- Атрибут background
- Синтаксис
- Значения
- Значение по умолчанию
- Пример
- Примечание
- Браузеры
- Создание таблиц в HTML — фон таблицы — рамка таблицы — объединение ячеек
- How to add background color & background image to an HTML table?
- How to add background color to an HTML table?
- How to be creative with the table background color?
- How to add a background image to an HTML table?
- Learn more about tables
- Learn more about CSS backgrounds
- Conclusion
- Popular posts
- About Shihab
Атрибут background
Определяет изображение, которое будет использоваться в качестве фонового рисунка таблицы. В отличие от обычных изображений, для фона не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Если рисунок по размеру меньше ширины или высоты таблицы, то картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика. По этой причине на месте стыка фоновых картинок могут возникнуть видимые перепады, заметные для посетителей сайта. При выборе фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и содержимым таблицы. В качестве фона также допускается использовать анимированные изображения в формате GIF, но они отвлекают внимание читателей.
Данный атрибут устарел, взамен используйте стили.
Синтаксис
Значения
Любой допустимый адрес изображения — можно использовать относительный или абсолютный путь.
Значение по умолчанию
Пример
Примечание
Чтобы задать фоновую картинку для таблицы, воспользуйтесь стилевым свойством background.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Создание таблиц в HTML — фон таблицы — рамка таблицы — объединение ячеек
При создании веб страниц очень часто необходимо представить некоторое содержимое страницы в виде таблиц.
Иногда таблицы используют для создания структуры страницы. Этот подход не совсем верный, потому что таблицы изначально не предназначались для позиционирования элементов страницы.
Для этой цели лучше всего пользоваться средствами CSS. Но в некоторых случаях таблицы являются незаменимыми и удобными для предоставления информации.
За создание таблиц в HTML отвечает тег
. Но вам наверняка уже известно, что таблицы состоят из строчек и ячеек. Поэтому для того, чтобы создать таблицу, нам необходимы еще два тега: это тег который отвечает за создание строк, и тег, отвечающий за создание ячеек.
Для того, чтобы посмотреть как все работает на практике, создадим таблицу, состоящую из двух строк и четырех ячеек. Код нашей таблицы будет следующий:
| 1 - ячейка | 2 - ячейка |
| 3 - ячейка | 4 - ячейка |
Для того чтобы, увидеть что из этого получится, создайте html страницу используя код расположенный ниже. Если не знаете как создать HTML страницу, смотрите урок основы HTML.
| 1 - ячейка | 2 - ячейка |
| 3 - ячейка | 4 - ячейка |
У вас должно получиться следующее:
Как вы видите, наша таблица еще совсем не похожа на таблицу. Все это потому, что наши теги и имеют множество атрибутов, которые необходимо указать, чтобы у нашей таблицы появилась рамка, фон, размеры и т. д.
border — задает ширину рамки таблицы в пикселях, записывается так: .
bordercolor – цвет рамки таблицы, данный атрибут поддерживает не все браузеры, поэтому вы можете и не увидеть заданный цвет рамки:
Мы задали ширину рамки 2 пикселя, синего цвета, таблица примет следующий вид:
width – задает ширину таблицы в пикселях или процентах:
height – высота таблицы в пикселях или процентах:
Ширина таблицы будет 250 пикселей, а высота 150 пикселей, таблица будет выглядеть так:
align – выравнивание таблицы;
align=left – таблицы будет выровнена по левому краю;
align=right – таблица будет выровнена по правому краю:
Наша таблица должна выровняться по правому краю.
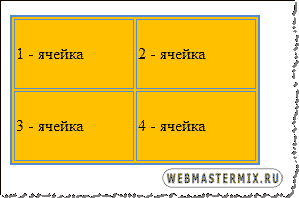
bgcolor – цвет фона таблицы, bgcolor=#FFC000 – цвет фона таблицы будет желтый:
Таблица получит следующий вид:
background – при помощи данного атрибута можно задать изображение, которое будет фоном таблицы.
Таблица примет следующий вид:
cellspacing – задает отступ между ячейками таблицы.
В результате наши ячейки прижались друг к другу, а текст внутри ячеек получил отступ:
hspace — задает промежуток от таблицы в лево и в право в пикселях, записывается так: hspace=20
nowrap – запрещает перенос слов в ячейке, записывается просто nowrap
Последние два атрибута применяются крайне редко, поэтому пример кода с ними я не показываю.
width — ширина ячейки в пикселях или в процентах.
height – высота ячейки в пикселях или процентах.
Например, зададим ширину первой ячейки первой строки в 30% — width=30% , а высоту первой ячейки второй строки в 100px. Код будет таким:
| 1 - ячейка | 2 - ячейка |
| 3 - ячейка | 4 - ячейка |
Наша таблица примет следующий вид:
Заметьте, достаточно задать одной ячейке высоту или ширину и все ячейки этой строки или столбца примут такой же размер. Поэтому если необходимо задать, например определенную высоту ячеек то достаточно указать этот параметр для одной ячейки и все остальные ячейки строки станут такими же.
align – выравнивает содержимое ячеек, имеет следующие значения:
align=»lef» – содержимое ячейки будет выровнено по левому краю;
align=»right» – содержимое будет выровнено по правому краю;
align=»center» – содержимое будет выровнено по центру ячейки.
Добавим эти атрибуты и значения в наш код и выровняем содержимое 1 — й ячейки по левому краю (по левому краю содержимое выравнивается по умолчанию, однако в некоторых случаях данный атрибут необходим), содержимое 2 – й ячейки выровняем по правому краю, а 4 -й по центру.
| 1 - ячейка | 2 - ячейка |
| 3 - ячейка | 4 - ячейка |
bgcolor – при помощи данного атрибута можно задать цвет ячейки.
background – устанавливает изображение в виде фона ячейки.
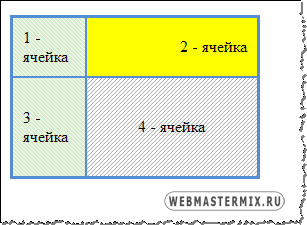
Для этого в наш код добавим необходимые атрибуты, для наших ячеек bgcolor=»#FFFF00″ для 2-й ячейки и background= «fon.jpg» для 4-й ячейки. В результате наша таблица станет выглядеть так:
Как вы видите, несмотря на то что мы задавали фон самой таблицы, если задать фон ячеек таблицы, то отображаться будет именно тот фон который мы задали для ячеек.
bordercolor – задает цвет рамки ячейки.
Существует еще один атрибут, предназначенный для выравнивания содержимого ячеек:
valign – он производит выравнивание содержимое ячеек по вертикали.
valign=»top» – выравнивание содержимого ячейки по верхнему краю;
valign=»bottom» – выравнивание содержимого ячейки по нижнему краю;
valign=»middle» – выравнивание посередине ячейки;
valign=»baseline» – выравнивание содержимого ячейки по базовой линии.
Добавим эти атрибуты к каждой из наших 4-х ячеек.
| 1 - ячейка | 2 - ячейка |
| 3 - ячейка | 4 - ячейка |
Наша таблица примет следующий вид:
Последнее что нам необходимо рассмотреть в этом уроке, это объединение ячеек таблицы. Для того чтобы объединить несколько ячеек в строке, существует атрибут colspan=»» где в кавычках указывается количество ячеек которое необходимо объединить.
Чтобы объединить ячейки по вертикали т. е. в столбце, необходимо использовать атрибут rowspan=»» где в кавычках указывается количество ячеек, которое необходимо объединить.
Для того чтобы увидеть как это работает, создайте новую таблицу содержащую три строки по три ячейки в каждой. Код этой таблицы будет следующий:
| 1 - ячейка | 2 - ячейка | 3 - ячейка |
| 4 - ячейка | 5 - ячейка | 6 - ячейка |
| 7 - ячейка | 8 - ячейка | 9 - ячейка |
Теперь объединим 1-ю и 2-ю ячейку в строке и 3-ю, 6-ю и 7-ю ячейку в ряду. Код нашей таблицы будет следующий:
| 1 и 2 – ячейки объединенные | 3-6-9 – ячейки объединенные | |
| 4 - ячейка | 5 - ячейка | |
| 7 - ячейка | 8 - ячейка | |
Обратите внимание, что теги той ячейки, которая объединяется, не записываются. Наша таблица будет иметь следующий вид:
Урок получился очень длинным, содержащим множество примеров, но я надеюсь, что вы научились создавать таблицы и придавать им необходимый вид.
Материал подготовлен проектом: webmastermix.ru
How to add background color & background image to an HTML table?
In this post, I will show you how to add background color to an HTML table. Also, I will give you a couple of examples including hover effects. Later in this post, you’ll also see how to add a background image to the same table.
You can also check the example of the tables in the link below.
Did you find what you were looking for in the demo? Let’s get started.
How to add background color to an HTML table?
Throughout this post, I will use the following HTML markup for the table.
Column 1 Column 2 Column 3 Column 4 Apple Bicycle Carrot Dog Elephant Fire Giraffe House Ice Jelly Kite Lemon
I have a header in this markup but you may don’t have it. But this is not a problem.
I also have some basic CSS to make the table border and add some padding. The basic & startup CSS below is not mandatory for this post.
Basic CSS
table < border-spacing: 0; border-collapse: collapse; margin: 0 auto; width: 100%; max-width: 900px; text-align: left; >table tr td, table tr th
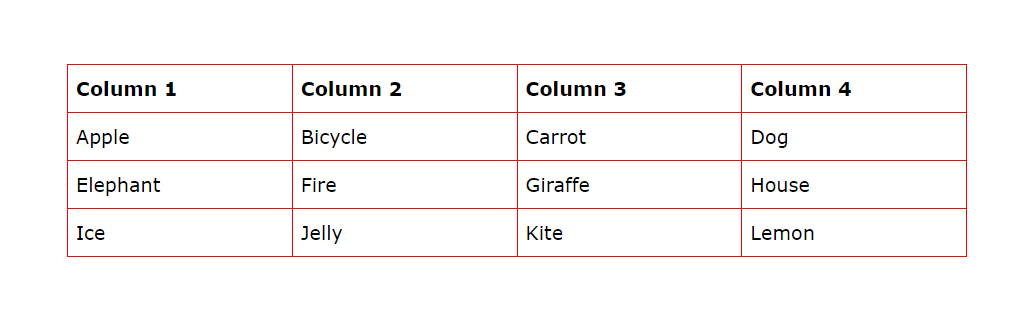
With the above HTML & CSS, your table will look like the following screenshot.
Add background-color
To add background color to the above table, you write the following one line of CSS.
Only with this one line of CSS, the basic table looks like the following screenshot as you see below.
You can add any background color you like. If you need inspiration, please see a list of 148 HTML color codes. You’re just not limited to using the hex color code. And you can use any color name such as red, green, crimson, darkgoldenrod, etc. Also, you can use other types of colors such as RGB, RGBA, and CMYK (see their examples below).
- RGB colors such as rgb(255, 127, 80), rgb(100, 149, 237), rgb(255, 248, 220), etc.
- RGBA colors ( semi-transparent ) such as rgba(100, 149, 237, 0.5), rgba(255, 127, 80, 0.7), etc.
- CMYK colors such as cmyk(0,91,73,14), cmyk(0,0,0,34), etc.
How to be creative with the table background color?
Now you know how to add background colors to the table. You can take things further and make more improvements to your table.
To make a table user-friendly, you can use a slightly different background color (than your table) for the odd or even row. This will make your table more readable and easy to look at. This way, your visitors will not mess up with rows.
You can also add a totally different (or dark) background for the table header.
Lastly, you can use another color for each row while hovering (for highlighting).
These are the strategies that I used on this website. Let’s see how you can do it.
To accomplish all of that, I wrote the following CSS that you can copy & paste into your project. Also, you can make changes to the colors as you see fit.
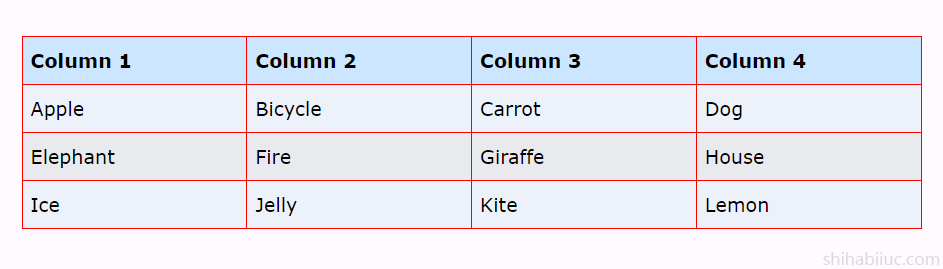
table < border-spacing: 0; border-collapse: collapse; margin: 0 auto; width: 100%; max-width: 900px; text-align: left; >table tr td, table tr th < border: 1px solid #ff0000; padding: 12px 8px; >table < background-color: #e8eaed; >table tr < -webkit-transition: background-color 0.3s ease-in-out; transition: background-color 0.3s ease-in-out; >table tr th < background-color: #cce6ff; >table tr:nth-child(even) < background-color: #edf2fa; >table tr:hover
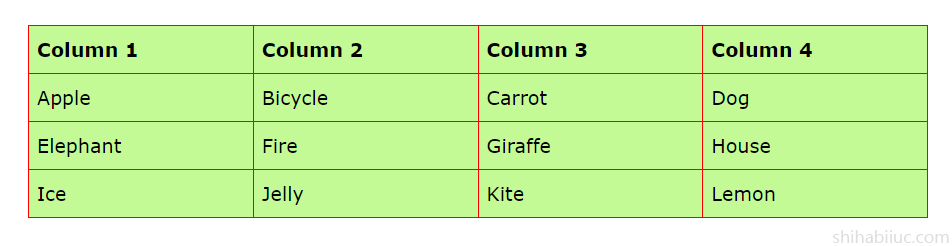
With this CSS in place, your table will look like the following screenshot.
To check the row hover effects, please see this demo again (Example 2).
This is how you can make a table user-friendly, easy to navigate & engaging using background colors.
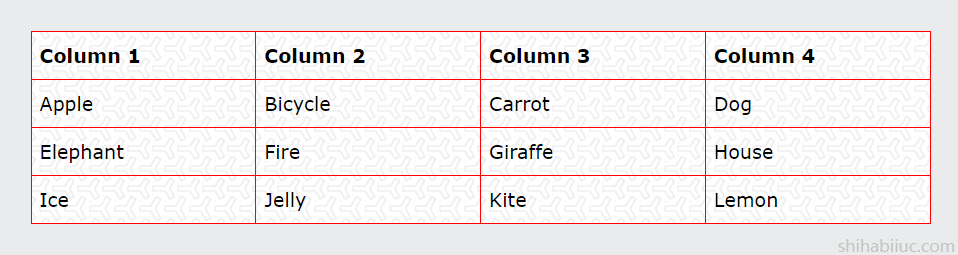
How to add a background image to an HTML table?
To add a background image to your table, write the one line of CSS as you see below.
If you have the image in the “img” folder of your project root and if the image name is texture.png, then the above CSS will be as follows:
With this CSS in place, my table looks like the following screenshot.
The above CSS will repeat the background image. If you don’t want to repeat, add another 2 lines to your CSS as you see below.
But you should not use a colorful image for the table background until you’re sure what you’re doing.
When choosing a background image for your table, look for a light color. There are many sources out there where you can grab professional background images.
If you need inspiration and want to download background images, go to Subtle Patterns (it’s free).
And this brings me to the end of this post.
Learn more about tables
Learn more about CSS backgrounds
Conclusion
In this post, I showed you how to add background colors & background images to the HTML table (along with their best use cases). I gave you multiple examples & code.
If you want to see my GitHub repository for the examples (live preview), please go to this link. I also linked to Subtle Patterns from where you can download background textures/images for free.
If you have any questions, please let me know.
Popular posts
About Shihab
With over 20K monthly readers, my goal is to help small businesses to create a stunning online presence.
At the same time, I’ve been creating resources for web developers, designers & freelancers in general.