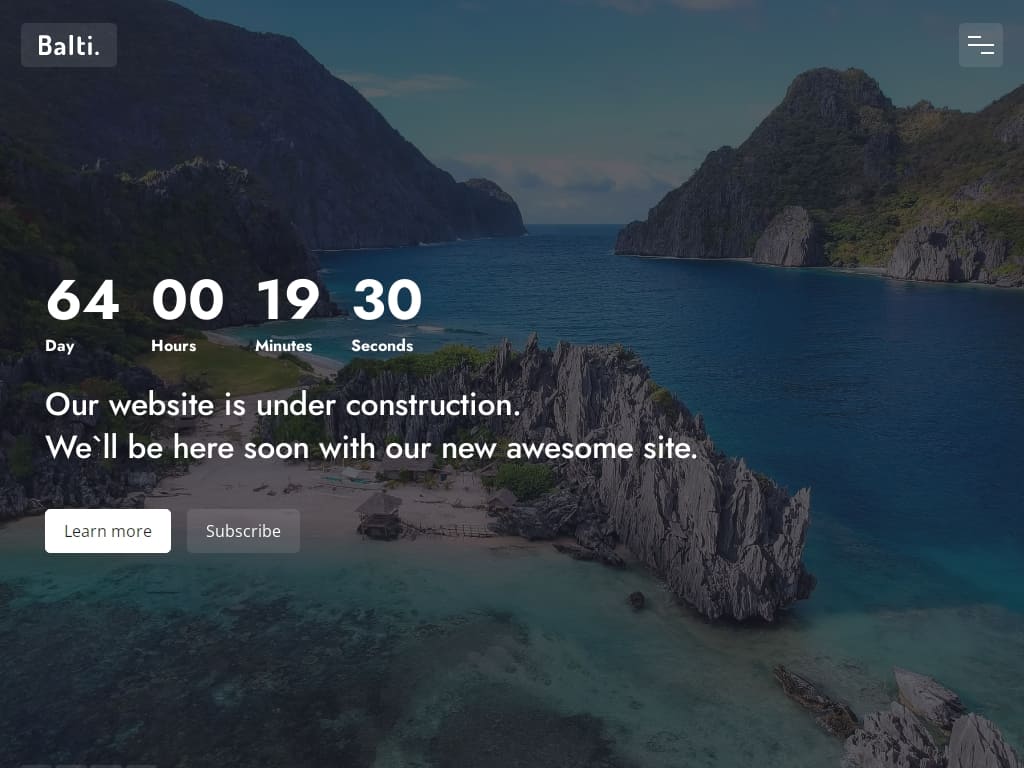
Заглушка
Современный, минималистичный и полностью адаптивный шаблон, который скоро появится или находится в стадии разработки, подходящий для любых творческих людей, заглушек и лендингов.
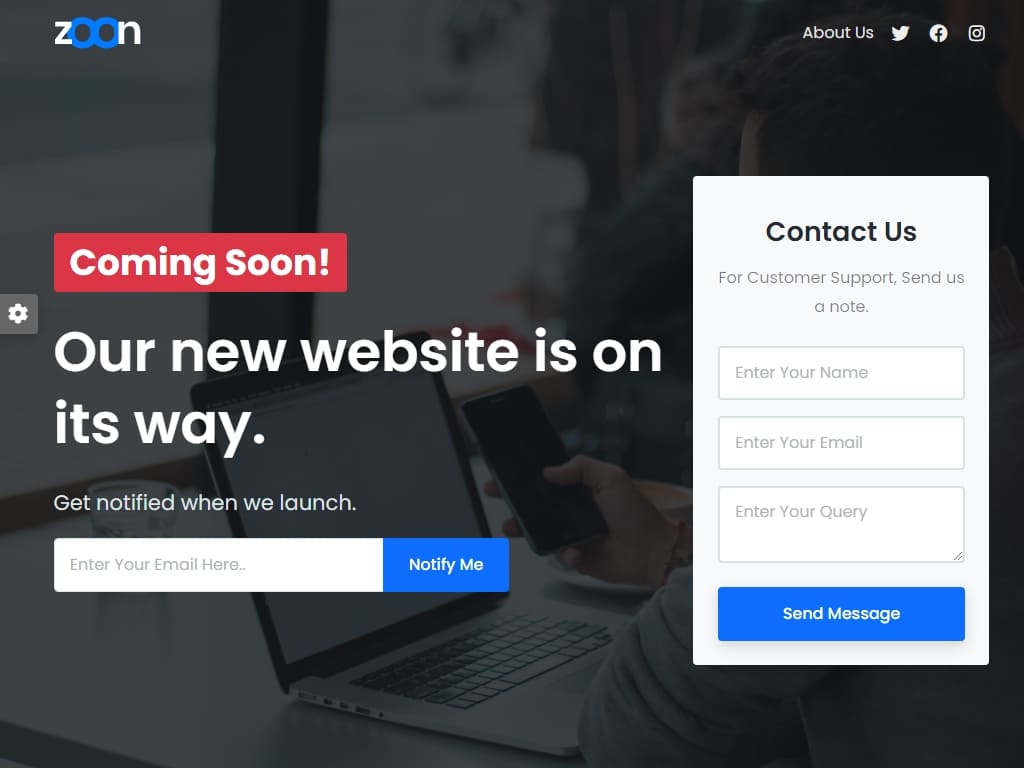
Zoon
Когда вы заняты восстановлением своего сайта. Шаблон Coming Soon с 24 отличными вариантами макетов, включая красивый таймер обратного отсчета с поддержкой RTL.
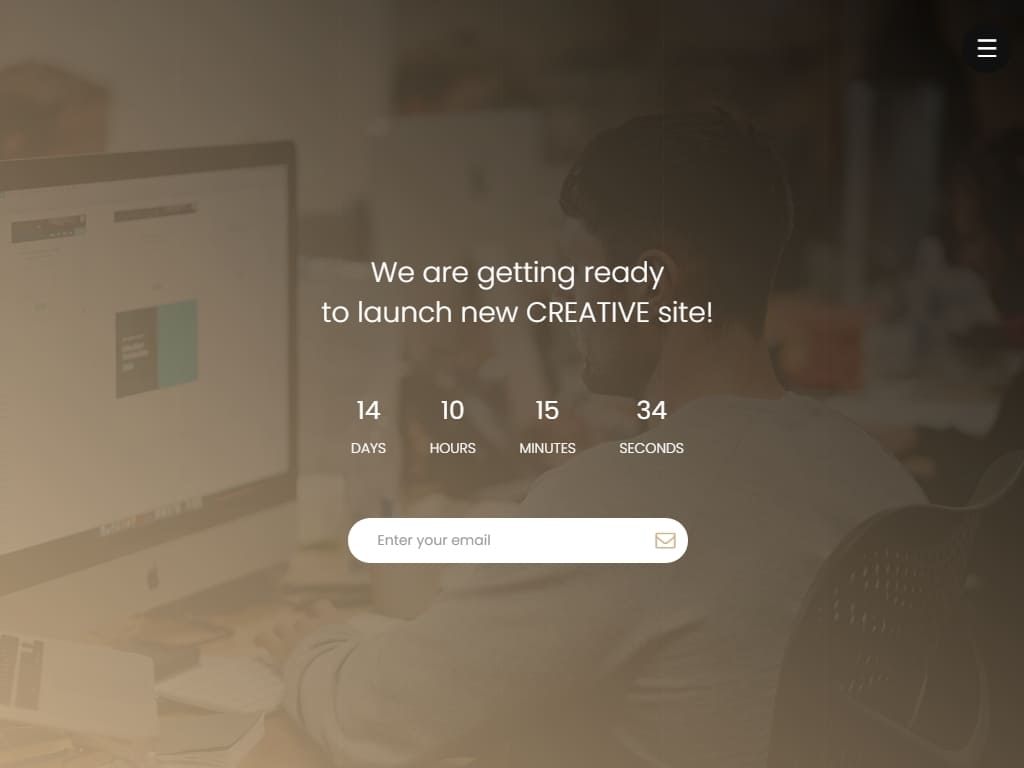
Get Ready
Бесплатный адаптивный шаблон HTML5, который подходит для экранов разных размеров. Этот тип шаблона — отличный вариант для подключения ваших будущих клиентов к потрясающему проекту.
