- CSS font-size Property
- Syntax
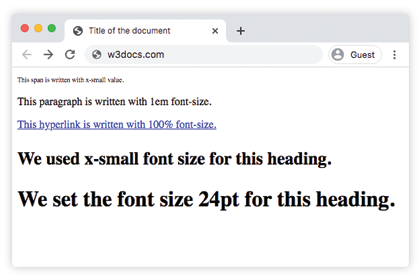
- Example of the font-size property:
- Result
- Usage of percentage values
- Example of the font-size property specified in percentage:
- Usage of the em unit
- Example of the font-size property with the «em» value:
- Usage of the rem unit
- Example of the font-size property with the «rem» value:
- Usage of the ex unit
- Usage of viewport units
- Example of the font-size property with the «length» value:
- Example of the font-size property with the absolute-size values:
- Example of the font-size property with «smaller» and «larger» values:
- Values
- Browser support
- CSS font-size Property
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- font-size¶
- Демо¶
- Синтаксис¶
- Значения¶
- font-size
- Синтаксис
- Значения
- Объектная модель
- Браузеры
CSS font-size Property
The font-size property defines the font size of the text.
Font size can be defined by the following ways:
Absolute font size includes the following values:
Relative font size includes the following values:
Lengths can be relative lengths (em, ex, px) and absolute lengths (in, cm, mm, pt, pc). Percentages specify an absolute font size relative to the font size of the parent element.
| Initial Value | medium |
| Applies to | All elements. It also applies to ::first-letter and ::first-line. |
| Inherited | Yes. |
| Animatable | Yes. |
| Version | CSS1 |
| DOM Syntax | object.style.fontSize = «15px»; |
Syntax
font-size: medium | xx-small | x-small | small | large | x-large | xx-large | smaller | larger | length | initial | inherit;Example of the font-size property:
html> html> head> title>Title of the document title> style> h1 < font-size: 24pt; > h3 < font-size: 26px; > p < font-size: 1em; > a < font-size: 100%; > span < font-size: x-small; > style> head> body> span>This span is written with x-small value. span> p>This paragraph is written with 1em font-size. p> a href="https://www.w3docs.com/">This hyperlink is written with 100% font-size. a> h3>We used x-small font size for this heading. h3> h1>We set the font size 24pt for this heading. h1> body> html>Result
Usage of percentage values
Percentage values are relative to the font-size of the parent element. The code below shows its usage:
Example of the font-size property specified in percentage:
html> html> body> h3>We used x-small font size for this heading.h3> span>This span is written with x-small value.span> p>This paragraph is written with 1em font-size.p> body> html>Usage of the em unit
The em unit is considered to be a relative unit. It is based on the calculated value of its parent element’s font size. In the code below, the paragraph will be 32px, because 2×16=32, and the heading will have a font-size of 48px because 3×16=48px. This method is very useful because we can be sure that all the child elements will always be relative to each other.
Example of the font-size property with the «em» value:
html> html> head> title>Title of the document title> style> .container < font-size: 16px; > p < font-size: 2em; > h2 < font-size: 3em; > style> head> body> div class="container"> h2>Here is the heading h2> p>Here is the text. p> div> body> html>Usage of the rem unit
In the case of using the rem unit, the font-size depends on the value of the HTML element. In the example below, the rem unit is inherited from the HTML element, that’s why it is equal to 24px. So, the heading will have a font-size of 24px, because 1.5×16=24px.
Example of the font-size property with the «rem» value:
html> html> head> title>Title of the document title> style> html < font-size: 16px; > h2 < font-size: 1.5rem; > style> head> body> div class="container"> h2>Here is the heading h2> p>Here is the text. p> div> body> html>Usage of the ex unit
In the case of the ex unit, 1ex is equal to the calculated height of the HTML element’s letter x. In the code example below, the HTML element is 15px. The x-height of that particular font will determine all the other font-sizes.
Usage of viewport units
Viewport units (vw and vh) are used for setting the font-size of an element, which is relative to the size of the viewport.
