- Атрибуты ссылок
- title
- Атрибут title
- Синтаксис
- Обязательный атрибут
- Значения
- Значение по умолчанию
- Типы тегов
- Атрибут ссылки title: что это такое и как его использовать
- Лучшие практики оптимизации ссылочного атрибута title
- Сосредоточьтесь на оптимизации для пользователей, а не для поисковых систем
- Как именно следует использовать атрибут ссылки title?
- Оптимизируйте для пользователей, но и про поисковые системы не забывайте
- Заключение и выводы
Атрибуты ссылок
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега . Синтаксис следующий.
В качестве значения используется имя окна или фрейма, заданное атрибутом name . Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self .
- _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self .
В примере 8.4 показано, как сделать, чтобы ссылка открывалась в новом окне.
Пример 8.4. Открытие ссылки в новом окне
Открыть в новом окне
Атрибут target корректно использовать только при переходном , при строгом будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Пример 8.5. Создание всплывающей подсказки
Рисунки
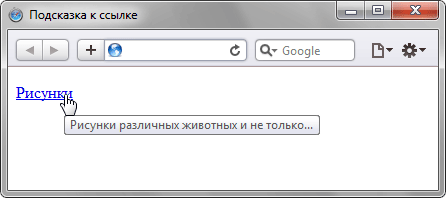
Результат данного примера показан на рис. 8.8.
Рис. 8.8. Вид всплывающей подсказки в браузере
Цвета и оформления всплывающей подсказки зависят от настроек операционной системы и браузера, и меняться разработчиком не могут.
Атрибут title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке.
Синтаксис
Обязательный атрибут
Значения
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Рисунки
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Типы тегов
HTML5
Блочные элементы
Строчные элементы
Универсальные элементы
Нестандартные теги
Осуждаемые теги
Видео
Документ
Звук
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Форматирование
Формы
Фреймы
Атрибут ссылки title: что это такое и как его использовать
Любопытно, есть ли польза от оптимизации атрибутов заголовков (title) ссылок? Вот всё, что вам нужно знать об их использовании в SEO.
А спонсором блога в этом месяце выступает сервис Rookee. Когда требуется комплексное поисковое продвижение, контекстная реклама на автопилоте или формирование репутации в сети – на помощь приходят Rookee!
В мире SEO существует множество атрибутов ссылок, включая атрибут ссылки title, альтернативный (alt) текст, target blank, nofollow и другие. Для последнего, кстати, даже ввели новые правила, относительно недавно.
Эти типы атрибутов очень важны. Они не только помогают прояснить контекст вашей ссылки, но и контролируют её восприятие поисковыми системами.
Будь то платная ссылка или бесплатная, вам необходимо убедиться, что вы используете правильные атрибуты, чтобы поисковик не понял смысл ваших ссылок неправильно (что может привести к не очень хорошим результатам).
Ведь SEO – это всегда про результат! Добиться лучших результатов можно, применяя передовые тактики и следя за тем, чтобы не нарушались основополагающие принципы руководств поисковых систем для веб-мастеров.
Например, использование дублирующего альтернативного текста в качестве текста заголовка ссылки – не самая лучшая практика. Существуют различные способы использования альтернативного текста и текста заголовка, на которые SEO-специалист должен обращать внимание.
Ниже приводится обзор ссылочного атрибута title и того, что необходимо знать о нём для достижения успеха.
Лучшие практики оптимизации ссылочного атрибута title
Title link следует использовать, когда вы предоставляете дополнительную информацию о ссылке. Не применяйте заголовок ссылки для дублирования информации, так как это ошибка юзабилити, которая приведёт только к раздражению пользователей.
Вы когда-нибудь сталкивались с ситуацией, когда, при наведении курсора на ссылку, появлялся её точная копия в виде всплывающего текста? Вам ведь не нужно было знать то, что и так видно на странице, верно?
Лучший вопрос, который вы можете задать себе при оптимизации, это: добавит ли данное действие дополнительную информацию к моей ссылке или просто будет раздражать пользователей дублированием?
Сосредоточьтесь на оптимизации для пользователей, а не для поисковых систем
Оптимизируйте свой сайт для живых людей, а не для роботов. Да, это не какой-то новый подход в SEO. Но он эффективен!
Чего не нужно делать:
Что можно сделать:
- написать такой заголовок ссылки, чтобы он предоставлял пользователю дополнительную информацию;
- заполнять ссылочный атрибут с учётом интересов пользователей.
Предполагается, что анкорный текст и так уже является названием самой ссылки. Поэтому атрибут заголовка должен предоставлять дополнительную информацию о том, куда ссылка направит пользователя, при нажатии на неё.
Как именно следует использовать атрибут ссылки title?
Джон Мюллер из Google подробно рассказывал о том, как следует использовать атрибут ссылки title, в одном из выпусков «Google Webmaster Central» на Ютуб-канале «Google Search Central»:
Кто-то использует этот ссылочный атрибут просто потому, что «всегда так делали». И если, при этом, позиции сайтов, продвигаемых в поисковой выдаче, растут, значит вреда точно никакого от данных манипуляций нет.
А те, кто предпочитает проверять всё на практике, делятся с SEO-сообществом результатами своих экспериментов. Серьёзной выборкой это назвать сложно, однако данные показывают, что атрибут title к ссылкам лучше всё же прописывать.
Оптимизируйте для пользователей, но и про поисковые системы не забывайте
При оптимизации заголовков ссылок ориентируйтесь на пользователей и не создавайте спамный текст, предназначенный только для поисковых систем. Ведь именно пользователи, в первую очередь, будут использовать этот элемент.
В конце концов, доступность имеет значение:
- не делайте ссылки трудночитаемыми;
- не делайте заголовки ссылок сложными для использования или понимания.
Пусть всё выглядит великолепно, но при этом уделяйте особое внимание удобству пользователей, чтобы они были довольны и радовались тому, что попали на ваш сайт.
Вот, например, как это делает Ютуб:
Заключение и выводы
Предлагаю вашему вниманию основные выводы из статьи:
- Не дублируйте атрибуты alt и title в своих ссылках.
- При их написании, ориентируйтесь на своих пользователей, но также учитывайте, что будут видеть поисковые системы.
- Сосредоточьтесь на том, какую недостающую информацию добавит использование атрибута title.
- Оптимизируйте свои ссылки, если атрибут title добавляет новую информацию.
- Не используйте атрибут title, если он не добавляет новой информации.
- Убедитесь, что вы используете эти атрибуты таким образом, чтобы обеспечить большую доступность для пользователей с ограниченными возможностями.
- Не переоптимизируйте. Избегайте добавления атрибутов title к ссылкам, которые в них не нуждаются.
Если сомневаетесь, что атрибут ссылки title принесёт пользу вашему сайту, лучше не используйте его. В конце концов, вы всегда можете проконсультироваться по этому поводу с SEO-специалистом, которому доверяете.
Меня зовут Виктор, я – автор этого блога. Занимаюсь интернет-маркетингом (SEO, SMM, CPA) профессионально с 2008 года.