- Table CSS Creating beautiful HTML tables with CSS
- Video Tutorial
- Writing the HTML
- Styling the table
- Styling the header
- Moving onto the table cells
- And the table rows.
- Lastly, let’s make the active row look different
- Enrol Now 👉 JavaScript DOM Crash Course
- Top comments (21)
- CSS Table Style
- Example
- Table Color
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- CSS Tables
- Table Styling Properties
- Example of styling a table:
- Result
- Table color
- Collapse Borders
- Table Width and Height
- Table Text Alignment
- Table Padding
- Horizontal alignment with the text-align property
- Example of aligning the content of and elements to the right:
- Vertical alignment with the vertical align-property
- Example of the vertical alignment of elements’ content to bottom:
- Horizontal dividers
- Example of creating horizontal dividers:
- Hoverable tables
- Example of creating a hoverable table:
- Zebra-striped table
- Example of creating a zebra striped table:
- Responsive tables
- Example of creating a responsive table:
Table CSS Creating beautiful HTML tables with CSS
It’s easy to make your HTML tables look great — in today’s post, we’re gonna take a look at around 30 lines of CSS to do just that!
Video Tutorial
Before I get into it, if you prefer this tutorial in video form, you may watch it on my YouTube channel, dcode, right below.
Writing the HTML
class="styled-table"> Name Points Dom 6000 class="active-row"> Melissa 5150 Styling the table
.styled-table border-collapse: collapse; margin: 25px 0; font-size: 0.9em; font-family: sans-serif; min-width: 400px; box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); > Most of these are self explanatory but let’s have a look at the main ones:
- box-shadow to add a subtle transparent shadow around the table
- border-collapse to ensure there is no space between the cell borders
Styling the header
For the header, we can simply change the background color and apply some basic styles to the text:
.styled-table thead tr background-color: #009879; color: #ffffff; text-align: left; > Moving onto the table cells
Let’s space things out a bit:
.styled-table th, .styled-table td padding: 12px 15px; > And the table rows.
For these, we want to do 3 things:
- Add a bottom border to each row for separation
- Add a lighter background to every second row to help readability
- Add a dark border to the very last row to signify the end of the table
.styled-table tbody tr border-bottom: 1px solid #dddddd; > .styled-table tbody tr:nth-of-type(even) background-color: #f3f3f3; > .styled-table tbody tr:last-of-type border-bottom: 2px solid #009879; > Lastly, let’s make the active row look different
For this, we’re just going to make changes to the text:
.styled-table tbody tr.active-row font-weight: bold; color: #009879; > And that’s it! If you have any suggestions for improvements please let me know in the replies below 😁
Enrol Now 👉 JavaScript DOM Crash Course
If you’re learning web development, you can find a complete course on the JavaScript DOM at the link below 👇
https://www.udemy.com/course/the-ultimate-javascript-dom-crash-course/?referralCode=DC343E5C8ED163F337E1
Top comments (21)
#ActuallyAutistic web dev. Does front of the front-end. Loves perf and minimalism. Prefers HTML, CSS, Web Standards over JS, UX over DX. Hates div disease.
If you want your borders to look sharp on high resolution displays you can use thin instead of 1px 🙂
Update! This has apparently changed at some point and you only get regular 1px now (at least on iPhone).
30 likes Like Comment button
Had no idea about this! Thanks 😊
8 likes Like Comment button
Nice, did not know about this! Will be using it for sure 🙂
4 likes Like Comment button
2 likes Like Comment button
Learn something new everyday!
1 like Like Comment button
#ActuallyAutistic web dev. Does front of the front-end. Loves perf and minimalism. Prefers HTML, CSS, Web Standards over JS, UX over DX. Hates div disease.
Hmm, now that I paid attention to it this doesn’t seem to work anymore on iPhones 🙁
1 like Like Comment button
I really love it. I’m bored of tons of bootstrap-like tables and your guide is such a refreshing approach
7 likes Like Comment button
Appreciate that mate! Cheers
3 likes Like Comment button
I agree with you! Bootstrap is all over the place (even tough i like it and use too)!
2 likes Like Comment button
Hard to believe we once used tables to layout entire pages 🙂
Great example, was there any particular reason you used :nth-of-type instead of nth-child ?
I would be interested to know how you would make this responsive if you had a few more columns or where the data is a little longer.
CSS Table Style
For zebra-striped tables, use the nth-child() selector and add a background-color to all even (or odd) table rows:
Example
Table Color
The example below specifies the background color and text color of elements:
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
CSS Tables
Some of the CSS properties are widely used to apply style on HTML tables. Each of them is described below.
In this chapter, we will talk about how to give styles to tables. We can change the color of headings and rows that we want.
Table Styling Properties
Here are CSS properties that we use for applying a style to the table. The background-color and color properties set the background color and the color of the text, respectively. The border-collapse property makes the table borders collapse. The text-align property sets the text position. Also, we should use the height, width and padding properties for styling.
