- :read-only
- Try it
- Syntax
- Examples
- Confirming form information in read-only/read-write controls
- Styling read-only non-form controls
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Решено: только чтение html
- Ввод HTML только для чтения Атрибут
- Как сделать HTML-файл только для чтения
- Как удалить только чтение из HTML
- Разработка HTML для режима чтения Safari
- Структурирование основного содержимого
- Структура заголовка
- сразу после тега .
- Структурировать подзаголовок
- Добавление даты публикации в подпись
- Работа с подписью
- Все вместе
- Атрибут readonly
- Синтаксис
- Значения
- Значение по умолчанию
- Примечание
- Типы тегов
- Блокирование элементов форм
- Блокирование
- Поле только для чтения
:read-only
The :read-only CSS pseudo-class represents an element (such as input or textarea ) that is not editable by the user.
Try it
Syntax
Examples
Confirming form information in read-only/read-write controls
One use of readonly form controls is to allow the user to check and verify information that they may have entered in an earlier form (for example, shipping details), while still being able to submit the information along with the rest of the form. We do just this in the example below.
The :read-only pseudo-class is used to remove all the styling that makes the inputs look like clickable fields, making them look more like read-only paragraphs. The :read-write pseudo-class on the other hand is used to provide some nicer styling to the editable .
input:-moz-read-only, textarea:-moz-read-only, input:read-only, textarea:read-only border: 0; box-shadow: none; background-color: white; > textarea:-moz-read-write, textarea:read-write box-shadow: inset 1px 1px 3px #ccc; border-radius: 5px; > You can find the full source code at readonly-confirmation.html; this renders like so:
Styling read-only non-form controls
p contenteditable>This paragraph is editable; it is read-write.p> p>This paragraph is not editable; it is read-only.p>
p font-size: 150%; padding: 5px; border-radius: 5px; > p:read-only background-color: red; color: white; > p:read-write background-color: lime; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Mar 12, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Решено: только чтение html
Основная проблема, связанная с HTML только для чтения, заключается в том, что он ограничивает возможности пользователей взаимодействовать с контентом. HTML только для чтения не позволяет пользователям вносить изменения или добавлять новый контент, что может стать серьезным препятствием для тех, кому необходимо регулярно обновлять свои веб-сайты. Кроме того, HTML-код только для чтения также может ограничить способность поисковых систем индексировать и ранжировать веб-сайт, поскольку они не могут сканировать и анализировать содержимое.
1. Эта строка кода создает элемент ввода на веб-странице.
2. Установлен тип ввода «текст», что означает, что пользователь может вводить текст в поле.
3. Установлен атрибут readonly, что означает, что пользователь не может изменить значение этого поля.
Ввод HTML только для чтения Атрибут
Атрибут HTML input только для чтения — это атрибут, который можно использовать в элементе ввода HTML, чтобы запретить пользователю изменять значение ввода. Этот атрибут может быть полезен для форм, в которых некоторые поля должны оставаться неизменными, например, код подтверждения или уникальный идентификатор. Когда этот атрибут установлен, значение поля не может быть изменено пользователем, хотя оно все еще может быть изменено с помощью JavaScript или других языков сценариев.
Как сделать HTML-файл только для чтения
Чтобы HTML-файл читался только в HTML, вы можете использовать атрибут «только для чтения» в элемент. Это не позволит пользователям изменять значение поля ввода. Вы также можете использовать атрибут «отключено», чтобы отключить любые элементы формы, такие как текстовые поля, флажки и переключатели. Кроме того, вы можете добавить атрибут «nodrag» к любому
Как удалить только чтение из HTML
В HTML нет атрибута «только для чтения». Однако вы можете сделать определенные элементы на странице доступными только для чтения, используя отключенный атрибут. Например, если у вас есть поле ввода, которое вы хотите сделать доступным только для чтения, вы можете добавить к нему атрибут disabled следующим образом:
Это сделает поле ввода доступным только для чтения, и пользователи не смогут изменить его значение.
Главная » Питон » Решено: только чтение html
- Решено: _blank в html
- Решено: html добавить изображение из удаленного источника
- Решено: добавить пробел в html
- Решено: добавление фавиконки в html
- Решено: HTML выровнять текст по правому краю
- Решено: автообновление года авторского права html
- Решено: автовоспроизведение html не работает iphone
- Решено: автоперенаправление html
- Решено: html фоновое изображение помещается на экран
- Решено: пример html изображения base64
- Решено: html body в полный рост
- Решено: кнопка html href
- Решено: центральная кнопка html
- Решено: центр p html
- Решено: html центр видео YouTube
- Решено: html изменить скорость плеера
- Решено: html изменить область просмотра на размер смартфона
- Решено: вкладка символов html
- Решено: html-код колонтитула с копирайтом
- Решено: создать HTML-ссылку mailto
- Решено: html код тире
- Решено: список данных html
- Решено: html тег описания
- Решено: разница между именем и идентификатором html
- Решено: HTML отключить редактирование текстового поля
- Решено: html отключить ввод отправить
- Решено: отключить автозаполнение формы ввода html
- Решено: отключить проверку орфографии html
- Решено: html символ точки
- Решено: выпадающий список в html
- Решено: HTML-ссылки электронной почты
- Решено: html пустой символ
- Решено: HTML объект амперсанд и
- Решено: цитата объекта html
- Решено: электронная почта fa fa
- Решено: html метатеги facebook
- Решено: HTML-код значков входа в fafa
- Решено: favicon для html-страницы
- Решено: фавикон мета
- Решено: тег html favicon
Разработка HTML для режима чтения Safari
Apple не дает никаких рекомендаций по проектированию Safari Reader Mode. Может быть, они хотят иметь право изменить его в любое время или, может быть, это для предотвращения злоупотреблений и рекламы. Точно так же практически невозможно найти какие-либо сторонние рекомендации о том, как структурировать ваш HTML. В основном это угадывание, проверка режима чтения, редактирование HTML, перезагрузка до тех пор, пока он не заработает. Но посмотрев исходный код Reader javascript и множество View Source на многочисленных публикациях, я придумал некоторые правила, как структурировать HTML для оптимизации для Reader. Есть, без сомнения, много альтернативных правил и макетов, но это, похоже, работает.
Структурирование основного содержимого
Основное содержимое (включая заголовок и другое содержимое) должно быть в одном теге
Структура заголовка
Заголовок статьи должен быть
сразу после тега .
Структурировать подзаголовок
Поместите подзаголовок или краткое описание как
Похоже, подзаголовок имеет максимальную длину менее 200 символов. Если он превышает это значение, то рассматривается как абзац. 150 символов кажутся безопасными, но неясно каков порог извлечения.
Добавление даты публикации в подпись
Под подзаголовком добавьте тег
В PHP битрикса это можно сделать с помощью:
Работа с подписью
Вы также можете сделать подпись. Если в
Все вместе
В конце концов, основной HTML для содержимого должен выглядеть следующим образом:
Заголовок Подзаголовок Автор: Имя автора - " > Содержимое статьи.
Есть и другие варианты, которые могут работать, но это хорошая основа для начала. Не исследовано, как изображения работают с Reader.
Обновление 2018-04-12: Изменен тэг обертки с на . Использование является более доступным.
Атрибут readonly
Когда к тегу добавляется атрибут readonly , текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов.
Синтаксис
Значения
Значение по умолчанию
По умолчанию это значение выключено.
Результат примера показан на рис. 1.
Рис. 1. Текстовое поле только для чтения
Примечание
Браузеры Firefox и Internet Explorer позволяют в поле для чтения установить курсор и выделять текст с помощью клавиатуры. Opera, Chrome и Safari допускают выделение только мышью.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Блокирование элементов форм
У любого элемента формы есть два состояния, которые ограничивают доступ к элементу или ввод данных, — блокирование (disabled) и только для чтения (readonly).
Блокирование
Блокирование элемента не позволяет вообще производить с ним каких-либо действий, в том числе выделять содержимое текстового поля, изменять его или активизировать. К тому же такие поля не отправляются на сервер.
Некоторые браузеры позволяют выделять и копировать содержимое заблокированного текстового поля, но все остальные действия недоступны.
На рис. 1 представлены разные элементы форм в заблокированном состоянии.
Рис. 1. Вид заблокированных элементов в Chrome
Для блокирования элемента формы используется атрибут disabled . Добавление этого атрибута разрешает отображать элемент формы, но не позволяет изменять его.
Блокирование элементов форм обычно используется для того, чтобы динамически с помощью скриптов изменять значение поля. Пользователь не должен в подобном случае иметь доступ к полю, поэтому оно блокируется. В примере 1 показано применение скриптов для изменения блокировки кнопки.
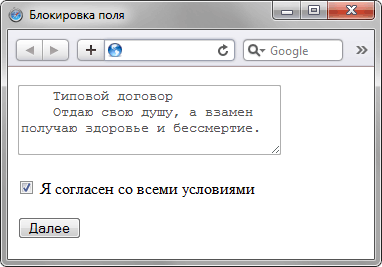
Пример 1. Блокирования поля
Я согласен со всеми условиями
Результат данного примера в Safari показан ниже (рис. 2).
Рис. 2. Заблокированное текстовое поле
В данном примере применяется блокирование кнопки, но оно снимается, как только пользователь поставит флажок возле текста «Я согласен со всеми условиями».
Поле только для чтения
Поля формы можно не только блокировать, но и переводить их в режим только для чтения. В этом случае доступ к ним сохраняется, но изменять значения заданные по умолчанию нельзя. Разумеется, речь идёт только о полях, где требуется вводить текст. Выделять и копировать текст можно, но изменить не получится.
Для установки режима «только для чтения» используется атрибут readonly , он добавляется к тегу или . На вид элемента формы это никак не влияет, но как было уже замечено, модифицировать значение поля не удастся.
Ниже представлены два поля с многострочным текстом, одно из которых находится в обычном режиме, а второе — «только для чтения».
В примере 2 показано создание поля для чтения.
Пример 2. Использование readonly