Как сделать плавное смещение блоков при нажатии на кнопку?
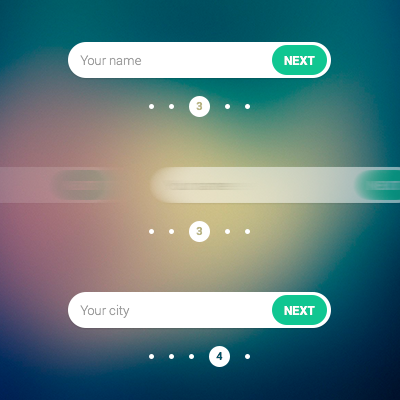
Будет, условно, 10 input’ов. Один input на один экран + кнопка «далее». Нужно, чтобы при нажатии на эту кнопку прошлый блок input’а плавно смещался влево (хорошо, если бы я сам мог контролировать анимацию, ее тип и т.д.), а новый, с такой же анимацией, появлялся с правой стороны. Внизу этого действа будут кружочки, отображающие прогресс. На картинке все видно.
Как я могу это реализовать без навыков JS? Или есть какой-то скрипт, куда я могу просто подставить значения?
Спасибо за понятные ответы.
Совсем без js, наверное не обойдется.
Например так: клик по кнопке добавляет контейнеру с инпутом класс, а сдвиг за счет css transition
Пример: https://jsfiddle.net/pgawqtuz/
Хм, очень любопытное решение, попробую развить. Спасибо. Есть еще какая-нибудь интересная информация по типу этой?
Soulism: Есть еще jQuery.animate() api.jquery.com/animate
Делает примерно то-же самое, но средствами js. С тех пор как transition поддерживается всеми браузерами он уже практически не нужен.
Stalker_RED: Сейчас копаюсь в кусочке кода на jsfiddle, но не могу все же сам без знаний сделать как надо. Как сделать так, чтобы при нажатии на кнопки выскакивал следующий элемент по списку? Или несколько элементов, а прошлые убирались. Нельзя как-нибудь это автоматизировать, чтобы, допустим, следующий по расположению в коде блок с input’ами вылезал после нажатия на кнопку? Или все лишь вручную?
Soulism: Можно что-то придумать. Например, генерировать эти инпуты на лету, при помощи js. Или создать их заранее, обернуть все в контейнер с overflow: hidden и фиксированной высотой, а тем что «уехали» убирать еще и высоту. Можно и другие способы изобрести, это первое что в голову пришло.
Stalker_RED: Спасибо за наводку и за то, что не ленитесь для меня строчить коды:)
Последний вопрос, думаю.
Как в этот скрипт добавить еще одну строку кода? Хочу чтобы при нажатии на кнопку сразу у двух элементов менялся класс, но что-то не выходит
var buttons = document.querySelectorAll(‘input[type=»button»]’);
[].forEach.call(buttons, function(btn) btn.addEventListener(‘click’, function(e) e.target.closest(‘.input-group1’).className = ‘ wrooom1’
ВОТ СЮДА ДОБАВИТЬ ТАКУЮ ЖЕ СТРОКУ, ЧТО ВЫШЕ, НО С ДРУГИМИ КЛАССАМИ. КАКИЕ ПРАВИЛА ДЛЯ JS ЕСТЬ?
>)
>)
e.target.closest(‘.input-group’).className += ‘ wrooom’
В данном случае у события клика по кнопке «e» мы смотрим какой элемент был кликнут (e.target), затем ищется ближайший родительский блок с классом input-group, и ему меняется класс.
Вы зачем-то подописывали циферки к классам, я не могу понять зачем.
А на вопрос «КАКИЕ ПРАВИЛА ДЛЯ JS ЕСТЬ?» ответить довольно сложно. Разве что ссылки дать на справочники:
https://developer.mozilla.org/ru/docs/Web/JavaScri.
https://learn.javascript.ru/first-steps
Или я неправильно понял смысл вопроса.
Stalker_RED: циферки — это я с классами игрался, ничего криминального:)
Можете написать маленький кусочек кода, который менял бы классы у двух элементов при нажатии на одну определеную кнопку? Я был бы бесконечно счастлив
Не могу подвинуть CSS кнопку!
Здравствуйте, уважаемые форумчане. У меня появилась проблемка.
на свой сайт добавляю css кнопки.
Вот код который я вписываю в таблицу стилей.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
/*Кнопка */ .button_c { display: block; position: relative; width: 300px;/*Ширина кнопки*/ height: 100px;/*50% высоты изображения*/ padding: 0px; margin: 10px auto; line-height: 100px;/*смещение по вертикали*/ border: 0px; background: url([url]http://hazard-gc.ru/images/Buttons/button_c.png[/url]) 0 0 no-repeat;> >/*путь к вашей кнопке*/> >} .button_c:hover { background-position: 0 -100px;}/*смещение фона*/ .t_c { text-align: center !important}
div class="t_c">a href="http://forum.hazard-gc.ru/index.php" target="_blank" rel="nofollow" class="button_c">/a> /div>
Что надо добавить, чтобы сдвинуть эту кнопку немного влево, к примеру на 20 пикселей?
padding-left не помог. а может я не туда вписал. Подскажите пожалуйста.
Сразу предупрежу, я не шарю в сss и html. Разбираюсь по ходу дела, такчто хотелось бы пояснение для чайников )
После нажатия на кнопку она смещается вверх
После нажатия на кнопку она исчезает
Здравствуйте! Я никак не могу сделать так, чтобы при нажатии на кнопку она уменьшалась в.
Смещается область нажатия на кнопку
Друзья! Какой-то непонятный глюк. Помогите. Создаю объект из префаба, внутри которого Canvas с.
При попытке навести на кнопку она смещается
Здравствуйте дорогие форумчане. Задание у меня такое(создать приложение в котором есть вопросы.
При попытке навести мышь на кнопку она смещается
Вообщем задание такое : окно в нём кнопка, при попытке навести на кнопку курсор кнопка.
input[type="image"]{ border:0; margin:0; padding:0; /*Это сбросы для инпутов у которых тип image, дальше пишите свои стили, какие хотите*/ }
это , к сожалению , не помогло. примерно так это выглядит . кнопка постоянно уезжает немного вверх , независмо от стилей
Попробуйте жёстко задать для кнопки параметры в css: min-height и min-width; как вариант можно попробовать position:absolute — только в ie — эта конструкция может не прокатить.
Сместить кнопку вверх
Сместить длинный текст вверх
Добрый вечер, Можно ли вообще и как сделать так, чтобы длинный текст в заданной области увеличивал.
Как же сместить эту кнопку?
Добрый вечер всем,имеются поля ввода Имени и email но вот кнопка рядом,косится. как ее поднять.
Как подвинуть вверх кнопку
Нужно по высоте разместить кнопку(подвинуть вверх). Как это сделать?
После нажатия на кнопку она смещается вверх
Добрый день! при создании поля ввода и кнопки отправки <input type="image"> , кнопка постоянно.
Сместить поле на одну строку вверх
День добрый. Честно, искал, не нашел. Есть таблица с 6 столбцами. нужно чтобы поля 3го столбца.
Как всё сместить вверх, чтобы EditText оказался вверху клавиатуры
Работаю на Android Studio. Как всё сместить вверх, чтобы EditText оказался вверху клавиатуры и.
Как сместить содержимое ячеек на 1 строку вверх, в случае если справа — опр текст в ячейке
Подскажите, пожалуйста, как сделать так,чтобы данные в определенных ячейках сместились на 1 ячейку.
Как сместить кнопку и label
Нужно чтобы при нажатии на кнопку "Скрыть" сама эта кнопка и label меняли расположение на.
Как сместить кнопку и чтоб при развертывании на все окно формы она тоже смещалась
Вот у меня есть код, я хочу чтоб при нажатии на кнопку она смещалась на другое место, и при.
переделать кнопку вверх
Срочно нужно сделать что-бы кнопка появлялась в определенном месте и исчезала <div.