Example of the font-size property with the «length» value:
html> html> head> title>Title of the document title> style> span < color: green; font-size: 2vh; > p < color: red; font-size: 1em; > .length < color: orange; font-size: 30px; > h3 < color: lightblue; font-size: 3ex; > h1 < color: purple; font-size: 24pt; > a < color: blue; font-size: 120%; > style> head> body> h2>Font-size property h2> span>This text is written with 2vh font-size. span> p>This paragraph is written with 1em font-size. p> div class="length">Example with 30px font-size length div> h3>Example with 3ex font-size length. h3> h1>We set the font size 24pt for this heading. h1> a href="https://www.w3docs.com/">This hyperlink is written with 100% font-size. a> body> html>Example of the font-size property with the absolute-size values:
html> html> head> title>Title of the document title> style> .font-xxsmall < color: grey; font-size: xx-small; > .font-xsmall < color: grey; font-size: x-small; > .font-small < color: grey; font-size: small; > .fontSize-medium < color: grey; font-size: medium; > .font-large < color: grey; font-size: large; > .font-xlarge < color: grey; font-size: x-large; > .font-xxlarge < color: grey; font-size: xx-large; > style> head> body> h1>Font-size property h1> div class="font-xxsmall">Example with font-size xx-small property div> div class="font-xsmall">Example with font-size x-small property div> div class="font-small">Example with font-size small property div> div class="font-medium">Example with font-size medium property div> div class="font-large">Example with font-size large property div> div class="font-xlarge">Example with font-size x-large property div> div class="font-xxlarge">Example with font-size xx-large property div> body> html>Example of the font-size property with «smaller» and «larger» values:
html> html> head> title>Title of the document title> style> .smaller < color: red; font-size: smaller; > .larger < color: red; font-size: larger; > style> head> body> h1>font-size property h1> div class="smaller">Example with font-size smaller property div> div class="larger">Example with font-size larger property div> body> html>Values
| Value | Description | Play it |
|---|---|---|
| medium | Sets the font-size to medium. This is the default value of this property. | Play it » |
| xx-small | Sets the font-size to xx-small. | Play it » |
| x-small | Sets the font-size to x-small. | Play it » |
| small | Sets the font-size to small. | Play it » |
| large | Sets the font-size to large. | Play it » |
| x-large | Sets the font-size to x-large. | Play it » |
| xx-large | Sets the font-size to xx-large. | Play it » |
| smaller | Smallers the font-size. | Play it » |
| larger | Largers the font-size. | Play it » |
| length | Specifies the font-size by px, em etc. | Play it » |
| % | Sets the font-size to a percent of the parent element’s font size. | Play it » |
| initial | Makes the property use its default value. | Play it » |
| inherit | Inherits the property from its parents element. |
Browser support
CSS font-size Property
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger|length|initial|inherit;
Property Values
| Value | Description | Demo |
|---|---|---|
| medium | Sets the font-size to a medium size. This is default | Demo ❯ |
| xx-small | Sets the font-size to an xx-small size | Demo ❯ |
| x-small | Sets the font-size to an extra small size | Demo ❯ |
| small | Sets the font-size to a small size | Demo ❯ |
| large | Sets the font-size to a large size | Demo ❯ |
| x-large | Sets the font-size to an extra large size | Demo ❯ |
| xx-large | Sets the font-size to an xx-large size | Demo ❯ |
| smaller | Sets the font-size to a smaller size than the parent element | Demo ❯ |
| larger | Sets the font-size to a larger size than the parent element | Demo ❯ |
| length | Sets the font-size to a fixed size in px, cm, etc. Read about length units | Demo ❯ |
| % | Sets the font-size to a percent of the parent element’s font size | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
font-size¶
Свойство font-size определяет размер шрифта элемента.
Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
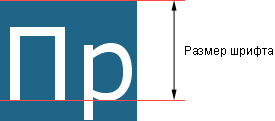
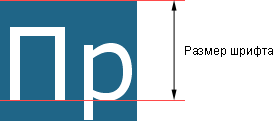
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Демо¶
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
/* values */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* values */ font-size: smaller; font-size: larger; /* values */ font-size: 12px; font-size: 0.8em; /* values */ font-size: 80%; /* Global values */ font-size: inherit; font-size: initial; font-size: unset; Значения¶
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | Нет |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | Нет | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
Применяется ко всем элементам
font-size
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант ( xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант ( larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small , x-small , small , medium , large , x-large , xx-large . Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large |
|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты ( pt ), пикселы ( px ), проценты ( % ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
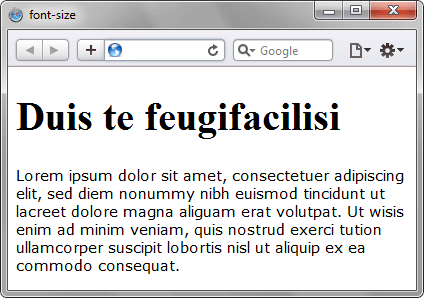
Duis te feugifacilisi
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(» elementID «).style.fontSizeБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .