- Адаптация сайта на мобильных устройствах
- Ширина сайта на экранах мобильных устройств
- Высота сайта на экранах мобильных устройств
- Масштабирование сайта на экранах мобильных устройств
- Подитог
- Верный viewport
- Читайте также
- Добавить комментарий ×
- Метатег viewport: почему он важен и как его правильно использовать
- Два разрешения экрана: физическое и CSS
- Правильное использование метатега viewport
- Ошибка: значение метатега viewport не задано
Адаптация сайта на мобильных устройствах
Для просмотра на мобильных устройствах, используется метатег viewport. Он сообщает браузеру, каким образом нужно контролировать отображение сайта на мобильных устройствах (к ним так же относятся и планшетные компьютеры).
Этот метатег вставляют в контейнер head вашего сайта.
По умолчанию мобильные браузеры отображают страницу сайта точно так же как и в ПК. Что естественно портит внешний вид сайта и делает мало пригодным для использования сайта на мобильных устройствах.
Для более детальной настройки отображения используем дополнительные значения
Ширина сайта на экранах мобильных устройств
Позволяет адаптировать ширину сайта под ширину экрана устройства
Это конечно несколько улучшает просмотр сайта, но только в плане того что ширина сайта становится такой же как и ширина экрана мобильного устройства. Зато делает абсолютно не читабельные страницы т.к. очень сильно уменьшает текст, картинки и т.п. А так же нарушает модульную сетку сайта.
Для того что бы сделать сайт еще и читабельный, зададим фиксированную ширину отображения страницы и уже при этой ширине будем в стилях править отображение текстов, блоков и т.д. На нашем примере возьмем за основу ширину сайта 600px:
А в css шаблона впишем правило медизапроса при котором будут применяться стили при ширине экрана 600px. А так как мы задали именно это разрешение для отображения на экранах в мобильных устройствах, то будут использоваться стили указанных в заданных нами правилах. Общие стили будут применяться так же как и на обычном мониторе, но если мы какие либо стили указали в правилах, то эти стили будут заменяться дефолтными.
- Мы получим одинаковое отображение на различных разрешениях экранов.
- Нам нужно менять стили только для этого медизапроса, а не подстраивать под каждое разрешение экрана.
@media screen and (max-width: 600px)
Высота сайта на экранах мобильных устройств
В некоторых мобильных браузерах при интерполяции страницы сайта высота сайта отображается не корректно.
Для исправления этой ошибки мы можем использовать правило
Масштабирование сайта на экранах мобильных устройств
С помощью этого правила мы можем разрешать либо запрещать мастабирование страницы сайта.
Разрешить масштабирование на смартфоне:
Запретить масштабирование на мобильном телефоне:
Подитог
И так мы создали свой viewport и так же для него создали медиапзапрос
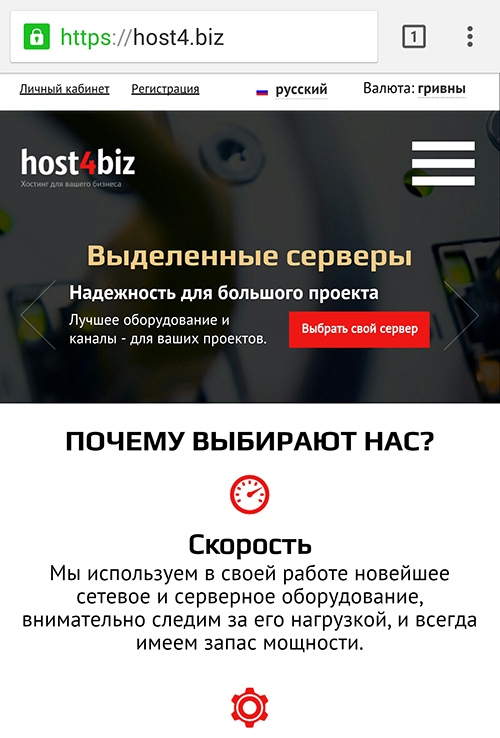
В наш медиазапросе создали необходимые для нас стили. Что у нас вышло видим на рис.3 либо по ссылке (заходим с мобильных устройств)
Медиазапрос:
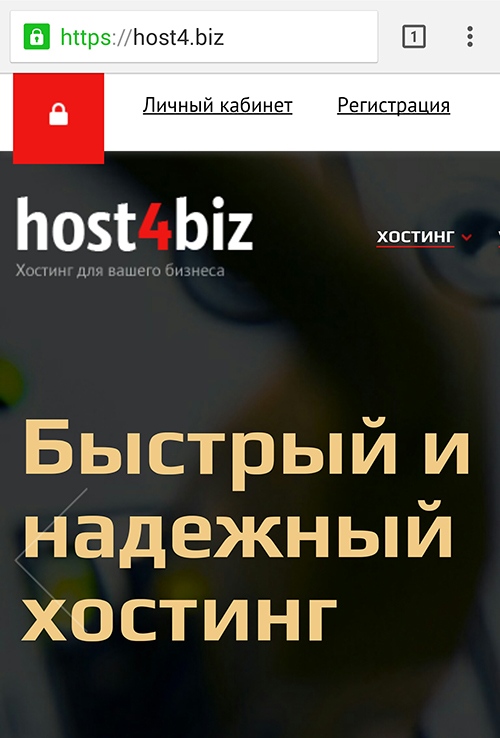
@media screen and (max-width: 600px) < body < font-size:1.5em; >… h2 < font-size:2.5em; >>рис.1 Отображение сайта без метатега viewport
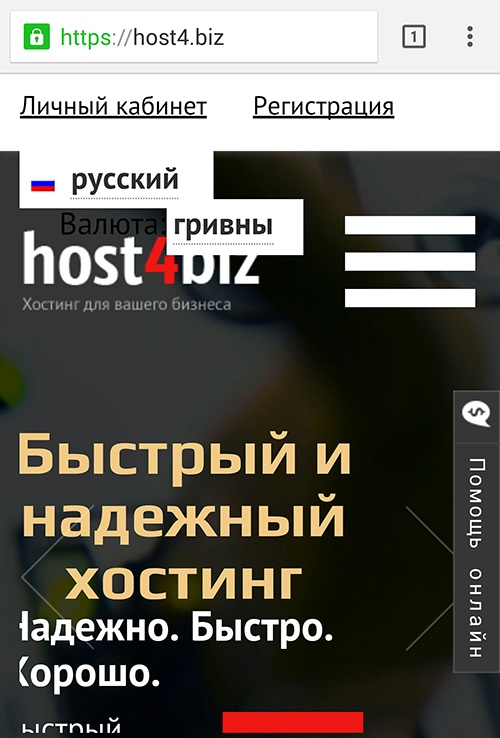
рис.2 Отображение сайта с атрибутом width=device-width
рис.3 Отображение сайта с атрибутом width=600
Верный viewport
Прошло уже 5 лет с момента первой нашей верстки под мобильные устройства и получили новый опыт. В итоге пришли к простому, но бронебойному viewport для сайтов:
Читайте также
Добавить комментарий ×
меняю функцию в header.php но когда обновляю страницу функция остаётся старая, откуда она ещё может вылазить?
Зачем нужна адаптация мобильной версии сайта и что это такое вообще? Вот недавно я задавалась тем же вопросом. Когда заимела свое дело, а это, не много нимало интернет магазин детских игрушек и других сопутствующих товаров, этот вопрос встал ребром. Не всегда оказалось люди открывают компьютер, что бы заказать товар. А более того, чаще это делают со своего смартфона. Ведь он служит так сказать заменой компьютеру или ноутбуку. Решила я для этого сделать мобильную верстку сайта, или по другому говоря: «адаптацию сайта под разные разрешения экрана». Сначала не скрою, изучив информацию пробовала самостоятельно. Но после тщетных пяти попыток плюнула на это и решила найти специалистов, которые сделают мне это качественно, быстро и не очень дорого. Но найти было не так просто. Либо цена меня не устраивала, либо то, как со мной общались потенциальные исполнители. В итоге нашла тех, кто мне подошел. К ним и обратилась. Сделали быстро и весьма за разумные деньги. breket-clinic.ru
Виктория, неужели Вам понравилась, как сделали адаптацию? У Вас даже нет телефонной трубки или номера телефона в шапке! Это же основной источник заявок для Вашей тематики. Меню должно оставаться фиксированным к верхушке экрана при прокрутке, иначе обратно прокручивать с самого низа страницы пользователю будет лень и он покинет сайт. Есть еще масса нюансов, которые можно было доработать для более удобного пользования. Наверное, Вы не так избирательно искали подрядчика))
Метатег viewport: почему он важен и как его правильно использовать
Viewport — это область, которую видит пользователь на экране, когда заходит на страницу сайта с любого устройства.
Раньше все было просто: разрешение экранов более или менее одинаковое, делай себе одну ширину макета, и никто не будет жаловаться. Сейчас стало труднее: пользователи заходят на страницы с разных устройств, разрешение экрана сильно различается.
Чтобы пользоваться сайтами было удобно, нужно правильно масштабировать страницы. Для этого используется метатег viewport. Он не делает верстку адаптивной. Его предназначение — контроль масштаба отображения страницы.
Используем силу скриншотов, чтобы понять значение метатега viewport.
Я создал HTML-документ с двумя предложениями:
Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.