Example of styling a table:
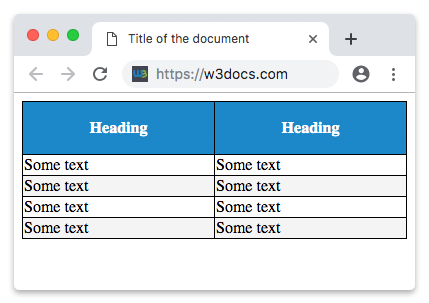
html> html> head> title>Title of the document title> style> table < width: 100%; border-collapse: collapse; > table, th, td < border: 1px solid black; > thead < background-color: #1c87c9; color: #ffffff; > th < text-align: center; height: 50px; > tbody tr:nth-child(odd) < background: #ffffff; > tbody tr:nth-child(even) < background: #f4f4f4; > style> head> body> table> thead> tr> th>Heading th> th>Heading th> tr> thead> tbody> tr> td>Some text td> td>Some text td> tr> tr> td>Some text td> td>Some text td> tr> tr> td>Some text td> td>Some text td> tr> tr> td>Some text td> td>Some text td> tr> tbody> table> body> html>Result
Let’s explain the above code.
As you see our table has 2 parts: the first is the part where we have written headings, which is our part and the second part is the part where we have written some text. The table has black borders, for which we use border property. We can use any color we want as well as we can choose the style of borders.
Table color
As you see the part of our table is blue and wherever we write some text is in white. For the blue background, we use the background-color property, and for the white text, we use the color property. The other texts are written with black.
Collapse Borders
The border-collapse property specifies whether the borders of a table are collapsed into a single border or separated.
Table Width and Height
The table also has width and height properties. As you see we use these properties in our style. We use the width property for the whole table and the height property for the headings. We can use these properties with pixels and percents.
Table Text Alignment
Now about the table text alignment. As you know earlier we used the text-align property for the text position. In our example, as you see, we use the text-align property for the heading. For that, we use «text-align: center». You can read our previous chapter to know how to use it.
Table Padding
To control the space between the border and content in a table, use the padding property on and elements:
Horizontal alignment with the text-align property
Example of aligning the content of and elements to the right:
html> html> head> title>Title of the document title> style> table, td, th < border: 1px solid black; > table < border-collapse: collapse; width: 100%; > th, td < text-align: right; > style> head> body> h2>Horizontal alignment example h2> table> tbody> tr> th>Firstname th> th>Lastname th> th>Money th> tr> tr> td>Sherlock td> td>Holmes td> td>$200 td> tr> tr> td>John td> td>Watson td> td>$250 td> tr> tr> td>Mary td> td>Whatson td> td>$500 td> tr> tbody> table> body> html>Vertical alignment with the vertical align-property
Example of the vertical alignment of elements’ content to bottom:
html> html> head> style> table, td, th < border: 1px solid black; > table < border-collapse: collapse; width: 100%; > td < height: 50px; vertical-align: bottom; text-align: right; padding-right: 10px; > style> head> body> h2>Vertical alignment example h2> table> tr> th>Firstname th> th>Lastname th> th>Money th> tr> tr> td>Sherlock td> td>Holmes td> td>$300 td> tr> tr> td>John td> td>Watson td> td>$250 td> tr> tr> td>Mary td> td>Watson td> td>$500 td> tr> table> body> html>Horizontal dividers
Example of creating horizontal dividers:
html> html> head> title>Title of the document title> style> table < border-collapse: collapse; width: 100%; > th, td < padding: 10px; text-align: left; border-bottom: 1px solid #cccccc; > style> head> body> h2>Horizontal dividers example h2> table> tr> th>Firstname th> th>Lastname th> th>Money th> tr> tr> td>Sherlock td> td>Holmes td> td>$200 td> tr> tr> td>John td> td>Watson td> td>$350 td> tr> tr> td>Mary td> td>Watson td> td>$500 td> tr> table> body> html>Hoverable tables
Example of creating a hoverable table:
html> html> head> title>Title of the document title> style> table < border-collapse: collapse; width: 100%; > tr < background-color: #f5f5f5; > th, td < padding: 15px; text-align: left; border-bottom: 1px solid #ccc; > tr:hover < background-color: #cdcdcd; > style> head> body> h2>Hoverable table example h2> table> tr> th>First Name th> th>Last Name th> th>Money th> tr> tr> td>Sherlock td> td>Holmes td> td>$200 td> tr> tr> td>John td> td>Watson td> td>$350 td> tr> tr> td>Mary td> td>Watson td> td>$500 td> tr> table> body> html>Zebra-striped table
Using the nth-child() selector and adding the CSS background-color property to the odd (even) table rows, you can create a zebra-striped table.
Example of creating a zebra striped table:
html> html> head> title>Title of the document title> style> table < border-collapse: collapse; width: 100%; > th, td < text-align: left; padding: 10px; > tr:nth-child(even) < background-color: #6eeccf; > tr:nth-child(odd) < background-color: #2d7f88; > style> head> body> h2>Striped table example h2> table> tr> th>First name th> th>Last name th> th>Points th> tr> tr> td>Sherlock td> td>Holmes td> td>$250 td> tr> tr> td>John td> td>Watson td> td>$350 td> tr> tr> td>Mary td> td>Watson td> td>$500 td> tr> table> body> html>Responsive tables
Example of creating a responsive table:
html> html> head> title>Title of the document title> style> div < overflow-x: auto; > table < border-collapse: collapse; width: 100%; > th, td < text-align: left; padding: 8px 5px; > tr:nth-child(even) < background-color: #6eeccf; > tr:nth-child(odd) < background-color: #2d7f88; > style> head> body> h2>Responsive table example h2> div> table> tr> th>First Name th> th>Last Name th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> th>Money th> tr> tr> td>Sherlock td> td>Holmes td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> td>$150 td> tr> tr> td>John td> td>Watson td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> td>$350 td> tr> tr> td>Mary td> td>Watson td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> td>$500 td> tr> table> div> body> html>