- Как удалить цвет ссылки по умолчанию для html-гиперссылки «a»?
- 11 ответов
- Убрать синюю ссылку css
- Цвет ссылки по умолчанию в Microsoft Edge
- Как удалить/изменить цвет ссылки по умолчанию !?
- Как подобрать цвет ссылки
- Задать цвет ссылки css
- Задать цвет только для этой ссылки
- Задать цвет ссылки через стили на странице
- Задать цвет ссылки через стили через файл css
- Цвет ссылки при наведении
- Цвет ссылки посещенной
- убрать синий цвет ссылки css
- Как удалить эффекты ссылки css
- Как найти файл с эффектами ссылки?
- Как убрать фиолетовый цвет ссылок в css
- Как убрать подчёркивание ссылок
- Убираем подчёркивание ссылок в CSS
- Убираем подчёркивание ссылок в HTML
- Когда убирать подчёркивание
- Материалы по теме
- Изменить цвет ссылки HTML
- Сайт на HTML
- Таблицы стилей — CSS
- Вебмастеру в помощь
- Мои услуги
Как удалить цвет ссылки по умолчанию для html-гиперссылки «a»?
@Terry_Brown — я нашел этот вопрос весьма полезным, так как я хотел найти ответ «color: наследовать» ниже, который, как я полагаю, тоже касался вопроса .
11 ответов
… Заставит элемент принять цвет своего родителя (что, я думаю, вы ищете).
вы можете сделать что-то вроде этого:
.cancela,.cancela:link,.cancela:visited,.cancela:hover,.cancela:focus,.cancela:active
Я счел необходимым опубликовать указанное определение класса, многие ответы на SO пропустят некоторые из состояний
Если вы не хотите видеть оформление текста и цвет по умолчанию, предоставляемый браузером, вы можете оставить следующий код в верхней части файла main.css. Поэтому, если вам нужно другое свойство стиля цвета и оформления, вы можете легко переопределить его в приведенном ниже фрагменте кода в файле стиля.
unset: это ключевое слово указывает на изменение всех свойств, применяемых к элементу или родительскому элементу, на их родительское значение, если они наследуются, или на их начальное значение, если нет. unicode-bidi и значения направления не затрагиваются.
Вы могли бы , но только потому, что вы можете, не означает, что вы должны. Я бы сказал, учитывая природу этого правила, вы должны немного рассказать о том, что оно на самом деле делает.
Видимо color: unset также работает. Я удалил каркасные цвета из элемента, затем обернул элемент и установил свой собственный цвет на эту оболочку, чтобы цвет был унаследован.
Вы должны использовать CSS . Вот пример изменения цвета ссылки по умолчанию, когда ссылка просто находится там, когда она находится и когда она активная ссылка.
Вы можете использовать значения System Color (18.2), представленные в CSS 2.0, но не рекомендуемые в CSS 3.
Таким образом, ваши якорные ссылки будут иметь тот же цвет, что и обычный текст документа в этой системе.
Убрать синюю ссылку css
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально -> из браузера Яндекс #0000ee !
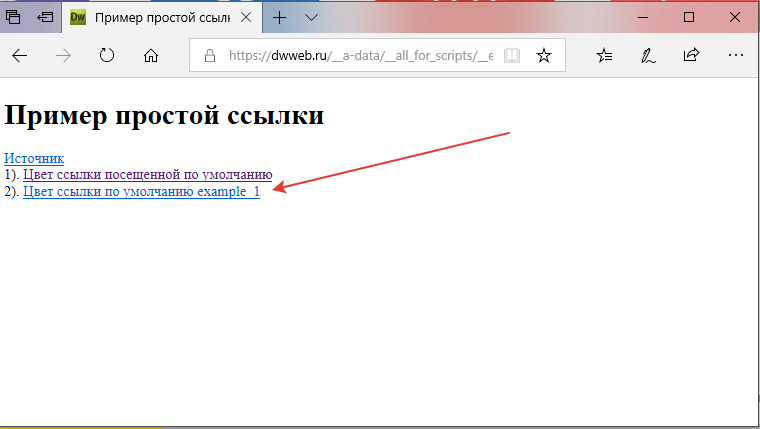
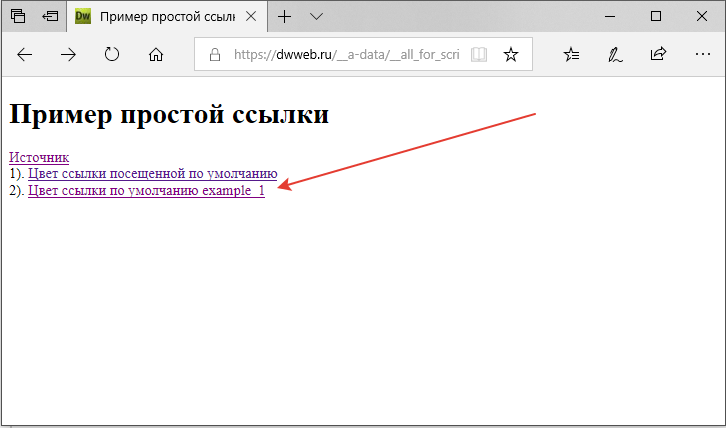
Cделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной — она может иметь вот такой цвет.