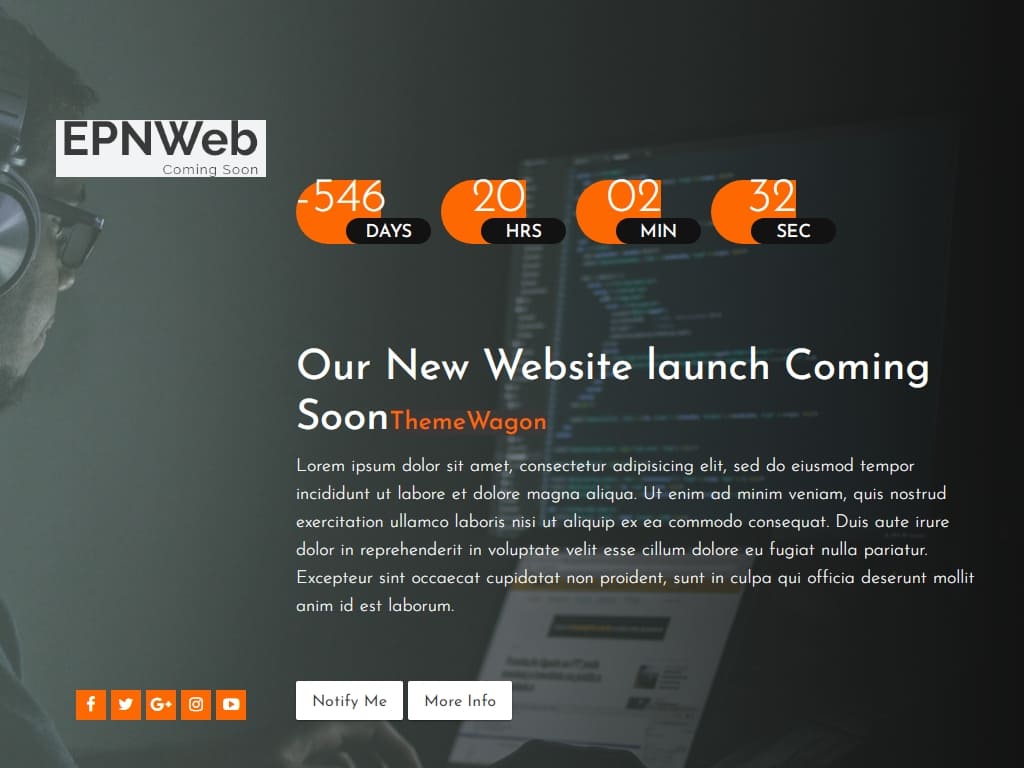
EPNWeb
Бесплатный шаблон для сайта, который скоро появится, для создания привлекательной и привлекательной для пользователей страницы, структура бесплатного шаблона HTML5 позволяет вам создать свой сайт.
Sunfest
Бесплатный Bootstrap шаблон сайта для организации мероприятий и фестиваля. Создайте атмосферу предстоящего события на вашем сайте, шаблон имеет несколько страниц в комплекте.
