Sublime text 3 настройка css
Sublime Text 3 — кроссплатформенный текстовый редактор. Один из самых распространённых качественных инструментов для разработчика. Мой выбор также пал на Sublime Text, и я очень рад этому, так как использую его и сейчас в ежедневной работе. Рекомендую начинающим фронт-энд разработчикам: легкий, удобный и интуитивно понятный текстовый редактор. Описание основных характеристик можно почитать здесь.
В данной статье мы рассмотрим максимально быструю настройку Sublime Text 3, подключение самых популярных плагинов, немножко затронем тонкую настройку Sublime Text 3 и разберёмся, как переносить все наши настройки в случае использования другого PС.
Использовал платформу Windows, поэтому сочетание клавиш может не соответствовать при использовании OSX. Информацию об использовании горячих клавиш можно посмотреть здесь engРесурс или rusРесурс
Статья довольно информативная, поэтому я подготовил для вас содержание, чтобы можно было легко сориентироваться:
Шаг 1. Установка Sublime Text 3
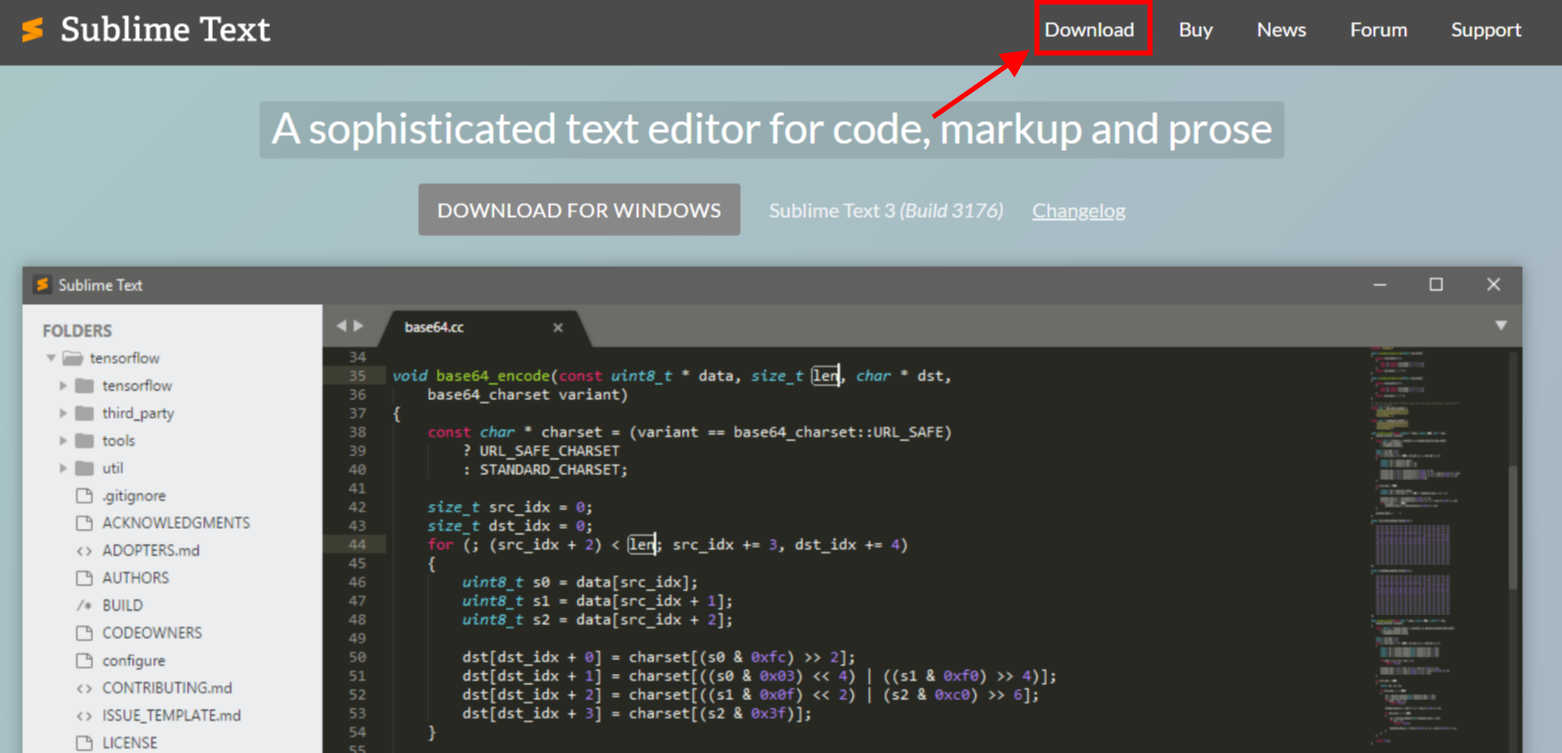
Скачиваем текстовый редактор здесь Download Sublime Text 3
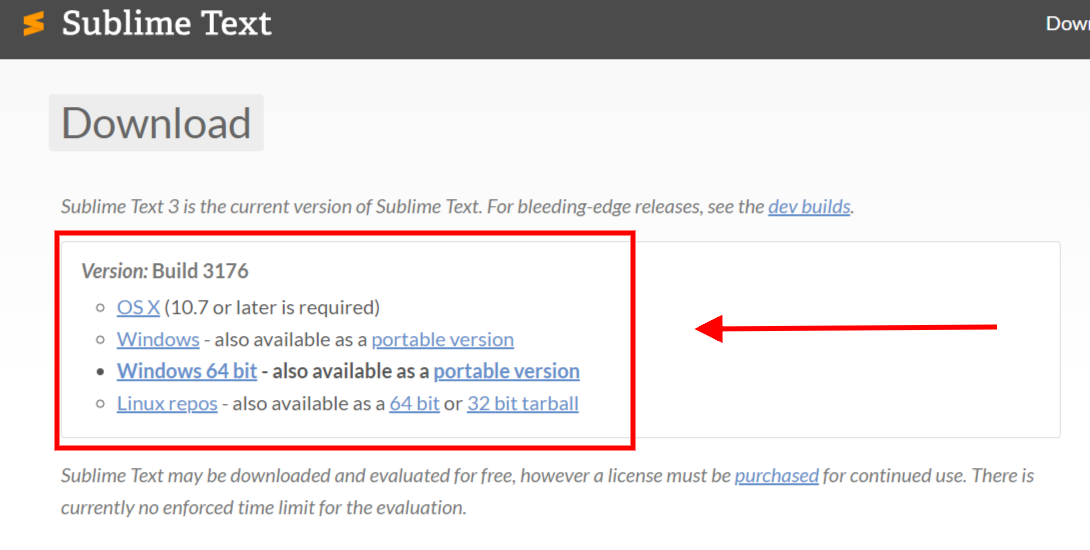
Выбираем версию в соответствии с ОС:
Открываем скаченный файл и начинаем установку. Принимаем все значения по умолчанию. Итак, текстовый редактор Sublime Text установлен!
Рекомендую использовать Sublime Text с интерфейсом на английском языке. К этому вы привыкнете очень быстро, поверьте, но при этом получите массу плюсов ввиду словарного запаса английских слов, с которыми очень часто будете сталкиваться, также много качественной литературы, решений в разы быстрее и легче найти на английском языке.
Шаг 2. Подключение Package Control в Sublime Text
Package Control необходим для того, чтобы можно было устанавливать дополнения и плагины в Sublime Text из репозитория пакетов. Полное описание всех плагинов здесь PackageControl
В версии Sublime Text 3 разработчик позаботился о пользователях и добавил Package Control автоматически с установкой текстового редактора. Давайте проверим. Заходим в Sublime Text 3 нажимаем ctrl+shift+p ( или Preference > Package Control ) в меню вводим Package и видим, что Package Control установлен.
