Как сделать, чтобы строка таблицы меняла цвет при наведении на нее курсора мыши?
Задать цвет фона строки таблицы и цвет текста при наведении на неё курсора мыши.
Решение
Стиль элемента при наведении на него курсора мыши определяется с помощью псевдокласса :hover , он добавляется к нужному селектору. Для изменения стиля строки таблицы, :hover следует добавить к селектору tr , задав желаемый цвет фона через свойство background .
Поскольку правило будет распространяться на все строки таблицы, что не всегда желательно, то в таблицу можно добавить тег , внутри которого цвет строк будет меняться (пример 1).
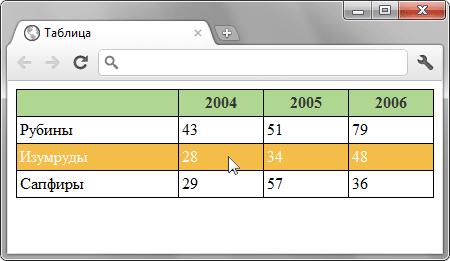
Пример 1. Использование псевдокласса :hover
HTML5 CSS 2.1 IE Cr Op Sa Fx
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
В данном примере меняется цвет фона ячеек и текста. Результат примера продемонстрирован на рис. 1.
Наведение курсора на ячейки, строки, колонки таблицы
Несколько способов как сделать выделение ячеек таблицы при наведении курсора. Во всех примерах верстка таблиц будет стандартная, без лишних классов:
US Women UK Длина 35.5 RU 36 4 5 3.5 22.1 36 RU 36 2/3 4.5 5.5 4 22.5 36.5 RU 37 1/3 5 6 4.5 22.9
Выделение ячейки
.table < border-collapse: collapse; border-spacing: 0; width: 100%; >.table th, .table td < border: 1px solid #888; padding: 10px; text-align: center; vertical-align: middle; position: relative; >.table td:hover < background: #fffabe; >.table td:hover:after
Выделение строки
.table < border-collapse: collapse; border-spacing: 0; width: 100%; >.table th, .table td < border: 1px solid #888; padding: 10px; text-align: center; vertical-align: middle; position: relative; >.table tr:hover td < background: #fffabe; >.table tr:hover td:after < content: ''; position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; width: 105%; border-top: 3px solid orange; border-bottom: 3px solid orange; >/* Рамка слева у первой ячейки */ .table tr:hover td:first-child:after < border-left: 3px solid orange; >/* Рамка справа у последний ячейки */ .table tr:hover td:last-child:after
Выделение столбца
В данном варианте применен JQuery, который по индексу наведенного элемента добавляет class=»hover» всем ячейкам в столбце.
$(document).ready(function() < $('.table th, .table td').hover(function() < var t = parseInt($(this).index()) + 1; $('th:nth-child(' + t + '),td:nth-child(' + t + ')').addClass('hover'); >, function() < var t = parseInt($(this).index()) + 1; $('th:nth-child(' + t + '),td:nth-child(' + t + ')').removeClass('hover'); >); >);.table < border-collapse: collapse; border-spacing: 0; width: 100%; >.table th, .table td < border: 1px solid #888; padding: 10px; text-align: center; vertical-align: middle; position: relative; >.table tbody .hover < background: #fffabe; >.table tbody .hover:after < content: ''; position: absolute; top: 0px; right: 0px; bottom: 0px; left: 0px; height: 105%; border-left: 3px solid orange; border-right: 3px solid orange; >/* Рамка сверху у первой ячейки */ .table tbody tr:first-child .hover:after < border-top: 3px solid orange; >/* Рамка снизу у последней ячейки */ .table tbody tr:last-child .hover:after
Строки таблицы
При большом количестве строк в таблице бывает трудно сопоставлять данные из разных колонок между собой. Для этого требуется визуально отделить одну строку таблицы от другой — либо с помощью линий, либо за счет добавления фонового цвета.
Вначале разберем вариант использования горизонтальных линий. На рис. 1 приведен один из возможных способов акцентирования внимания на строках таблицы. Каждая строка сверху и снизу обрамляется линией, за счет этого взгляд посетителя скользит вдоль них и не перескакивает на соседнюю строку. При этом данные, находящиеся в колонках, также связываются между собой, но уже за счет одновременного выравнивания по левому краю и пустого пространства между колонками.
Рис. 1. Таблица со строками, выделенными с помощью линий
Линии между строк устанавливаются достаточно просто, для этого следует добавить стилевое свойство border-bottom к селектору TD . Если вокруг таблицы содержится рамка, то нижняя граница получится удвоенной толщины. В этом случае можно убрать нижнюю линию у последней строки или скрыть нижнюю границу у таблицы (пример 1).
Пример 1. Разделение строк таблицы линиями
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
В данном примере вертикальные линии между ячейками заголовка добавляются за счет стилевого свойства border , которое используется для селектора TH . При этом возникает пустое пространство толщиной один пиксел между границей таблицы и фоновой областью заголовка.
Применение цвета расширяет возможности по изменению вида таблицы. Например, цвет фона четных и нечетных строк может различаться, как показано на рис. 2.
Рис. 2. Таблица со строками, выделенными с помощью цвета и линий
Цвет фона нечетных строк определяется путем изменения цвета всей таблицы. Но поскольку для выборочных строк (для которых добавлен параметр class=»even» ) устанавливается индивидуальный цвет, то он «перекрывает» цвет фона таблицы. За счет этого и получается чередование цветных строк.
