Содержание
- Требования к дизайн-макету сайта.
- Жесткие требования
- Требования к цвета в макетах
- Требования к графическим «фишкам»
- Требования к текстовому содержимому
- Ui Kit
- Легкие пожелания
- Минимальный комплект материала для передачи верстальщику
- Ссылки по теме:
- Требования к макетам // Подготовка макетов к верстке
- Сетка, размеры, ширина контента
- Изображения и иконки
- Тексты и шрифты
- Styleguide или GUI KIT
- Комплект для верстки
Требования к дизайн-макету сайта.
К сожалению, дизайнеры у нас валяются на каждом углу, но толковых найти очень сложно. Поэтому и написал требования к дизайн-макету сайта в помощь дизайнеру, верстальщику и заказчику. Чтобы облегчить труд для всех жаждующих, опишем требования к макету дизайну сайта.
Жесткие требования
- Сам макет дизайна должен быть представлен в форматах PSD или TIFF, сохранять строго в RGB.
- Все слои одного логического элемента должны быть в одной папке (например, модуль авторизации).
- Слои ни в коем случае не должны быть склеены, кроме дизайнерских фишек.
- Выравнивание слоев — строго по Guide. Их не удалять. Оставлять в макете.
- Rulers должны быть выровнены строго с точностью до одного пикселя. Полпикселя не допустимо.
- Каждый элемент должен находиться в одном слое, названным человечески-понятным именем, а не «slice 1,2».
- В случае фиксированного шаблона должно быть четкое соответствие ширины макета утвержденной минимальной ширине сайта (а то говоришь, что сайт будет фиксированный на 800px, а макет рисуют на 850px — что хошь, то и верстай после этого).
- При разработке дизайна «под разрешение» обязательно отрисовывать в разрешение окна браузера, а не монитора (при 1024px ширина браузера составляет 986px).
- Важно: ширина макета — 1980 пикселей. 1000, 980 пикселей и другие размеры не принимаются. Причина: что бы понять, как будет выглядеть сайт на 100% ширины браузера.
- В случаях, когда сайт тянется на 100% ширины браузера, необходимо подготовить второй макет, например на ширину 986px, что бы понять как ведут себя элементы на небольших экранах.
- На каждую отдельную страницу должен быть отдельный PSD файл. Отображение всех странц в одном макете приведет к использованию дикого количества оперативной памяти.
- Макет должен предусматривать резиновую/адаптивную верстку. Таким образом желательно иметь два макета: широукий 1980px по ширине и узкий, например 800px.
- Отрисовать макет дизайна сайта для мобильных устройств, например 311px по ширине.
Требования к цвета в макетах
Недопустимо использовать прозрачность для элементов, содержащих текст. Допустимо, можно использовать rgba при верстке.
Требования к графическим «фишкам»
- Фоны должны быть повторяющимися, текстурированые без логики повтора не принимаются.
- Эффекты подсвечивания не допустимы. Например при наведении на ссылку, фон ссылки становится полупрозрачным «облаком».
- Минимум элементов, которые потребуют создания графических файлов PNG-24 (полупрозрачность etc).
- Для создания favicon.ico для сайта предоставить «фишку» проекта в виде картинки PNG-24 в размере 512х512 пикселей.
- Все иконки должны быть в формате SVG.
- Вообще стараться по максимум использовать формат SVG для оформления. При адаптации на мобильных устройствах, качество графики не ухудшается.
Требования к текстовому содержимому
- Для текстовых элементов обязательно указывать шрифт и его размер (учитывая, что стандартных шрифтов всего ничего), желательно в комментариях, фотошоп умеет их делать. Никаких трасформаций с текстом. Размер меняется размером шрифта.
- Быть внимательными в использовании нестандартных шрифтов. Стандартных шрифтов очень мало, которые есть в каждой операционной системе. Можно, конечно, подгрузить шрифт, но 100% не будет работать в старых браузерах.
- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
- Лучше всего шрифты выбирать на сайте google.com/fonts. Выбрав тут шрифты, можно без проблем подключить их на сайте, и тем более использовать.
- Минимум изменений стандартных контролов форм, таких как селекты.
- Все текстовые элементы должны быть без сглаживания, т.е стандартный шрифт.
- Описать поведение ссылок в дизайне (неактивная, при наведении, посещенная) в меню/модуле, то же самое касается ссылок, отличающихся от дефолтного стиля (например, ссылки в меню, pathway и т.д.).
- Обязательно должно быть указано оформление следуюших HTML-тегов: параграф, абзац ( ), заголовки с 1 по 4 уровень (h1, h2, h3, h4), маркированный список ( ), нумерованный список ( ), цитирование ( ).
Ui Kit
В последнее время включили в требования к дизайну разарботку обязательный макета с UI Kit. В этом макеты должно быть отрисовано поведение элементов и форм на сайте. Список элементов для отрисовки:
- Ссылки, в том числе основная навигация, постраничная навигация и их состояния.
- Текстовые поля: обычное состояние, в фокусе.
- Кнопки: обычное состояние, наведение курсора, клик/тап.
Легкие пожелания
- И самое главное — дизайнер должен быть верстальщиком, чтобы он мог сам сверстать то, что нарисовал (пусть не быстро и не на 100% валидно, но уметь).
- Элементы навигации типа стрелок, иконок хорошо бы получать в отдельном SVG формате на прозрачном фоне.
Минимальный комплект материала для передачи верстальщику
- Макет в формате PSD или TIFF.
- Шрифты.
- SVG Иконки.
- Заготовка для favicon.ico (если нет возможности в ICO, то можно в PNG-24).
- Паттерн текстуры, если используется для фона, в виде отдельного файла PSD.
Спасибо beliyadm, poizon и Mitrich за дополнения к требованиям к дизайн-макету сайта.
Ссылки по теме:
Требования к макетам // Подготовка макетов к верстке
- Соблюдайте порядок слоев. Порядок в слоях и группах нужен затем чтобы дизайнер и верстальщик, которому достался ваш макет, понимал где что лежит.
- Объект из нескольких слоев — это папка. Это главное правило. Если приучить себя осмысленно группировать слои, то порядок будет всегда. Это также позволит не именовать отдельно каждый слой. Принцип: логика группировки папок должна совпадать со структурой вашего макета. Слои одного логического элемента должны быть в одной папке (например, Header).
- Версии. Часто внутри файла хранится несколько версий элементов, например фоны для кнопки разного цвета. Чтобы вы сами же потом не забыли, что пачка непонятных скрытых слоев — это версии того самого фона, просто правильно сгруппируйте их.
- Открывай замки. Часто дизайнеры любят лочить какие-то слои и работать так. Но если вы оставили где-то в дебрях папок такой слой, то вашему коллеге придется пересмотреть все папки, потому что вся корневая папка блокируется — её нельзя перемещать.
- Используй Layer Styles. Много дизайнеров-старичков не используют Layer Styles и все, казалось бы, простые вещи делают отдельными растровыми слоями. Это приносит адские страдания всем, кто затем хочет изменить объект.
- Удали лишние направляющие. Направляющие помогают нам жить: можно быстро смастерить сетку или просто что-то выровнять. Зачастую мы используем их разово: выровняли объект и забыли, а направляющие копятся. Если вы не делаете направляющими аккуратную сетку на весь проект, то старайтесь удалять их сразу после использования.
- Удали лишние слои. Не забывайте удалять весь хлам после работы с файлом — он вам больше не пригодится, а не просто скрывать слои.
- Быстрое открытие папок. ALT + CLICK (быстро открыть/закрыть папку). Нажмите на значок закрытия корневой папки с зажатым альтом, и все внутренние папки аккуратно схлопнутся автоматически.
- Включи удобный вид слоев.
Thumbnail Contents — позволяет показывать в превью слоя не весь слой целиком, а только то, что есть в нем.
Expand New Effects — Отжав эту галочку, вы сможете автоматом схлопывать все добавленные стили слоя.
Add Copy — отжав эту галочку вы уберете все «Copy 230» в названиях слоев. - Соблюдайте правила хорошего тона, чтобы с вами было приятно и эффективно работать.
- Исходник дизайн макета желательно выполнять в программе, с которой привык работать фронтенд разработчик. Наиболее популярное и удобное программное средство для этого Adobe Photoshop (.psd)
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- На каждую страницу сайта должен быть отдельный .psd файл. Допустимо рисовать Pop up окна на страницах и размещать их в отдельных папках.
- Не использовать никаких режимов наложения слоев, кроме normal.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и тд) Это можно реализовать через доп.слои или доп.макеты, для исключительных случаев.
- Макет .psd не должен весить больше 150 Мб.
- Все маленькие изображения желательно делать в векторном формате.