Чтобы установить Package Control самостоятельно перейдите по ссылке installPackageControl
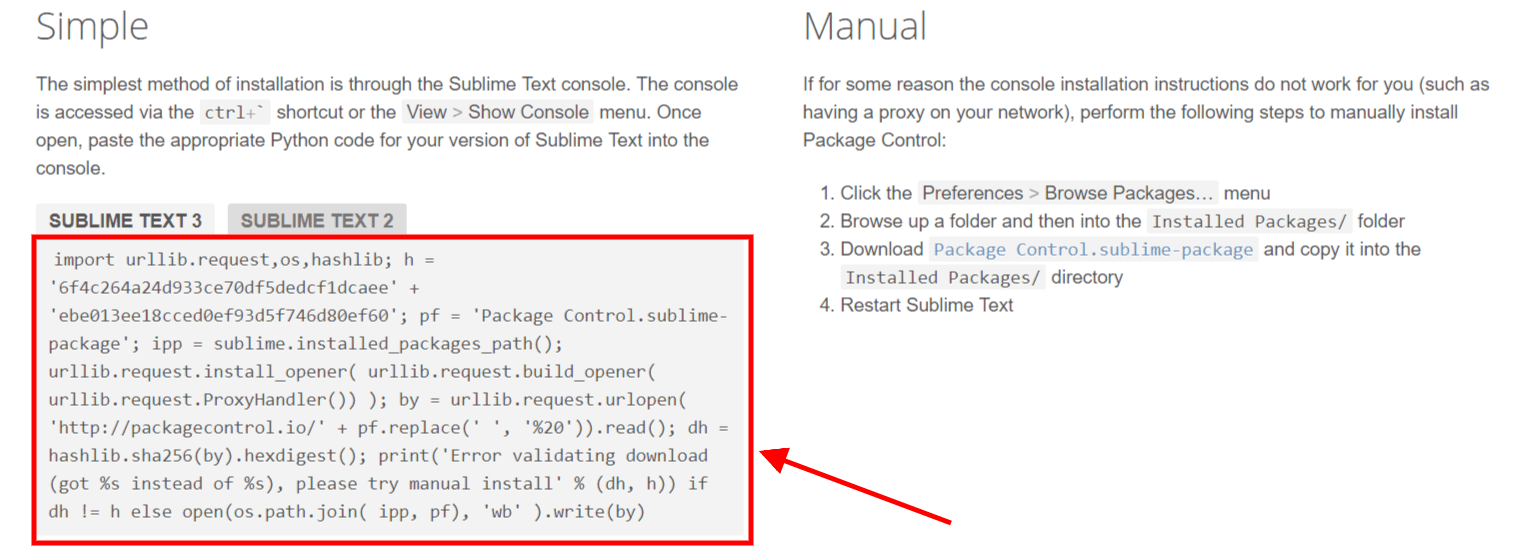
Видим 2 способа подключения: Simple и Manual. Рекомендую использовать вариант Simple. Для этого необходимо скопировать код (выделил красным), открываем консоль в Sublime Text ( Ctrl+` или View > Show console ), вставляем скопированный код и ожидаем завершения установки. После успешного завершения необходимо перезагрузить текстовый редактор.
Проверяем наличие Package Control. Видим, что в порядке, теперь можно перейти к следующему шагу.
Шаг 3. Установка плагинов
В Package Control вы можете подключить огромное количество плагинов из доступных пакетов, но как правило, вы не будете использовать больше 15. Предлагаю свой вариант сборки необходимых плагинов, которые значительно упрощают разработку.
