- How to map array to another array in typescript example
- How to map an array of Objects to another array of Objects
- Array.map method
- forEach method in the typescript
- Lodash and Underscore _.map to populate another array object
- Conclusion
- TypeScript map
- How Does the map Function Work in TypeScript?
- Method Signature
- Example of TypeScript map
- Conclusion
- Recommended Articles
How to map array to another array in typescript example
This is easy and simple to populate an array from another array.
The first way is using the slice method of an array second, using Array. from method The third way is using spread operator
Here is an example, the output is the same across all methods
let roles = ["one", "two", "three"]; let sliceRoles = roles.slice(); let fromRoles = Array.from(roles); let newRoles = [. roles]; console.log(roles); console.log(sliceRoles); console.log(fromRoles); console.log(newRoles);How to map an array of Objects to another array of Objects
There are many ways we can achieve
Array.map method
the map is a method in the array used to iterate each item in an array and transform it into a new item.
This method takes the input of n size and converts it into new output with the same size.
For example, We have an array of the user object Each user contains firstname, lastname, id, role
let users = [ id: "1", fname: "john", lname: "Ken", role: "admin", >, id: "2", fname: "Eric", lname: "Dawn", role: "user", >, id: "3", fname: "Andrew", lname: "Karvin", role: "admin", >, ];if we want to convert to a new array with the user object Where each user object contains the name(firstname,lastname), id, and role
let newusers = users.map((user) => return name: user.fname + " " + user.lname, id: user.id, role: user.role >; >); console.log(newusers);The array has a map() method, iterates each element of an array and constructs a new object, and returns a new array. The new object is returned and assigned to newusers
[ name: "john Ken", id: "1", role: "admin", >, name: "Eric Dawn", id: "2", role: "user", >, name: "Andrew Karvin", id: "3", role: "admin", >, ];forEach method in the typescript
- Declare an array of any type, initialize an object array data
- Declare a new result array of any type which is going to assign part of the original array.
- Iterate an array using the forEach loop
- add each item to a new result with the required fields
- Finally, a new array is returned
var books: Arrayany> = [ id: "1", rating: 5, name: "Book1", >, id: "2", rating: 4, name: "Book", >, id: "11", rating: 3, name: "Book3", >, ]; var bookRatings: Arrayany> = []; console.log(bookRatings); books.forEach((item) => bookRatings.push( name: item.name, rating: item.rating, >); >); console.log(bookRatings);[ "name": "Book1", "rating": 5 >, "name": "Book", "rating": 4 >, "name": "Book3", "rating": 3 > ]Lodash and Underscore _.map to populate another array object
Lodash and Underscore libraries have map method which behaves the same as like array method.
let result = Arrays.map(users, function transform(user) return name: user.fname + " " + user.lname, id: user.id, role: user.role >; >);Conclusion
To Sum up, Learned how to map strings to an array of strings with examples.
TypeScript map
map function in TypeScript is used to get the new array from the existing calling array. Using the map function, we can perform any operation on the array elements and create a new array. This newly created array can be with or without the key-value pair. If we want to assign a key for the array elements, we can do this by using the map function in TypeScript; also, the map is an inbuild function available in TypeScript, so we do not require to include some other library in the application. In short, it will contain all the result elements from the calling array. In the coming section, we will discuss the map function in detail to understand it better.
Web development, programming languages, Software testing & others
As we have already discussed, it is an inbuild function available in TypeScript; it also takes some parameters as the input param, which is used to perform further action. Let’s see its syntax to understand better the function and how to use it while programming.
your_arrray_variable.map(callback[, thisObject])In the above lines of syntax, we can see we are passing two parameters inside this function, and also, we can call this map function on any array we have created. This callback function will return us the new array elements. Let’s see one practice syntax for beginners. For a better understanding of this function, see below.
We can see it is easy to use in the above lines of code. In the coming section, we will see its working in detail and how to implement this in programming.
How Does the map Function Work in TypeScript?
And now we know that the map function always returns us the new array after the operations are performed. The map function takes two parameters as the input. We can also perform operations in the calling array element. Then this function will return the new array containing the result. We can also make them a key-value pair. This section will see the map function signature in detail, what parameters it takes as input, and what value it returns.
Method Signature
your_arrray_variable.map(callback[, thisObject]): Here, we assign two values as the parameters. One is the callback function, and the other is thisObject.
- callback: This callback function is responsible for generating the newly created array. Every time the current time iterates, it creates a new value for the array.
- thisObject: This parameter is the object parameter.
- Return type: The map function will always return the newly created array. This array will contain all the elements from the current array. If we perform any function, it will calculate the new value accordingly and return it to us.
Now we will see one sample example to understand the internal working of the map function. This sample example helps us understand it better and gives us a view of how to use it while programming.
const myarr = [100, 200, 300, 400]; const mymap = myarr.map(x => x); console.log(mymap);As you can see in the above lines of code, we are trying to use the map function from TypeScript. As we already know, it is an inbuild function available in TypeScript, so we do not require including any library for this. Also, in the above code, we have not included any library. Firstly, we create one array, a type integer, and we assign them some value to print. After this, we are immediately calling the map function from TypeScript. This function will take two arguments one is the object, and the second one is the callback function. This callback function will prepare the result with the new object in the array, and the object will point to the current element from the array being iterated. We can also use this function to print and view the array values. Also, using this function, we can create a map of key and value pairs. We have given them a name as ‘x’; this ‘x’ will point to the current value from the array. After this map function will create a new array and hold them inside this. We have created a new array named ‘mymap’; this will only contain the same element as the above array.
Points to be remembered while working with the map function in TypeScript:
- This function takes two arguments.
- It can be called on the array.
- It will always return us a newly created array.
- We can perform operations on each array element using the map function form TypeScript.
Example of TypeScript map
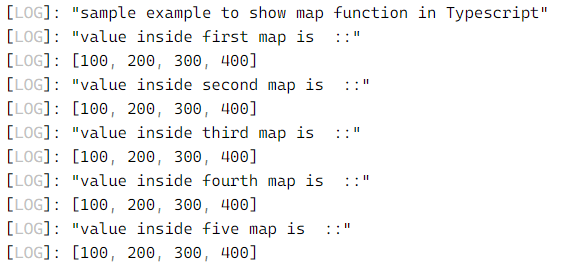
In this example, we are trying to use the map function from Typescript. Here we have created multiple arrays then we are trying to create a new array from the map function and print the values inside them on console logs. This is a sample example for beginners.
console.log("sample example to show map function in Typescript"); let myarr1 = [100, 200, 300, 400]; let myarr2= [100, 200, 300, 400]; let myarr3= [100, 200, 300, 400]; let myarr4 = [100, 200, 300, 400]; let myarr5 = [100, 200, 300, 400]; let mymap1 = myarr1.map(x => x); let mymap2 = myarr2.map(x => x); let mymap3 = myarr3.map(x => x); let mymap4 = myarr4.map(x => x); let mymap5 = myarr5.map(x => x); console.log("value inside first map is ::"); console.log (mymap1); console.log("value inside second map is ::"); console.log (mymap2); console.log("value inside third map is ::"); console.log (mymap3); console.log("value inside fourth map is ::"); console.log (mymap4); console.log("value inside five map is ::"); console.log (mymap5);Conclusion
Using the map function from TypeScript, we can create a new array from the existing array by making some modifications to each array element. It will also iterate the array and help us view the array’s element like the foreach loop in TypeScript.
Recommended Articles
We hope that this EDUCBA information on “TypeScript map” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
500+ Hours of HD Videos
15 Learning Paths
120+ Courses
Verifiable Certificate of Completion
Lifetime Access
1000+ Hours of HD Videos
43 Learning Paths
250+ Courses
Verifiable Certificate of Completion
Lifetime Access
1500+ Hour of HD Videos
80 Learning Paths
360+ Courses
Verifiable Certificate of Completion
Lifetime Access
3000+ Hours of HD Videos
149 Learning Paths
600+ Courses
Verifiable Certificate of Completion
Lifetime Access
All in One Software Development Bundle 3000+ Hours of HD Videos | 149 Learning Paths | 600+ Courses | Verifiable Certificate of Completion | Lifetime Access
Financial Analyst Masters Training Program 1000+ Hours of HD Videos | 43 Learning Paths | 250+ Courses | Verifiable Certificate of Completion | Lifetime Access