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
Цвет ссылки по умолчанию в Microsoft Edge
пример -> style=»color:#0066cc;»

И цвет посещенной в Microsoft Edge #800080 

Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!
Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
Напишем стиль для данной ссылки с классом . И добавим hover:
Как подобрать цвет ссылки
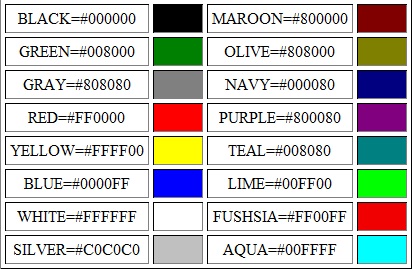
Модно подобрать цвет используя -> генератор цвета
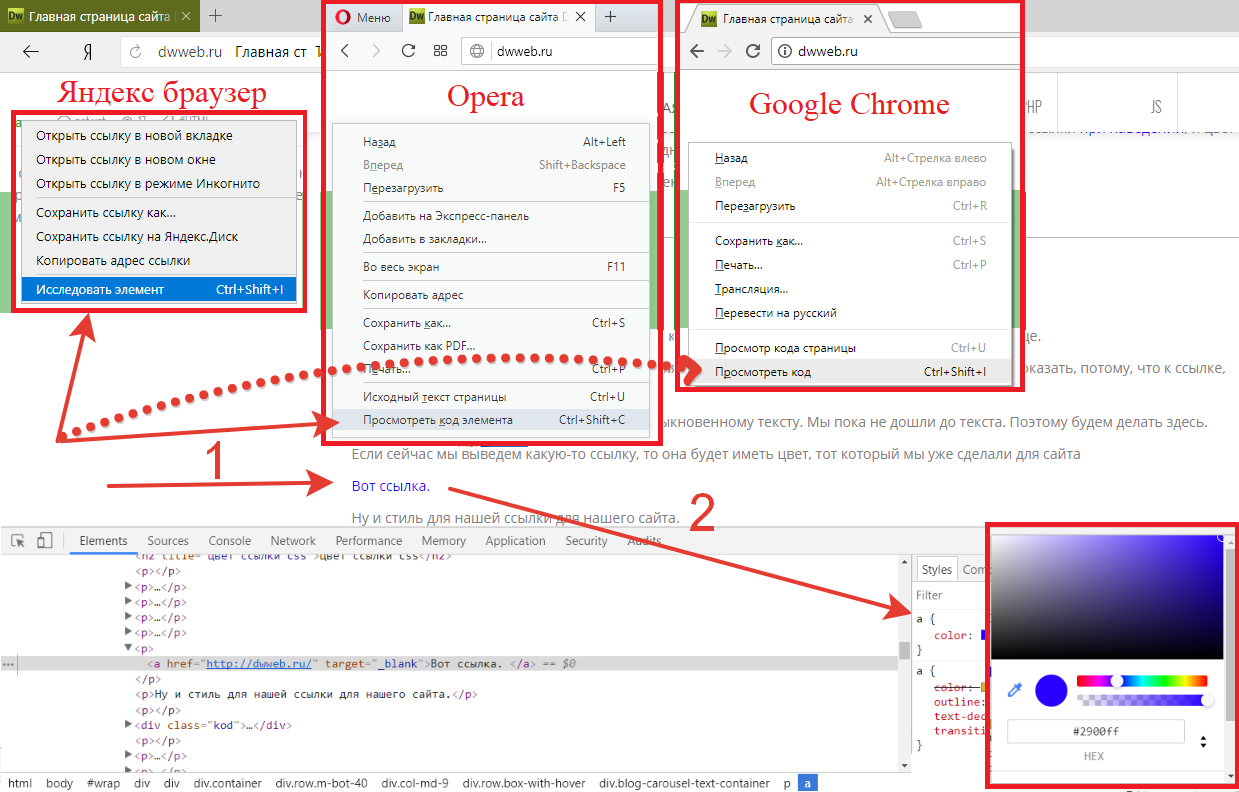
Либо Нажимаем по ссылке ПКМ и выйдет новое окно — где нужно исследовать элемент
Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Задать цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
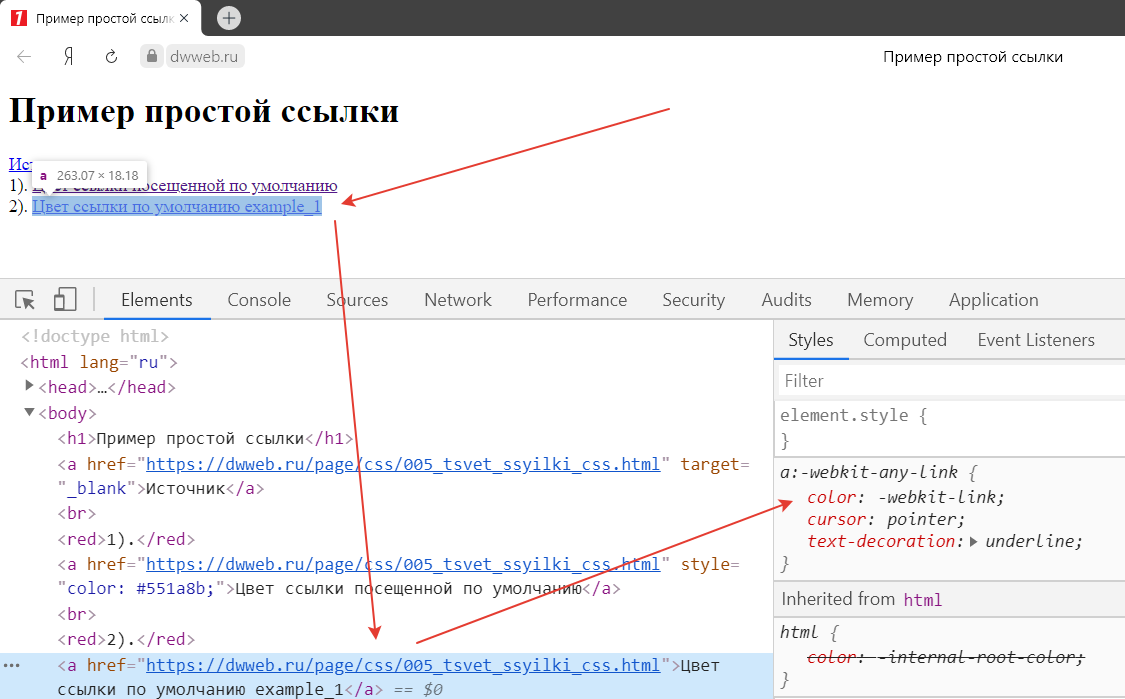
1). Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стили style=»color:violet;»
текст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Задать цвет ссылки через стили на странице
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс : class=»example_1″ , иначе опять где-то с чем-то будет конфликтовать. см. пункт 2 на отдельной странице
Результат : цвет ссылки через style на странице
Задать цвет ссылки через стили через файл css
3). Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
border-bottom: 1px solid #b3b3b3;
border-bottom: 1px solid #b3b3b300;
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный.
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо через css стили на странице, либо в файле css!