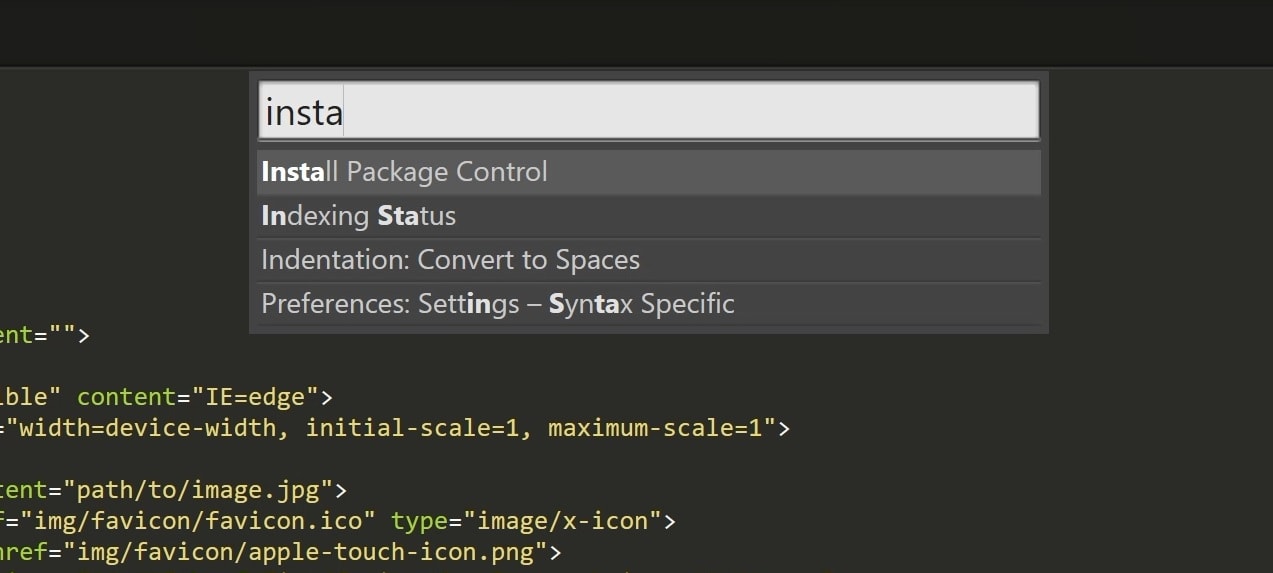
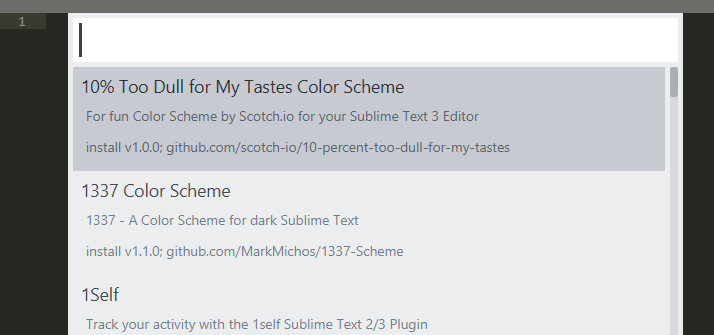
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P или Preference > Package Control . Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
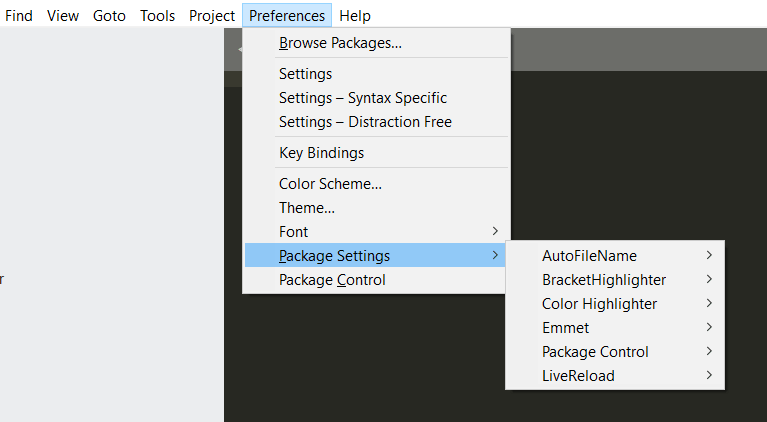
Также обратите внимание, что часть плагинов уже может быть установлена по умолчанию. Как мы видим на скриншоте: AutoFileName, BracketHighlighter, Color Highlighter, Emmet, LiveReload.
