- HTML Tables
- Example
- Define an HTML Table
- Example
- Table Cells
- Example
- Table Rows
- Example
- Table Headers
- Example
- HTML Exercises
- HTML Table Tags
- LEARN MORE
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Как правильно верстать HTML-таблицы: подробное руководство
- Как создать таблицу
- Как создать строки таблицы
- Заголовок столбцов и строк, объединение ячеек
- Заголовок таблицы
- Группирование строк и столбцов таблицы
- Тело таблицы
- Шапка и подвал таблицы
- Общая сводка по HTML-таблицам
HTML Tables
HTML tables allow web developers to arrange data into rows and columns.
Example
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Define an HTML Table
A table in HTML consists of table cells inside rows and columns.
Example
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
Table Cells
Each table cell is defined by a
tag.
Everything between
are the content of the table cell.
Example
Note: A table cell can contain all sorts of HTML elements: text, images, lists, links, other tables, etc.
Table Rows
Each table row starts with a
tag.
Example
You can have as many rows as you like in a table; just make sure that the number of cells are the same in each row.
Note: There are times when a row can have less or more cells than another. You will learn about that in a later chapter.
Table Headers
th stands for table header.
Example
Let the first row be table header cells:
By default, the text in elements are bold and centered, but you can change that with CSS.
HTML Exercises
HTML Table Tags
| Tag | Description |
|---|---|
| Defines a table | |
| Defines a header cell in a table | |
| Defines a row in a table | |
| Defines a cell in a table | |
| Defines a table caption | |
| Specifies a group of one or more columns in a table for formatting | |
| Specifies column properties for each column within a element | |
| Groups the header content in a table | |
| Groups the body content in a table | |
| Groups the footer content in a table |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
LEARN MORE
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Как правильно верстать HTML-таблицы: подробное руководство
Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. В них может содержаться как обычный текст, так и изображения или видео. В раннюю эпоху интернета таким способом верстали даже полноценные веб-страницы.
Что же представляют собой HTML-таблицы и как их создать – во всем этом разбираемся в сегодняшней статье.
Как создать таблицу
Откройте HTML-документ и пропишите туда следующее:
Давайте попробуем добавить в наш тег немного информации – например, простой текстовый фрагмент «Моя первая таблица». В коде это будет выглядеть так:
А вот как этот фрагмент отображается в браузере:
Выглядит довольно странно, да? Мы вроде бы создали таблицу, а на экране видим лишь текст, который будто просто написан в теге . Все это потому, что нужно добавить строки и столбцы, а уже потом в них прописать текстовый фрагмент – только тогда таблица примет оригинальный вид. Но и это еще не все, предварительно нам нужно добавить обводку для таблицы, иначе чуда не произойдет.
Мы можем использовать CSS-стили либо просто прописать в HTML-файле тег и добавить в него следующее:
У нас появится маленькая точка внизу:
Как создать строки таблицы
В результате видим все ту же картину с маленькой точкой:
| Моя первая таблица | А вот и столбец |
| А вот и новая строка | И еще один столбец |
| Третья строка! | И последний столбец! |
Просто прописываем в теге пару строчек кода:
Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег для table:
И, вуаля, перед нами отображается полноценная таблица с привычными границами:
Теперь наша таблица растянута:
Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину. Аналогичным образом можно присвоить и высоту – в пикселях или в процентах.
Заголовок столбцов и строк, объединение ячеек
Мы также можем задать заголовок для столбцов и строк – в этом нам помогает тег . В такой ячейке обычно хранится атрибут для всех данных строк или столбцов. А к содержимому таких ячеек применяется определенный стиль – выделение жирным шрифтом и выравнивание по центру ячейки.
Данный тег лучше всего применять для выделения ячейки-заголовка. Если необходимо визуальное форматирование, то воспользуйтесь стилями для обычных ячеек.
Давайте для примера добавим тег с надписью «Заголовок» в еще одну строку таблицы:
| Заголовок | |
|---|---|
| Моя первая таблица | А вот и столбец |
| А вот и новая строка | И еще один столбец |
| Третья строка! | И последний столбец! |
В итоге получаем следующее:
Обратите внимание, что заголовок выровнен не по всей таблице, а только по первому столбцу. Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
Вот как это выглядит на экране:
Данный атрибут мы можем добавлять к любым столбцам. Также есть еще один атрибут, который объединяет не столбцы, а строки – rowspan. Прописывается он аналогичным образом. Для примера давайте совместим вторую и третью строки второго столбца:
| Заголовок | |
|---|---|
| Моя первая таблица | А вот и столбец |
| А вот и новая строка | И еще один столбец |
| Третья строка! | |
Обратите внимание, что я удалил из последнего столбца одну строку, чтобы получилось совместить вторую и третью строки. Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
Заголовок таблицы
С базовыми правилами создания таблицы мы разобрались, теперь давайте пойдем немного дальше – первым делом обсудим общий заголовок, который присваивается сверху или снизу таблицы. Он задается с помощью тега , а его размещение корректируется с помощью свойства caption-side: значение top – для вывода до таблицы, bottom – после.
Заголовок может потребоваться в следующих случаях:
- чтобы показать пользователям краткое содержимое таблицы – такой подход будет полезен, когда на странице много таблиц;
- тег влияет на оптимизацию страницы – его любят поисковики.
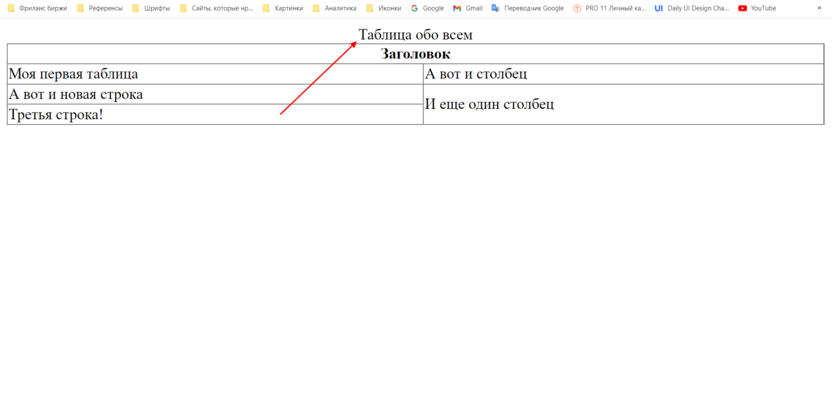
Давайте добавим в таблицу и посмотрим, что из этого выйдет. Для примера возьмем фразу «Таблица обо всем»:
С помощью стилей мы можем задать отступы либо изменить жирность заголовка – это поможет вам улучшить визуальную часть. Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом .
Группирование строк и столбцов таблицы
Тег создает структурную группу столбцов, выделяя логически объединенные ячейки. Он группирует один или несколько столбцов для единого форматирования, позволяя таким образом применять стили к столбцам, чтобы не повторять стили для каждой ячейки или строки.
Еще один важный тег – . Он формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре. С его помощью можно задавать свойства столбцов для каждого столбца в пределах элемента .
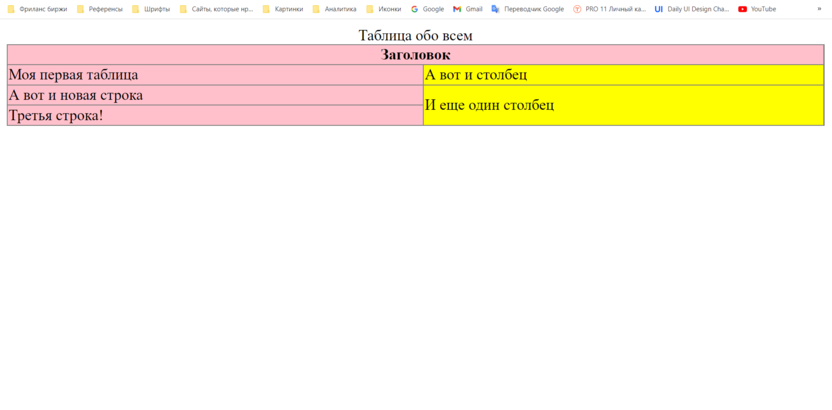
Давайте добавим к уже существующей таблице данные теги:
Группирование строк и столбцов таблицы позволяет нам быстро задать нужные стили без их дублирования.
Тело таблицы
Тег содержит основную часть информации и группирует главные части таблицы. Его можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тело таблицы располагается после заголовка и шапки .
Шапка и подвал таблицы
Тегом мы можем задать заголовочную секцию таблицы. Чаще всего речь идет о первой строке, содержащей заголовки столбцов. В нем для ячеек используется тег . Контент в этой ячейке выравнивается по центру, а текст становится жирным.
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.