- transform — style
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Денис Ежков советует
- CSS transform-style Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- transform
- Try it
- Syntax
- Values
- Accessibility concerns
- Formal definition
- transform-style
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Transform style demonstration
- HTML
- CSS
- JavaScript
- Result
- Specifications
- Browser compatibility
- CSS transform-style Property
- Syntax
- Example of the transform-style property:
- Result
- Example of the transform-style property with the «flat» value:
- Values
- Browser support
transform — style
Будут ли дочерние элементы трансформироваться вместе с родителем?
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство transform — style определяет, как будут вести себя потомки элемента в 3D-пространстве при трансформации.
Пример
Скопировать ссылку «Пример» Скопировано
div class="parent"> div class="child">div> div> .parent transform-style: preserve-3d;> .child transform: rotateY(-30deg);>.parent transform-style: preserve-3d; > .child transform: rotateY(-30deg); >
Как понять
Скопировать ссылку «Как понять» Скопировано
Допустим, есть родительский элемент, у которого есть потомки. Если задать родительскому элементу свойство transform — style со значением preserve — 3d , то это позволит применять к дочерним элементам нормальные 3D-трансформации. При нормальных 3D-трансформациях дочерний элемент сможет, допустим, при повороте пересечь родительский элемент. Если задать значение flat , то дочерние элементы всегда будут лежать в плоскости родителя и не смогут пересечь его ни при каких поворотах, масштабировании и прочих условиях.
Получается, что при transform — style : preserve — 3d каждый дочерний элемент получает независимую от родителя плоскость, к которой можно применять 3D-трансформации. При transform — style : flat существует ровно одна плоскость — плоскость родителя, и никакие трансформации не могут заставить дочерний элемент выйти из этой плоскости.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.parent transform-style: flat; /* По умолчанию */ transform-style: preserve-3d;>.parent transform-style: flat; /* По умолчанию */ transform-style: preserve-3d; >
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство transform — style не наследуется. Нужно индивидуально задавать его для каждого следующего уровня вложенности.
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Если нам нужно просто повернуть какой-то элемент в 3D-пространстве, то можно оставить transform — style : flat (либо вообще не задавать это свойство). Элемент всё равно будет поворачиваться, к нему будет применяться перспектива, всё будет выглядеть красиво. transform — style : preserve — 3d нужно задавать, когда мы хотим применять 3D-трансформации и к родителю, и к потомкам, и при этом учитывать их визуальное взаимодействие. Классическим примером такой ситуации является куб, собранный из шести элементов-сторон.
CSS transform-style Property
Let the transformed child elements preserve the 3D transformations:
Definition and Usage
The transform-style property specifies how nested elements are rendered in 3D space.
Note: This property must be used together with the transform property.
To better understand the transform-style property, view a demo.
| Default value: | flat |
|---|---|
| Inherited: | no |
| Animatable: | no. Read about animatable |
| Version: | CSS3 |
| JavaScript syntax: | object.style.transformStyle=»preserve-3d» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Numbers followed by -webkit- or -moz- specify the first version that worked with a prefix.
CSS Syntax
Property Values
| Property Value | Description |
|---|---|
| flat | Specifies that child elements will NOT preserve its 3D position. This is default |
| preserve-3d | Specifies that child elements will preserve its 3D position |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
transform
The transform CSS property lets you rotate, scale, skew, or translate an element. It modifies the coordinate space of the CSS visual formatting model.
Try it
If the property has a value different than none , a stacking context will be created. In that case, the element will act as a containing block for any position: fixed; or position: absolute; elements that it contains.
Warning: Only transformable elements can be transform ed. That is, all elements whose layout is governed by the CSS box model except for: non-replaced inline boxes, table-column boxes, and table-column-group boxes.
Syntax
/* Keyword values */ transform: none; /* Function values */ transform: matrix(1, 2, 3, 4, 5, 6); transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1); transform: perspective(17px); transform: rotate(0.5turn); transform: rotate3d(1, 2, 3, 10deg); transform: rotateX(10deg); transform: rotateY(10deg); transform: rotateZ(10deg); transform: translate(12px, 50%); transform: translate3d(12px, 50%, 3em); transform: translateX(2em); transform: translateY(3in); transform: translateZ(2px); transform: scale(2, 0.5); transform: scale3d(2.5, 1.2, 0.3); transform: scaleX(2); transform: scaleY(0.5); transform: scaleZ(0.3); transform: skew(30deg, 20deg); transform: skewX(30deg); transform: skewY(1.07rad); /* Multiple function values */ transform: translateX(10px) rotate(10deg) translateY(5px); transform: perspective(500px) translate(10px, 0, 20px) rotateY(3deg); /* Global values */ transform: inherit; transform: initial; transform: revert; transform: revert-layer; transform: unset;
The transform property may be specified as either the keyword value none or as one or more values.
If perspective() is one of multiple function values, it must be listed first.
Values
One or more of the CSS transform functions to be applied. The transform functions are multiplied in order from left to right, meaning that composite transforms are effectively applied in order from right to left.
Specifies that no transform should be applied.
Accessibility concerns
Scaling/zooming animations are problematic for accessibility, as they are a common trigger for certain types of migraine. If you need to include such animations on your website, you should provide a control to allow users to turn off animations, preferably site-wide.
Also, consider making use of the prefers-reduced-motion media feature — use it to write a media query that will turn off animations if the user has reduced animation specified in their system preferences.
Formal definition
| Initial value | none |
|---|---|
| Applies to | transformable elements |
| Inherited | no |
| Percentages | refer to the size of bounding box |
| Computed value | as specified, but with relative lengths converted into absolute lengths |
| Animation type | a transform |
| Creates stacking context | yes |
transform-style
The transform-style CSS property sets whether children of an element are positioned in the 3D space or are flattened in the plane of the element.
Try it
If flattened, the element’s children will not exist on their own in the 3D-space.
As this property is not inherited, it must be set for all non-leaf descendants of the element.
Syntax
/* Keyword values */ transform-style: flat; transform-style: preserve-3d; /* Global values */ transform-style: inherit; transform-style: initial; transform-style: revert; transform-style: revert-layer; transform-style: unset;
Values
Indicates that the children of the element are lying in the plane of the element itself.
Indicates that the children of the element should be positioned in the 3D-space.
Formal definition
Formal syntax
Examples
Transform style demonstration
In this example we have a 3D cube created using transforms. The parent container of the cube faces has transform-style: preserve-3d set on it by default, so it is transformed in the 3D space and you can see it as intended.
We also provide a checkbox allowing you to toggle between this, and transform-style: flat . In this alternative state, the cube faces are all flattened onto the plane of their parent, and you might not be able to see them at all, depending on the browser you are using.
HTML
section id="example-element"> div class="face front">1div> div class="face back">2div> div class="face right">3div> div class="face left">4div> div class="face top">5div> div class="face bottom">6div> section> div class="checkbox"> label for="preserve">code>preserve-3dcode>label> input type="checkbox" id="preserve" checked /> div>
CSS
#example-element margin: 50px; width: 100px; height: 100px; transform-style: preserve-3d; transform: rotate3d(1, 1, 1, 30deg); > .face display: flex; align-items: center; justify-content: center; width: 100%; height: 100%; position: absolute; backface-visibility: inherit; font-size: 60px; color: #fff; > .front background: rgba(90, 90, 90, 0.7); transform: translateZ(50px); > .back background: rgba(0, 210, 0, 0.7); transform: rotateY(180deg) translateZ(50px); > .right background: rgba(210, 0, 0, 0.7); transform: rotateY(90deg) translateZ(50px); > .left background: rgba(0, 0, 210, 0.7); transform: rotateY(-90deg) translateZ(50px); > .top background: rgba(210, 210, 0, 0.7); transform: rotateX(90deg) translateZ(50px); > .bottom background: rgba(210, 0, 210, 0.7); transform: rotateX(-90deg) translateZ(50px); > JavaScript
const cube = document.getElementById("example-element"); const checkbox = document.getElementById("preserve"); checkbox.addEventListener("change", () => cube.style.transformStyle = checkbox.checked ? "preserve-3d" : "flat"; >);
Result
Specifications
Browser compatibility
BCD tables only load in the browser
CSS transform-style Property
The transform-style property specifies how the children elements are rendered in three dimensional (3D) space.
This property is one of the CSS3 properties.
It only works with the transform property.
The transform-style property has two values: flat and preserve-3d. If «flat» value is set, the element’s children will not exist on their own in the 3D-space.
For maximum browser compatibility extension such as -webkit- for Safari, Google Chrome, and Opera (newer versions) is used with this property.
| Initial Value | flat |
| Applies to | Transformable elements. |
| Inherited | No. |
| Animatable | No. |
| Version | CSS3 |
| DOM Syntax | object.style.transformStyle = «flat»; |
Syntax
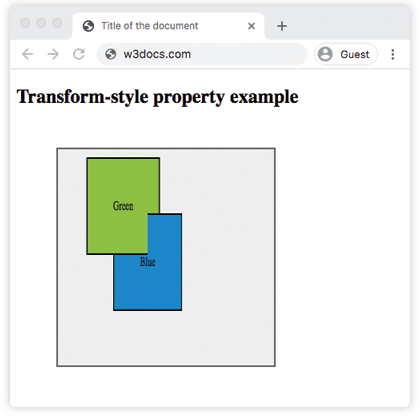
transform-style: flat | preserve-3d | initial | inherit;Example of the transform-style property:
html> html> head> title>Title of the document title> style> #element < position: relative; height: 250px; width: 250px; margin: 50px; padding: 10px; border: 2px solid #666666; background-color: #eeeeee; > #element1 < padding: 50px; position: absolute; border: 2px solid #000000; background-color: #8ebf42; -webkit-transform: rotateY(50deg); -webkit-transform-style: preserve-3d; transform: rotateY(50deg); transform-style: preserve-3d; > #element2 < padding: 50px; position: absolute; border: 2px solid #000000; background-color: #1c87c9; -webkit-transform: rotateY(-100deg); transform: rotateY(-100deg); > style> head> body> h2>Transform-style property example h2> div id="element"> div id="element1"> Green div id="element2">Blue div> div> div> body> html>Result
Example of the transform-style property with the «flat» value:
html> html> head> title>Title of the document title> style> .element < position: relative; height: 250px; margin: 50px; padding: 10px; border: 2px solid #cccccc; background-color: #eeeeee; > .element1 < margin: 20px; border: 1px dotted; height: 150px; width: 150px; background-color: green; transform: rotateX(15deg); transform-style: flat; > .element2 < margin: 20px; border: 1px dotted; height: 200px; width: 200px; background-color: lightgreen; transform: rotateX(45deg); > style> head> body> h2>Transform-style property example h2> div class="element"> div class="element1"> Green div class="element2">Blue div> div> div> body> html>Values
| Value | Description |
|---|---|
| flat | Defines that children of the elements will not be positioned three dimensional space. This is the default value of this property. |
| preserve-3d | Defines that children of the elements will be positioned in three dimensional space. |
| initial | Sets this property to its default value. |
| inherit | Inherits this property from its parent element. |