Плагины, которые рекомендую установить:
1. Emmet
Ускоряет написание HTML и CSS кода. Набираете !+Tab и получаете базовую HTML разметку. Неправда ли, как это упрощаете и ускоряет верстку?
Ну разве это не совершенно? Подробный справочник сокращений для ускорения верстки по ссылке EmmetDescription
2. AutoFileName
В помощь при написании путей до внешних файлов: картинки, плагины, таблицы стилей и т.д.
3. Sass
Плагин для подсветки Sass синтаксиса кода в Sass и Scss файлах. Первое время у вас не будет необходимости его использовать, но когда увидите, что у вас начало появляться много рутины, то это именно, то что нужно автоматизировать, также код уже стал большим и тяжело читабельным, тогда здесь и будете приступать к изучению новых технологий gulp, jade, sass. Вот тогда и почувствуете все прелести этого плагина.
4. OneDarkMaterial and OneDark Color Scheme
Тема оформления UI Sublime Text и цветовая схема для подсветки кода. Мне нравится данная тема, когда сидишь сутками за монитором начинаешь понимать все мелочи интерфейса, для меня данная тема сильно снижает нагрузку на глаза за счет удобной читабельности в сравнении с темой по умолчанию и многими другими.
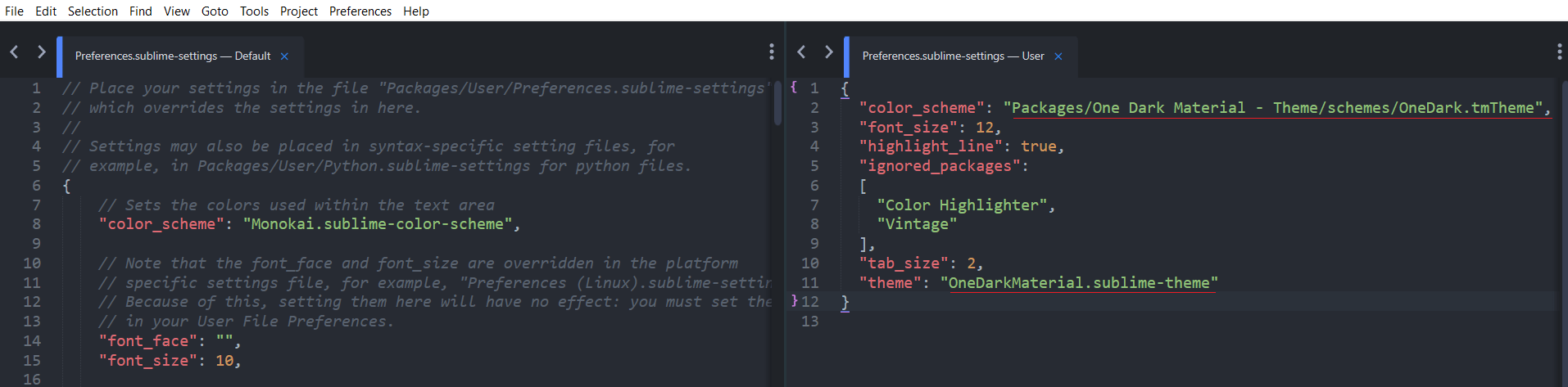
После установки пакета необходимо зайти в Preferences.sublime-settings | Preferences > Settings и установить дополнительные настройки
5. BufferScroll
Превосходный плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, и вам не приходиться искать все заново. Подключается внешним способом, перейдите на GitHub страницу плагина , скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges . Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает!