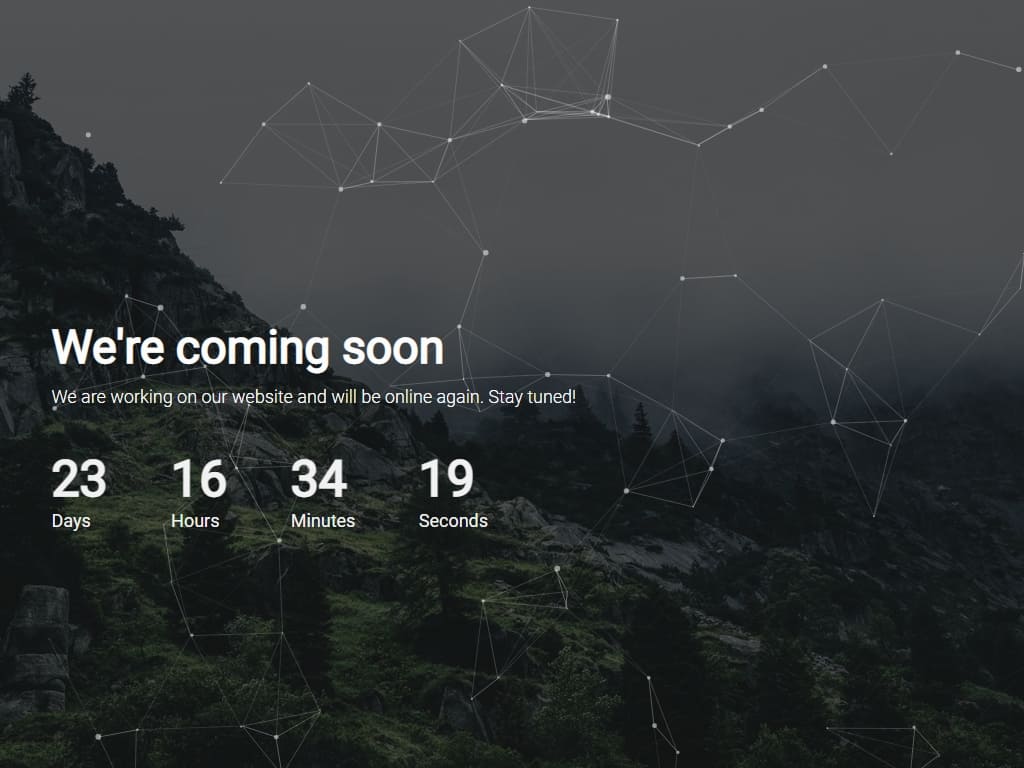
Count
Бесплатный HTML шаблон заглушка, великолепный дизайн и высочайшие характеристики. Прекрасная типографика в темной теме поставила шаблон на вершину высококачественных бесплатных HTML шаблонов.
LowPoly
Бесплатный шаблон Launching Soon с трехмерным многоугольным фоном. В шаблоне HTML есть форма регистрации для отправки AJAX, таймер обратного отсчета и 10 различных цветовых схем на выбор.
Frost
Набор HTML шаблонов страниц заглушек для сайта. Эксклюзивный дизайн, модные эффекты с идеальными цветами и стильные шрифты, Bootstrap 4, CSS3, HTML5 с оптимизированным кодом и полезной документацией.
