- 12 Best PHP Static Site Generator For You
- What is Static Site Generator (SSG)?
- 1. Katana
- 2. Handle
- 3. Couscous
- 4. Sculpin
- 5. Octopress
- 6. Jekkyll
- 7. Datenstrom
- 8. Carew
- 9. Phpoole
- 10. Jigsaw – PHP Static Site Generator
- 11. Spress – PHP Static Site Generator
- 12. Statie – PHP Static Site Generator
- PHP for Static Websites on Netlify
- What Site?
- Moving to Netlify
- PHP on Netlify
- Dependencies
- Is This The Future?
- Mailing List
- Falkus .co
- Saved searches
- Use saved searches to filter your results more quickly
- License
- elinoretenorio/php-modern-static-website
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
12 Best PHP Static Site Generator For You
We all know the growth of websites in the last 2-3 decades. The website grew exponentially and more and more content started appearing in web content format. Various rich media got embedded into web content. But quickly it also made the website bulky and slow.
Modern web content need to be loaded almost instantly since most of the users are accessing web content from their smartphones.
What is Static Site Generator (SSG)?
Static site generators take some sort of input (HTML, CSS, images, data), run it through some sort of template, and spit out a complete, finished website without a traditional web server. A static site generator is an alternative to a traditional content management system (CMS). It’s a great option for certain types of sites, like blogs and corporate sites, where all of the content is generated by a single person. It’s also a good option for sites with a small amount of content that doesn’t need to be updated frequently.
So there are many benefits of using static site generators when your site meet certain criterias.
There are many different types of static site generators. They are available in probably most of the modern web programming languages and frameworks.
PHP is a widely used language to code modern web site. If you happen to work in PHP and need a PHP Static Site Generator then keep on reading.
We created a list of 13 best PHP static site generators.
1. Katana
Katana is a static site generator for PHP. It uses the Twig templating engine and Markdown for content. The name Katana comes from the Japanese word meaning “sword” and is a tribute to the code name of the original Xbox, which was codenamed “Katana”.
2. Handle
Handle is a php static site generator. It’s designed to be easy to use. Handle is designed for people who want to manage their content and not spend time with configs. Handle uses pure PHP and HTML. The result is a fast and easy way to create a website.
3. Couscous
Couscous is a PHP static site generator. It is a project made with the intent to make it easy to generate a static website with PHP. It is created with simplicity in mind, and is not meant to compete with more powerful static site generators like Jekyll. It is targeted to people who don’t want to mess with the command line.
4. Sculpin
Sculpin is a static site generator written in PHP. It is designed to juggle heavy full-page loads while maintaining a high degree of flexibility and agility. It’s not a content management system, or a blogging platform, or WYSIWYG, or a traditional web editor. Sculpin is a tool to help you make a website.
Sculpin is a static site generator. Static site generators are tools for generating content for the web. This means that your site doesn’t use a database, doesn’t generate HTML pages upon request, and doesn’t require a server to function.
5. Octopress
Octopress is a static site generator written in Ruby that’s powered by a blog engine, Octopress itself. Octopress generates static HTML files with all of your blog posts, pages, and other content. Octopress is the best system for quickly getting a blog up and running. It’s also the perfect system for deploying to a CDN for fast, worldwide, content delivery. Octopress is open-source and available on GitHub.
6. Jekkyll
Jekyll is a great static site generator: It takes your content, runs it through a processor, and spits out a complete, ready-to-publish website. For a long time, I was a fan of WordPress, but found myself frustrated with the more complex features. I was looking for a simpler, more streamlined way to publish my thoughts, and found it in Jekyll. Here are the best features of Jekyll.
7. Datenstrom
Datenstrom is a PHP static site generator designed to generate a blog. It is built on the shoulders of giants like Jekyll and Hugo. Datenstrom is intended to be used to build blogs of any size. Datenstrom is a command line utility. The admin interface is a web interface. Datenstrom is designed to be used in a Unix environment with the following software installed: –
php7.0 – git – composer – python3 – node.js – npm – mongodb
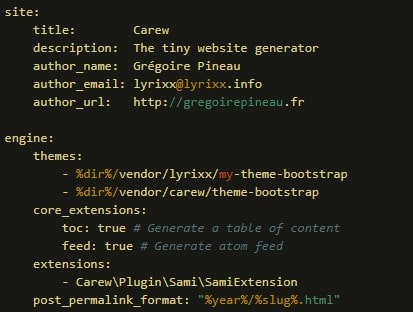
8. Carew
Carew is a lightweight PHP static site generator. Powered by the command line, you can build a new blog in a matter of minutes because all the heavy lifting is done for you. There’s no database to setup, no dependencies to install, and no restrictions.
9. Phpoole
It’s never been easier to create a beautiful static website, blog, or online store with Phpoole. Phpoole is a new PHP static site generator that makes things easy for you. Phpoole is a PHP static site generator that allows you to create web pages that can be served with a simple web server. Phpoole is designed for simplicity. It is designed so you don’t need to be a programmer to use it.