6. Autoprefixer
Добавляет вендорные префиксы для обработки различных механизмов рендеринга. Они в основном используются для движков WebKit, Gecko и Microsoft, которые сгруппированы в качестве «vendor prefixes». (-moz-, -webkit-,-ms-,-o-)
7. Livereload
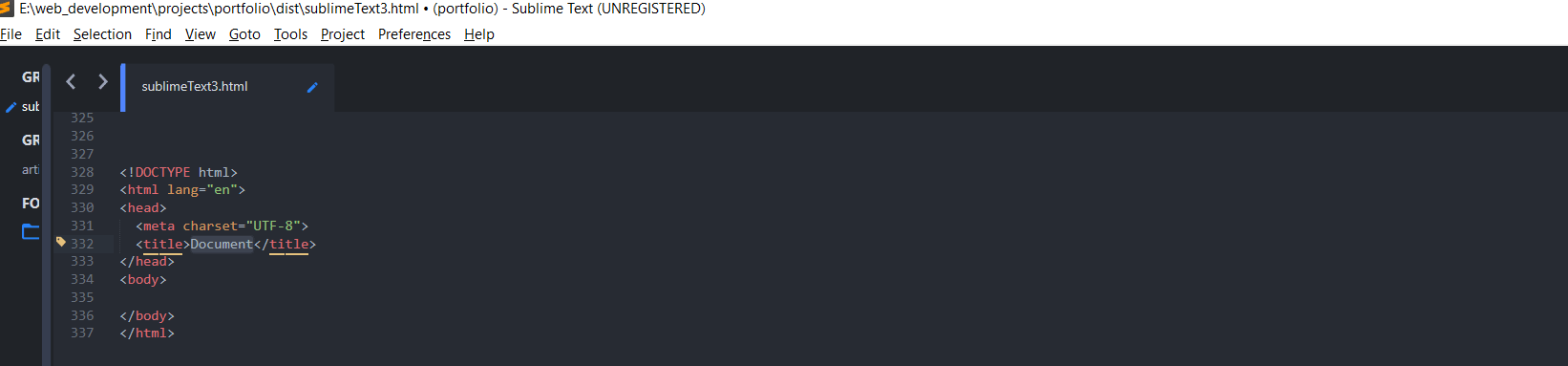
Позволяет редактировать код и обновлять страницу сайта на локальном сервере в реальном времени. Т.е. я редактирую код страницы и она автоматически обновляется, показывая мне изменения. Незабываем, что в html файле нужно будет подключить отдельный скрипт для работы этого плагина. Отличное решение, но как только приступите к изучению комлектовщика проектов (я использую Gulp) тогда потребности не будет в этом плагине, но первое время очень сильно экономит время. Подробное руководство по установке LiveReloadInstall
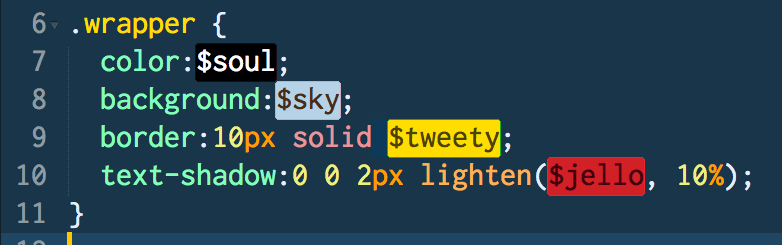
8. Colorhighlighter, ColorPicker
Палитра + background при :input in Sublime. Этот плагин позволит визуально выделять цвета, указанные в CSS-файлах. Вы сможете увидеть написанный цвет в режиме реального времени. Также, в Color Highlighter есть поддержка Sass, Less и Stylus, благодаря чему этот плагин становится пригодным для любых боевых условий.
