- 51 Stylised CSS Tables
- Latest Post
- 55 Cool CSS Calendars
- 19 Barcodes in CSS
- 25 CSS Masonry Layout Examples
- 23 CSS Card Layouts
- 27 CSS Subscribe Forms
- Таблицы и стили
- Цвет фона ячеек
- Поля внутри ячеек
- Расстояние между ячейками
- Границы и рамки
- Использование атрибута cellspacing
- Применение свойства border
- Выравнивание содержимого ячеек
- Пустые ячейки
- Стили таблиц
- Рамка таблицы
- Таблица на всю ширину
- Объединение рамок таблиц
- Ширина и высота таблицы
- Выравнивание по горизонтали
51 Stylised CSS Tables
Then check this list of CSS tables, they are responsive too.
You may also like
- 75 CSS Text Animations You Can Use
- 15 Amazing CSS Animated Background for you to try
- 57 Beautiful CSS Cards examples to improve your UI
- 19 Cool CSS Loading Animation to inspire you
- 17 Fancy CSS Search Boxes
- 21 Modern CSS menu examples
- 19 Stylish CSS forms
- 23 Fantastic CSS Hover Effects
- 19 CSS Border Animations you can implement
- 13 Pure CSS Dropdown Menus
- 15 Creative CSS Filter Examples
- 35 Unique CSS Text Effects
- 15 CSS Sliders you can use
- 21 New Bootstrap Login Forms for you
- 19 Bootstrap Profiles you can use for yourself
- 13 Material Design Login Forms
- 35 Cool CSS Select Boxes
- 15 CSS Range Sliders you can use today
- 35 Creative use of CSS clip-path examples
- 29 Unique CSS Toggle Switches
- 41 Beautiful CSS Animation Examples
Pure CSS Responsive Accordion Table
Dev: Anthony Collurafici
See the Pen CSS table by Andrew Lohman (@ajlohman) on CodePen.
Dev: Andrew Lohman
Fixed table header
Dev: Nikhil Krishnan
Simple Responsive Table in CSS
Dev: Matt Smith
See the Pen Data Table by alassetter (@alassetter) on CodePen.
Dev: alassetter
CSS Responsive Table Layout
Dev: Luke Peters
Responsive
See the Pen Responsive by Pablo García (@pablorgarcia) on CodePen.
Dev: Pablo García
Responstable 2.0: a responsive table solution
Dev: Jordy van Raaij
Responsive Table
Dev: Geoff Yuen
Responsive Table
Dev: Iván Villamil
Responsive Table
No Javascript Table with Pagination
Dev: Takane Ichinose
Responsive Table HTML and CSS Only
Dev: Flor Antara
Pure CSS Table Highlight (vertical & horizontal)
Dev: Alexander Erlandsson
Responsive table with flexbox
HTML Table & CSS Table
Dev: Ahmad Awais
MODERN TABLE CSS (FLAT DESIGN)
Dev: Vikas Chauhan
Pure CSS Table Column Hover
Dev: Dave Santos
Fade and Blur on Hover Data Table
Dev: Jack Rugile
Zigzag Table
Dev: Chris Smith
Table with frozen table header and left column
Dev: Estelle Weyl
Sort Table Rows by Table Headers – Ascending and Descending (jQuery)
Dev: Nathan Cockerill
Data Table with Collapsible Table Rows
Dev: Andor Nagy
Responsive & Accessible Data Table
Dev: Charlie Cathcart
CSS only Responsive Tables
Dev: David Bushell
Responsive Tables using LI
Dev: Faiz Ahmed
Sticky Table Headers by position: sticky;
Dev: Wolf Wortmann
Responsive Table with RWD-Table-Patterns
Dev: SitePoint
Responsive Table + Detail View
Dev: Heather Buchel
CSS Grid: Periodic Table
Dev: Olivia Ng
Animated Periodic Table
Dev: Dilum Sanjaya
Responsive Periodic Table with CSS Grids
Dev: Dilum Sanjaya
CSS Periodic Table
Dev: Alma Madsen
The Periodic Table Of Elements
Dev: Brady Sammons
Periodic table
Dev: Kitty Giraudel
Periodic Table of the Elements
Dev: Adrian Roselli
Periodic Table (click an element)
Dev: Loïc Monard
Crisp table
See the Pen Crisp table by charlie hield (@stursby) on CodePen.
Dev: charlie hield
CSS3 pricing table
Pricing table
Dev: Chris Frees
Bootstrap Pricing Table
Dev: Sahar Ali Raza
Pricing Table
See the Pen Pricing Table by Travis Williamson (@travisw) on CodePen.
Dev: Travis Williamson
Pricing Table
See the Pen Pricing Table by Aladin Bensassi (@Eliteware) on CodePen.
Dev: Aladin Bensassi
Flat Pricing table
Dev: Vivek kumar
Flat Pricing table
Dev: Andy Tran
RESPONSIVE PRICING TABLE DESIGN
Dev: Digimad Media
Pricing Table
Dev: Daniel Riemer
Pricing Table
See the Pen Pricing Tables by Joseph Victory (@j-w-v) on CodePen.