Как удалить эффекты ссылки css
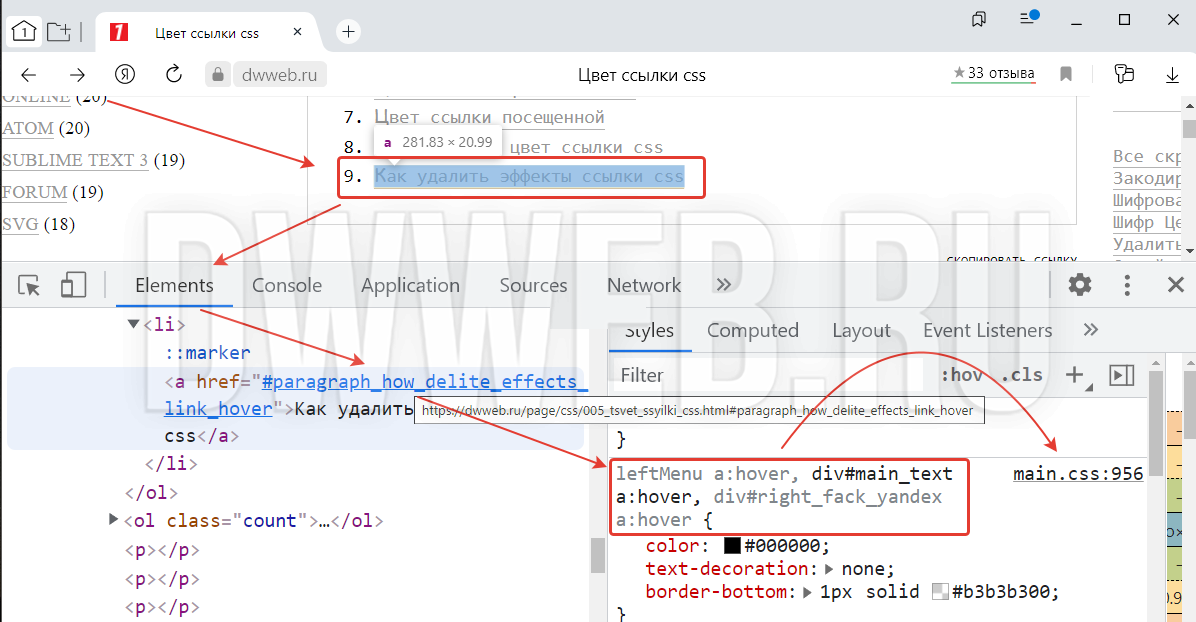
Если вам требуется удалить/убрать/исправить эффекты ссылки при наведении(hover) вам потребуется:
Находим ту ссылку на которой хотим редактировать эффекты при наведении.
Наводим мышку на вашу ссылку и нажимаем ПКМ — ищем строку исследовать элемент -нажимаем.
(возможно, что данный вариант сработает не с первого раза) — нужна некая сноровка. смайлы
Elements(данное окно должно выбраться автоматически).
Ссылка должна подсветиться автоматически.
Справа у вас должно быть дополнительное окно «styles»
В нём вы должны увидеть стили, которые отвечают за эффекты ссылки.
На скрине вы видите пример того, какие ссылки имеют эффект «hover». вы должны представлять какой эффект здесь вы хотите убрать. Если в приведенном примере убрать эффекты, то 3 вида ссылок изменят свои свойства!
И правее hover показан файл стилей, где данные эффекты находятся — «main.css»

Как найти файл с эффектами ссылки?
Как найти файл с эффектами ссылки, которые хотим удалить/убрать/исправить?
Если вы навдете на показанный файл стилей мышкой, то сработает эффект «hover» и вы увидите ссылку на данный файл.
Справа вы видите число — которое указывает на строку в которой данные стили расположены:
Открываем в любом редакторе кода
Как убрать фиолетовый цвет ссылок в css
Цвет ссылок, по умолчанию, меняется в одном из трёх случаев:
- Ссылка, по которой пользователь уже перешёл. За это состояние отвечает псевдокласс :visited
- Ссылка при наведении курсора мыши. Изменить стили можно с помощью псевдокласса :hover
- Ссылка при клике, но до момента, как произошёл переход. Определить стили у такой ссылки можно у псевдоэлемента :active
href="https://ru.hexlet.io">На сайт Хекслета a:hover /* Цвет при наведении */ color: red; > a:visited /* Цвет посещённой ссылки */ color: green; > a:active /* Цвет ссылки при клике */ color: blue; > Как убрать подчёркивание ссылок
По умолчанию все ссылки подчёркнуты синим, но такое оформление легко изменить с помощью CSS-свойства text-decoration: none .
Убираем подчёркивание ссылок в CSS
Допустим, у вас есть ссылка:
Чтобы убрать нижнее подчёркивание, откройте файл со стилями и пропишите:
Вместо селектора по классу можно использовать и другие, например, селектор по типу элемента или атрибуту id .
Убираем подчёркивание ссылок в HTML
Если у вас нет доступа к стилевому файлу или на работе принято инлайнить стили, можете убрать подчёркивание прямо в HTML.
