CSS-анимации
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/css-animations.
Все современные браузеры, кроме IE9- поддерживают CSS transitions и CSS animations, которые позволяют реализовать анимацию средствами CSS, без привлечения JavaScript.
Однако, как мы увидим далее, для более тонкого контроля анимации JavaScript вовсе не будет лишним.
CSS transitions
Идея проста. Мы указываем, что некоторое свойство будет анимироваться при помощи специальных CSS-правил. Далее, при изменении этого свойства, браузер сам обработает анимацию.
Например, CSS, представленный ниже, 3 секунды анимирует свойство background-color .
Теперь любое изменение фонового цвета будет анимироваться в течение 3х секунд.
При клике на эту кнопку происходит анимация её фона:
Есть всего 5 свойств, задающих анимацию:
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
Далее мы изучим их все, пока лишь заметим, что общее свойство transition может перечислять их все, в порядке: property duration timing-function delay , а также задавать анимацию нескольких свойств сразу.
Например, при клике на эту кнопку анимируются одновременно цвет и размер шрифта:
Далее мы рассмотрим свойства анимации по отдельности.
transition-property
Список свойств, которые будут анимироваться, например: left , margin-left , height , color .
Анимировать можно не все свойства, но многие. Значение all означает «анимировать все свойства».
transition-duration
Продолжительность анимации, задаётся в формате CSS time, то есть в секундах s или ms .
transition-delay
Задержка до анимации. Например, если transition-delay: 1s , то анимация начнётся через 1 секунду после смены свойства.
Возможны отрицательные значения, при этом анимация начнётся с середины.
Например, вот анимация цифр от 0 до 9 :
Она осуществляется сменой margin-left у элемента с цифрами, примерно так:
В примере выше JavaScript просто добавляет элементу класс – и анимация стартует:
Можно стартовать её «с середины», с нужной цифры, например соответствующей текущей секунде, при помощи отрицательного transition-delay .
В примере ниже при клике на цифру она начнёт двигаться с текущей секунды:
В JavaScript это делается дополнительной строкой:
transition-timing-function
Временнáя функция, которая задаёт, как процесс анимации будет распределён во времени, например начнётся ли анимация медленно, чтобы потом ускориться или наоборот.
Самое сложное, но при небольшом изучении – вполне очевидное свойство.
У него есть два основных вида значения: кривая Безье и по шагам. Начнём с первого.
Кривая Безье
В качестве временной функции можно выбрать любую кривую Безье с 4 опорными точками, удовлетворяющую условиям:
- Начальная точка (0,0) .
- Конечная точка (1,1) .
- Для промежуточных точек значения x должны быть в интервале 0..1 , y – любыми.
Синтаксис для задания кривой Безье в CSS: cubic-bezier(x2, y2, x3, y3) . В нём указываются координаты только двух точек: второй и третьей, так как первая и последняя фиксированы.
Она указывает, как быстро развивается процесс анимации во времени.
- По оси x идёт время: 0 – начальный момент, 1 – конец времени transition-duration .
- По оси y – завершённость процесса: 0 – начальное значение анимируемого свойства, 1 – конечное.
Самый простой вариант – это когда процесс развивается равномерно, «линейно» по времени. Это можно задать кривой Безье cubic-bezier(0, 0, 1, 1) .
…Как видно, это просто прямая. По мере того, как проходит время x , завершённость анимации y равномерно приближается от 0 к 1 .
Поезд в примере ниже с постоянной скоростью «едет» слева направо, используя такую временную функцию:
Как нам показать, что поезд тормозит?
Для этого используем кривую Безье: cubic-bezier(0.0, 0.5, 0.5 ,1.0) .
Как видно, процесс вначале развивается быстро – кривая резко идёт вверх, а затем всё медленнее, медленнее.
Вы можете увидеть эту временную функцию в действии, кликнув на поезд:
Существует несколько стандартных обозначений кривых: linear , ease , ease-in , ease-out и ease-in-out .
Значение linear – это прямая, мы её уже видели.
Остальные кривые являются короткой записью следующих cubic-bezier :
| ease * | ease-in | ease-out | ease-in-out |
|---|---|---|---|
| (0.25, 0.1, 0.25, 1.0) | (0.42, 0, 1.0, 1.0) | (0, 0, 0.58, 1.0) | (0.42, 0, 0.58, 1.0) |
 |  |  |  |
* – По умолчанию, если никакой временной функции не указано, используется ease .
Кривая Безье может заставить анимацию «выпрыгивать» за пределы диапазона.
Допустимо указывать для кривой Безье как отрицательные y , так и сколь угодно большие. При этом кривая Безье будет также по y выскакивать за пределы диапазона 0..1 , представляющего собой начало-конец значения.
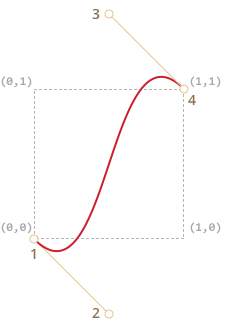
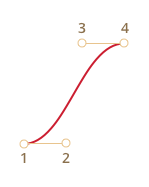
В примере ниже CSS-код анимации таков:
Свойство left должно меняться от 100px до 400px .
Однако, если кликнуть на поезд, то мы увидим, что:
- Он едет сначала назад, то есть left становится меньше 100px .
- Затем вперёд, причём выезжает за назначенные 400px .
- А затем опять назад – до 400px .
Почему так происходит – отлично видно, если взглянуть на кривую Безье с указанными опорными точками:
Мы вынесли координату y для второй опорной точки на 1 ниже нуля, а для третьей опорной точки – на 1 выше единицы, поэтому и кривая вышла за границы «обычного» квадрата. Её значения по y вышли из стандартного диапазона 0..1 .
Как мы помним, значению y = 0 соответствует «нулевое» положение анимации, а y = 1 – конечное. Получается, что значения y1 – больше итогового left .
Это, конечно, «мягкий» вариант. Если поставить значения y порядка -99 , 99 , то поезд будет куда более сильно выпрыгивать за диапазон.
Итак, кривая Безье позволяет задавать «плавное»» течение анимации. Подобрать кривую Безье вручную можно на сайте https://cubic-bezier.com/.
Шаги steps
Временная функция steps(количество шагов[, start/end]) позволяет разбить анимацию на чёткое количество шагов.
Проще всего это увидеть на примере. Выше мы видели плавную анимацию цифр от 0 до 9 при помощи смены margin-left у элемента, содержащего 0123456789 .
Чтобы цифры сдвигались не плавно, а шли чётко и раздельно, одна за другой – мы разобьём анимацию на 9 шагов:
Easing Functions – функции плавности для CSS-анимации и переходов
Функции плавности меняют восприятие анимации, влияя на скорость воспроизведения и частоту кадров. Мы живые люди, и привыкли к естественному, нелинейному движению. Использование настраиваемых функций улучшает впечатление пользователей. В этой статье мы погрузимся в функции плавности, рассмотрим возможности их применения для создания потрясающей естественной анимации. Материал адаптирован на русский язык совместно с Максимом Васяновичем, ментором курса «Профессия Frontend-разработчик с нуля до PRO» в Skillbox.
Замечали, как плавно и приятно смотрится анимация в хорошем профессиональном проекте? Интересный пример – веб-сайт In Pieces, где анимация используется не только для украшения, но и убедительно передает информацию об исчезающих видах. Не только сам дизайн и стиль анимации радует глаз, но также изящные переходы и движения. Их плавность в сочетании с дизайном и подачей, делает анимацию потрясающе естественной. В этом сила функций плавности, также называемых временными функциями (прим. ред. В статье автор использует оба названия).
При написании свойств перехода и анимации в CSS мы обычно используем заранее определенные функции плавности: ease , ease-out и подобные им. Они хорошо смотрятся и работают в большинстве случаев. Однако наличие на странице дюжины или более анимированных элементов с одинаковой продолжительностью и значениями функций плавности может сделать пользовательский интерфейс несколько однообразным и монотонным. Люди лучше реагируют на естественное движение, поэтому более разнообразная и естественная анимация и переходы улучшат взаимодействие с пользователем.
Возвращаясь к примеру In Pieces, обратимся к таблице стилей. Можно заметить, что для достижения этой изящной анимации используются различные настраиваемые функции cubic-bezier в сочетании с предопределенными временными функциями linear и ease-in . Анимация не выглядела бы так хорошо, если бы вместо настраиваемых функций использовались только предопределенные. На следующем видео все функции плавности заменены на ease-out . Несмотря на то что в анимации нет ничего плохого, обратите внимание, что она не такая захватывающая, как исходная.
Теперь подробно рассмотрим функции плавности CSS, типы функций и способы создания пользовательских функций с использованием кубических кривых Безье.
Под капотом
Чтобы лучше понять функции плавности, следует сделать шаг назад и взглянуть на основы анимации в CSS.
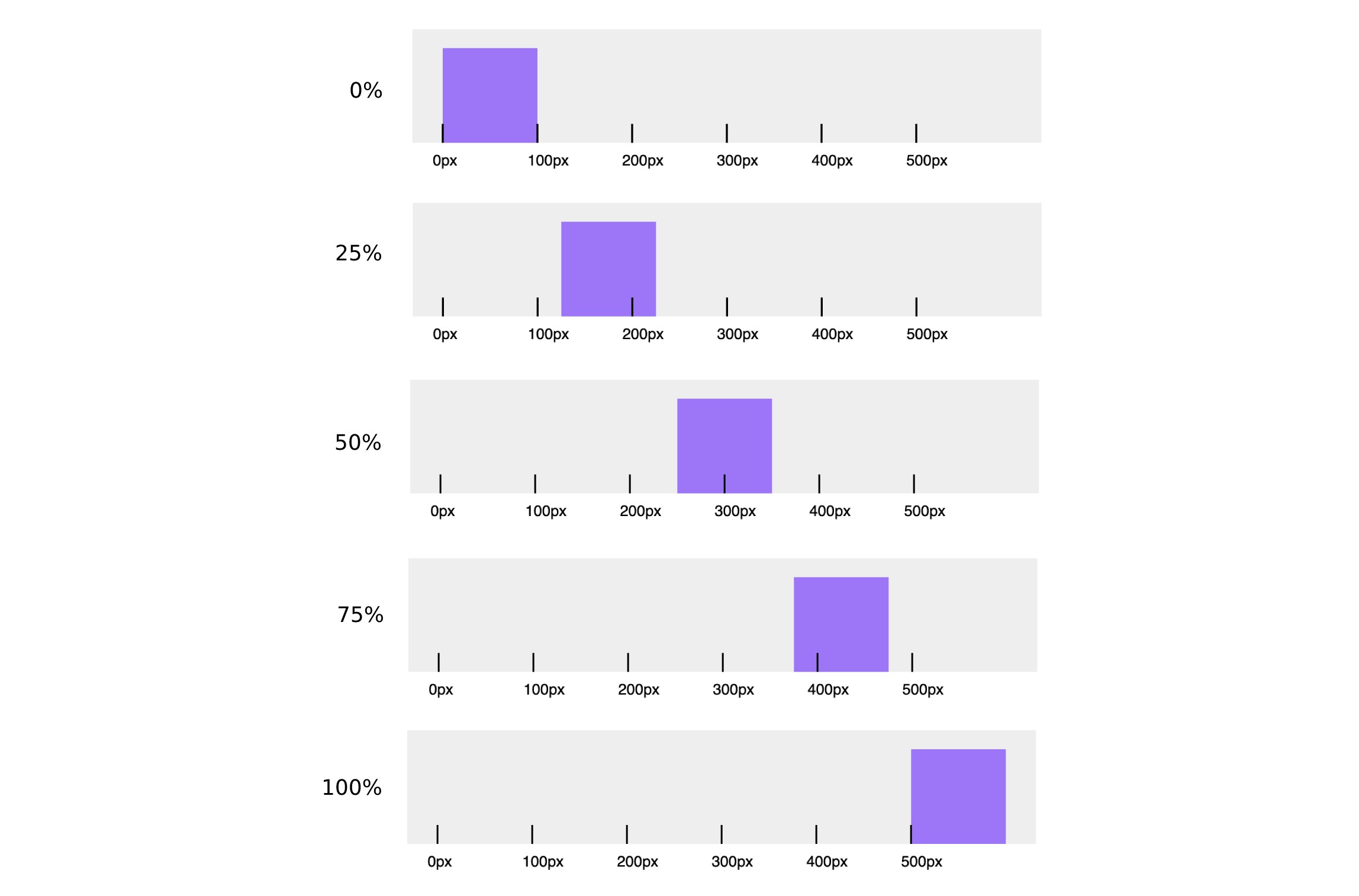
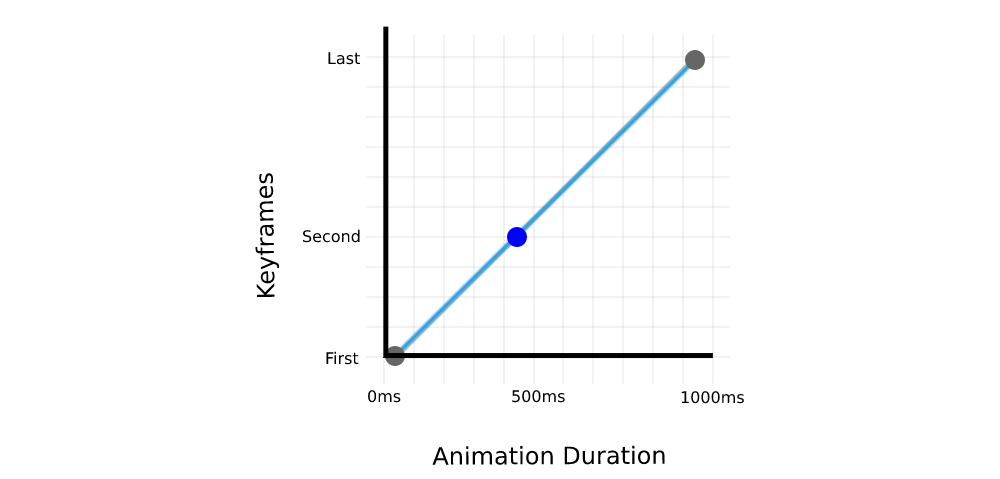
Анимация определяется ключевыми кадрами, которые задают вид и расположение элемента в определенных точках. CSS-переходы используют два ключевых кадра (начальное и конечное значение), а CSS-анимация позволяет более точно управлять процессом с помощью правила @keyframes .
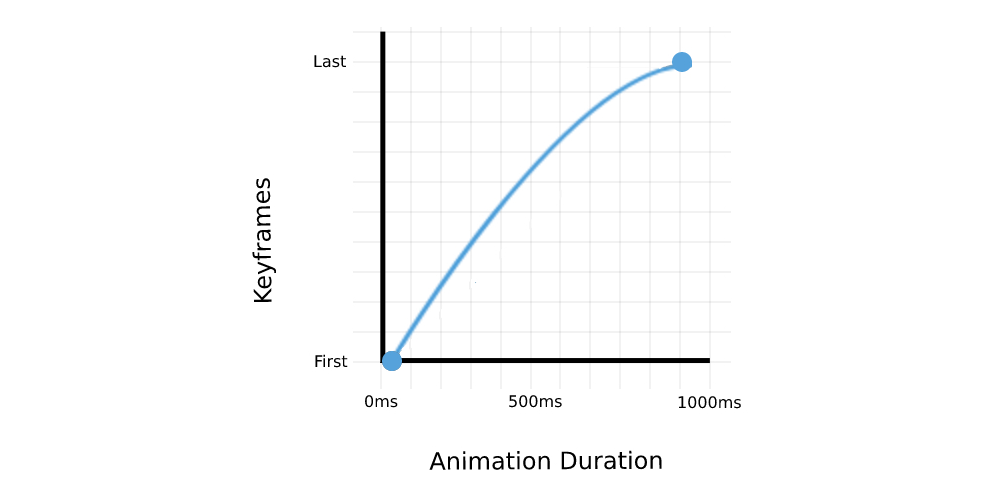
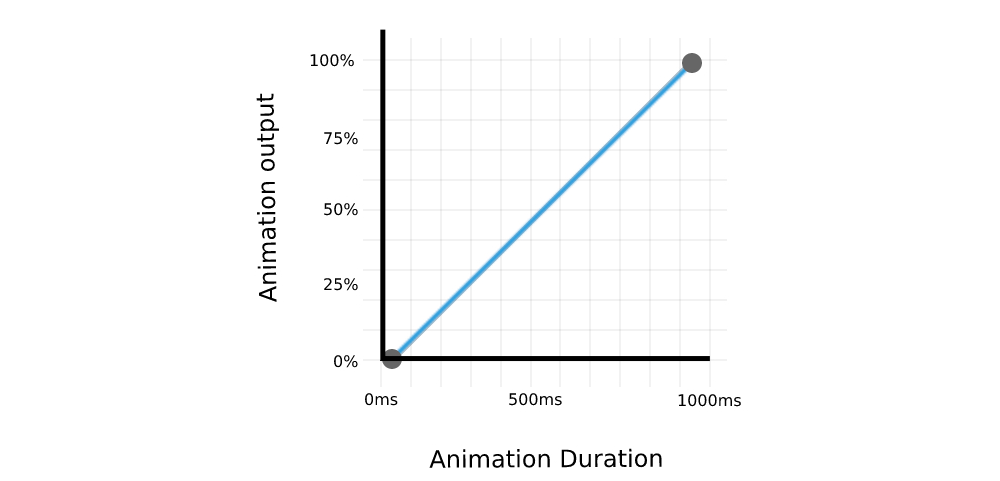
Продолжительность анимации определяет время от первого ключевого кадра до последнего. На следующем графике показана связь между ключевыми кадрами анимации и продолжительностью.
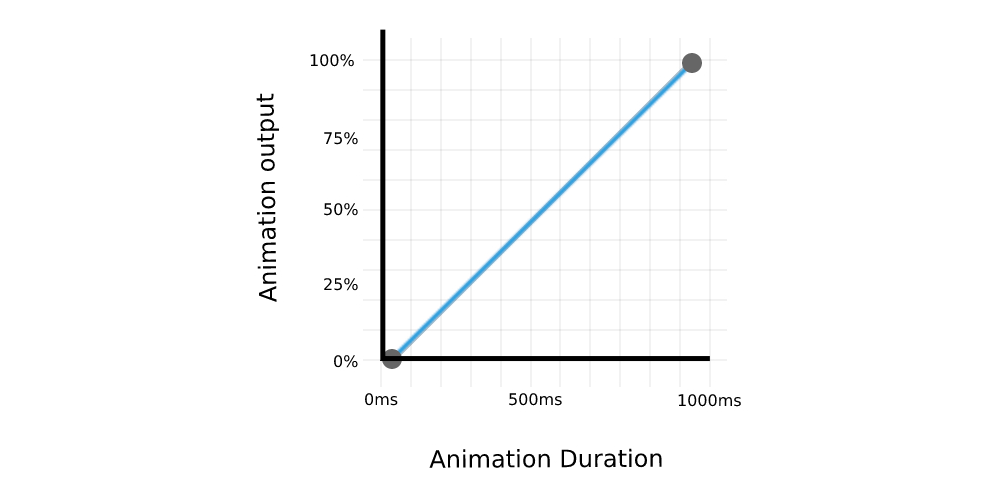
Есть много способов перехода анимации между двумя ключевыми кадрами. Например, анимация может иметь постоянную скорость, или она может быстро двигаться в начале и замедляться ближе к концу, или двигаться медленно в начале, а затем ускоряться, пока не достигнет конца, и т. д. Эта скорость определяется с помощью функций плавности (временных функций). Как видно на предыдущем графике, функция плавности представлена линией, соединяющей две точки. Мы видим линейную функцию (прямая линия), но переход между ключевыми кадрами может описываться и кривой.
Как видите, существует множество возможных вариантов функций плавности анимации. Рассмотрим их.
Типы функций плавности
В CSS можно использовать три основных типа функций плавности:
- Линейные функции ( linear )
- Кубические функции Безье (в т.ч. ease , ease-in , ease-out и ease-in-out )
- Ступенчатые функции ( steps )
Линейные функции
Мы рассмотрели линейные функции в одном из предыдущих примеров, поэтому просто подведем итог. Благодаря временным функциям, анимация проходит по ключевым кадрам с постоянной скоростью. Как вы, возможно, уже знаете, линейную временную функцию можно легко настроить в CSS с помощью linear .
Кубические функции Безье
Линейные временные функции подходят для определенных случаев, но если функция используется неправильно или слишком часто, тогда анимация будет выглядеть посредственно и неестественно. Как мы увидели на примере с In Pieces, пользователи лучше реагируют на естественное движение, а именно, на нелинейные временные функции, которые дают возможность к ускорению и замедлению.
Кривые Безье часто используются в векторной графике, анимации и робототехнике для более простого создания плавных кривых и траекторий. В CSS-анимации используется кривые Безье, построенные по четырем точкам, которые также известны как кубические кривые Безье.
Часто используемые предопределённые функции плавности, такие как ease , ease-in , ease-out и ease-in-out , относятся к кубическим функциям Безье. Они могут послужить в качестве быстрого способа установить нелинейную функцию плавности. С помощью cubic-bezier можно также описать и линейную функцию.
Функция Плавности
Значение cubic-bezier
Скорость в начале
Скорость в середине
Скорость в конц