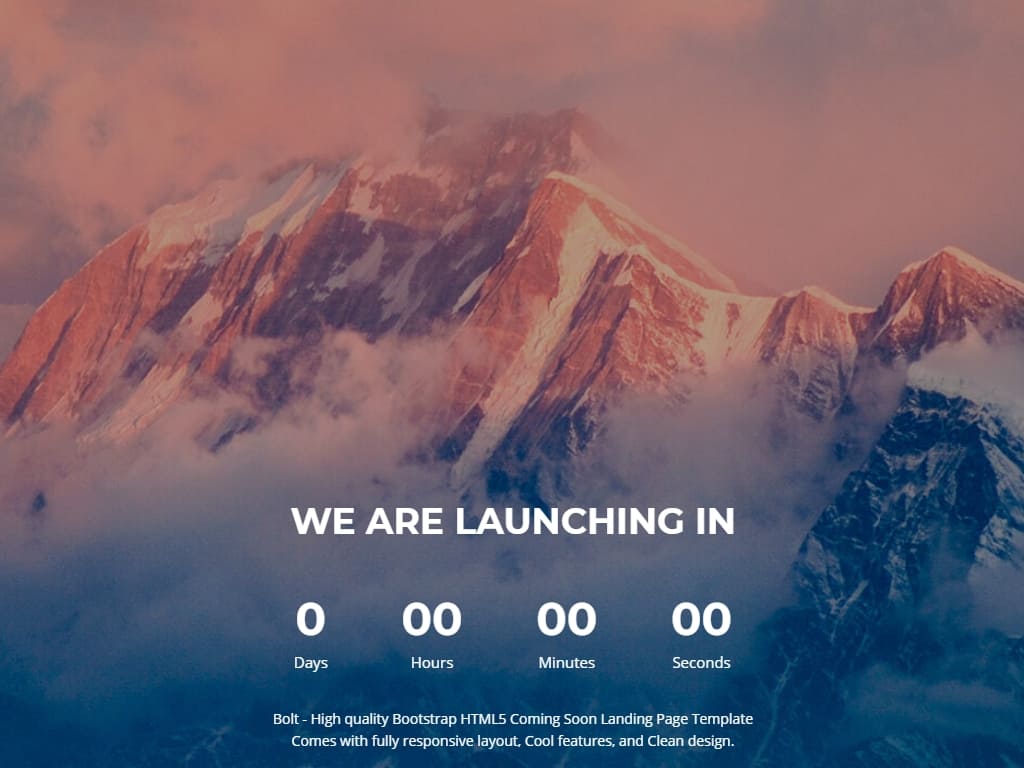
Bolt
Бесплатный HTML шаблон, созданный с использованием фреймворка Bootstrap, есть 3 варианта дизайна, вводный таймер обратного отсчета, обзор услуг, команду, контактную форму, интеграцию с Google Maps.
Free Simple Coming Soon
Красивый и современный адаптивный шаблон позаботится о вашей скорой странице с впечатляющим и забавным эффектом на высококачественном изображении, которое доминирует на вашем полном экране.
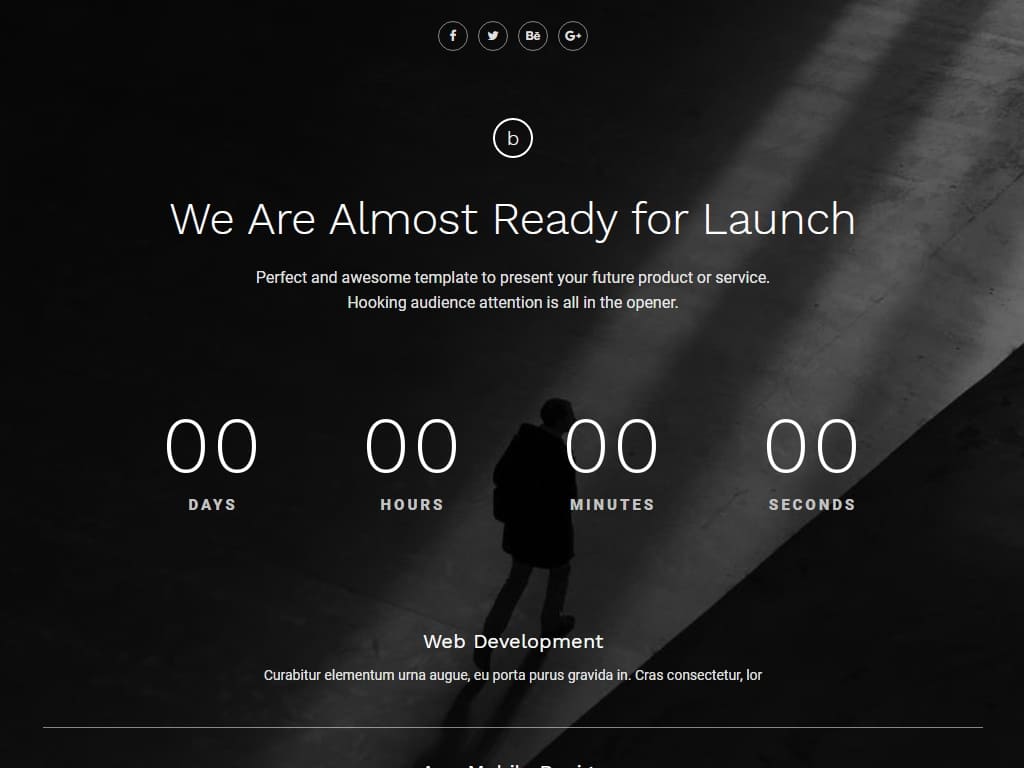
Coming2Live One
Полноэкранный современный шаблон заглушка, имеет креативный дизайн, подойдет для любого сайта, если сайт будет недоступен в течение нескольких часов, потому что он считает до секунды.