Сбросить стили в одной ссылке:
Убрать оформление во всех ссылках:
Селектор может быть любым — мы для примера показали селектор тега.
Будьте осторожны при сочетании инлайн-стилей и внешнего CSS, ведь стили в атрибуте style сложно переопределить.
Когда убирать подчёркивание
Убирайте подчёркивание, если планируете стилизовать ссылку как кнопку или другой интерактивный элемент вроде карточки товара. В других случаях лучше его оставить, потому что подчёркивание ссылок привычно для пользователей. Если вы сбросите стили, посетителям сайта будет сложнее отличить ссылки от обычного текста.
Необязательно использовать стили по умолчанию — можно оформить ссылки иначе, например, добавив подчёркивание с помощью анимации, изменив его толщину и начертание или задав другой цвет:
А ещё можно убрать подчёркивание у ссылки и добавить его текстовому блоку, например за счёт border-bottom . Такой приём чаще используется для навигации — пользователь видит, что элементы меню кликабельные, и понимает, на какой странице он находится.
Так что, если вам не нравится, как выглядят ссылки — стилизуйте их по-своему. Примеры можете подсмотреть в статье про нестандартное подчёркивание текста на чистом CSS. Главное — не забывайте про UX и старайтесь поменьше инлайнить.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Изменить цвет ссылки HTML
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a color:#FF0000;
text-decoration:none
>
a:active color:#FF0000;
text-decoration:none
>
a:visited color:#666666;
text-decoration:none
>
a:hover color:#339900;
text-decoration: underline
>
Первый index.html с таким содержимым:
А второй назовите style.css. В нем запишите следующее:
a color:#FF0000;
text-decoration:none
>
a:active color:#FF0000;
text-decoration:none
>
a:visited color:#666666;
text-decoration:none
>
a:hover color:#339900;
text-decoration: underline
>
Изменяя значения свойств можно менять внешний вид ссылок.
Сайт на HTML
Таблицы стилей — CSS
- Основные понятия CSS
- Классы и идентификаторы css
- Стили применяемые для оформления текста
- Оформление ссылок с использованием стиля
- Цвета и фон в css
- Свойства css определяющие отступы
- Позиционирование в css
- Свойства для управления обтеканием
- Свойства display
- Высота строки CSS
- Описание тега P
- Масштабирование фонового изображения css
- Сложные конструкции селекторов — составные селекторы
- Flexbox в CSS для верстки элементов
- Как подключить шрифт на сайт в css
- Псевдокласс nth-child
Вебмастеру в помощь
- Вывод сайтов из под АГС-30
- Как заработать, не выходя из дома
- Примерный план самостоятельного продвижения сайта
- Подбираем ключевые слова для сайта
- Методы оптимизации сайта Joomla.
- On-line генераторы текстов, Генераторы текста онлайн
- Правила для защиты сайтов Joomla
- Защита сайтов Joomla. Продвинутый уровень.
- Из каких файлов состоит шаблон Joomla, и какие функции они выполняют
- Плагин защиты админки JLSecure Мой сайт
- Выпадающее меню Joomla
- HD-Custom CSS модуль для Joomla 2.5 & 3
- Зачем нужно закрывать внешние ссылки от индексации
- Расширенный менеджер модулей
- Увеличение картинки в статье.
- Программа Clip2Net снятие скриншотов
- Плагин Joomla – DigiStyle
- Модуль вывода новостей для Joomla News Show Pro GK4 3.3.7
- Кнопка “Наверх” SmoothTop для Joomla
- Текстовый редактор JCE
- Плагин Sourcerer для вставки скрипта
- Rich Snippets Vote плагин для Голосования
- Меню для Joomla
- Плагин для удаления дублей Shnodoubles
- Проверка и контроль URL сайта
- Миграция Joomla 1.5 на 2.5 при помощи jUpgrade
- Закрыть доступ на раздел сайта Joomla
Мои услуги
ДОРАБОТКА МОДЕРНИЗАЦИЯ
УСОВЕРШЕНСТВОВАНИЕ
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
ОБСЛУЖИВАНИЕ САЙТОВ
НА JOOMLA.
Городской округ Геленджик
Пн-Вс, с 9.00 до 20:00





©2011-2022 sitedelkino.ru — Вебмастеру в помощь. Все права защищены.