Пример 2. Выделение строк таблицы цветом
2004 2005 2006
В данном примере двойной линии внизу таблицы не возникает в результате применения свойства border-collapse со значением collapse к селектору TABLE . Этот параметр отслеживает появление двойных линий в местах соприкосновения ячеек и заменяет их одинарными линиями. Заметим, что в разных браузерах могут возникнуть разночтения по поводу цвета оставляемых линий в том случае, если цвет границы вокруг таблицы не совпадает с цветом линий под строками.
Как выделить цветом строку таблицы при наведении?
Стиль строки таблицы при наведении на неё курсора мыши задаётся с помощью псевдокласса :hover, который добавляется к селектору tr . В правилах стиля добавляем свойство background для желаемого цвета фона и color для цвета текста, как показано в примере 1.
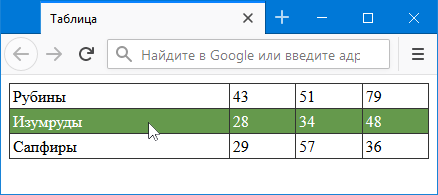
Пример 1. Использование псевдокласса :hover
| Рубины | 43 | 51 | 79 |
| Изумруды | 28 | 34 | 48 |
| Сапфиры | 29 | 57 | 36 |
В данном примере при наведении на строку у неё меняется цвет фона и текста. Результат примера продемонстрирован на рис. 1.
Если у таблицы содержится заголовок, что встречается довольно часто, то строка с заголовком также будет выделяться при наведении, а это может быть нежелательным. Для выделения только нужных строк следует модифицировать таблицу, вставив элементы и и к селектору добавив tbody (пример 2).
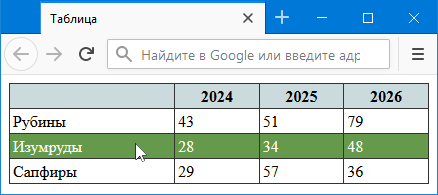
Пример 2. Использование псевдокласса :hover
| 2024 | 2025 | 2026 | |
|---|---|---|---|
| Рубины | 43 | 51 | 79 |
| Изумруды | 28 | 34 | 48 |
| Сапфиры | 29 | 57 | 36 |
Результат данного примера показан на рис. 2.
Рис. 2. Таблица с заголовком и выделенной строкой
См. также
- :focus на мобильных устройствах
- Анимация ссылок при наведении
- Виды ссылок
- Всплывающая подсказка
- Использование :hover
- Нормальное позиционирование
- Организация данных с помощью таблиц
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :hover
- Псевдоклассы в CSS
- Работа с типографикой
- Селекторы CSS
- Состояния кнопок
- Сочетание с псевдоклассами
- Таблицы
- Таблицы
- Таблицы в HTML
- Типы ссылок
Строки таблицы
При большом количестве строк в таблице бывает трудно сопоставлять данные из разных колонок между собой. Для этого требуется визуально отделить одну строку таблицы от другой — либо с помощью линий, либо за счет добавления фонового цвета.
Вначале разберем вариант использования горизонтальных линий. На рис. 1 приведен один из возможных способов акцентирования внимания на строках таблицы. Каждая строка сверху и снизу обрамляется линией, за счет этого взгляд посетителя скользит вдоль них и не перескакивает на соседнюю строку. При этом данные, находящиеся в колонках, также связываются между собой, но уже за счет одновременного выравнивания по левому краю и пустого пространства между колонками.
Рис. 1. Таблица со строками, выделенными с помощью линий
Линии между строк устанавливаются достаточно просто, для этого следует добавить стилевое свойство border-bottom к селектору TD . Если вокруг таблицы содержится рамка, то нижняя граница получится удвоенной толщины. В этом случае можно убрать нижнюю линию у последней строки или скрыть нижнюю границу у таблицы (пример 1).
Пример 1. Разделение строк таблицы линиями
2004 2005 2006 Рубины 43 51 79 Изумруды 28 34 48 Сапфиры 29 57 36
В данном примере вертикальные линии между ячейками заголовка добавляются за счет стилевого свойства border , которое используется для селектора TH . При этом возникает пустое пространство толщиной один пиксел между границей таблицы и фоновой областью заголовка.
Применение цвета расширяет возможности по изменению вида таблицы. Например, цвет фона четных и нечетных строк может различаться, как показано на рис. 2.
Рис. 2. Таблица со строками, выделенными с помощью цвета и линий
Цвет фона нечетных строк определяется путем изменения цвета всей таблицы. Но поскольку для выборочных строк (для которых добавлен параметр class=»even» ) устанавливается индивидуальный цвет, то он «перекрывает» цвет фона таблицы. За счет этого и получается чередование цветных строк.
Пример 2. Выделение строк таблицы цветом
2004 2005 2006
В данном примере двойной линии внизу таблицы не возникает в результате применения свойства border-collapse со значением collapse к селектору TABLE . Этот параметр отслеживает появление двойных линий в местах соприкосновения ячеек и заменяет их одинарными линиями. Заметим, что в разных браузерах могут возникнуть разночтения по поводу цвета оставляемых линий в том случае, если цвет границы вокруг таблицы не совпадает с цветом линий под строками.