- How to Add Border to HTML Table
- Example of creating an HTML table with the border attribute:
- Result
- Example of creating borders for the HTML table:
- How to change the HTML table border style with CSS
- Example of changing the HTML table border style with CSS:
- Example of adding bottom borders to the HTML table:
- How to have rounded borders
- Example of adding rounded borders to the HTML table:
- How to add border to the , or elements In the same way you can add a border to other HTML elements. Let’s see an example of adding borders to the , and elements. Example of adding borders to the , and elements: html> html> head> title>Title of the document title> style> h2, div, p < padding: 10px; > h2 < border: 3px double #1c87c9; background-color: #d9d9d9; > div < border-left: 5px solid #1c87c9; background-color: #cccccc > p < border: 10px groove #8ebf42; > style> head> body> h2>Border Example h2> div> Div example for the border property. div> p>Some paragraph with border. p> body> html> If you want to have a rounded border on paragraphs, follow the example below to learn how to do it. Use the border-radius property to have your preferred outcome. Example of creating rounded borders on paragraphs: html> html> head> title>Title of the document title> style> p < padding: 10px; > p.normal < border: 2px solid #1c87c9; > p.round1 < border: 2px solid #1c87c9; border-radius: 5px; > p.round2 < border: 2px solid #1c87c9; border-radius: 8px; > p.round3 < border: 2px solid #1c87c9; border-radius: 12px; > style> head> body> h2>Rounded borders h2> p class="normal">Normal border p> p class="round1">Round border p> p class="round2">Rounder border p> p class="round3">Roundest border p> body> html> Источник HTML Table Borders HTML tables can have borders of different styles and shapes. How To Add a Border To add a border, use the CSS border property on table , th , and td elements: Example Collapsed Table Borders To avoid having double borders like in the example above, set the CSS border-collapse property to collapse . This will make the borders collapse into a single border: Example Style Table Borders If you set a background color of each cell, and give the border a white color (the same as the document background), you get the impression of an invisible border: Example table, th, td <
border: 1px solid white; border-collapse: collapse; > th, td <
background-color: #96D4D4; >Column 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite
Here is how I tweaked the CSS to make all the rows round. CSS table < border-collapse: separate; border-spacing: 0; border-radius: 10px; overflow: hidden; >th < background-color: #FFA000; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid black; >tr:nth-child(even) < background-color: #f2f2f2; >tr:hover < background-color: #ddd; >/* required css to make the rows rounded */ th:first-child, td:first-child < border-top-left-radius: 10px; border-bottom-left-radius: 10px; >th:last-child, td:last-child < border-top-right-radius: 10px; border-bottom-right-radius: 10px; >tr:first-child th:first-child < border-top-left-radius: 10px; >tr:first-child th:last-child < border-top-right-radius: 10px; >tr:last-child td:first-child < border-bottom-left-radius: 10px; >tr:last-child td:last-child That means we are individually selecting starting & ending cells of each row and making them round by 10 pixels. However, you can change this amount based on your choice. Example 3: Rounded columns of the table In this example, you’ll see how to make the table columns rounded instead of the rows. See the preview below. Preview The concept is the same as in the past example. Also, I used the same HTML markup for the table. Once again, see it below. HTMLColumn 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite
In this 3rd example, I made the table rounded in the column direction instead of the row. To do that, I selected all the table header tags and set their border-radius in the top-left & top-right. See the entire CSS for this table. CSS table < border-collapse: separate; border-spacing: 0; border-radius: 10px; overflow: hidden; >th < background-color: #05ab30; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid black; >tr:nth-child(even) < background-color: #f2f2f2; >tr:hover < background-color: #ddd; >/* required css to make columns rounded */ th < border-top-left-radius: 10px; border-top-right-radius: 10px; >tr:last-child td This is how I made each column rounded. Example 4: Rounded rows & columns Now if you want to make the table rows & columns rounded, you can combine examples 2 & 3. Preview Here I will combine the last two examples (2 & 3). See my HTML below. HTMLColumn 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite
To make both rows & columns rounded, I have the following CSS. CSS table < border-collapse: separate; border-spacing: 0; overflow: hidden; >th < background-color: #182860; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid #223575; >tr:nth-child(even) < background-color: #f2f2f2; >/* required CSS - making the rows rounded*/ th:first-child, td:first-child < border-top-left-radius: 10px; border-bottom-left-radius: 10px; >th:last-child, td:last-child < border-top-right-radius: 10px; border-bottom-right-radius: 10px; >tr:first-child th:first-child < border-top-left-radius: 10px; >tr:first-child th:last-child < border-top-right-radius: 10px; >tr:last-child td:first-child < border-bottom-left-radius: 10px; >tr:last-child td:last-child < border-bottom-right-radius: 10px; >/* required CSS - making the columns rounded*/ th < border-top-left-radius: 10px; border-top-right-radius: 10px; >tr:last-child td I added necessary comments to the CSS so you can understand which part does what specific things. And it brings me to the end of this post. Learn more about tables Conclusion Now you know how to make a table rounded using CSS. Also, I showed how you can make rounded corners in various directions . Such as rounding all four corners, columns, rows & both. Also, I showed you the live previews of each examples and gave you all the HTML & CSS. I tried to make this post simple & easy to digest for beginners. Aside from the code samples, I also explained how the CSS works & how I made the rounding corners of the tables. But if you have any questions or if have a hard time following my guideline, please let me know. I will try to keep improving this post based on your feedback . And if this post helped you in any ways, please share it to any of your social networks or websites . Popular posts About Shihab With over 20K monthly readers, my goal is to help small businesses to create a stunning online presence. At the same time, I’ve been creating resources for web developers, designers & freelancers in general. ИсточникColumn 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite - or elements
- Example of adding borders to the , and elements:
- Example of creating rounded borders on paragraphs:
- HTML Table Borders
- How To Add a Border
- Example
- Collapsed Table Borders
- Example
- Style Table Borders
- Example
- Round Table Borders
- Example
- Example
- Dotted Table Borders
- Example
- Border Color
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- How to make a table rounded with CSS? (4 examples)
- A few methods to make a table rounded
- Example 1: Rounded 4 corners of the table
- Preview
- HTML
- CSS
- Explanation:
- Example 2: Rounded rows of the table
- Preview
- HTML
- CSS
- Example 3: Rounded columns of the table
- Preview
- HTML
- CSS
- Example 4: Rounded rows & columns
- Preview
- HTML
- CSS
- Learn more about tables
- Conclusion
- Popular posts
- About Shihab
How to Add Border to HTML Table
After creating an HTML table, you should add a border to it, as borders are not added by default. First, let’s see an example, where we use the HTML border attribute.
Example of creating an HTML table with the border attribute:
html> html> head> title>Title of the document title> head> body> table border="1"> tr> th>Person th> th>Age th> tr> tr> td>Ann td> td>19 td> tr> tr> td>Susie td> td>22 td> tr> table> body> html>Result
Anyway, we recommend using the CSS border property for adding a border to your tables. To add a border to your table, you need to define the of your table.
Remember to add borders also for and tags to have a complete table. Set the border-collapse property as well (if you don’t define the border-collapse, it will use border-collapse: separate by default).
Example of creating borders for the HTML table:
html> html> head> title>Title of the document title> style> table, th, td < padding: 10px; border: 1px solid black; border-collapse: collapse; > style> head> body> table> tr> th>Person th> th>Age th> tr> tr> td>Ann td> td>19 td> tr> tr> td>Susie td> td>22 td> tr> table> body> html>How to change the HTML table border style with CSS
You can give styling to your table using the CSS border shorthand property, or the border-width, border-style, border-color properties, separately. See the example below to have a visible result of these properties.
Example of changing the HTML table border style with CSS:
html> html> head> title>Title of the document title> style> table < border-style: ridge; border-width: 150px; border-color: #8ebf42; background-color: #d9d9d9; > th < border: 5px solid #095484; > td < border: 20px groove #1c87c9; > style> head> body> table> tr> th>Person th> th>Age th> tr> tr> td>Ann td> td>19 td> tr> tr> td>Susie td> td>22 td> tr> table> body> html>If you don’t want the border to go all around the table (or if you need different borders on each side of the table), you can use any of the following properties: border-top, border-right, border-bottom and border-left.
Example of adding bottom borders to the HTML table:
html> html> head> title>Title of the document title> style> table < border-collapse: collapse; > td, th < padding: 10px; border-bottom: 2px solid #8ebf42; text-align: center; > style> head> body> table> tr> th>Person th> th>Age th> tr> tr> td>Ann td> td>19 td> tr> tr> td>Susie td> td>22 td> tr> table> body> html>How to have rounded borders
You can also have rounded borders by using the CSS border-radius property. Remember that in this case, you should remove the border-collapse property to work properly. Let’s see an example where all the table elements are rounded.
Example of adding rounded borders to the HTML table:
html> html> head> title>Title of the document title> style> table, td, th < padding: 10px; border: 2px solid #1c87c9; border-radius: 5px; background-color: #e5e5e5; text-align: center; > style> head> body> table> tr> th>Person th> th>Age th> tr> tr> td>Ann td> td>19 td> tr> tr> td>Susie td> td>22 td> tr> table> body> html>How to add border to the
,
or elements
In the same way you can add a border to other HTML elements. Let’s see an example of adding borders to the , and elements.
Example of adding borders to the
, and elements:
html> html> head> title>Title of the document title> style> h2, div, p < padding: 10px; > h2 < border: 3px double #1c87c9; background-color: #d9d9d9; > div < border-left: 5px solid #1c87c9; background-color: #cccccc > p < border: 10px groove #8ebf42; > style> head> body> h2>Border Example h2> div> Div example for the border property. div> p>Some paragraph with border. p> body> html>If you want to have a rounded border on paragraphs, follow the example below to learn how to do it. Use the border-radius property to have your preferred outcome.
Example of creating rounded borders on paragraphs:
html> html> head> title>Title of the document title> style> p < padding: 10px; > p.normal < border: 2px solid #1c87c9; > p.round1 < border: 2px solid #1c87c9; border-radius: 5px; > p.round2 < border: 2px solid #1c87c9; border-radius: 8px; > p.round3 < border: 2px solid #1c87c9; border-radius: 12px; > style> head> body> h2>Rounded borders h2> p class="normal">Normal border p> p class="round1">Round border p> p class="round2">Rounder border p> p class="round3">Roundest border p> body> html>HTML Table Borders
HTML tables can have borders of different styles and shapes.
How To Add a Border
To add a border, use the CSS border property on table , th , and td elements:
Example
Collapsed Table Borders
To avoid having double borders like in the example above, set the CSS border-collapse property to collapse .
This will make the borders collapse into a single border:
Example
Style Table Borders
If you set a background color of each cell, and give the border a white color (the same as the document background), you get the impression of an invisible border:
Example
table, th, td <
border: 1px solid white;
border-collapse: collapse;
>
th, td <
background-color: #96D4D4;
>
Round Table Borders
With the border-radius property, the borders get rounded corners:
Example
Skip the border around the table by leaving out table from the css selector:
Example
Dotted Table Borders
With the border-style property, you can set the appearance of the border.
The following values are allowed:
Example
Border Color
With the border-color property, you can set the color of the border.
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
How to make a table rounded with CSS? (4 examples)
It’s easy to add borders to a table but making the table rounded is a bit trickier. Wood-made rounded tables are very common but it’s rare when it comes to making them with HTML & CSS. I used the “border-radius” property to make the rounded corners but it did not work.
So I took a deep dive and come up with a couple of solutions to make a table rounded with CSS (not wood).
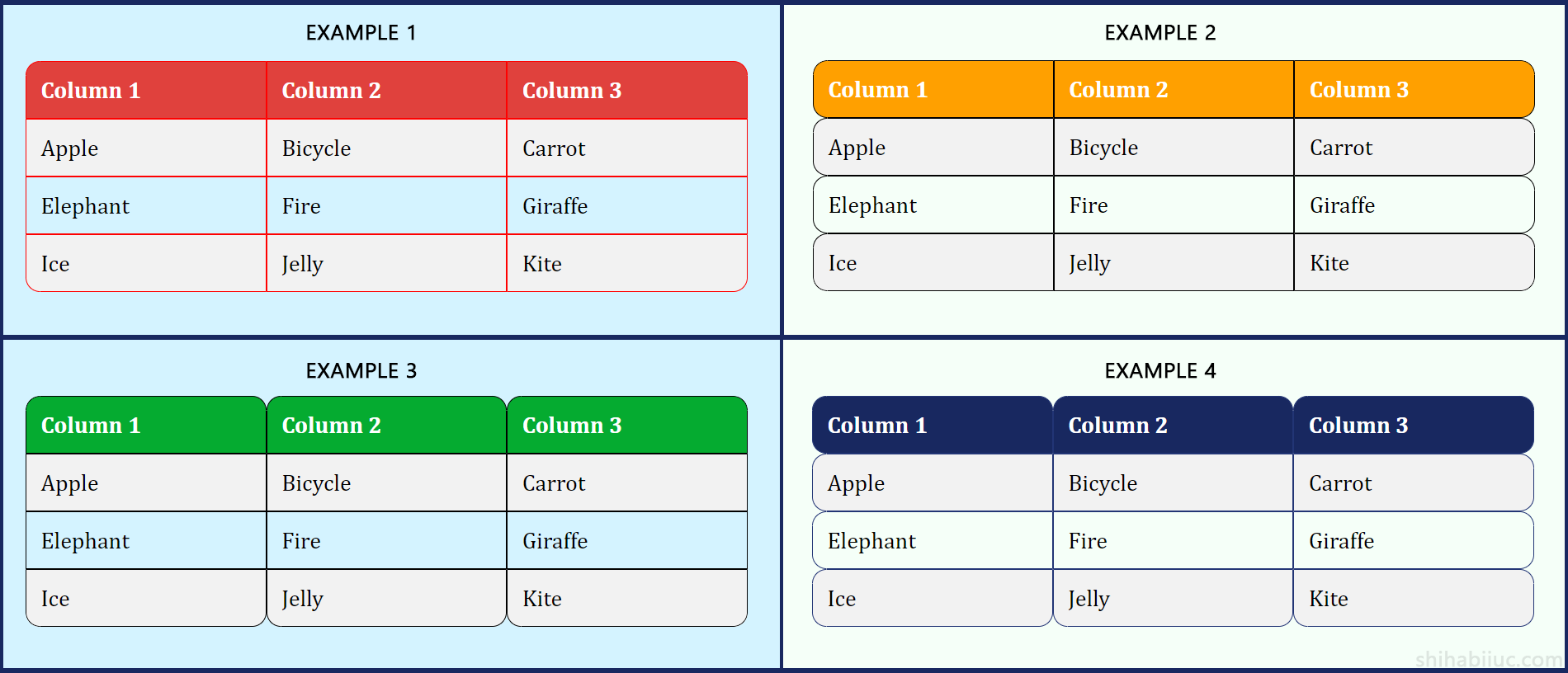
In this post, I will show you a couple of ways to make rounded tables with CSS. Also, I will show you different types of rounded tables such as rounding 4 corners, rounding rows, columns, etc. See the examples in the screenshot below that we’re going to build.
- 1 A few methods to make a table rounded
- 1.1 Example 1: Rounded 4 corners of the table
- 1.1.1 Preview
- 1.1.2 HTML
- 1.1.3 CSS
- 1.1.4 Explanation:
- 1.2.1 Preview
- 1.2.2 HTML
- 1.2.3 CSS
- 1.3.1 Preview
- 1.3.2 HTML
- 1.3.3 CSS
- 1.4.1 Preview
- 1.4.2 HTML
- 1.4.3 CSS
A few methods to make a table rounded
I will show you a couple of ways to make rounded corners. Also, you will get a few different appearances of the round corners. If that does not make sense yet, don’t worry! Let’s see them gradually.