9. CSS comb
Чистый, красивый код. Звучит немножко странно, но действительно данный плагни форматирует ваш CSS (и Sass) в соответствии с предпочтительным стилем.Полезно для тех разработчиков, которые любят в алфавитном порядке все или предпочитают группировать определенные правила вместе.
10. Alignment
Функциональное выравнивание фрагментов кода. поможет вам взмахом руки Ctrl+Alt+A выровнять выделенный текст согласно заданным настройкам. Это означает, что вы можете выровнять несколько выборок или строк через разделитель, например = . Просто наберите ctrl + alt + a на Windows или cmd + ctrl + a на Mac, чтобы выровнять свой выбор. Подробное руководство можно найти здесь AligmentTutorial
11. SublimeLinter
Программа, которая сканирует ваш код и обнаруживает ошибки. Пропущенный » ; « или » пробел « или » < ". Какая бы ошибка ни была, она откроет ее. Linter присутствует для нескольких языков. Обычно вам необходимо установить основной пакет linter, а затем добавить отдельные надстройки на основе языка-интерфейса.
Шаг 4. Тонкие ручные настройки Sublime Text 3
Заходим в Sublime Text 3 далее Preferences.sublime-settings | Preferences > Settings . Ы В открывшемся окне Preferences.sublime-settings | User вставляем код, что указан ниже:
Для клавиатурных сокращений заходим в Default (Windows).sublime-keymap | Preferences > Key Bindings:
Теперь если нажать Alt+Shift+F код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Шаг 5. Быстрый перенос Sublime Text 3 на другой PC
Для того, чтобы сделать быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку «C:\Users\Имя пользователя\AppData\Roaming\Sublime Text 3» в безопасное место на вашем диске или на флешку, а потом разместить у другого пользователя или на другом компьютере в этой-же директории под пользователем.Показать меню можно нажатием клавишы alt на клавиатуре.
Если у вас все получилось, то должен выйти нижеприведённый результат с учетом установки всех плагинов.
Спасибо за внимание, вдохновения и радости от проделанной работы!
Настройка проверки синтаксиса «налету» HTML, CSS, JS, PHP в Sublime Text 3 на Windows 7
Всем привет. У Sublime Text 3 есть замечательный плагин Sublime Linter, который позволяет делать проверку кода на наличие синтаксических ошибок. Промучился я как-то с настройкой этого SublimeLinter, аж три дня. Но всё таки мои мучения прошли не зря и теперь Sublime на лету проверяет синтаксис в HTML, CSS, PHP и JS файлах. Вроде бы всё подробно расписано на различных форумах, а он в некоторых случаях не работает — и всё, хоть убей. Поэтому я и пишу эту статью, чтобы охватить всё и сразу.
ВНИМАНИЕ! Статья описывает настройку Sublime Text 3 (далее ST3) на Windows 7 x64 Professional.
1. Представим что вы уже установили ST3 на свой Win 7 и установили Package Control.
2. Теперь необходимо поставить дополнительные пакеты в ST3. Идем в Preferences -> Package Control -> Install Packages
И устанавливаем следующие пакеты:
— SublimeLinter
— SublimeLinter-html-tidy
— SublimeLinter-csslint
— SublimeLinter-jsl
— SublimeLinter-jshint
— SublimeLinter-php
— SublimeLinter-phplint
— LESS
— JSHint
3. Настройка проверки ошибок синтаксиса HTML
3.1. Скачиваем tidy.exe и кладем его в любую понравившуюся вам папку.
3.2. Добавляем путь до этой папки! с tidy.exe в переменную серды пользователя windows (PATH), настройки которой, находятся в Мой компьютер -> Свойства -> Дополнительные параметры системы -> Переменные среды… -> Выбираем переменную «PATH» -> Жмем «Изменить» добавляем путь.
ВНИМАНИЕ! Обратите внимание на точку с запятой «;» после каждого пути и не забудьте её прописать, а так же обратите внимание на обратный \ слеш.
