10 полезных инструментов для создания роскошного CSS
Чтобы страница выглядела именно так, как задумано дизайнером, используют CSS. Но держать в голове все стили и их параметры сложно — их сотни. Чаще всего разработчик помнит самые ходовые и популярные, а за остальными обращается к справочникам и специальным программам-генераторам. Мы уже писали о CSS, когда доделывали текстовый редактор и создавали собственный таймер.
Генератор CSS-свойств — программа или сервис, которые позволяют визуально настроить нужные параметры текста или всей страницы, а потом получить уже готовый CSS-код для вставки на сайт.
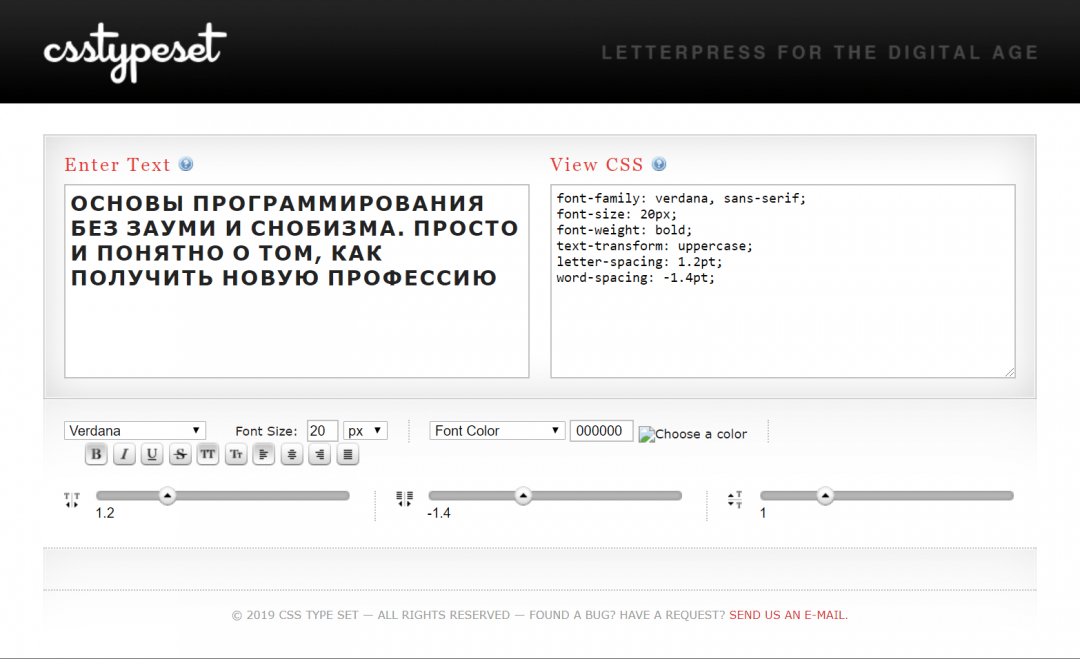
CSS Type Set
Сервис помогает быстро получить нужный код оформления текста. Он не умеет обрабатывать отдельные слова, поэтому применяет настройки ко всему абзацу. Из полезного — вы сразу видите результат и можете менять все настройки на ходу. Слева текст, справа — код, который отвечает за внешний вид текста. Его можно скопировать и вставить на свою страницу.
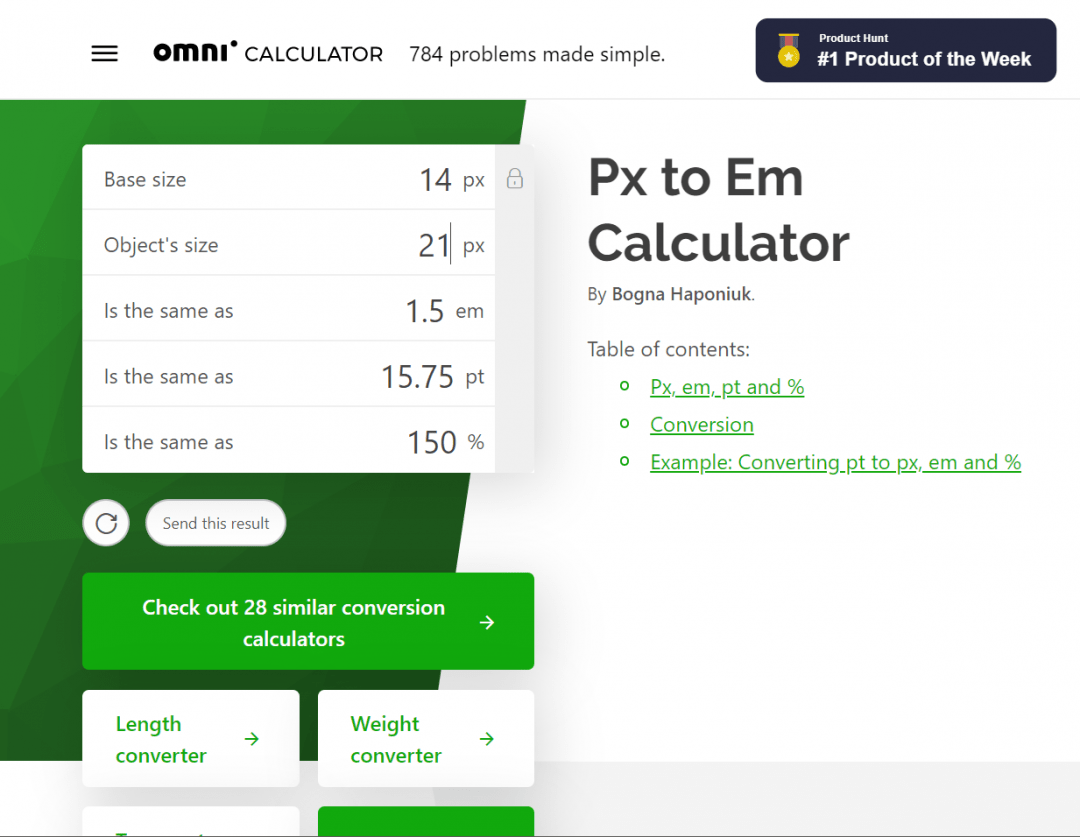
Px to Em calculator
Если вы решите фанатично подойти к сайту с автомасштабированием и простого Бутстрапа вам будет недостаточно, посмотрите на этот сервис. Он возьмёт размеры ваших объектов в пикселях или пунктах и переведёт их в эмы, которые зависят только от ширины и высоты окна браузера. Или наоборот — эмы в пункты. Ограничений нет, масштабировать можно что угодно.
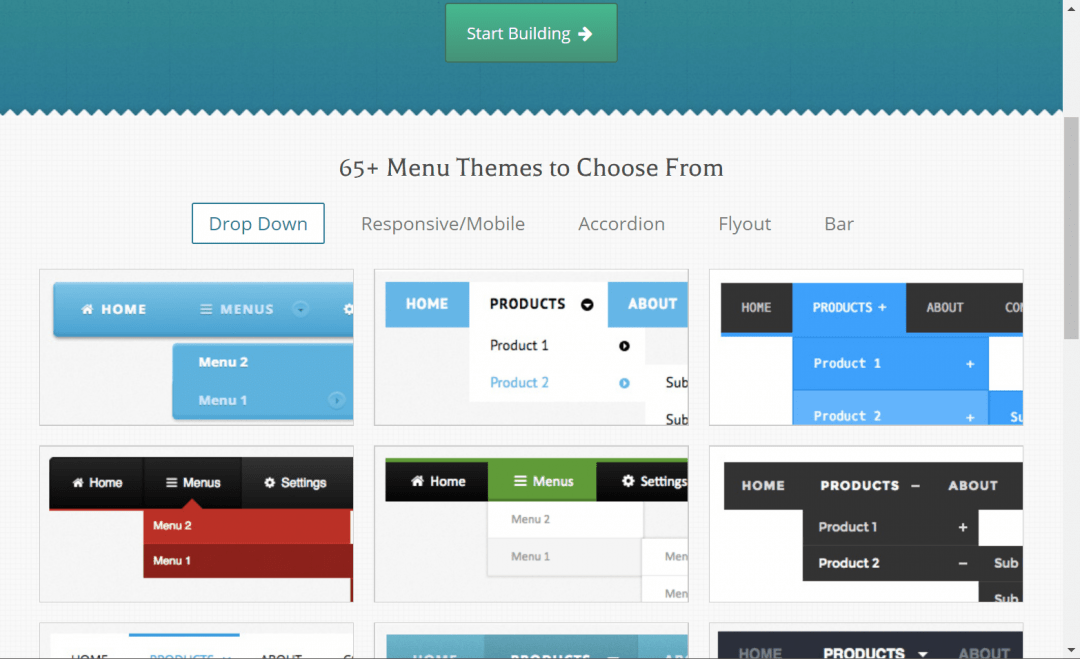
CSS Menu Maker
Теперь, чтобы сделать любое меню на сайт, достаточно открыть этот генератор — всё остальное он сделает за вас. Выбираете, какого типа меню вам нужно, настраиваете цвета и вложенные пункты — и готово. Вам останется только вставить код на сайт и проставить ссылки из меню на нужные страницы.
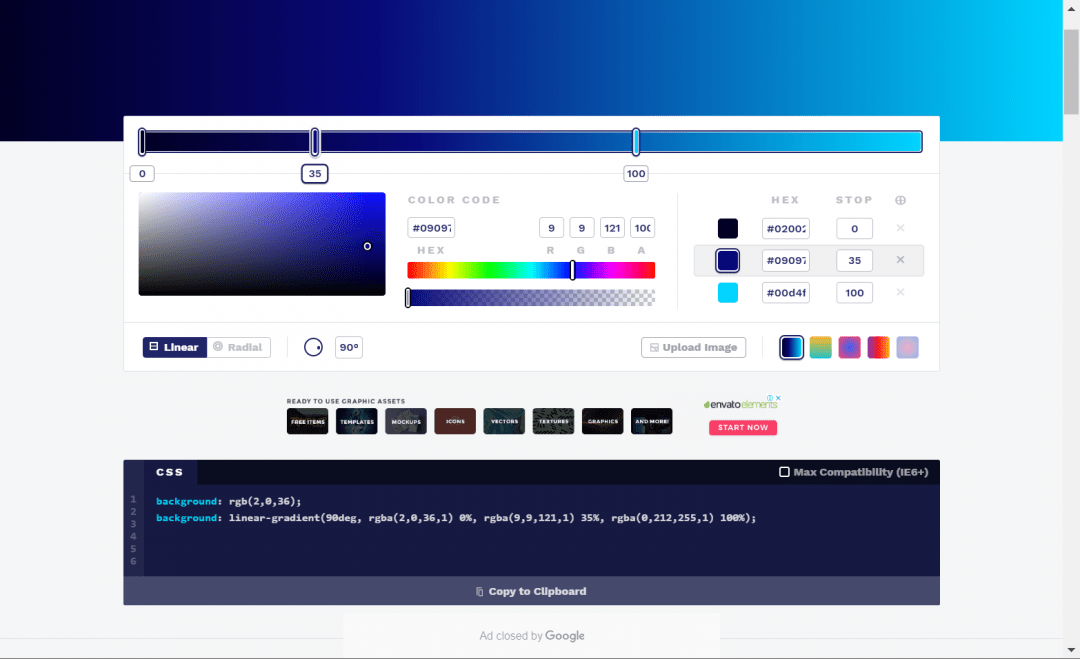
CSS Gradient
Если вы любите градиенты, посмотрите на этот сайт. Он поможет сделать градиент любой сложности и из любых цветов. Сами цвета можно настроить ползунками и слайдерами или ввести их шестнадцатеричные значения. Очень залипательная штука, даже если она вам ни разу не пригодится.
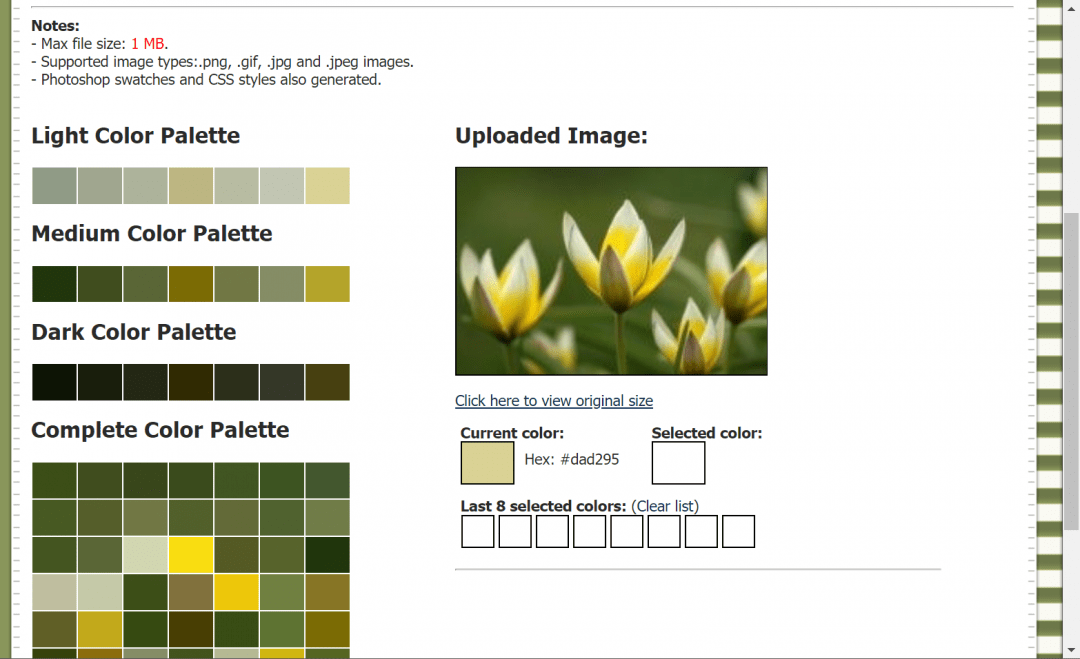
Color Palette Generator
Иногда нужно сделать весь сайт в одной палитре, чтобы все цвета сочетались друг с другом или с картинками. Можно все цвета подбирать вручную, а можно зайти на этот сайт, загрузить нужную картинку, а сервис сам разложит её на цвета и предложит вам несколько палитр на выбор. Результат работы можно сохранить как CSS-файл или скопировать значения цветов вручную.
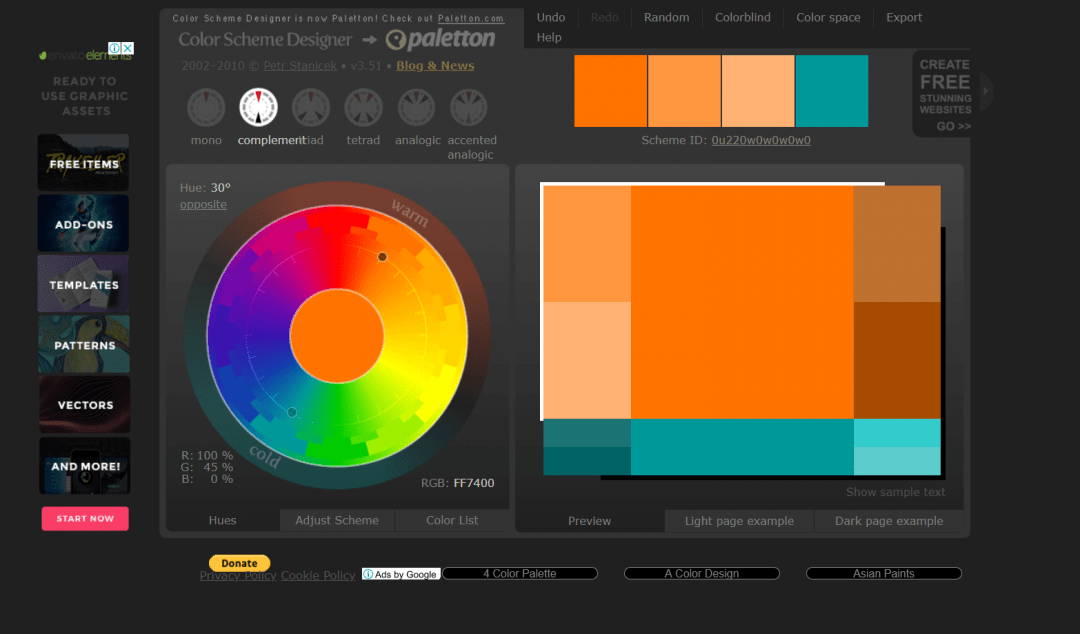
CSS Scheme Designer
Похожий сервис, который подбирает палитру для вашего сайте на основе одного базового цвета. В сервисе есть выбор, какая палитра вам нужна, сколько должно быть акцентных и дополнительных цветов и так далее. Если ваша задача — найти цвета для сайта, которые сочетаются между собой, то начните с CSS Scheme Designer.
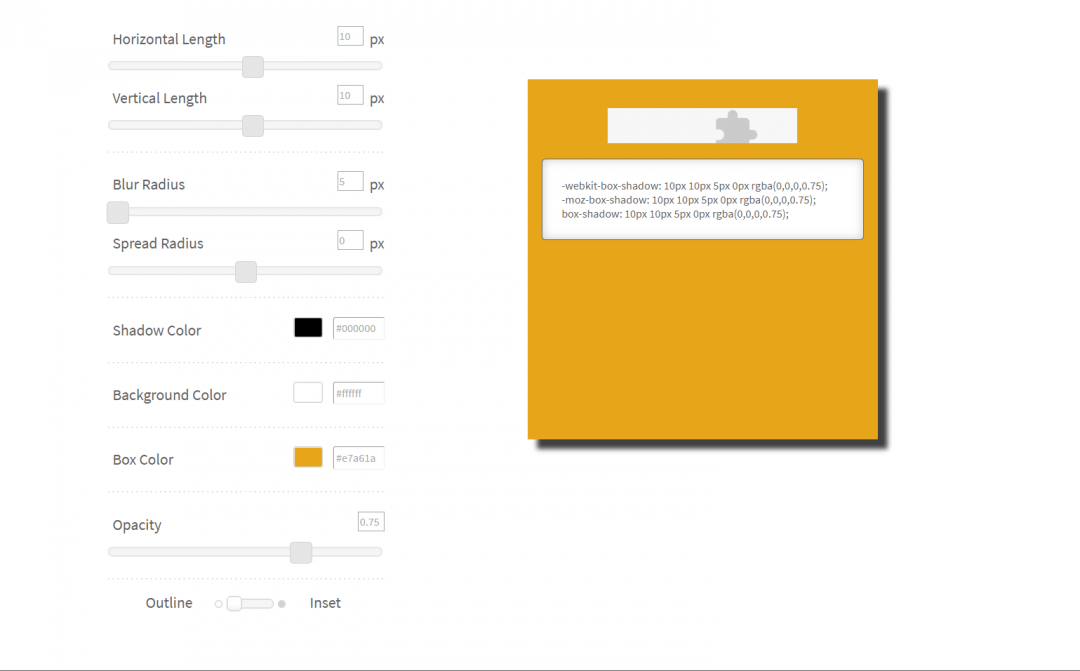
Box Shadow
Мы уже использовали этот сервис в статье про текстовый редактор, чтобы сделать красивую тень. Собственно, это всё, что умеет делать сервис — генерировать красивую тень для объекта. Можно настроить тень как угодно: угол освещения, расстояние до фона, размытость и цвета и даже прозрачность.