Так он выглядит на десктопе.
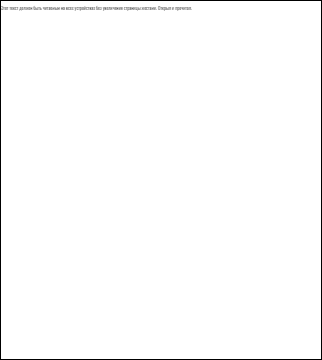
Не идеально, но прочитать можно. А теперь воспользуемся инструментами разработчика и посмотрим, как эта же страница выглядит на экране смартфона.
Почему так плохо? Потому что браузер думает, что страница предназначена для десктопа, и старается впихнуть ее в размеры экрана. Вы наверняка еще встречаете сайты, которые приходится масштабировать пальцами. Это позапрошлый век.
Теперь давайте добавим в наш код одну строчку: .
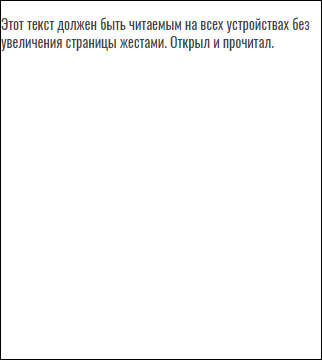
Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.
Обновим страницу и посмотрим, как она теперь выглядит на экране смартфона.
С этим уже можно работать — по крайней мере, текст читается без масштабирования. Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Чтобы это не выглядело магией, давайте разбираться, как работает метатег viewport.
Два разрешения экрана: физическое и CSS
Появление экранов с высокой плотностью пикселей поставило перед разработчиками новую проблему — при одинаковых физических размерах у смартфонов может быть разное разрешение. Из-за этого текст, который на одном экране отображается нормально, на другом выглядит заметно меньше.
Метатег viewport решает эту проблему адаптивного дизайна с помощью двух параметров: width и initial-scale.
Параметр width=device-width приравнивает ширину вьюпорта к CSS-ширине устройства. CSS — это не физический размер, а некая величина, предназначенная для того, чтобы адаптивный дизайн отображался на экранах одинаково.
CSS-разрешение зависит от плотности пикселей.
- Если плотность пикселей меньше 200ppi, то коэффициент будет 1. То есть у экрана с физическим разрешением 320×480 пикселей будет CSS-разрешение 320×480 пикселей.
- Плотность пикселей 200-300ppi — коэффициент 1,5.
- Плотность пикселей больше 300ppi — коэффициент рассчитывается по формуле плотность/150, а полученное значение округляется (2, 2.5, 3 и так далее).
Размер области просмотра конкретного устройства можно узнать на этом сайте — тогда не придется высчитывать его самостоятельно. Но под все экраны подстроиться все равно не получится — их слишком много. Поэтому при верстке обычно пользуются универсальными значениями.
Правильное использование метатега viewport
Для области просмотра можно определить следующие параметры:
- width — ширина области viewport. Принимает значение device-width или фактическое число пикселей в виде целого неотрицательного числа — например, 320px.
- height — высота области viewport. Принимает значение device-height или фактическое число пикселей.
- initial-scale — коэффициент масштабирования начального размера viewport. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- user-scalable — указывает, может ли пользователь масштабировать страницу жестами. Принимает значение yes или no.
- minimum-scale — минимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- maximum-scale — максимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
Универсальное использование метатега viewport выглядит так:
В этом правиле мы указываем, что ширина видимой области равна ширине устройства, а изначального масштабирования нет. Чаще всего это оптимальный сценарий работы страницы.
Мы также можем поиграть со значениями — например, задать конкретную ширину в пикселях:
Посмотрим, что стало со страницей.
Появился горизонтальный скролл. Это очень неудобно, особенно когда на странице много текста. Все из-за того, что браузер отображает страницу шириной 980px.
Добавление ширины страницы в пикселях может быть полезным, если у шаблона неадаптивный дизайн. Например, если ширина макета 1024 пикселя, нужно указать ее в атрибуте width. Тогда браузеры не будут обрезать стороны. Главное, не запрещать пользователям масштабирование, чтобы они могли приблизить страницу, и не добавлять атрибут initial-scale:
Можно поиграть со значением изначального масштабирования. Например, сделать его не 1.0, а 5.0. Тогда страница при открытии в браузере будет увеличена в 5 раз. Можно также указать минимальное и максимальное значения масштабирования, которое доступно пол ьзователям.
Очень аккуратным нужно быть с атрибутом user-scalable. По умолчанию его значение yes — то есть пользователи могут увеличить страницу жестами. Спецификация HTML настоятельно не рекомендует запрещать масштабирование страницы.
