- Обводка текста CSS: создание эффекта контурного текста
- Размещаем все вместе
- Работа со старыми браузерами
- Заключение
- Обводка буквы
- Примеры
- Контуры букв
- Полосатая тыльная сторона
- Окантовка
- Красивый
- 345-45-45
- Как сделать обводку текста в CSS?
- Навигация по статье:
- Обводка теста css-свойством text-shadow
- Онлайн-генератор теней
- CSS Text Stroke/Outline
- Using 4 Text Shadows
- Using 8 Box Shadows
- Using -webkit-text-stroke Property
- Using SVG Filters
- Black Outline
- Colored Outline
- Using Corners Text-Shadow
- Using Corners and Diagonals Text-Shadow
- Using Text Stroke
- Using SVG Filter (Black Outline Only)
- Using SVG Filter (All Colors Supported)
- Examples
Обводка текста CSS: создание эффекта контурного текста
Обводка текста CSS основана на свойстве -webkit-text-stroke , которое принимает в качестве значений ширину и цвет:
Значение width указывает, какой толщины будет контур. Значение color определяет цвет контура. Все довольно просто. Пример применения этого свойства:
Следует отметить, что у свойства text-stroke есть префикс webkit . Это может показаться странным, но это единственная версия, поддерживаемая всеми браузерами. Даже браузеры, не использующие webkit , такие как Firefox и Edge , поддерживают это свойство.
Размещаем все вместе
Мы рассмотрели свойство -webkit-text-stroke и его использование. Теперь проиллюстрируем все это.
Перед тем, как сделать обводку текста CSS , создайте новый документ HTML и добавьте в него следующую разметку:
body < background-color: #0F1020; padding: 100px; >#textContainer pDid you know that your fingerprint is unique? Of course you did!
Сохраните веб-страницу, а затем откройте ее в браузере. Вы должны увидеть примерно следующее:
Взгляните на разметку, отвечающую за CSS обводку текста белым цветом, который мы видим:
Did you know that your fingerprint is unique? Of course you did!
Мы хотим разместить текст внутри элемента span и отобразить его с эффекта контура, о котором говорили ранее. Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style ( ниже существующих правил стиля ):
После этого сохраните веб-страницу и откройте ( обновите ) ее в браузере. Вы должны увидеть появившийся контур:
Если хотите отобразить только контур текста, все, что нужно сделать, это присвоить CSS свойству color значение transparent :
После этого текст « Of course you did! » будет отображен только с помощью контура!
Работа со старыми браузерами
Свойство text-stroke поддерживается браузерами хорошо . Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно « закрасить » текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color :
В этом случае текст будет отображаться сплошным цветом для старых свойств ( с помощью свойства color ). Если поддерживаются свойства -webkit-text , то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Заключение
Свойство -webkit-text-stroke упрощает создание обводки текста CSS . Раньше, если бы мы хотели сделать это, пришлось бы полагаться на изображения, хитрости с тенями, использование специального контурного шрифта. Теперь нам не нужно все это делать!
МЛ Мария Логутенко автор-переводчик статьи «
Обводка буквы
Контур не изменяет ширины буквы, межбуквенного или межсловного расстояния. Одна его половина находится на букве, вторая — вне её. Тень от буквы, при наличии, располагается под контуром, так как начинается от края буквы.
Примеры
Контуры букв
Текст
Полосатая тыльная сторона
Текст
Окантовка
Текст
Красивый
Красивый
345-45-45
Текст
Как сделать обводку текста в CSS?
Приветствую вас, дорогие посетители сайта Impuls-Web!
Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS.
Навигация по статье:
Обводка теста css-свойством text-shadow
Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту.
По заданию параметров, данное свойство очень похоже на box-shadow и имеет следующий вид:
Так же, как и в случае с тенью для блока, если нам нужна обводка текста css по контуру, то нам нужно задать тень четыре раза.
Вот как это будет выглядеть:
В принципе, ни чего сложного. Если понять закономерность и немного поэкспериментировать, то у вас обязательно получиться добиться нужного вам результата.
По заданию цветов на сайте у меня есть отдельные статьи, которые так же могут быть для вас полезными:
Изменение цвета шрифта в CSS. Коды цветов HTML и CSS
Как определить цвет на сайте
Онлайн-генератор теней
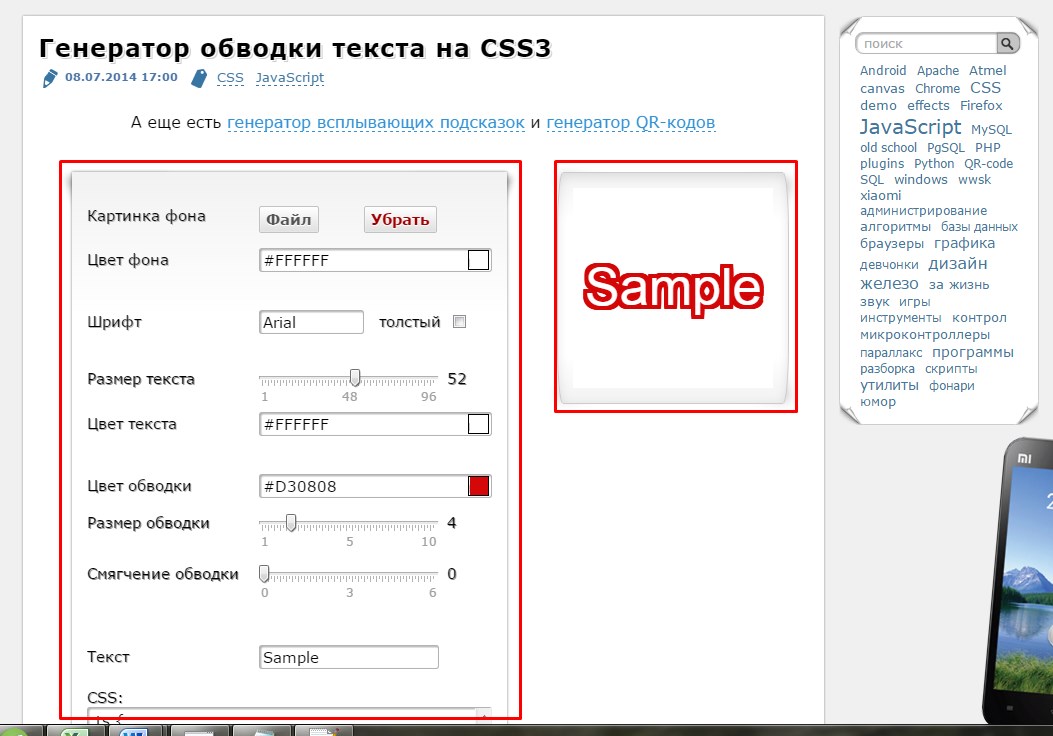
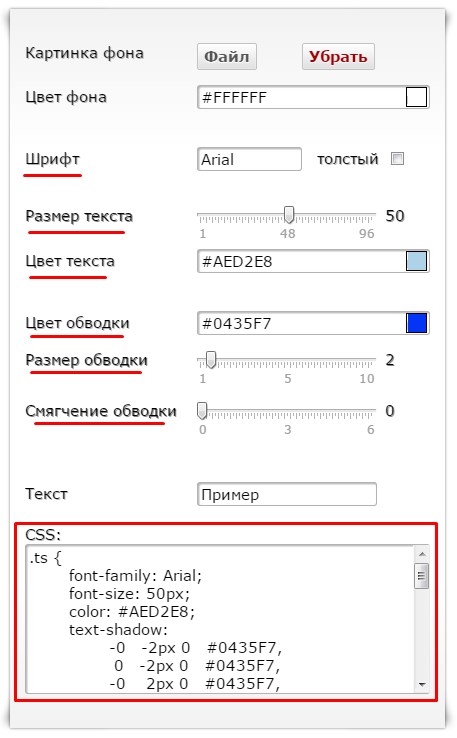
Если же вам не хочется заморачиваться или вы постоянно путаетесь в параметрах свойства, то вы можете воспользоваться специальным генератором обводки текста на CSS3.
- 1. Переходите на страницу сервиса
- 2. Рабочая область поделена на две части. В левой части вам нужно задать параметры для текста, а в правой вы можете посмотреть, что в результате получится.