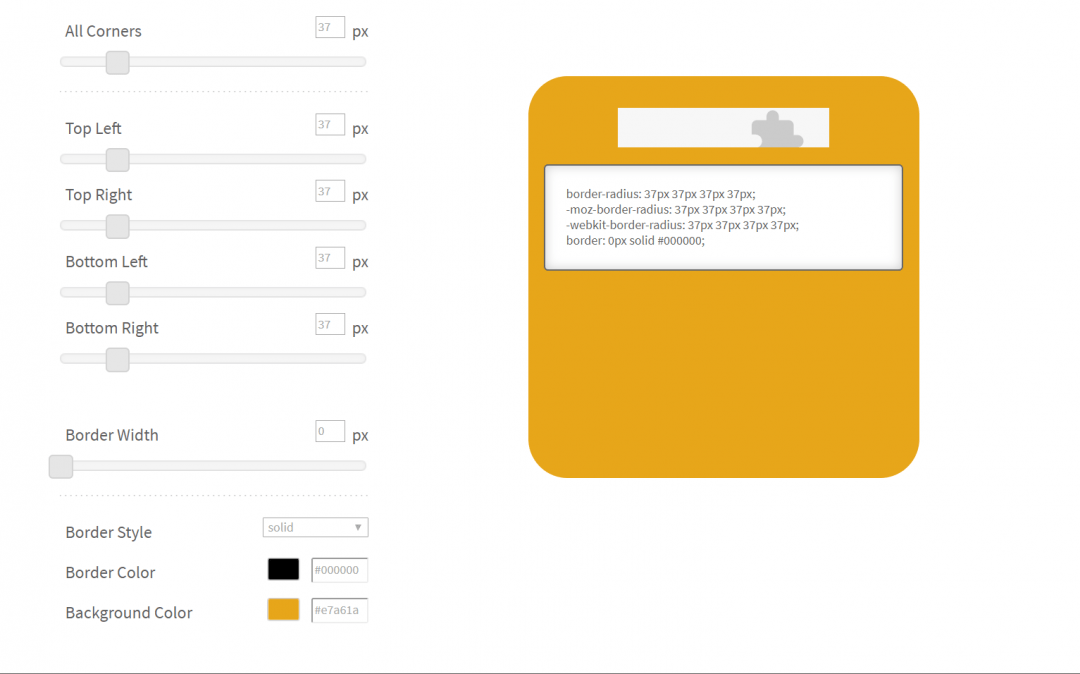
Border Radius
Скругляет углы прямоугольников. Это всё, что о нём можно сказать.
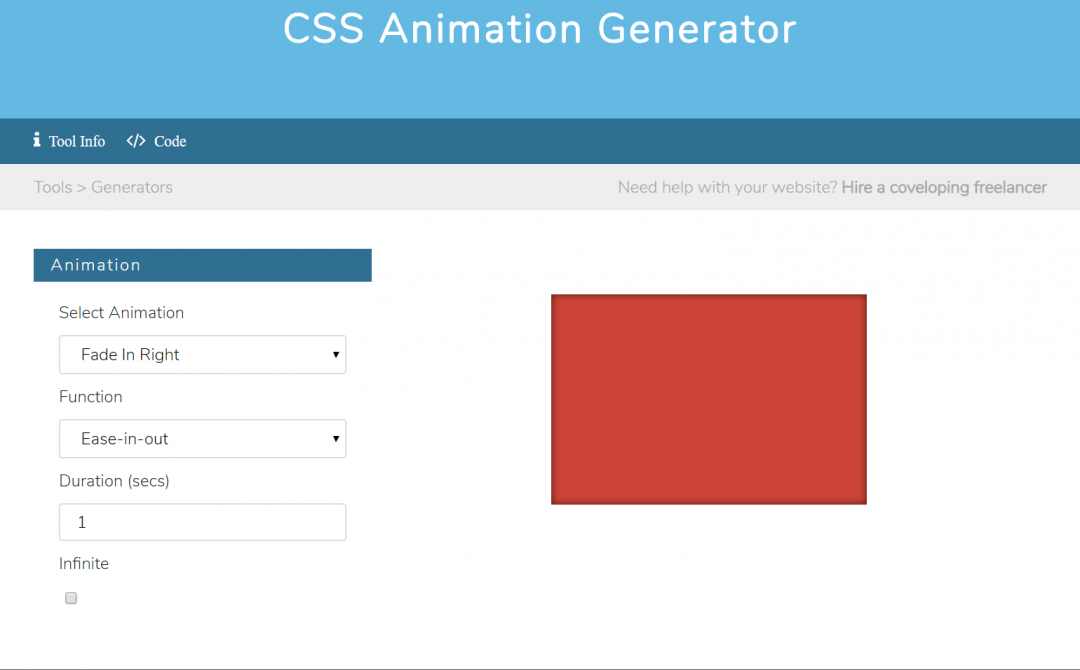
CSS Animation Generator
У CSS хорошие встроенные инструменты анимации. Браузер рисует анимацию на CSS довольно быстро и не загружая процессор. Это гораздо эффективнее, чем городить анимацию с помощью JavaScript.
С помощью этого сервиса можно добавить анимацию к любому элементу на странице. При желании можно поставить галочку бесконечной анимации, тогда блок станет появляться, исчезать, а потом появляться снова — можно, например, сделать дзен-игру про зарплату.
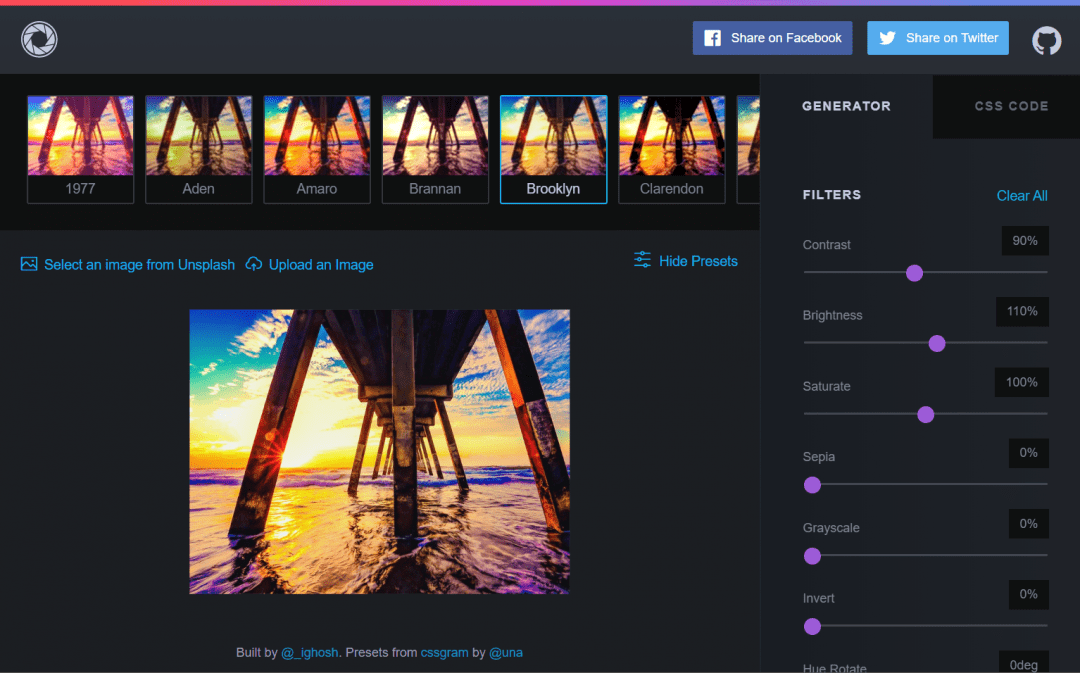
CSS Filters
Сервис делает то же самое, что и фильтры в фоторедакторе — улучшает вашу картинку, оставляя оригинал нетронутым. Никакой магии, только чистый CSS. Если не хватает встроенных пресетов, всегда можно поиграть ползунками и получить нужный результат.
Бонус
CSS — это не только про подбор цветов, анимацию и настройку текста. Вот что ещё можно сделать на чистом CSS:
- настоящие трёхмерные облака
- логотипы известных компаний
- трёхмерную навигацию для сайта (ЗАЧЕМ?)
- и всё, что только придёт вам в голову
Изучайте CSS и делайте свои сайты красивыми, необычными и удобными!
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.



С чего начать, на что не тратить время, кому уже поздно.
Как создать файл стилей CSS?
Первый практический шаг, который необходимо сделать при работе со стилям CSS, это научиться создавать файл, в котором эти стили будут храниться. Давайте посмотрим, что для этого нужно сделать.
Первым делом нужно разобраться, что вообще собой представляет этот файл. Нужно понимать, что файл стилей CSS – это обычный текстовый файл, точно такой же, какой вы можете создать в любом текстовом редакторе «Блокнот», «Microsoft Word» и.т.д.
Единственное, что отличает файл стилей от других текстовых документов – это его расширение, которое имеет вид *.css.
Таким образом, можно сделать вывод, что создать файл стилей CSS мы можем просто изменив расширение текстового файла.
Способ 1. Создание файла CSS меняя расширение текстового файла.
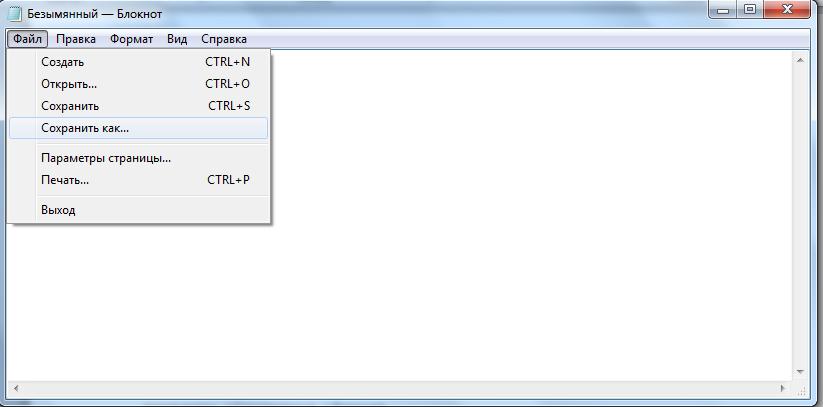
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.css.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Теперь для создания файла CSS нужно просто переименовать файл, изменив его расширение на css.
После данной операции вы получите файл стилей css.
Способ 2. Создание файла стилей с помощью редакторов кода (на примере Dreamweaver).
Многие специализированные программы для редактирвания кода, например Dreamweaver, имеют специальные функции для создания файлов стилей CSS.
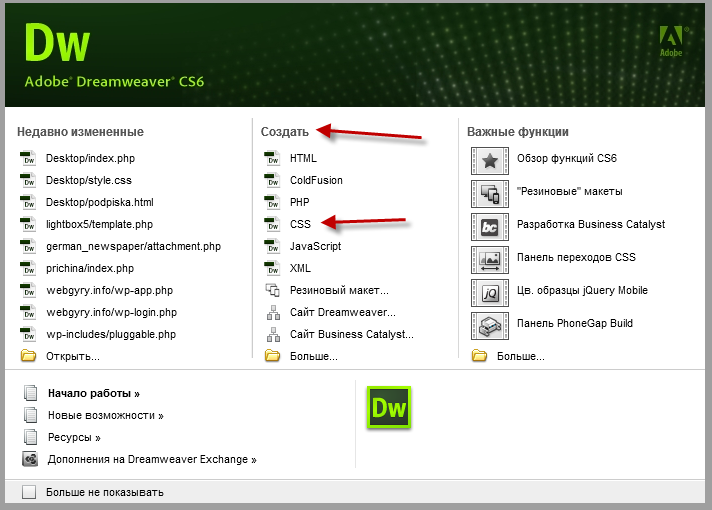
Давайте посмотрим, как это можно сделать в редакторе Dreamweaver.
После открытия программы появляется главное меню, в котором можно выбрать создание файла CSS.
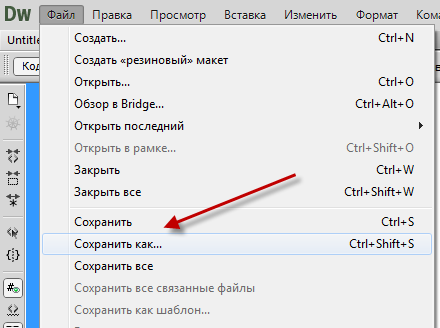
После того, как файл будет создан, его можно будет сохранить через главное меню «Файл-сохранить как…».
Аналогичный процесс создания файлов CSS есть и в других редакторов кода.
На сегодня все. Подготовьте все необходимые программы, о которых сегодня говорилось и создайте файл стилей style.css. Завтра мы начнем наполнять его содержимым.
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через: