- How to create a collapsing tree table in html/css/js?
- HTML
- CSS
- JavaScript
- Древовидные представления, только html и css
- HTML
- Пользовательские свойства
- Отступы
- Вертикальные линии
- Горизонтальные линии
- HTML-элемент summary
- Маркеры
- Кнопки сворачивания и раскрытия списков
- Готовый код
- 5 Best Tree Table Plugins In JavaScript
- 1. Create Tree Structure In HTML Table — simple-tree-table
- 2. Minimal Tree Table jQuery Plugin For Bootstrap — TreeTable
- 3. Create A CRUD Tree Table With jQuery And Bootstrap — edittreetable
- 4. jQuery Plugin For Displaying A Tree Of Data In A Table — treetable
- 5. Accessible Expandable Tree Table In JavaScript
- More Resources:
- See Also:
How to create a collapsing tree table in html/css/js?
A collapsing tree table is a useful way to display hierarchical data in a website. It allows the user to expand or collapse certain rows to view more or less detail. In this guide, we will walk through how to create a collapsing tree table in html/css/js.
HTML
First, we need to create the HTML structure for our table. We will use nested `ul` and `li` elements to create the hierarchy. Each `li` element will represent a row in our table, and will contain a `div` for the table data. We will also give each `li` element a class of “parent” or “child” depending on its level in the hierarchy.
CSS
Now we will style our table using CSS. We will use the `display: none;` property to hide the child rows, and a `+` selector to target the next sibling element and apply styles to it when the parent row is clicked. We will also use a pseudo-element to add a triangle icon to the parent rows to indicate whether they are expanded or collapsed.
ul < list-style: none; margin: 0; padding: 0; >.parent > div:before < content: ""; display: inline-block; margin-right: 5px; transform: rotate(90deg); >.parent.expanded > div:before < transform: rotate(0deg); >.child < display: none; >.parent.expanded + .child
JavaScript
Finally, we will add some JavaScript to handle the click events on the parent rows. When a parent row is clicked, we will toggle its “expanded” class and update the triangle icon.
const parentRows = document.querySelectorAll(".parent"); parentRows.forEach(row => < row.addEventListener("click", () =>< row.classList.toggle("expanded"); >); >); And that’s it! With these HTML, CSS, and JavaScript elements, we have created a collapsing tree table in our website. You can customize the styles and functionality to fit your needs.
Древовидные представления, только html и css
Древовидное представление (сворачиваемый список) можно сделать, используя только html и css, без использования JavaScript.
Программное обеспечение для специальных возможностей будет показывать дерево в виде списков, вложенных в раскрывающиеся виджеты, а взаимодействие с клавиатурой поддерживается автоматически.
HTML
HTML разметка начинается с простых вложенных списков:
- . Внутренности каждого элемента списка, содержащего свой вложенный список, поместить внутрь элемента и добавить . Атрибут open e элемента будет использоваться для управления вложенными элементами. Список верхнего уровня изначально раскрыт:
Без CSS это будет выглядеть так:
Пока ничто не говорит пользователю, что список можно разворачивать и открывать новые уровни, сочетание маркеров представляет запутанный пользовательский интерфейс, но это дерево уже можно раскрывать. Браузер реализует элемент , как раскрывающийся виджет, предоставляя возможность разворачивать и сворачивать вложенные списки.
Пользовательские свойства
На компоновку древовидного представления влияют два параметра: межстрочный интервал (равный высоте строки текста) и радиус маркеров. Мы начнем с создания пользовательских CSS-свойств для определения этих размеров:
Хотя обычно используются относительные единицы для масштабирования элементов управления пользовательского интерфейса на основе размера текста, для маркеров это может привести к тому, что элементы управления будут слишком маленькими или чрезмерно большими. Поэтому здесь будет использоваться разумный фиксированный размер 10px .
Отступы
Теперь стилизуются элементы основного и вложенных списков, чтобы подготовить место для линий и маркеров:
Для селектора .tree li CSS-свойство display: block; удалит маркеры из элементов списка. position: relative; установит новый контекст стека и содержимого блока, который будет использоваться для размещения линий и маркеров.
padding-left cделает отступы для элементов списка. Отступ равен удвоенному интервалу минус радиус маркера минус ширина линии в два пикселя. В результате текст в элементе списка будет выровнен по левой стороне маркера под ним.
Для селектора .tree ul CSS-свойство margin-left компенсирует отступы селектора .tree li , а padding-left сбросит отступы, которые браузер устанавливает спискам по умолчанию.
Для древовидного представления с развернутыми вложенными списками применение этого стиля дает:
Вертикальные линии
Вертикальные линии, которые образуют часть линий, соединяющих маркер каждого элемента списка с маркерами его вложенных списков:
.tree ul li < border-left : 2px solid #ddd; >.tree ul li:last-child
Для вертикальных линий используется CSS-свойство border-left , кроме последнего элемента в каждом списке, где рамка скрывается, поскольку линия не должна продолжаться за маркером этого элемента. Делая границу прозрачной, а не удаляя её полностью, можно избежать необходимости увеличивать отступ для компенсации выравнивания.
Применение этого стиля дает:
Горизонтальные линии
Чтобы добавить горизонтальные линии, соединяющие вертикальные линии с маркерами каждого элемента списка, используется сгенерированный контент:
Этот код создает ещё и короткие вертикальные линии, так как созданные ранее вертикальные линии не доходят до маркеров на их верхнем и нижнем концах.
Здесь создаётся блок и располагается так, чтобы начало оказалось в середине предыдущей строки текста, перекрывая вертикальную линию слева от неё.
Размеры блока должны быть на два пикселя шире интервала, чтобы он перекрывал вертикальную линию слева от него и на один пиксель выше, поскольку половина ширины горизонтальной линии находится ниже середины строки текста. Замечание: здесь используется box-sizing: border-box , поэтому размеры включают рамку.
Применение этого стиля дает:
HTML-элемент summary
Далее следует удалить стиль по умолчанию у HTML-элемента summary :
.tree summary < display : block; cursor : pointer; >.tree summary::marker, .tree summary::-webkit-details-marker < display : none; >.tree summary:focus < outline : none; >.tree summary:focus-visible
здесь будут удалены маркеры-стрелки и установлен курсор, чтобы обозначить возможность взаимодействовать с элементом — кликабельность.
Safari показывает индикатор фокуса вокруг summary даже если используется мышь, а не клавиатура. Поэтому здесь сперва удаляется стиль фокуса, а затем используется псевдокласс :focus-visible , чтобы добавить его обратно для посетителей, использующих навигацию с помощью клавиатуры.
Применение этого стиля дает:
Маркеры
Здесь, чтобы сделать маркеры, снова используется генерируемый контент:
.tree li::after, .tree summary::before< content : ''; display : block; position : absolute; top : calc(var(--spacing) / 2 - var(--radius)); left : calc(var(--spacing) - var(--radius) - 1px); width : calc(2 * var(--radius)); height : calc(2 * var(--radius)); border-radius : 50%; background : #ddd; >Здесь формируется блок, отцентрированный над пересечением горизонтальной и вертикальной линиями. Верх располагается в середине текстовой строки за вычетом радиуса. Левая сторона располагается на краю вертикальной линии минус радиус минус один пиксель, соответствующий половине ширины линии.
Применение этого стиля дает:
Кнопки сворачивания и раскрытия списков
Наконец, осталось добавить кнопки сворачивания и раскрытия древовидных списков:
.tree summary::before < content : '+'; z-index : 1; background : #696; color : #fff; line-height : calc(2 * var(--radius) - 2px); text-align : center; >.tree details[open] > summary::before
Обратите внимание, что используется настоящий знак минус (−), а не дефис (-). Он соответствует внешнему виду знака плюс, тогда как в большинстве шрифтов дефис уже и ниже.
В зависимости от используемого шрифта, может потребоваться коррекция положения символов, например — 2px у CSS-свойства line-height .
Применение этого стиля приводит к готовому древовидному представлению:
Готовый код
.tree < --spacing : 1.5rem; --radius : 10px; >.tree li < display : block; position : relative; padding-left : calc(2 * var(--spacing) - var(--radius) - 2px); >.tree ul < margin-left : calc(var(--radius) - var(--spacing)); padding-left : 0; >.tree ul li < border-left : 2px solid #ddd; >.tree ul li:last-child < border-color : transparent; >.tree ul li::before < content : ''; display : block; position : absolute; top : calc(var(--spacing) / -2); left : -2px; width : calc(var(--spacing) + 2px); height : calc(var(--spacing) + 1px); border : solid #ddd; border-width : 0 0 2px 2px; >.tree summary < display : block; cursor : pointer; >.tree summary::marker, .tree summary::-webkit-details-marker < display : none; >.tree summary:focus < outline : none; >.tree summary:focus-visible < outline : 1px dotted #000; >.tree li::after, .tree summary::before < content : ''; display : block; position : absolute; top : calc(var(--spacing) / 2 - var(--radius)); left : calc(var(--spacing) - var(--radius) - 1px); width : calc(2 * var(--radius)); height : calc(2 * var(--radius)); border-radius : 50%; background : #ddd; >.tree summary::before < content : '+'; z-index : 1; background : #696; color : #fff; line-height : calc(2 * var(--radius) - 2px); text-align : center; >.tree details[open] > summary::before
5 Best Tree Table Plugins In JavaScript
Ever wanted to implement a tree structure on your HTML table to present your hierarchical tabular data in a convenient way?
