- Поле со списком
- multiple
- name
- size
- selected
- value
- label
- Группирование элементов списка
- Полное руководство по спискам в HTML и CSS
- Что такое списки
- Списки в HTML
- Виды списков
- Что такое упорядоченный список?
- Значения по умолчанию:
- Что такое неупорядоченный список?
- Значения по умолчанию:
- Что такое список определений?
- Что такое вложенные списки?
- Стиль списка
- list-style-type
- list-style-image
- list-style-position
- А теперь давайте поиграем с цветами списка
- Расцвеченный маркированный список
- Расцвеченный нумерованный список
Поле со списком
Поле со списком, называемое еще ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек, в списке можно выбирать одно или несколько значений. Преимущество списка в его компактности и универсальности, список может занимать одну или несколько строк, в нём можно выбирать одно или несколько значений. Поле со списком создается следующим образом.
Тег выступает контейнером для пунктов списка и определяет его вид, будет ли это раскрывающийся список или же список с одним или множественным выбором. Вид зависит от использования атрибута size тега , который устанавливает высоту списка, ширина списка при этом определяется автоматически исходя из длины текста внутри . Ниже представлен список множественного выбора, в котором пункты выделяются с помощью клавиши Ctrl и Shift и раскрывающийся список.
| Список множественного выбора | Раскрывающийся список |
Атрибуты тега
Рассмотрим атрибуты тега , с помощью которых можно изменять представление списка.
multiple
Наличие multiple сообщает браузеру отображать содержимое элемента как список множественного выбора. Конечный вид списка зависит от используемого атрибута size . Если он отсутствует, то высота списка равна количеству пунктов, если значение size меньше числа пунктов, то появляется вертикальная полоса прокрутки.
| Атрибут size отсутствует | Атрибут size равен 2 |
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
В примере 1 показано создание списка множественного выбора.
Пример 1. Список множественного выбора
name
Определяет уникальное имя элемента . Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения серверным обработчиком.
size
Устанавливает высоту списка. Если значение size равно единице, то список превращается в раскрывающийся. Значение по умолчанию зависит от атрибута multiple . Если он присутствует, то размер списка равен числу элементов. Когда multiple нет, то значение атрибута size равно 1.
Атрибуты тега
Тег также имеет атрибуты, влияющие на вид списка, они представлены далее.
selected
Делает текущий пункт списка выделенным. Если у тега добавлен атрибут multiple , то можно выделять более одного пункта.
value
Определяет значение пункта списка, которое будет отправлено на сервер. На сервер отправляется пара «имя/значение», где имя задаётся атрибутом name тега , а значение — атрибутом value выделенных пунктов списка. Значение может как совпадать с текстом пункта, так быть и самостоятельным.
label
Предназначен для указания метки пункта списка, сокращённой по сравнению с текстом внутри . Если атрибут label присутствует, то текст внутри тега игнорируется и в списке выводится значение label . Браузер Firefox не поддерживает этот атрибут.
Создание списка показано в примере 2.
Пример 2. Использование списка
Группирование элементов списка
При достаточно обширном списке имеет смысл сгруппировать его элементы по блокам, чтобы обеспечить наглядность списка и удобство работы с ним. Для этой цели применяется тег . Он представляет собой контейнер, внутри которого располагаются теги объединённые в одну группу. Особенностью тега является то, что он не выделяется как обычный элемент списка, акцентируется с помощью жирного начертания, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения. Для добавления заголовка группы используется атрибут label , как показано в примере 3.
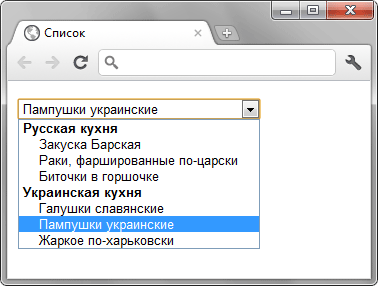
Пример 3. Группирование элементов списка
Результат примера показан на рис. 1.
Рис. 1. Группированный список
Полное руководство по спискам в HTML и CSS
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «A complete guide about lists in HTML and CSS».
Что такое списки
Список это способ представления набора данных или информации. Таким образом этот набор данных становится более понятным, чем при любой другой форме изложения. Например, список покупок выглядит куда понятнее, если имеет вид именно списка, а не простого абзаца, где наименования идут просто через запятую.
Списки в HTML
Если вы хотите представлять на своих веб-страницах какие-то данные, являющиеся наборами чего-либо, список является прекрасным вариантом оформления. Благодаря спискам пользователи легче воспринимают информацию.
Виды списков
В HTML списки бывают трех видов:
Что такое упорядоченный список?