4. Настройка проверки ошибок синтаксиса CSS
4.1. Скачиваем и устанавливаем node.js
4.2. Добавляем путь до папки (до папки!) с node.js в PATH (путь примерно следующий: C:\Users\User_name\AppData\Roaming\npm )! Незабываем про точку с запятой.
4.3. Устанавливаем csslint. Для этого — запускаем командую строку Windows от имени админа и пишем: npm install -g csslint
5. Настройка проверки ошибок синтаксиса JavaScript
5.1. Если не делали пункты 4.1. и 4.2. — то делаем.
5.2. Устанавливаем jslint и jshint, для этого выполняем ту же самую операцию что и в пункте 4.3. только пишем вместо csslint — jslint и jshint соответственно.
6. Настройка проверки ошибок синтаксиса PHP
6.1. Вот с этиим вобще гемор. Лично я долго искал проблему, почему же не работает подсветка.
6.2. (UPDATE) Дело в том, что многие (в том числе и я) в качестве локального сервера ставят себе Denwer. И черт его знает почему (не вдавался в подробности), но PHP денвера не воспринимается ST3, хоть убей. Он может выводить ошибки PHP в консоль ST3, но подсветки синтаксиса так и не будет.
P.S. Я специально добавил этот пункт, т.к. на многих форумах пишут, что ставим PHP, настраиваем пакеты ST3 и будет вам счастье. Но счастья не происходит, т.к. пункт с установкой PHP обычно сразу опускается из-за надежды на работоспособность(пригодность) denwer-a.
6.3. Поэтому, сразу идем сюды и скачиваем PHP. Установка PHP — просто разархивируйте архив в любую папку и пропишите путь до этой папки в PATH (пункт 3.2.)
6.4. Если у вас был прописан в PATH путь до папки с PHP денвера, то обязательно удалите его.
7. Файл конфигурации SublimeLinter.sublime.settings
НЕОБХОДИМО ПОПРАВИТЬ ПУТИ К tidy.exe и php.exe
< "user": < "debug": true, "delay": 0.25, "error_color": "D02000", "gutter_theme": "Packages/SublimeLinter/gutter-themes/Circle/Circle.gutter-theme", "gutter_theme_excludes": [], "lint_mode": "background", "linters": < "csslint": < "@disable": false, "args": [], "errors": "", "excludes": [], "ignore": "", "warnings": "" >, "hlint": < "@disable": false, "args": [], "excludes": [] >, "htmltidy": < "@disable": false, "args": [], "excludes": [] >, "jscs": < "@disable": false, "args": [], "excludes": [] >, "jshint": < "@disable": false, "args": [], "excludes": [] >, "jsl": < "@disable": false, "args": [], "excludes": [] >, "php": < "@disable": false, "args": [], "excludes": [] >, "phplint": < "@disable": false, "args": [], "excludes": [] >>, "mark_style": "outline", "no_column_highlights_line": false, "passive_warnings": false, "paths": < "linux": [], "osx": [], "windows": [] >, "python_paths": < "linux": [], "osx": [], "windows": [] >, "rc_search_limit": 3, "shell_timeout": 10, "show_errors_on_save": false, "show_marks_in_minimap": true, "sublimelinter": true, "sublimelinter_executable_map": < "css": "node", "html": "Z:\\usr\\bin\\tidy.exe", //путь до вашей папки с tidy.exe, обратите внимание на двойные обратные слеши, они обязательны "php": "C:\\Program Files\\PHP_5.6\\php.exe" //путь до вашей папки с php.exe >, "syntax_map": < "css": "css", "html (django)": "html", "html (rails)": "html", "html 5": "html", "js": "js", "php": "php", "python django": "python" >, "warning_color": "DDB700", "wrap_find": true > > 8. Перезапускаем Sublime. Profit.
Еще! Бывает что некоторые забывают про режим debug mode у Sublimelinter. Чтобы его включить, жмем правой кнопкой мыши в любое место области редактирования ST3 -> SublimeLinter -> Debug Mode