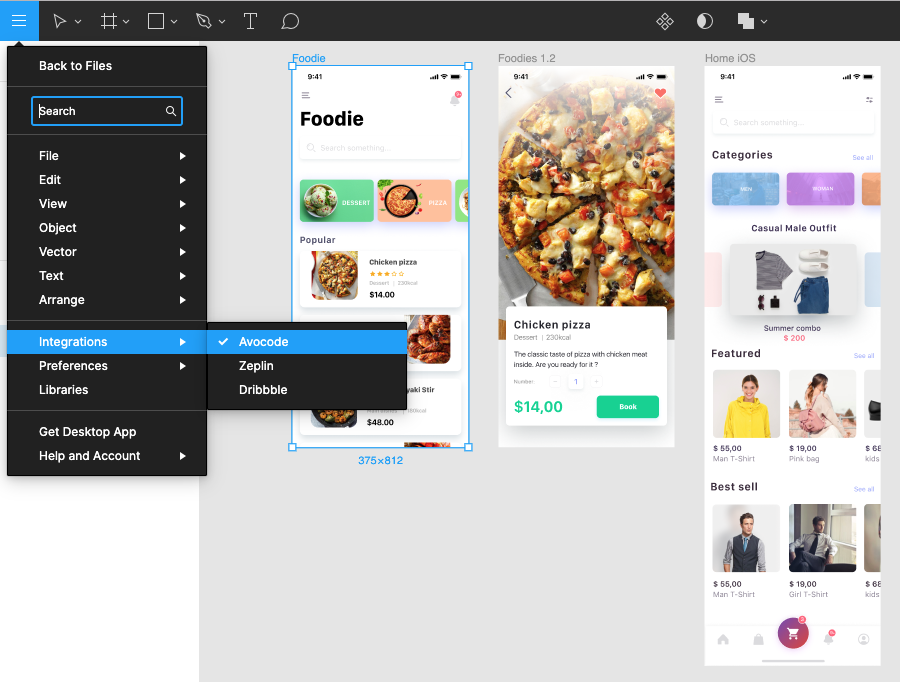
- Если макет отрисован в фигме, не забываем указывать интеграцию с Avocode
Сетка, размеры, ширина контента
- Элементы желательно расставлять по сетке, например, 12 колонок bootstrap.
- В исходнике желателен отдельный скрытый полосатый слой. Выглядит он так
Полная ширина макета должна быть 1920px.
- Минимальная ширина контентной (информационной) области — 1140px (для десктопа) — 30px (по 15 на каждую сторону) итого с отступами ширина контейнера 1110px.
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 360 px
— 768 px
— 1920 px
Изображения и иконки
- Установите себе шрифтовые иконки FontAwesome. Как установить FontAwesome в фотошоп
- Изображения, которые можно сделать в векторе — делать в векторе.
- Если иконки не FontAwesome, они должны быть в векторном формате (.svg).
- Для корректного отображения картинок и элементов на дисплеях Retina все, что можно — необходимо делать в .svg формате, если для изображения такой возможности нет — делать иконки и картинки в два раза больше, чем они есть. Например, если в макете иконка 100х100 px, то для ретины должен быть размер 200х200 px. Большие картинки необходимо зашивать в исходники сразу.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows или Google Fonts. При необходимости использовать нестандартные, указывать запасные безопасные (fallback font).
- Шрифты можно выбрать на сайте. Их можно с легкостью использовать и подключать на сайтах.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
Сглаживание шрифтов всегда должно быть отключено.
Styleguide или GUI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
— preloader (для ajax-кнопок)
- Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.
- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide. (То есть не использовать 50 оттенков серого для цвета текста и т.д.)
Комплект для верстки
- Макет в формате .psd / .fig / .sketch (в зависимости от того в какой программе работаете). В фигме например можно расширить ссылку. Ссылка на макет может служить как дополнение, но никак основное средство для верстальщика. Нам нужен МАКЕТ !
- Шрифты (Если использовались шрифты Google Fonts указываем название шрифта и ссылку на шрифт в задачу. Если стандартные шрифты пишем просто название шрифта). Дополнительно будем благодарны если будете указывать начертания. Пиратить шрифты, если клиент их не готов купить ТАБУ ! Платные шрифты используем только по согласованию с менеджером и при условии если их купил клиент.
- Иконки (Если рисовали сами, не нужно. Если использовалась какая то библиотека FontAwesome, IconMoon, MaterialDesign, указываем какая в задаче)