Упорядоченный список это набор элементов, представленных в определенном порядке. Форма упорядоченного списка лучше всего подходит для представления наборов данных, где порядок элементов имеет значение.
Примерами могут послужить кулинарные рецепты, где действия следует выполнять в определенном порядке, или списки инструкций простой программы.
Подобные списки делают упорядоченными, потому что без нужной последовательности изложения эта информация теряет свой смысл. Упорядоченные списки также называют нумерованными.
Для создания упорядоченных списков используется тег (ordered list – «упорядоченный список»), а для каждого из его элементов – тег (list – «список»).
- Налейте воду в кастрюлю.
- Добавьте сахар, чайные листья и специи.
- Доведите до кипения и подержите на медленном огне около минуты.
- Добавьте молоко.
- Доведите до кипения и подержите на медленном огне 3-5 минут.
- Процедите чай и перелейте его в чайник.
- Налейте воду в кастрюлю.
- Добавьте сахар, чайные листья и специи.
- Доведите до кипения и подержите на медленном огне около минуты.
- Добавьте молоко.
- Доведите до кипения и подержите на медленном огне 3-5 минут.
- Процедите чай и перелейте его в чайник.
Значения по умолчанию:
По умолчанию пункты списка обозначаются арабскими цифрами.
Это можно изменить, используя разные значения CSS-свойства list-style-type.
list-style-type: upper-alpha
list-style-type: upper-roman
list-style-type: lower-alpha
list-style-type: lower-roman
Это самые часто используемые значения свойства list-style-type. Но есть множество других значений, которые мы рассмотрим дальше.
Что такое неупорядоченный список?
Неупорядоченный список это список с элементами, которые могут быть представлены в произвольном порядке. Такие списки также называют маркированными.
Примеры таких списков – списки покупок, списки запланированных дел.
Для создания упорядоченных списков используется тег (unordered list), а для каждого из его элементов – тег (как и в упорядоченном списке).
Значения по умолчанию:
По умолчанию маркеры элементов представлены в виде кружочков. Это можно изменить, используя все то же CSS-свойство list-style-type.
list-style-type: circle
list-style-type: square
list-style-type: disc
Дальше мы разберем и другие варианты стилей.
Что такое список определений?
Список определений отличается тем, что каждый его пункт состоит из двух элементов. Первый из них – термин, а второй – его определение.
Вы можете создать список определений при помощи тега (definition list – «список определений»). В пунктах списка термины (term) создаются при помощи тега , а описание (description) – при помощи тега .
See the Pen definition-list by Amrish Kushwaha (@isamrish) on CodePen.
Что такое вложенные списки?
Иногда бывают ситуации, когда вам нужно представить информацию в виде списка, причем его пункты сами могут быть отдельными списками. Такая структура называется вложенным списком.
See the Pen nested-list by Amrish Kushwaha (@isamrish) on CodePen.
Стиль списка
Для придания стилей списку используются три CSS-свойства.
list-style-type
Как вы уже знаете, это свойство используется для стилизации маркеров списка (как упорядоченного, так и неупорядоченного).
Это свойство может принимать несколько значений:
- disc (круг)
- square (квадрат)
- circle (окружность)
- decimal (арабские цифры)
- lower-alpha (строчные латинские буквы, =lower-latin)
- lower-roman (римские цифры в нижнем регистре)
- lower-latin (строчные латинские буквы, =lower-alpha)
- lower-greek (строчные греческие буквы)
- upper-alpha (заглавные латинские буквы, =upper-latin)
- upper-roman (римские цифры в верхнем регистре)
- upper-latin (заглавные латинские буквы, =upper-alpha)
С полным списком возможных значений свойства list-style-type можно ознакомиться здесь.
list-style-image
Это свойство используется, чтобы в качестве маркера списка установить изображение. Свойство может принимать два значения: url изображения или none.
See the Pen list-style-image by Amrish Kushwaha (@isamrish) on CodePen.
Поскольку значение этого свойства наследуется, для возвращения значения по умолчанию используется значение none.
list-style-position
Это свойство служит для определения положения маркера относительно элементов списка. Свойство list-style-position может принимать два значения: inside (внутри) и outside (снаружи).
Пример применения значения inside
Пример применения значения outside
А теперь давайте поиграем с цветами списка
Расцвеченный маркированный список
Вариант 1: элементы списка и маркеры имеют один цвет.
Вариант 2: элементы списка и маркеры имеют разные цвета.
Расцвеченный нумерованный список
Вариант 1: элементы списка и их номера имеют один цвет.
Вариант 2: элементы списка и их номера имеют разные цвета.
Надеемся, статья вам понравилась. Если знаете о списках еще что-то интересное, добавляйте в комментарии!