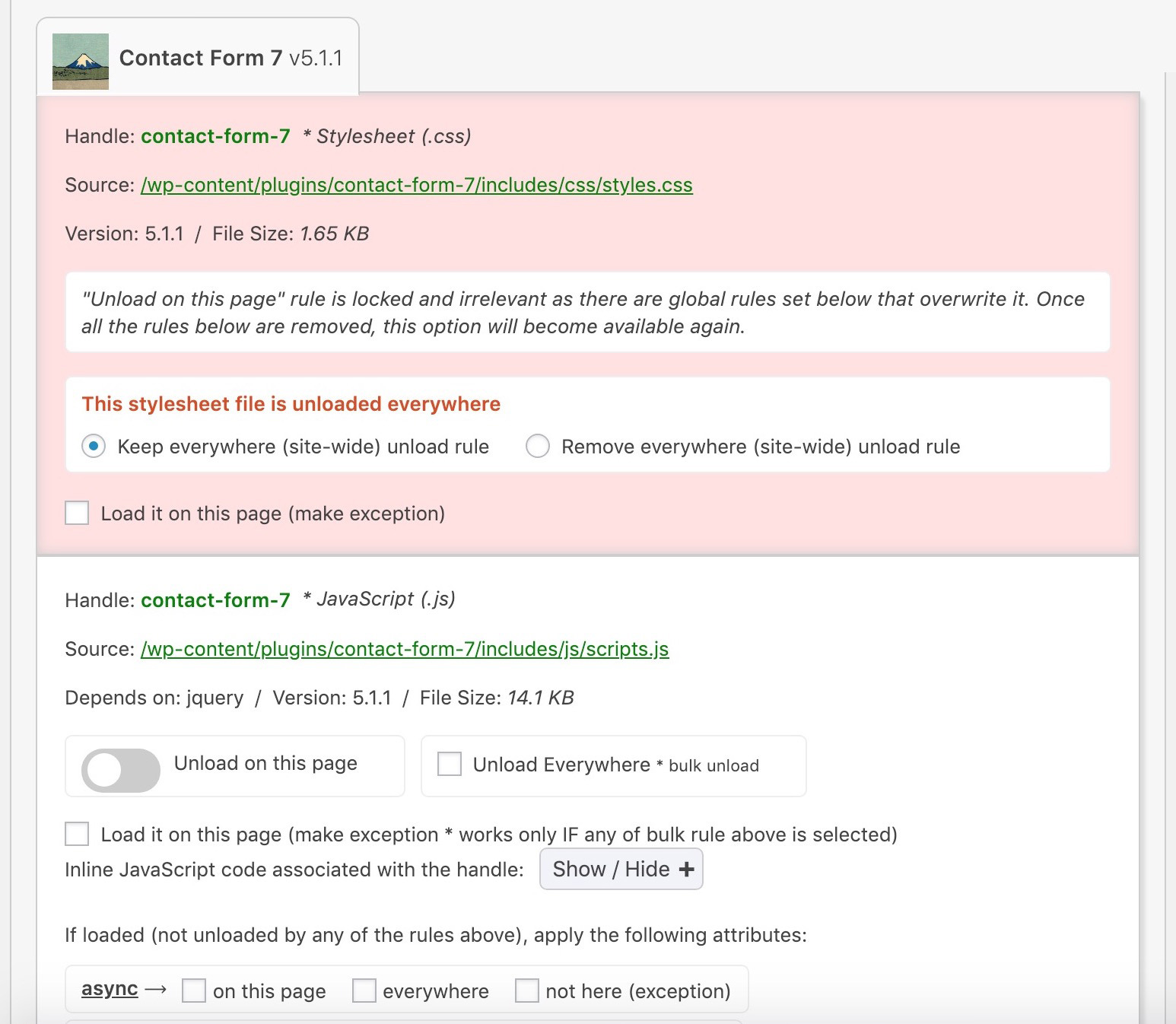
Если вы видите в списке файл, который вам не нужен на домашней странице, то активируйте в его параметрах слайдер Unload on this page. Чтобы применить изменения, нажмите на кнопку Update.
Например, на главной странице сайта нет ни одной контактной формы. При этом плагин загружает файлы, нужные для отображения таких форм. Самое простое решение – отменить CSS-стили формы на всех страницах, где она не нужна.
Сложность в том, что перебирать вручную придется все страницы и посты сайта. Автоматизировать этот процесс с помощью Asset CleanUp нельзя. Кроме того, не забывайте после каждого отключения файлов CSS и JS проверять работоспособность страницы – могут быть сбои из-за неочевидных зависимостей.
CSS JS Manager
CSS JS Manager – еще один бесплатный плагин для управления CSS в WP. Он позволяет через панель администратора удалять ненужные файлы со стилями и JS-скриптами на выбранной странице или на всем сайте.
- Установите и активируйте плагин.
- Перейдите в его настройки.
- Укажите название и тип файла.
- Выберите метод Async или Normal – это не имеет значения, так как мы будем удалять файл.
- Выберите действие – Remove this.
- Выберите цель – On All Pages (На всех страницах) или On Selected Page (На выбранной странице).
- Нажмите на кнопку Save для применения изменений.
Этот плагин не показывает, какие стили используются, а какие – нет. Его предназначение – простое добавление и удаление файлов CSS и JS. Поэтому пользоваться им нужно очень аккуратно, чтобы случайно не стереть критичные для работы сайта стили и скрипты.
RapidLoad
Самостоятельно находить и удалять CSS, который не используется, умеет плагин RapidLoad. Это расширение для оптимизации сайта на WordPress.
RapidLoad обещает уменьшить размер файлов CSS до 95% при загрузке каждой страницы. Плагин проверяет стили и убирает селекторы, которые не нужны в данный момент. И так происходит при загрузке каждой страницы. В итоге пользователи практически не тратят ресурсы на неиспользуемый CSS.
Разработчики предупреждают, что существует вероятность повредить страницы при автоматическом удалении стилей. Чтобы избежать этого, можно настроить безопасный список, для которого будет действовать правило загрузки только оригинальных файлов CSS.
RapidLoad – платный плагин. Подписка стоит от 10 до 100 долларов в месяц. Выбор зависит от того, на каком количестве сайтов вы будете использовать это расширение.
- 10 долларов в месяц – 1 сайт и поддомены.
- 40 долларов в месяц – 5 сайтов и поддомены.
- 100 долларов – 25 сайтов и поддомены.
При покупке подписки на год применяется скидка до 50% в зависимости от выбранного тарифного плана.
Инструменты разработчика для удаления неиспользуемого CSS
PurgeCSS
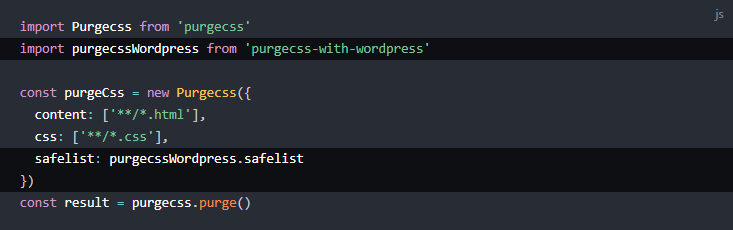
PurgeCSS – инструмент для разработчиков, который позволяет отменить стиль CSS, если он не используется. Он анализирует код, сопоставляя селекторы. Стили, которые не используются, удаляются. Это позволяет уменьшить размер файла.
Если вы собираетесь использовать PurgeCSS на WordPress, то вам нужно обязательно создать безопасный список с классами, созданными CMS. Все они содержатся в purgecss-with-wordpress. Кроме того, вы можете указать в списке дополнительные классы, которые PurgeCSS не должен удалять.
PurifyCSS
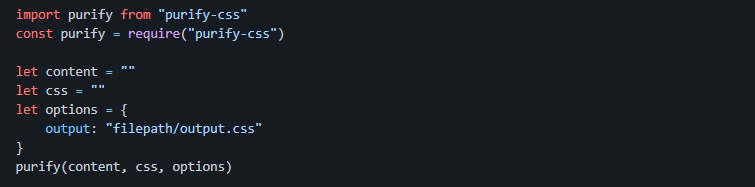
PurifyCSS – инструмент, который выполняет поиск HTML/CSS и соотносит разметку файлов с реально используемыми стилями. Те селекторы, применение которых не обнаружено, удаляются.
PurifyCSS не меняет исходники. Можно записать стили после очистки в минифицированный CSS-файл. Это особенно полезно при использовании различных CSS-фреймворков, например Bootstrap.
К сожалению, PurifyCSS не подходит для анализа динамических сайтов – например, тех, на которых контент генерируют движки типа WordPress. Его можно использовать только для статистических файлов – допустим, при самостоятельной разработке темы.
UnusedCSS
UnusedCSS – это сервис, который принимает ссылку на страницу, находит неиспользуемые стили и возвращает CSS-файлы без них.
Это платный инструмент. Стоимость подписки – от 25 до 75 долларов в месяц. От тарифа зависит, какое количество сайтов и сколько раз в месяц можно проверить, есть ли проверка по расписанию и другие фишки. Бесплатно можно только проверить сайт и посмотреть пример чистого CSS.
UnCSS
UnCSS – еще один инструмент, который обнаруживает и удаляет неиспользуемый CSS-код. Для этого он берет файл с HTML-разметкой и анализирует таблицы стилей. Отфильтровываются те селекторы, которых нет в HTML. Остальные конвертируются обратно в CSS.
К сожалению, на WordPress неиспользуемые стили CSS нельзя удалить с помощью UnCSS. Он умеет работать только с HTML-файлами. Единственный вариант – сгенерировать из шаблонов каждой страницы стандартную HTML-разметку.
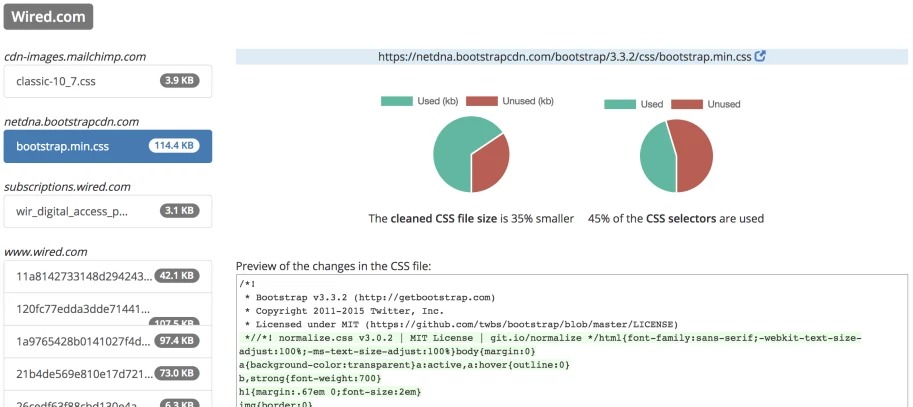
У UnCSS есть онлайн-версия, которую удобно использовать для тестирования. Сервис предлагает вставить в одно поле HTML-разметку, а в другое – стили CSS. После обработки вы получаете сокращенный код CSS, из которого удалены селекторы, неиспользуемые в HTML-разметке.
Заключение
Сервисы и инструменты для удаления неиспользуемого кода CSS помогают, но полагаться только на них нельзя. Автоматизированные инструменты могут ошибочно удалять селекторы, которые нужны для работы отдельных элементов сайтов.
На WordPress лишний HTML и CSS удобно проверять с помощью плагинов. Но и здесь нужно быть осторожным при использовании автоматической очистки. Самый безопасный способ – ручное отключение файлов, помеченных как неиспользованные, и проверка работоспособности отдельных страниц.