10. Jigsaw – PHP Static Site Generator
Jigsaw is a static site generator that generates static html files from dynamic data. It does so by defining a set of chunks, which are lists of data, and writing out the html for each chunk. For example, if we had a blog, we would have a chunk for the latest article, a chunk for the latest comments, a chunk for the sidebar, etc.
Jigsaw is written in PHP, and the chunks can be as simple as a text file or as complicated as a database. The only requirement is that data files contain a YAML front matter block with the chunk’s metadata.
11. Spress – PHP Static Site Generator
Spress is a statis site generator in PHP. It allows you to deploy your blogs, personal portfolio sites or company sites. The great thing about Spress is that you can customize it by creating or using existing plugins and themes.
You can also create amazing templates by using Twig template engine.
12. Statie – PHP Static Site Generator
Statie is a modern and simple PHP static website generator. It supports markdown and also support template using twig or latte.
It also supports Symphony-like YAML configuration files to set globally accessible parameters and service auto wiring.
PHP for Static Websites on Netlify
Regular readers of this blog will no doubt have noticed my recent obsession with migrating websites away from servers I have to maintain onto servers where I do not. This week’s task was to move a PHP site to static hosting with minimal effort.
tl;dr — I didn’t bother to rewrite the site but just stuck with PHP to generate HTML files.
What Site?
Programmer by day, drummer by night, I have a website that I use for set lists when the function band I play with does a gig. The site was created in a hurry a little over 5 years ago and is basically a set of PHP files in this structure:
├── ali-2016 ├── andy-2017 ├── bow-2015 ├── brand-2015 ├── christmas-2016 ├── css │ └── inuit │ ├── base │ ├── generic │ └── objects [. ] ├── includes [. ] ├── sample ├── steve-2017 └── tom-2016
Each folder represents a gig, excluding folders css and includes . Each gig folder has a single index.php file which pulls in a consistent header and footer from includes/ and loads the basic style sheet from css/style.css .
Moving to Netlify
I want this site to run somewhere else. The original plan was to quickly rewrite it using some static site generator. I even made an initial start with Hugo when I had a mini epiphany. I should just stick with the PHP files I already have!
Here’s my thinking. I don’t want to invest time in rebuilding this site. I’ve already got lots of files which correctly output HTML I want — why waste time recreating that? This site doesn’t have a potentially important future where rebuilding now makes sense and avoids technical debt. The future of this site is me slowly expanding the sub folders as future gigs come along. There’s nothing more to it.
With that in mind, my quick build script looks as follows:
#!/bin/sh # build.sh - PHP to static file generator DEST="./public_html" # Run PHP on gig folders and output HTML ready for static hosting find . -maxdepth 1 -type d \( -name '*-. ' -o -name sample \) | sed 's/.\///' | \ while read x; do \ mkdir -p "$DEST/$x/" && cd "$x" && php index.php > "../$DEST/$x/index.html" && cd ../ && \ echo "Processed $x" ; \ done # Build our SASS file sass --style compressed style.scss:public_html/style.css
A single run means public_html/ contains a full static version of the website.
PHP on Netlify
Now I could run build.sh , commit the output to the repo and just set Netlify to serve the files out of public_html . However, as a quick experiment I tried setting ./build.sh as the build command for the Netlify site and… it worked! Netlify had no problem turning my PHP files into static HTML files (which is not what I would have guessed, but a definite win!).
Dependencies
I did have to create a Gemfile to ensure sass was available for the build script. See the ruby section here for more detail. You don’t have to use a Gemfile to specify build dependencies. For this project it just happened to be the most convenient way.
Is This The Future?
Using PHP to generate a static site is really not as outrageous as some might make you believe. It’s widely installed (at least more widely installed than Go is if I were to use Hugo). It’s pre-installed as part of macOS and otherwise easily available everywhere else.
If I were starting a project from scratch I’m not sure I’d immediately reach for this way of doing things. However, for legacy projects there’s no need to rip out the existing code that works fine only to recreate it with another framework.
If I get to the point of doing hundreds of gigs every year then this method may well prove to be a bit slow and clunky. In the meantime it’s an ideal, time efficient answer to running the site on static hosting.
Mailing List
Interested in more software development stories and tips? You can use your favourite RSS reader to keep up-to-date.
Falkus .co
Projects and writing of a Falkus ‐ Copyright © 2022
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Setup your PHP-powered modern static website in minutes
License
elinoretenorio/php-modern-static-website
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
PHP Modern Static Website
Setup your PHP-powered modern static website in minutes.
- Clean URLs
- Separate templating
- Easy to setup
- Uses modern PHP libraries
- 100% PHPUnit Code Coverage
- Go to application’s root dir
- Edit deploy.sh and update paths to your php , composer.phar and phpunit as needed
- Run sh deploy.sh for dev and sh deploy.sh prod for prod
- Update .env (as needed)
- Manage the html templates in /views , including updating common layout in views/partials/layout.twig
- To add a new page:
- Go to /src/Home/HomeController.php and add desired route under PAGE_LIST
- Then go to /views and add a template with the same name as the route (i.e if you want to add a page for /pricing , you will add pricing in /src/Home/HomeController.php > PAGE_LIST and create a new pricing.twig under /views )
About
Setup your PHP-powered modern static website in minutes