Dev: Joseph Victory
Responsive Flip Pricing Table
Dev: Shane Heyns
Adaptive Pricing Table
Pricing table ui
See the Pen pricing table ui by jamal hassonui (@devjamal) on CodePen.
Dev: jamal hassonui
Latest Post
55 Cool CSS Calendars
19 Barcodes in CSS
25 CSS Masonry Layout Examples
23 CSS Card Layouts
27 CSS Subscribe Forms
We use cookies to ensure that we give you the best experience on our website. If you continue to use this site we will assume that you are happy with it. Ok
Таблицы и стили
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
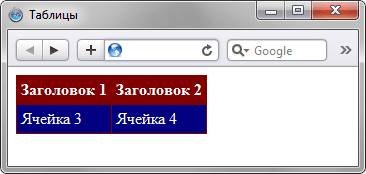
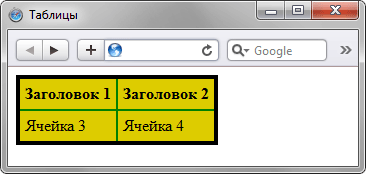
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE . При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH , то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
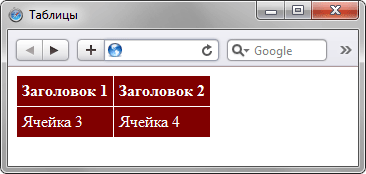
Пример 2.4. Поля в таблицах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5.
Расстояние между ячейками
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2.5).
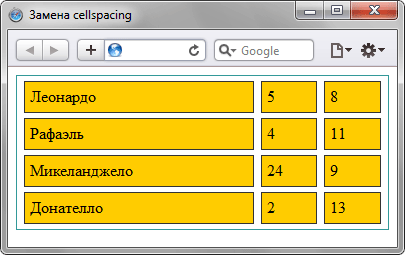
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Леонардо 5 8 Рафаэль 4 11 Микеланджело 24 9 Донателло 2 13
Результат данного примера показан на рис. 2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing , поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
Использование атрибута cellspacing
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left , border-right , border-top и border-bottom , эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE , мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
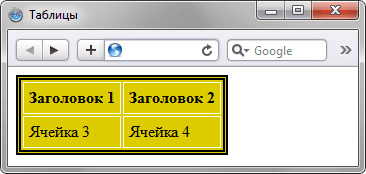
Пример 2.6. Добавление двойной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Пример 2.7. Создание одинарной рамки
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
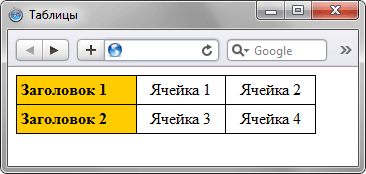
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4
Рис. 2.9. Выравнивание текста в ячейках
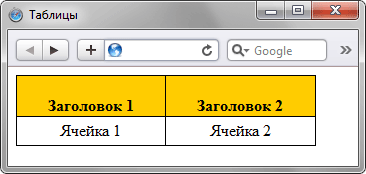
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align , как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
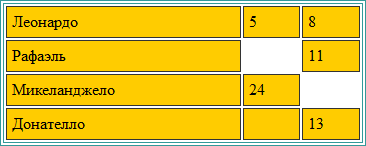
Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden .
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Леонардо 5 8 Рафаэль 11 Микеланджело 24 Донателло 13
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
Рис. 2.11. Вид таблицы с пустыми ячейками
Стили таблиц
Внешний вид HTML таблиц можно при помощи CSS значительно улучшить.
| Компания | Контакт | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Германия |
| Berglunds snabbköp | Christina Berglund | Швеция |
| Centro comercial Moctezuma | Francisco Chang | Мексика |
| Ernst Handel | Roland Mendel | Австрия |
Рамка таблицы
Чтобы при помощи CSS определить у таблицы рамку, используется свойство border .
Таблица на всю ширину
Чтобы убрать двойные рамки, смотрите пример далее.
Объединение рамок таблиц
Свойство border-collapse определяет, должны ли рамки таблицы объединиться в одну общую рамку.
Свойство border-collapse может принимать следующие значения:
- separate — Значение по умолчанию. Каждая ячейка таблицы будет иметь собственную рамку.
- collapse — Ячейки таблицы будут иметь общую рамку.
- initial — Устанавливает значение по умолчанию.
- inherit — Значение наследуется от родительского элемента.
В следующем примере рамки таблицы объединяются в одну единую рамку:
Ширина и высота таблицы
Ширина и высота таблицы определяется при помощи свойств width и height .
В следующем примере устанавливается ширина таблицы 100% и высота элемента 70px:
Чтобы таблица занимала только половину страницы, используйте значение width: 50% :
Выравнивание по горизонтали
Чтобы выровнять содержимое элемента по левому краю, используйте свойство text-align: left :