- HTML Table Colspan & Rowspan
- HTML Table — Colspan
- Example
- HTML Table — Rowspan
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML rowspan Attribute
- Browser Support
- Syntax
- Attribute Values
- More Examples
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML rowspan Attribute
- Applies to
- Examples
- Td Example
- Th Example
- Browser Support
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Атрибут rowspan
- Синтаксис
- Значения
- Значение по умолчанию
- Типы тегов
HTML Table Colspan & Rowspan
HTML tables can have cells that span over multiple rows and/or columns.
HTML Table — Colspan
To make a cell span over multiple columns, use the colspan attribute:
Example
Note: The value of the colspan attribute represents the number of columns to span.
HTML Table — Rowspan
To make a cell span over multiple rows, use the rowspan attribute:
Example
Note: The value of the rowspan attribute represents the number of rows to span.
HTML Exercises
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML rowspan Attribute
The rowspan attribute specifies the number of rows a cell should span.
Browser Support
Syntax
Attribute Values
| Value | Description |
|---|---|
| number | Specifies the number of rows a cell should span. Note: rowspan=»0″ tells the browser to span the cell to the last row of the table section (thead, tbody, or tfoot). Chrome, Firefox, and Opera 12 (and earlier versions) support rowspan=»0″. |
More Examples
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML rowspan Attribute
The rowspan attribute specifies the number of rows a cell should span.
Applies to
The rowspan attribute can be used on the following elements:
Examples
Td Example
An HTML table with a table cell that spans two rows:
Th Example
An HTML table with a header cell that spans three rows:
Browser Support
The rowspan attribute has the following browser support for each element:
| Element | |||||
|---|---|---|---|---|---|
| td | Yes | Yes | Yes | Yes | Yes |
| th | Yes | Yes | Yes | Yes | Yes |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Атрибут rowspan
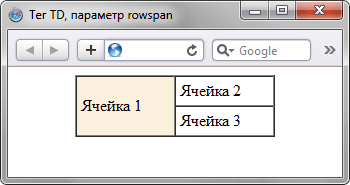
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1.
Рис. 1. Пример таблицы, где используется вертикальное объединение ячеек
В приведенной на рис. 1 таблице содержатся две строки и две колонки, причем левые вертикальные ячейки объединены с помощью атрибута rowspan .
Синтаксис
Значения
Любое целое положительное число. Если значение установлено в 0, то ячейки объединяются до конца раздела таблицы ( , или ) или самой таблицы. Максимально допустимое значение равно 65534.
Значение по умолчанию
Ячейка 1 Ячейка 2 Ячейка 3
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы