- Style css div background image
- Как работать с фоновыми рисунками в CSS
- Работа с фоном в CSS
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- linear-gradient
- background-size
- Альтернативный текст
- Изображение в качестве ссылки
- Создание полупрозрачного фона в CSS
- Вместо заключения
Style css div background image
- Difference between HTML and CSS
- What are physical tags in HTML?
- HTML | Deprecated Tags
- Container and Empty Tags in HTML
- HTML Comments
- How to set background image in HTML ?
- How to define a list item in HTML5?
- Difference between semantic and non-semantic elements
- How to Create Color Picker input box in HTML ?
- HTML Hex Color Codes
- HTML Block and Inline Elements
- HTML Drag and Drop
- How to set the name for the object in HTML5?
- How to add space between elements ?
- How to create a clickable button in HTML ?
- HTML Links
- How to link back out of a folder using the a-href tag?
- HTML ping Attribute
- HTML disabled attribute
- What is the use of “#” symbol in link URL ?
- How to create a link with a media attribute in HTML5 ?
- How to specify the source URL of the quote using HTML5 ?
- How to specify that the target will be downloaded when a user clicks on the hyperlink in HTML5 ?
- How to specify the hyperlink target for the area of an image in HTML5 ?
- How to make a HTML link that forces refresh ?
- How to set the language of text in the linked document in HTML5 ?
- How to specify what media/device the target URL is optimized for ?
- How to specify URL of resource to be used by the object in HTML5 ?
- How to use Anchor tag as submit button ?
- Elements of a form Tag
- How to set an alternate text for area in HTML5 ?
- How to specify one or more forms the object belongs to ?
- How to specify one or more forms the keygen element belongs to ?
- How to turn on/off form autocompletion in HTML ?
- How to specify that a group of related form elements should be disabled using HTML?
- How to specify how form-data should be encoded when submitting to server ?
- How to specify the URL that will process the data supplied through input(s) when the form is submitted?
- How to specify one or more forms the label belongs to ?
- How to specify multiple forms the select field belongs to in HTML ?
- How to change the type?
- How to specify which form element a label is bound to ?
- How to create a multiline input control text area in HTML5 ?
- How to create form validation by using only HTML ?
- HTML Emojis
- How to animate a straight line in linear motion using CSS ?
- How to specify the media type of the script in HTML5 ?
- How to display video controls in HTML5 ?
- How to mute video using HTML5 ?
- How to add controls to an audio in HTML5 ?
- Create Scanning Animation Loader using HTML & CSS
- How to specify media type of data specified in data attribute in HTML5 ?
- How to set the height and width of the video player in HTML5 ?
- How to check whether an image is loaded or not ?
- How to specify the type of the media resource in HTML5 ?
- How to Create Image Hovered Detail using HTML & CSS ?
- How to define media type of style tag in HTML5 ?
- How to set multiple media resources for elements in HTML5 ?
- How to set a single line break in HTML5 ?
- How to create a progress bar using HTML and CSS?
- How to create Perspective Text using HTML & CSS ?
- How to isolate a part of text that may be formatted in a different direction using HTML5 ?
- Design an Event Webpage using HTML & CSS
- How to Skew Text on Hover using HTML and CSS?
- Programming a slideshow with HTML and CSS
- How to specify that an option-group should be disabled in HTML5 ?
- How to disable the drop-down list in HTML5 ?
- How to define scalar measurement within a given range in HTML5 ?
- How to set the security algorithm of key in HTML5 ?
- How to set minimum and maximum value of range in HTML5 ?
Как работать с фоновыми рисунками в CSS
Ни для кого не секрет, что картинки – это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Они встраиваются с помощью CSS-стилей, а также напрямую через HTML.
В этой статье мы детально разберем работу с фоновыми рисунками на сайте средствами CSS, а также немного затронем HTML.
Работа с фоном в CSS
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями.
background-color
Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента. Это может быть полезно, когда вам потребуется залить отдельный блок или всю страницу цветом.
Применить свойство мы можем, например, к тегу . В данном случае изменится фон всей страницы. Сделать мы это можем сразу внутри HTML-кода с добавлением тега либо напрямую в CSS. Я пойду вторым путем, предварительно подключив CSS в HTML с помощью строчки , где href – адрес местоположения CSS. В моем случае он находится в той же папке, что и HTML, поэтому я сразу указываю название файла.
Итак, подключив CSS, прописываем в него код:
Для наглядности я также в HTML добавил небольшой текст. Код выглядит следующим образом:
Таким образом получаем следующую страницу:
В последующем я не буду показывать HTML-код, сконцентрируемся только на CSS.
background-image
С помощью этого свойства можно загрузить фоновое изображение. Мы можем его применить как ко всей странице, так и к отдельному блоку. Если вы хотите, чтобы картинка не занимала всю область страницы, то добавьте в HTML строчку , где class – любое название. Класс нам потребуется для того, чтобы мы могли к нему обратиться через стили.