Here is a list of the 5 best jQuery and Vanilla JavaScript Tree Table plugins that make HTML table rows collapsible and expandable just like a hierarchical tree. Feel free to download and use them in your next project.
Originally Published Nov 25 2020, updated Oct 26 2021
1. Create Tree Structure In HTML Table — simple-tree-table
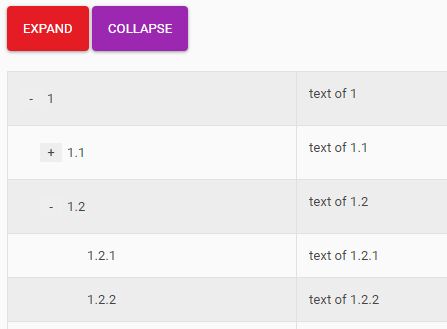
A simple tree table plugin with jQuery to create a tree structure in your HTML table that enables you to collapse & expand nested table rows with minus and plus buttons.
2. Minimal Tree Table jQuery Plugin For Bootstrap — TreeTable
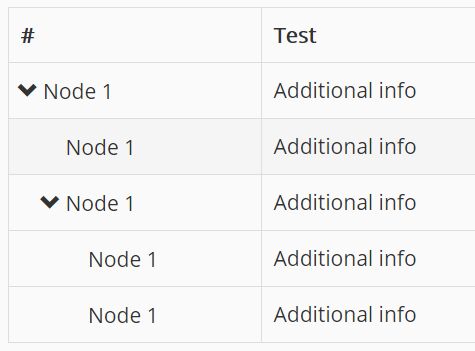
A lightweight jQuery plugin for Bootstrap that allows the user to expand and collapse hierarchical tables rows when needed.
3. Create A CRUD Tree Table With jQuery And Bootstrap — edittreetable
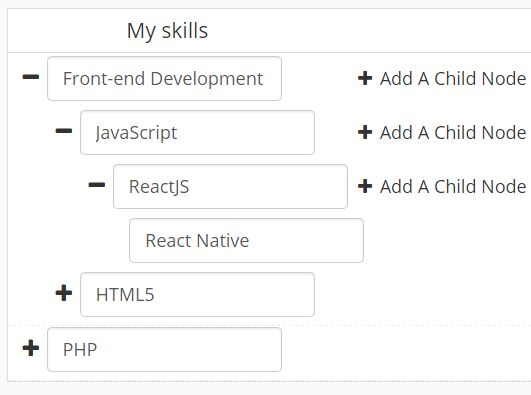
edittreetable is a jQuery plugin used for rendering a hierarchical CRUD tree table from JSON objects using Bootstrap styles.
4. jQuery Plugin For Displaying A Tree Of Data In A Table — treetable
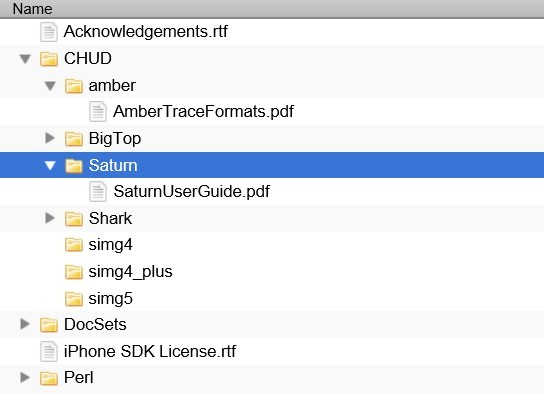
treetable is a lightweight jquery plugin that allows you to display a tree of data in an HTML table that’s good for creating a directory structure or a nested list.
5. Accessible Expandable Tree Table In JavaScript
An accessible expandable HTML enhancement script that allows the user to toggle (expand/collapse) table rows just like a tree structure.
More Resources:
Want more jQuery plugins or JavaScript libraries to implement Spilt View on your web app? Check out the Tree Table and JavaScript Tree Table sections.