Если вы не знаете как определить класс или идентификатор элемента на странице, то вам будет полезна эта статья с видеоинструкцией:
Как определить ID и класс элемента на странице?
Надеюсь, показанные мой в этой статье инструменты, помогут вам сделать для своего сайта красивую обводку текста CSS. Не забывайте делиться статьей в социальных сетях, и обязательно подписывайтесь на мою рассылку новостей.
Хорошего вам дня! И до скорых встреч!
С уважением Юлия Гусарь
CSS Text Stroke/Outline
Developing content for the web, you may come across the requirement of adding an outline to the text. This article will demonstrate different possibilities for creating text outlines via CSS and their limitations.
Let’s start with the text-shadow property. You may be tempted to think that a plain text-shadow should fulfill our requirement but that is not the case. While it tries to provide a good approximation, the browser has to render the text multiple times and it is not perfect at corners. Let’s see it in action.
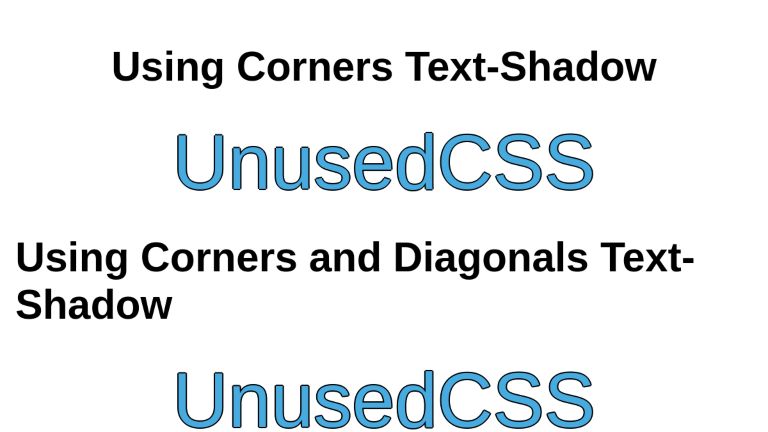
Using 4 Text Shadows
Let’s create a text and add 4 text shadows to it, one for each direction.
Zooming in on the result, you can see the corners are not filled in and some curves lack the outline.
Using 8 Box Shadows
We can improve the results by adding diagonal shadows to fill in the corners. The «1.41» values are there to make the diagonal shadows the correct distance. This value is easy to calculate with the following formula: √(R² ÷ 2) (where R is the radius of the stroke). To put it more simply, take the desired stroke width (in this case 2), multiply it by itself (2 × 2 = 4), divide that by 2 (4 ÷ 2 = 2), and then take the square root (√ 2 = 1.41).
This required the browser to render the text 9 times. The shadows are improved but still not perfect. If you zoom into the corners, you can still observe steps at the corners.
This technique performs particularly poorly in the case of thicker strokes. The diagonal stroke distances have been calculated in the same way: √(9² ÷ 2) = 6.36
Using -webkit-text-stroke Property
CSS offers a dedicated property named —webkit-text-stroke which is capable of applying perfect text outline.
This property has fairly good support across browsers. But to be on the safe side, we can use the text-shadow as a fallback, and only use the -webkit-text-stroke if the browser supports it.
.text-outline < text-shadow: 1.41px 1.41px black, 2px 0 black, 1.41px -1.41px black, 0 -2px black, -1.41px -1.41px black, -2px 0 black, -1.41px 1.41px black, 0 2px black; >@supports (-webkit-text-stroke: 1px black) < .text-outline < -webkit-text-stroke: 2px black; text-shadow: none; >> This will render the perfect outline on browsers that support it, and the fallback text-shadow outline on browsers that do not.
Zomming-in on the corners, you can observe there are no steps or missed curves — if. your browser supports text-stroke property.
Using SVG Filters
SVG filters are a very handy tool for visually modifying content. There are many filters offered out of the box with flexible, customizable properties. You can apply the filters step-by-step and monitor the output of each. SVG Filters enable theoretically infinite possible effects for the text.
For this article, we will build two outline filters step by step. The first one will build an outline that supports black color only while the second one will be able to draw an outline of any color of your choice.
Note: SVG filter does not quite provide an even stroke all the way around the text. It also does not have any better browser support than -webkit-text-stroke , making the -webkit-text-stroke the best option for most websites, with the text-shadow fallback.
Black Outline
Let’s build the first filter. We can create an outline by taking the text’s alpha-channel/opacity (visually exact text but black colored only as all the other colors are dropped), increasing its thickness (dilating it), and placing the original text on top of it.
We render the original text.
We define the boilerplate of the filter.
Step 1: Take the source alpha only of the text input using the feMorphology filter.
Note that we are adding code to the original boilerplate step by step, and not defining a new filter.
Step 2: Dilate (make bigger) the result of source alpha. We will dilate it with a radius of 2. This dilution will become the thickness of the outline. You can adjust the value as per your need.
Step 3: Merge the dilated text and the original text. Original text will be placed on top of the alpha. This is the last step and the end visual result will be our text with an outline. We have the final code of the filter and its visual output.
You can now use this filter on the text (or any other element) to get a black outline, with a thickness of your choice. Applying the filter requires only setting the element’s filter attribute in CSS.
Note: If you need to put the definition of your SVG Filters in the markup of your page without them showing up as text (just like for this article), make sure you wrap them in an absolutely positioned having a width and height of 0 pixels. You may be tempted to wrap in a with display set to none but the filter stops working in that case.
Colored Outline
The step-by-step process behind the second filter will be as follows
- Create a replica of text with increased/dilated thickness
- Create a solid rectangle with the color of your choice
- Compose the text and rectangle together so that only the overlapping pixels of the rectangle are extracted as output. This will essentially complete the process of creating a colored outline
- Merge the text and colored outline into one. The result will be the original text with an outline of the selected color
Let’s build the second filter — one that supports any color for the outline. Here is our original text
We define the boilerplate of the filter.
Step 1: Add an feMorphology filter that takes the source alpha channel (opacity) of the input and dilates it with a radius of 2. This will create a replica of text but with increased thickness. The result is stored in “Dilated”.
Step 2: Add an feFlood filter to create a solid rectangle. We provide our selected color as a hexcode with the input named flood-color. The result gets stored in “OutlineColor”.
Step 3: Compose the source alpha and the rectangle together using feComposite filter. The feComposite filter uses the «in» operation, which takes each pixel from the «in» attribute. If it overlaps a pixel in the «in2» attribute, then the pixel from «in» is used. Since we have just used the alpha channel in feMorphology, this essentially turns the «in2» attribute into a mask for the «in» attribute, effectively creating a larger version of our original text in a solid color of our choice. This gets stored in «Outline».
Step 4: Merge the outline and the text. After composing the solid rectangle with our outline mask, we have our colored outline. The last step is to merge the outline and text together using feMerge filter.
Now we can apply it to our element using CSS.
Here is the complete codepen.
Using Corners Text-Shadow
UnusedCSSUsing Corners and Diagonals Text-Shadow
UnusedCSSUsing Text Stroke
UnusedCSSUsing SVG Filter (Black Outline Only)
UnusedCSSUsing SVG Filter (All Colors Supported)
UnusedCSS
* < font-family: sans-serif; >body < height: 100vh; margin: 0; >.container < display: flex; flex-direction: column; justify-content: center; align-items: center; padding: 24px; >.main-text < font-size: 120px; color: #48abe0; >.text-outline < text-shadow: 2px 0 black, 0 -2px black, -2px 0 black, 0 2px black; >.text-outline-diagonal < text-shadow: 1.41px 1.41px black, 2px 0 black, 1.41px -1.41px black, 0 -2px black, -1.41px -1.41px black, -2px 0 black, -1.41px 1.41px black, 0 2px black; >.text-outline-stroke < -webkit-text-stroke: 2px black; >.text-outline-svg-black < filter: url(#outlineBlack); >.text-outline-svg-colored
Examples
See the Pen text stroke by Freddy Gomez (@dajama) on CodePen.
Stroked text with decoration
A fancy mill using text stroke and animation
A very subtle text stroke with a background image
UnusedCSS helps website owners remove their unused CSS every day. Sign Up to see how much you could remove.
You Might Also Be Interested In