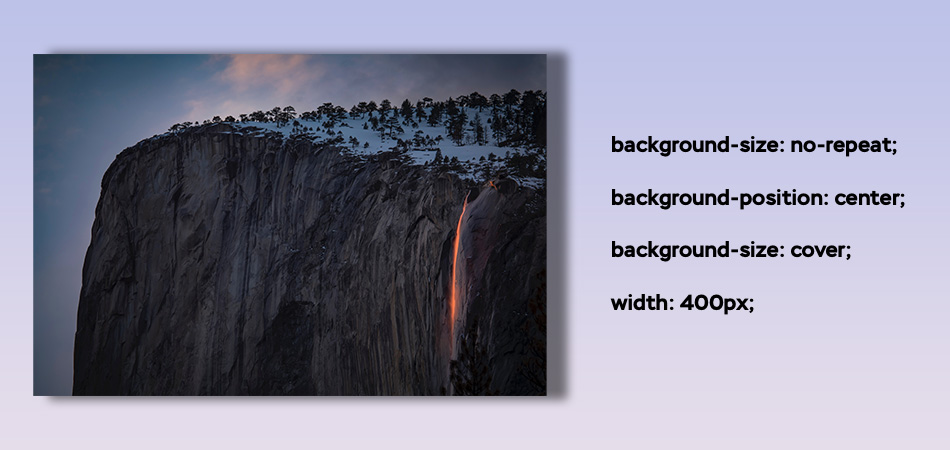
Вот как я обращаюсь к этому классу в CSS:
Я добавил дополнительные строчки, чтобы изображение в итоговом варианте выглядело полноценным. Сейчас все кратко поясню, чуть позже мы еще вернемся к этому.
- В первой строчке я указываю ключевое свойство, с помощью которого добавляю фоновое изображение к классу «img» – небольшому блоку на сайте. В скобках указываю его адрес. Так как картинка находится в той же директории, прописывается только ее название.
- Во второй строчке я делаю так, чтобы изображение не повторялось.
- В третьей делаю так, чтобы картинка была по центру.
- Четвертая строчка масштабирует изображение как можно больше с сохранением пропорций изображения.
- Строки 5 и 6 нужны для того, чтобы задать высоту и ширину блока. Без этого мы попросту не увидим добавляемую картинку.
В итоге получаю следующее:
background-repeat
Если добавить такое свойство, то изображение будет повторяться.
Оно может иметь несколько значений:
- background-repeat: repeat-x – повторение по горизонтали;
- background-repeat: repeat-y – повторение по вертикали;
- background-repeat: repeat – повторение и по горизонтали, и по вертикали;
- background-repeat: no-repeat – изображение не повторяется.
Для примера воспользуемся первой строчкой и сделаем так, чтобы изображение повторялось по горизонтали всей страницы:
Обратите внимание, что я также добавил свойство «background-size» – с его помощью я сделал размер фотографии на 80% меньше, чтобы изображение не расползалось на весь экран.
background-attachment
Это свойство определяет фиксирование фонового изображения при скроллинге:
- background-attachment: scroll – фон прокручивается вместе со страницей;
- background-attachment: fixed – фон остается неподвижным.
background-position
Выше я уже использовал данное свойство, давайте теперь детальнее в нем разберемся, так как здесь есть еще несколько нюансов. Background-position определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с левого верхнего угла.
Свойство может задаваться в процентном формате, в пикселях, сантиметрах или словесно: top, bottom, center, right, left.
- background-position: 50% 15%; – изображение располагается по центру по горизонтали и на 15% отступает сверху;
- background-position: 25px 17px; – отступ изображения вниз на 25 пикселей от верхнего края и на 17 пикселей вправо от левого.
linear-gradient
Если вы хотите загрузить градиент (плавный переход от одного цвета к другому) на свою страницу, то для этого необязательно использовать готовое изображение. Такой эффект мы можем создать с помощью свойства linear-gradient.
Вот как это выглядит на примере:
В первой строке указывается откуда будет начинаться градиент. В данном случае – снизу-вверх. Также можно прописать значения to top, to bottom и to left.
На странице это выглядит так:
background-size
В изменении размера картинки поможет свойство background-size.
В свойстве background-size могут применяться абсолютные единицы измерения, такие как px, em, cm и другие.
background-size: ширина высота;
По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Например, вы загрузили на сайт картинку с размером 200×200 px, но вам по каким-то причинам нужно ее увеличить до размера 400×400 px. Вот так будут выглядеть параметры background-size:
background-size: 400px 400px;
Можно также указать только одно значение, и это будет считаться шириной. Тогда высота будет как auto и сохранятся пропорции картинки:
Также мы можем указать значение contain – в таком случае фоновое изображение масштабируется таким образом, что оно полностью заполняет блок или всю страницу.
Альтернативный текст
Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик или другую иконку – это зависит от браузера. Чтобы такого не было, мы можем дать подсказку, описать то, что изображено на картинке. Для этого используется параметр alt, который прописывается к тегу в HTML-файле. Мы еще не говорили об этом, но здесь нет ничего сложного. Картинка загружается аналогично тому, что мы делали при использовании свойства «background-image».
Таким образом, если мы хотим добавить картинку к body, необходимо прописать следующие строчки кода:
Также стоит сказать, что параметр alt позволяет поисковым системам отображать вашу фотографию. Если пользователь будет гуглить «Утренний завтрак», то в фотографиях поисковика будет ваша картинка.
Изображение в качестве ссылки
Через HTML-код мы также можем сделать так, чтобы картинка стала кликабельной. Это будет полезно, когда вы добавляете иконку социальной сети и хотите, чтобы пользователь по клику переходил на страницу соцсети.
Для этого в коде необходимо добавить тег , где href – ссылка на страницу. Внутри этого тега необходимо добавить картинку.
В результате должно получиться следующее:
Создание полупрозрачного фона в CSS
На сайтах полупрозрачность достигается за счет свойства opacity или задаваемого для фона формата цвета RGBA. Использование такого параметра поможет вам сделать текст более читабельным на фоновом изображении.
Например, чтобы сделать изображение на 50% тусклее, в CSS необходимо прописать следующее:
Значение opacity прописывается к классу так же, как мы это делали с другими свойствами.
Вместо заключения
Использование фонового изображение на сайте помогает разбавить текстовый контент, а также показать пользователю на живых примерах то, с чем он имеет дело. В этой статье мы рассмотрели основные способы добавления картинок на примере HTML и CSS. Достаточно воспользоваться одним свойством background-image либо тегом , и изображение отобразится на странице.