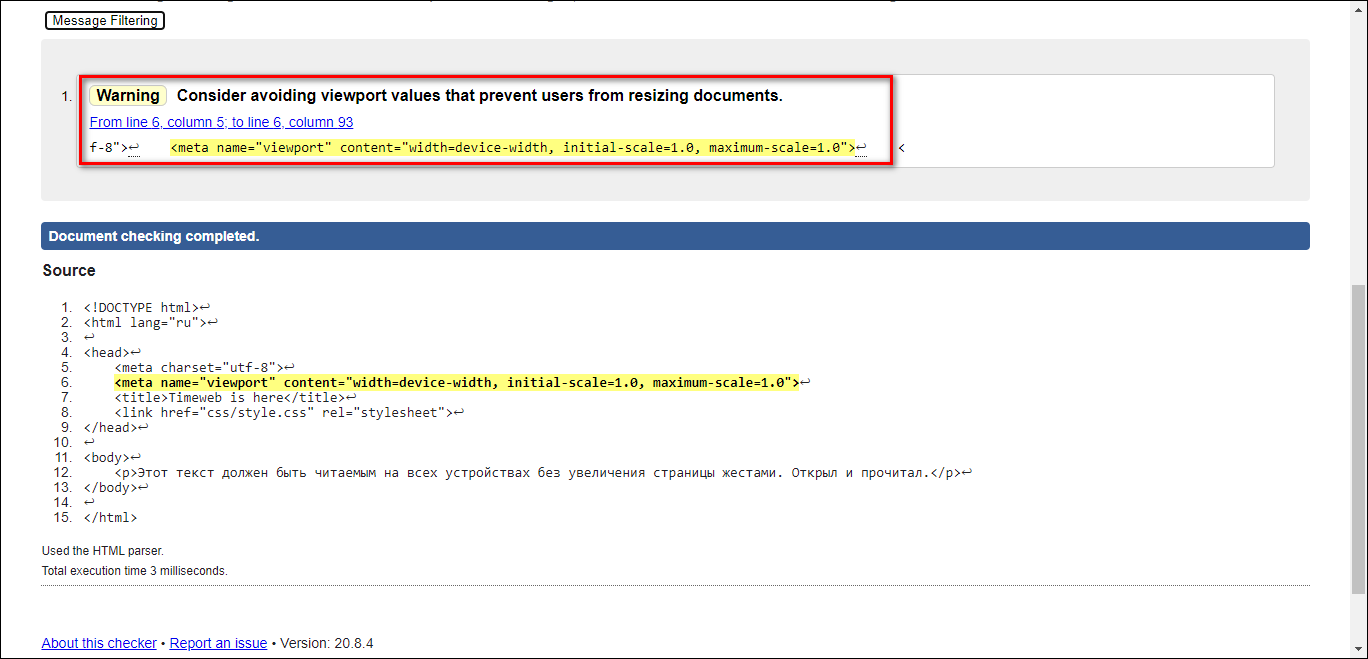
Валидаторы ругаются на такое использование атрибутов и предлагают хорошо подумать, прежде чем запрещать пользователям менять размер документа.
Правда, в той же спецификации есть пояснение, что запрет можно установить в исключительных случаях. В качестве примера приводятся картографические приложения, где масштабирование выполняется скриптами. Но общая рекомендация такова — не запрещайте пользователям управлять размером страницы.
Ошибка: значение метатега viewport не задано
Сообщение о том, что значение метатега viewport не задано, обычно говорит о том, что инструменту проверки не удалось найти в HTML-коде нужное правило.
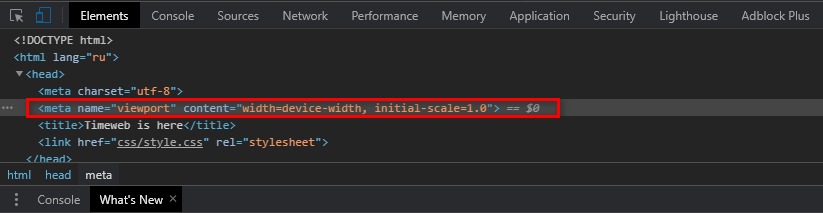
Чтобы исправить эту ошибку, убедитесь, что метатег viewport размещен внутри блока . Рекомендуется использовать для проверки не оригинальный код страницы, а панель разработчика в браузере. В оригинальном коде может быть ошибка, которая сдвигает правило в блок . Через панель разработчика в браузере вы это сразу увидите.
Если метатег стоит в правильном месте, с подходящими атрибутами и значениями, то, возможно, ошибся инструмент проверки. Такое бывает: вебмастера жалуются, что Яндекс и Google периодически сообщают им о такой проблеме, хотя на самом деле ее нет.