Example 1: Rounded 4 corners of the table
In this example, I will show you how to make the four corners rounded. See the preview below.
Preview
For the above table, I have the following HTML.
HTML
Column 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite CSS
table < border-collapse: separate; border-spacing: 0; overflow: hidden; >th < background-color: #e0413d; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid #FF0000; >tr:nth-child(even) < background-color: #f2f2f2; >/* required css to make rounded table (below) */ tr:first-child th:first-child < border-top-left-radius: 10px; >tr:first-child th:last-child < border-top-right-radius: 10px; >tr:last-child td:first-child < border-bottom-left-radius: 10px; >tr:last-child td:last-child
Explanation:
The first two lines of CSS for the table tag made the cell borders visible. And the “overflow: hidden” makes the extended borders invisible that come outside of the rounded corners. To give you an example of how it works, see the green & red columns below.
As you see in the red example above, some portions of the image are invisible that exceed the container. And the same thing is true about the extra borders that exceed the rounded corners.
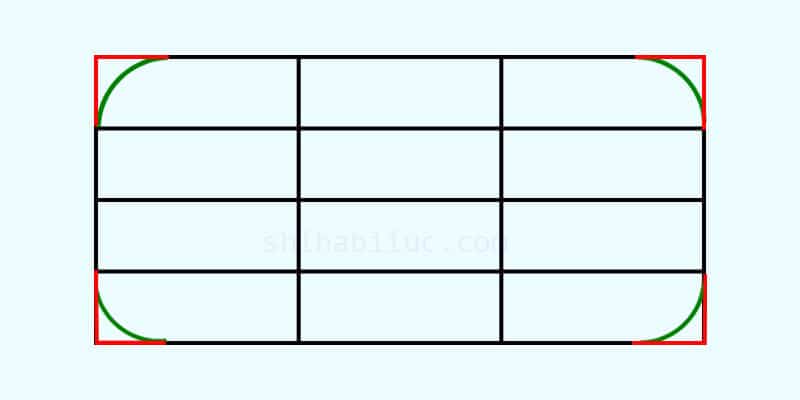
See the infographic below for more clarification.
In the above graphic, the green line/shape is the border-radius. The red lines are the table border parts that exceed the rounded corners. And the red parts will be invisible using the overflow (hidden) property.
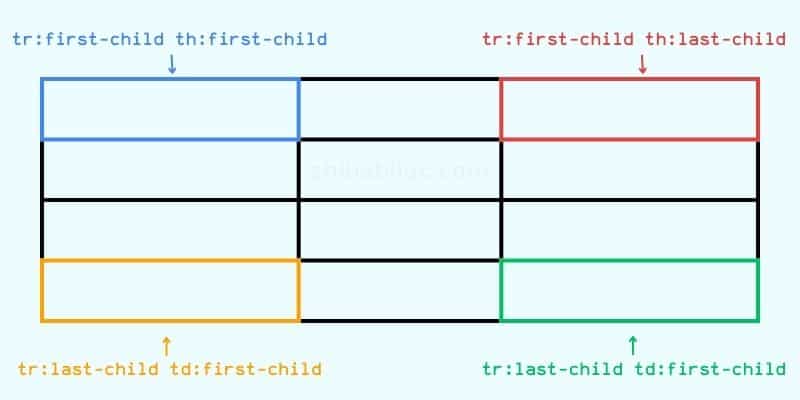
Finally, I have 10px of “border-radius” for the top-left, top-right, bottom-left & bottom-right cells. In my CSS, these cells are accordingly “tr:first-child th:first-child”, “tr:first-child th:last-child”, “tr:last-child td:first-child” & “tr:last-child td:last-child” (selectors). For more explanation about it, see the infographic below.
This is how I made the table rounded and you can do the same.
Example 2: Rounded rows of the table
In this example, you’ll see how make the table rows rounded. See the preview below.
Preview
In the above, you see that each of the rows is rounded instead of only 4 corners of the table. I applied the same technics as you saw in “Example 1.”
Also, I used the exact same HTML markup for the table. Once again see the HTML below.
HTML
Column 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite Here is how I tweaked the CSS to make all the rows round.
CSS
table < border-collapse: separate; border-spacing: 0; border-radius: 10px; overflow: hidden; >th < background-color: #FFA000; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid black; >tr:nth-child(even) < background-color: #f2f2f2; >tr:hover < background-color: #ddd; >/* required css to make the rows rounded */ th:first-child, td:first-child < border-top-left-radius: 10px; border-bottom-left-radius: 10px; >th:last-child, td:last-child < border-top-right-radius: 10px; border-bottom-right-radius: 10px; >tr:first-child th:first-child < border-top-left-radius: 10px; >tr:first-child th:last-child < border-top-right-radius: 10px; >tr:last-child td:first-child < border-bottom-left-radius: 10px; >tr:last-child td:last-child
That means we are individually selecting starting & ending cells of each row and making them round by 10 pixels. However, you can change this amount based on your choice.
Example 3: Rounded columns of the table
In this example, you’ll see how to make the table columns rounded instead of the rows. See the preview below.
Preview
The concept is the same as in the past example. Also, I used the same HTML markup for the table. Once again, see it below.
HTML
Column 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite In this 3rd example, I made the table rounded in the column direction instead of the row. To do that, I selected all the table header tags and set their border-radius in the top-left & top-right.
See the entire CSS for this table.
CSS
table < border-collapse: separate; border-spacing: 0; border-radius: 10px; overflow: hidden; >th < background-color: #05ab30; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid black; >tr:nth-child(even) < background-color: #f2f2f2; >tr:hover < background-color: #ddd; >/* required css to make columns rounded */ th < border-top-left-radius: 10px; border-top-right-radius: 10px; >tr:last-child td
This is how I made each column rounded.
Example 4: Rounded rows & columns
Now if you want to make the table rows & columns rounded, you can combine examples 2 & 3.
Preview
Here I will combine the last two examples (2 & 3). See my HTML below.
HTML
Column 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite To make both rows & columns rounded, I have the following CSS.
CSS
table < border-collapse: separate; border-spacing: 0; overflow: hidden; >th < background-color: #182860; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid #223575; >tr:nth-child(even) < background-color: #f2f2f2; >/* required CSS - making the rows rounded*/ th:first-child, td:first-child < border-top-left-radius: 10px; border-bottom-left-radius: 10px; >th:last-child, td:last-child < border-top-right-radius: 10px; border-bottom-right-radius: 10px; >tr:first-child th:first-child < border-top-left-radius: 10px; >tr:first-child th:last-child < border-top-right-radius: 10px; >tr:last-child td:first-child < border-bottom-left-radius: 10px; >tr:last-child td:last-child < border-bottom-right-radius: 10px; >/* required CSS - making the columns rounded*/ th < border-top-left-radius: 10px; border-top-right-radius: 10px; >tr:last-child td
I added necessary comments to the CSS so you can understand which part does what specific things.
And it brings me to the end of this post.
Learn more about tables
Conclusion
Now you know how to make a table rounded using CSS. Also, I showed how you can make rounded corners in various directions . Such as rounding all four corners, columns, rows & both. Also, I showed you the live previews of each examples and gave you all the HTML & CSS.
I tried to make this post simple & easy to digest for beginners. Aside from the code samples, I also explained how the CSS works & how I made the rounding corners of the tables.
But if you have any questions or if have a hard time following my guideline, please let me know. I will try to keep improving this post based on your feedback . And if this post helped you in any ways, please share it to any of your social networks or websites .
Popular posts
About Shihab
With over 20K monthly readers, my goal is to help small businesses to create a stunning online presence.
At the same time, I’ve been creating resources for web developers, designers & freelancers in general.
- 1.1 Example 1: Rounded 4 corners of the table