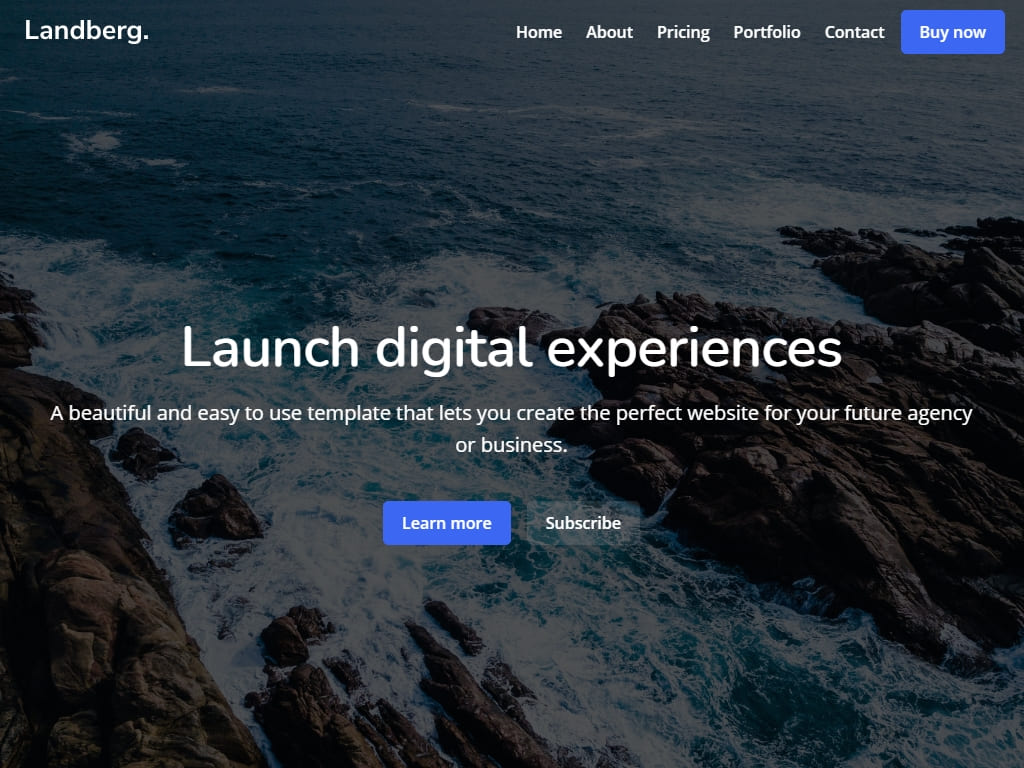
Landberg
Креативный, современный, минималистичный и полностью адаптивный шаблон, который скоро, находится в стадии разработки, подходящий для любых творческих людей, бизнеса, агентства, портфолио.
Anony
Полностью гибкий, настраиваемый и отзывчивый шаблон Coming Soon, который обязательно придаст импульс вашему следующему проекту или сайту в разработке.
Oleos
Сделано с помощью Bootstrap 4 и всех новейших веб технологий. У шаблонов очень плавные переходы, макеты адаптивны, поэтому подходят для всех устройств.
Emilono
Новый современный, универсальный и инновационный HTML шаблон, содержит набор многоцелевых шаблонов, страниц сайта которые скоро появятся в интернете.
Создаём страницу «Сайт находится в разработке» за 60 секунд.
Kezz Bracey Last updated Nov 21, 2016
Давайте посмотрим как можно сделать страницу «Сайт находится в разработке» используя HTML шаблон Timex с Themeforest.
Начинаем отсчёт
Вот с чем мы будем работать:
Для начала найдите фоновую картинку, которая вам понравится, допустим на сайте unsplash.com, уменьшите размер изображения до 1920×1080, затем поменяйте файл «logo_only.png» и файл «logo_large.png», их можно найти в папке шаблона «img».
Обратите внимание: у обоих изображений должен быть прозрачный фон.
Добавьте ваши три новые картинки в директорию шаблона «img», заменив старые.
Теперь проверьте файл index.html и вы увидете новые изображения.
Отредактируем файл Index
А теперь откроем файл index.html и отредактируем код. Поменяйте любой текст с описанием, который вы найдёте, на описание вашего бизнес-продукта. Убедитесь, что вы отредактировали контактную информацию, включая емейл адрес, ваш почтовый адрес, ваш телефон, веб-адрес, а также социальные ссылки.
Дата
Найдите дату таймера отсчёта
Измените его на будущую дату, обновите страницу в браузере, чтобы проверить, что таймер работает как надо, ваша страница «сайт находится в разработке» завершена.
В заключение
Вот так вы создали страницу «сайт находится в разработке» за шестьдесят секунд. Взгляните на самые продаваемые шаблоны — В Разработке на Themeforest:
stingmu / bg.jpg
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| $ to = » stingmu@gmail.com «; |
| $ domain = $ _SERVER [» HTTP_HOST «]; |
| $ from = » info@ «. $ _SERVER [» HTTP_HOST «]; |
| $ name = htmlspecialchars( $ _POST [» name «]); |
| $ phone = htmlspecialchars( $ _POST [» phone «]); |
| $ mess = htmlspecialchars( $ _POST [» mess «]); |
| if (!empty( $ name )) |
| $ headers = » From: $ from \r\n»; |
| $ headers .= » Sender: $ to \r\n»; |
| $ headers .= » Content-type: text/html; charset=utf-8 \r\n»; |
| $ subject = » Сообщение с сайта «. $ domain ; |
| $ message = « |
| Сообщение с сайта |
| Пришло сообщение с сайта |
| Имя: |
| Телефон/E-mail: |
| if (mail( $ to , $ subject , $ message , $ headers , » -f «. $ from )) |
| exit( » ); |
| > else |
| exit( » ); |
| > |
| > else |
| exit( » ); |
| > |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
| * |
| margin : 0 ; |
| padding : 0 ; |
| > |
| input : focus , textarea : focus |
| outline : 1 px solid transparent; |
| > |
| body |
| font-family : ‘Open Sans’ , sans-serif; |
| color : white; |
| background : url ( ‘bg.jpg’ ) no-repeat center center fixed; |
| background-size : cover; |
| overflow-y : scroll; |
| > |
| a , a : hover |
| color : # fff ; |
| text-decoration : none; |
| > |
| . container |
| text-align : center; |
| width : 800 px ; |
| margin : 60 px auto 0 ; |
| > |
| h1 |
| font-size : 40 px ; |
| font-weight : 700 ; |
| text-shadow : 0 1 px 7 px rgba ( 0 , 0 , 0 , .2 ); |
| letter-spacing : -2 px ; |
| margin : 0 0 30 px 0 ; |
| color : # F9DC0D ; |
| > |
| h2 |
| font-size : 40 px ; |
| font-weight : 700 ; |
| text-shadow : 0 1 px 7 px rgba ( 0 , 0 , 0 , .2 ); |
| text-transform : uppercase; |
| letter-spacing : -2 px ; |
| margin : 30 px 0 ; |
| > |
| h3 |
| font-size : 16 px ; |
| font-weight : 400 ; |
| letter-spacing : 5 px ; |
| opacity : 0.3 ; |
| margin-top : 40 px ; |
| > |
| h4 |
| font-size : 32 px ; |
| font-weight : 400 ; |
| color : # fff ; |
| line-height : 40 px ; |
| display : inline-block; |
| background : rgba ( 45 , 45 , 45 , .3 ); |
| margin-top : 50 px ; |
| padding : 10 px 20 px ; |
| border-radius : 10 px ; |
| > |
| . desc |
| font-size : 18 px ; |
| line-height : 36 px ; |
| display : inline-block; |
| background : rgba ( 45 , 45 , 45 , .2 ); |
| padding : 5 px 10 px ; |
| border-radius : 10 px ; |
| > |
| form |
| margin-top : 20 px ; |
| position : relative; |
| > |
| form input |
| width : 310 px ; |
| height : 46 px ; |
| margin-bottom : 10 px ; |
| padding : 0 10 px ; |
| background : # fff ; |
| font-size : 16 px ; |
| line-height : 46 px ; |
| color : # 777 ; |
| border : 1 px solid transparent; |
| border-radius : 3 px ; |
| > |
| form textarea |
| width : 310 px ; |
| height : 146 px ; |
| margin-bottom : 10 px ; |
| padding : 0 10 px ; |
| background : # fff ; |
| font-size : 16 px ; |
| line-height : 46 px ; |
| color : # 777 ; |
| border : 1 px solid transparent; |
| border-radius : 3 px ; |
| > |
| input : focus , textarea : focus |
| border-color : # F9DC0D ; |
| > |
| input . error , textarea . error |
| border-color : red; |
| background-color : rgb ( 255 , 228 , 228 ); |
| > |
| form button |
| width : 130 px ; |
| height : 46 px ; |
| margin : 0 ; |
| padding : 0 ; |
| cursor : pointer; |
| background : # F9DC0D ; |
| border : 0 ; |
| font-size : 16 px ; |
| color : black; |
| border-radius : 3 px ; |
| > |
| form button : hover |
| background : # e4c70d ; |
| > |
| form button : active |
| background : # ffe20d ; |
| > |
| form . proccess * |
| opacity : 0.3 ; |
| > |
| form . proccess . loading |
| opacity : 1 ; |
| display : block; |
| position : absolute; |
| left : 368 px ; |
| top : 160 px ; |
| z-index : 2 ; |
| width : 64 px ; |
| height : 64 px ; |
| background : url ( ‘loading.gif’ ) no-repeat 0 0 ; |
| > |
| . success |
| display : none; |
| margin-top : 30 px ; |
| > |
| . success b |
| color : # F9DC0D ; |
| > |
| . copyright |
| margin-top : 30 px ; |
| text-align : center; |
| margin-bottom : 20 px ; |
| > |
| . copyright a : first-child |
| border-bottom : 1 px dotted # F9DC0D ; |
| > |
| /* |
| Форма обратной связи. |
| ФИО |
| ТЕЛ. |
| Эл. Почта |
| Сообщение. |
| */ |
Free Under Construction Html Templates
A coming soon page is a landing page that is used to promote a new product or website. If you have a new product or service that will be launching soon, it’s important to have an attractive and persuasive coming soon page on your website.
There are many reasons why you need a coming soon page on your website. Here are some of the most important reasons:
- An Under Construction page can help you build excitement for your new product or service before it launches
- An Under Construction page can help generate buzz about your new product or service
- An Under Construction page can help you attract more visitors to your site before the launch date
- An Under Construction page is an effective way to keep potential customers interested in what you’re launching
Under Construction templates are a great way to get your website ready for launch. They are also used by startups to show their product in progress.
There are many different types of website under construction templates to choose from, but not all of them are created equally. So how do you go about choosing the best one? This blog post was a guide to help you choose the perfect coming soon HTML template for your site. It is important to find one that matches your brand and will also be able to generate more leads for your business.
The conclusion of this blog post is that it is important to find the perfect HTML Template that matches your brand and will generate more leads for your business.