- Самоучитель по HTML, CSS, XML, Javascript
- HTML
- Пример HTML:
- Пример CSS:
- CSS
- XML
- Пример XML:
- XML схемы
- JavaScript
- XML DOM
- jQuery
- Прокачайте свои CSS навыки с селектором :has()
- Что такое z-index и как формируется контекст наложения в CSS
- 60 классных кнопок на CSS с анимацией
- Магические числа в CSS
- Разные способы создать градиентную тень на CSS
- Функции плавности в CSS переходах и анимации
- Как создать сложную анимацию на CSS
- Руководство по CSS анимации: Принципы и примеры
- Простая адаптивная типографика при помощи clamp() — Используем возможности SASS
- Самоучитель и справочник по HTML, CSS, JavaScript и PHP
- Но как это работает, что нужно сделать, чтобы построить свой собственный сайт?
- Как пользоваться сайтом?
- HTML
- CSS
- JavaScript
- PHP
- Для кого создан сайт www.puzzleweb.ru?
- Html
- About This Book
- JavaScript HTML DOM по категориям
- Справочник JavaScript
- Справочник HTML DOM
- Веб APIы
- Справочник объектов HTML элементов
- Другой
- Упражнения
- КАК СДЕЛАТЬ
- ПОДЕЛИТЬСЯ
- СЕРТИФИКАТЫ
- Сообщить об ошибке
- Ваше предложение:
- Спасибо, за вашу помощь!
- Топ Учебники
- Топ Справочники
- Топ Примеры
- Веб Сертификаты
Самоучитель по HTML, CSS, XML, Javascript
Создание сайта требует определенных знаний. Источником знаний всегда были книги. Однако в определенный момент сюда добавилась еще одна чрезвычайно обширная база данных – сеть Интернет. Данный сайт собирает в одном месте информацию, которая необходима или может оказаться интересной начинающему вебмастеру. Это своего рода самоучитель и справочник по тем или иным интернет-технологиям — HTML, CSS, XML, JavaScript, jQuery и др.
HTML
Язык для создания веб-страниц
Пример HTML:
Это заголовок
Это параграф или абзац.
Пример CSS:
CSS
Язык для оформления/стилизации веб-страниц
XML
Язык разметки для хранения и передачи данных
Пример XML:
Tove Jani Напоминание Не забудь обо мне в эти выходные! XML схемы
Язык для описания XML документа
JavaScript
Язык для программирования веб-страниц
XML DOM
Объектная модель XML документа
jQuery
Библиотека для управления элементами веб-страницы
Прокачайте свои CSS навыки с селектором :has()
Реляционный CSS селектор :has() позволяет сделать то, что раньше можно было сделать только при помощи JavaScript. В этой статье мы рассмотрим, как комбинировать :has() с другими селекторами CSS, и какие волшебные возможности предоставляет этот селектор.
Что такое z-index и как формируется контекст наложения в CSS
Порядок наложения или стековая последовательность описывает порядок расположения HTML элементов. По умолчанию, HTML элементы располагаются в следующем порядке: корневой элемент, непозиционированные элементы в том порядке, в котором они определены.
60 классных кнопок на CSS с анимацией
Кнопки являются важной частью веб-дизайна, поскольку они не только улучшают пользовательский интерфейс, но и влияют на внешний вид и эстетику веб-сайта. В этой статье вы найдете коллекцию лучших кнопок на CSS.
Магические числа в CSS
Несмотря на сказочное название, магические числа — это плохо. Это термин старой школы программирования, обозначающий «неименованную числовую константу». В CSS магическими числами называют значения, которые при определенных обстоятельствах вполне работоспособны, но настолько хрупки, что при изменении этих обстоятельств склонны ломаться
Разные способы создать градиентную тень на CSS
Как сделать градиентную тень для элементов с прозрачным и непрозрачным фоном. На самом деле в CSS нет свойства, которое позволяет создавать градиентные тени. И все посты, которые посвящены этой теме, на самом деле рассматривают различные CSS-трюки для аппроксимации градиента. И мы в этой статье тоже рассмотрим пару таких трюков
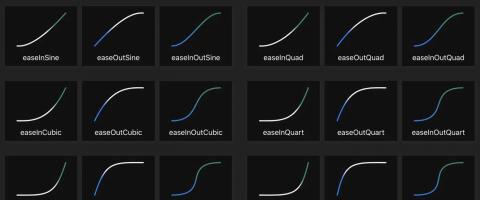
Функции плавности в CSS переходах и анимации
Пользовательские функции плавности позволяют улучшить впечатление пользователей от CSS анимации и создает более приятный пользовательский опыт взаимодействия с проектом. В этой статье мы ближе познакомимся с функциями плавности и рассмотрим, как можно их использовать для создания CSS анимаций
Как создать сложную анимацию на CSS
В этой статье вы узнаете, как при помощи CSS создать анимированный шар, движущийся по траектории, напоминающей американские горки. Также, вы узнаете, как работает CSS функция cubic-bezier, и как объединить несколько простых анимаций, чтобы создать одну сложную
Руководство по CSS анимации: Принципы и примеры
В этой статье мы сделаем наши первые шаги в CSS анимации и рассмотрим основные рекомендации по созданию анимации с помощью CSS. Мы будем все изучать на примерах, создавая анимацию, используя принципы традиционной анимации
Простая адаптивная типографика при помощи clamp() — Используем возможности SASS
Адаптивная типографика становится все более популярной, тем более что CSS функция clamp() теперь доступна в каждом браузере. Но, если честно, для достижения нужного результата все еще требуется провести много вычислений. Поэтому вместо того, чтобы добавлять полную функцию clamp() непосредственно в код, мы можем облегчить нашу работу с помощью Sass.
Самоучитель и справочник по HTML, CSS, JavaScript и PHP
Сеть Интернет уже давно стала для нас чем-то необходимым, каждодневным и универсальным. В сети каждый находит для себя что-то нужное, интересное или даже необходимое. Обилие Интернет сайтов, сервисов социальных сетей, форумов и многих других, полезных и не очень, ресурсов просто поражает. В сети можно найти все: от списка ресторанов и кинотеатров, куда бы вы хотели пойти, до подробного описания принципа работы адронного коллайдера, с подробными примерами и чертежами по его созданию.
Но как это работает, что нужно сделать, чтобы построить свой собственный сайт?
Если Вас интересуют именно эти вопросы — Вы зашли по адресу. Сайт www.puzzleweb.ru — это универсальный самоучитель и справочник по HTML 5, CSS, JavaScript и PHP, на страницах которого Вы сможете не только узнать, как работают интернет сайты, но и научитесь создавать их самостоятельно.
Как пользоваться сайтом?
Для удобства восприятия и изучения материала сайт разделен на четыре основных раздела, в каждом из которых вы найдете всю необходимую информацию по интересующей вас теме:
HTML
Самоучитель HTML — это подробное руководство по языку разметки HTML, включая все обновления и дополнения к языку в версии HTML 5. Полезно знать, что на каком бы языке программирования ни был бы написан сайт, для браузера пользователя его структура всегда подается в виде HTML. Справочник html также поможет вам свободно ориентироваться в данном языке.
CSS
Самоучитель CSS, а также удобный справочник CSS, откроют перед вами практически безграничные возможности по оформлению интернет сайта. Перед вами предстанет интереснейший мир разнообразия форм и цветов, какими может обладать ваш сайт.
JavaScript
Самоучитель JavaScript — это удобнейшее онлайн пособие для начинающего программиста, после изучения которого вы научитесь создавать интерактивные интернет сайты. Изучение JavaScript даст вам возможность более качественно удовлетворять потребности посетителей вашего сайта.
PHP
Если вы хотите научиться создавать динамические веб-сайты, уже знакомы с основами разметки HTML, но не представляете себе, как использовать для этих целей язык программирования PHP, то наш раздел по PHP станет вашим незаменимым помощником.
Для кого создан сайт www.puzzleweb.ru?
Сайт будет полезен не только для начинающих WEB-программистов, но и для тех, кто уже умеет создавать сайты и приложения. Благодаря наличию на нашем ресурсе удобных справочников по CSS и HTML, вы всегда сможете быстро определить значение интересующего вас тега или свойства, не теряя времени на поиски информации в книгах или в Интернете. На страницах наших самоучителей вы найдете множество практических примеров исходного кода страниц, скриптов, которые вы с легкостью сможете применить для создания собственного проекта.
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Html
Данный справочник содержит полную информацию об HTML5 в удобной и наглядной форме.
Структура справочника позволяет быстро и удобно находить нужную информацию, получать примеры использования тех или иных тегов HTML.
Отдельное внимание уделено отраслевым рекомендациям …
Html, Css & Javascript in easy steps Special Edition. Mike McGrath (2020)
The Essential Guide to HTML5. 3 ed. Jeanine Meyer (2023)
Gain a deep, practical knowledge of the basic tools used for webpages: hypertext markup language (HTML5), cascading style sheets (CSS), and JavaScript. This updated version includes new and improved games and exercises, and will serve total beginners as well as …
The Essential Guide to HTML5. Jeanine Meyer (2023)
Gain a deep, practical knowledge of the basic tools used for webpages: hypertext markup language (HTML5), cascading style sheets (CSS), and JavaScript. This updated version includes new and improved games and exercises, and will serve total beginners as well as …
Responsive Web Design with HTML5 and CSS. 3ed. Ben Frain (2020)
Responsive Web Design with HTML5 and CSS, Third Edition is a renewed and extended version of one of the most comprehensive and bestselling books on the latest HTML5 and CSS tools and techniques for responsive web design.
The Random Knowledge Enthusiast Bootstrap 5 Foundations. Daniel Foreman (2021)
Bootstrap is a HTML5, CSS and JavaScript framework that enjoys 72% of the market share. It is used to create mobile-first responsive websites quickly and easily. Bootstrap 5 is the newest version of this framework. Leaving behind jQuery for a …
HTML5 + CSS3. Основы современного WEB-дизайна. Кириченко А.В., Хрусталев А.А. (2018)
С помощью нашей книги вы сможете легко и непринужденно освоить базовый курс HTML5 и CSS3. Уровень подаваемого материала книги позволит эффективно использовать полученные знания как новичку, так и более опытному программисту, желающему освоить основы или улучшить свои навыки web-программирования и …
The Absolute Beginners Guide to HTML and CSS. Kevin Wilson (2023)
Written as an illustrated, step-by-step guide for beginners, this book will introduce you to HTML and CSS with lab exercises and examples of code.
You’ll begin by setting up the development environment such as local web server and html editor. …
Веб-дизайн для начинающих. 5 изд. Роббинс Дженнифер (2021)
Книга поможет освоить веб-дизайн, не имея опыта. На практических примерах показано, как создать простой сайт и постепенно его совершенствовать. Рассказано о создании веб-страниц, содержащих текст, ссылки, изображения, таблицы и формы. Описано применение CSS для создания и выбора цвета, фона, форматирования …
Шпаргалки для начинающего верстальщика HTML/CSS. Эберт Елена (2021)
Когда я только начинала учить верстку, я записалась на бесплатные курсы по основам HTML/CSS на одной достаточно известной платформе, дополнительно я читала книгу Э. Робсон, Э. Фримена «Изучаем HTML, XHTML и CSS (Head First)».
Все было отлично до того момента, …
Responsive Web Design with HTML5 and CSS3. 2 Ed. Ben Frain (2015)
Learn the HTML5 and CSS3 you need to help you design responsive and future-proof websites that meet the demands of modern web users
About This Book
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. 6 изд. Никсон Робин (2023)
Новое издание бестселлера описывает как клиентские, так и серверные аспекты веб-разработки. Книга, наполненная ценными практическими советами и подробным теоретическим материалом, поможет вам освоить динамическое веб-программирование с применением самых современных технологий. Для закрепления усвоенных знаний автор расскажет, как создать полнофункциональный сайт, …
JavaScript HTML DOM по категориям
Этот раздел содержит полную справочную документацию по JavaScript.
Справочник JavaScript
Справочник описывает свойства и методы всех объектов JavaScript, а также примеры.
Справочник HTML DOM
Справочник описывает свойства и методы каждого объекта DOM, а также примеры.
Веб APIы
Справочник описывает наиболее распространенные веб API, а также примеры.
Справочник объектов HTML элементов
Справочник описывает свойства и методы каждого HTML объекта, а также примеры.
Другой
Упражнения
КАК СДЕЛАТЬ
ПОДЕЛИТЬСЯ
СЕРТИФИКАТЫ
Сообщить об ошибке
Если вы хотите сообщить об ошибке или сделать предложение, не стесняйтесь, присылайте нам электронное письмо:
Ваше предложение:
Спасибо, за вашу помощь!
Ваше сообщение было отправлено в SchoolsW3.
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
SchoolsW3 оптимизирован для обучения, тестирования и тренировки. Примеры упрощают и улучшают чтение и базовое понимание.Учебники, справочники, примеры постоянно пересматриваются, для того, чтобы избежать ошибки, невозможно гарантировать правильность всего содержимого.Используя данный сайт, вы соглашаетесь прочитать и принять условия использования, cookie и Политика конфиденциальности.Авторское право 1999 — 2022 Все права защищены.
Работает на W3.CSS.