- Как установить java скрипт
- Как подключить ява скрипт
- How to Install JavaScript
- Storing New Information
- Security, Games, and Special Effects
- How to Install JavaScript In Internet Explorer?
- PyCharm Supports Which languages?
- How to Install JavaScript Editor PyCharm?
- To Run a file with JavaScript from PyCharm
- Conclusion
- Recommended Articles
Как установить java скрипт
Включение и отключение JavaScript в браузере доступно через меню настроек. При отключенной опции страницы сайтов могут отображаться некорректно. Разрешение поддержки скриптов не только улучшит внешний вид сайта, но и позволит браузеру корректно представить его содержание.
В обозревателе Mozilla Firefox зайдите в меню «Инструменты» и найдите пункт «Настройки». Выберите пункт «Использовать JavaScript» во вкладке «Содержимое» открывшегося окна. Поставьте галочку возле него. Для более тонкой настройки сценариев нажмите в этой строке на кнопку «Дополнительно».
В браузере Windows Internet Explorer включите вывод строки меню, если оно не отображается, щелкнув правой кнопкой мыши по верхнему полю. В меню «Сервис» зайдите в «Свойства обозревателя». Активируйте окно вкладки «Безопасность», найдите кнопку «Другой…» и нажмите на нее. В открывшемся окне параметров безопасности прокрутите список до тех пор, пока не доберетесь до раздела «Сценарии». Поставьте точку напротив «Включить» подраздела «Активные сценарии».
Для включения JavaScript в интернет браузере K-Meleon на вкладке «Инструменты» найдите пункт «Приватность». Включите поддержку сценариев переключателем «Блокировать JavScript», то есть уберите галочку напротив него.
В веб-браузере Konqueror зайдите в меню «Сервис», нажмите «Параметры HTML» и поставьте галочку напротив javaScript.
Подключение скриптов в браузере Opera осуществляйте через меню «Инструменты». Перейдите в окне «Настройки» на вкладку «Дополнительно». Найдите раздел «Содержимое» и отметьте «Включить JavaScript». Для опционной настройки есть кнопка «Настроить JavaScript». Нажмите ее и установите нужные параметры сценариев.
В интернет-браузере Apple Safari зайдите на вкладку «Безопасность», расположенную в меню «Настройки». Щелкните в квадратике напротив «Подключить JavaScript».
Браузер Google Chrome поддерживает JavaScript по умолчанию. В том случае, когда сценарии все же не работают на открываемых страницах, правой кнопкой мыши щелкните по ярлыку обозревателя, выберите «Свойства» и проверьте, нет ли в поле «Объект» опции disable-javascript, которая устанавливается в командной строке.
- Как включить поддержку javascript в 2017 году
- Как включить javascript в настройках браузера
- Как javascript включить в настройках
- Как включить javascript на опера
- Как включить поддержку в браузере
- Как включить скрипты
- Как включить поддержку java в браузере
- Как вставить java скрипт
- Как включить Java в Opera
- Как вставить ява скрипт
- Как включить скрипты в Опере
- Как в Опере включить яву
- Как вставить javascript на сайт
Как подключить ява скрипт
На сегодняшний день самым популярным языком создания сценариев для web-страниц, ставшим стандартом де-факто для web, является JavaScript. К настоящему моменту создано огромное количество скриптов на JavaScript, большинство из которых распространяются свободно и бесплатно. Благодаря этому, любой web-мастер может подыскать сценарий, удовлетворяющий его текущим потребностям. И все, что ему будет необходимо знать, так это то, как подключить ява скрипт к web-странице.
Подключите к документу скрипт из внешнего источника, адресуемого известным URI. Используйте HTML-элемент SCRIPT с заданным значением атрибута src. Отредактируйте документ, добавив в него конструкцию вида:
Здесь в качестве значения URI_скрипта должен быть указан URI, идентифицирующий ресурс, из которого будут загружены данные сценария.
В качестве значения атрибута charset следует указать кодировку символов скрипта, если она отличается от кодировки символов документа. Кодировка документа определяется на основании данных поля Content-Type заголовка HTTP-ответа сервера или значения атрибута content элемента META с атрибутом http-equiv, установленным в Content-Type.
Подключение скриптов подобным способом зачастую производится в заголовке документа (элементы SCRIPT располагаются внутри элемента HEAD) и немедленное их выполнение не требуется. В этом случае имеет смысл использовать атрибут defer для отложенной интерпретации текста сценария.
Подключите скрипт, внедрив его непосредственно в документ. Добавьте в разметку документа элемент SCRIPT, имеющий содержимое, представляющее собой JavaScript-код. Используйте конструкцию вида:
Обратите внимание на HTML-комментарии, обрамляющие код скрипта. Они необходимы для обеспечения совместимости со старыми моделями браузеров.
Подключите скрипт при помощи указания «javascript:» в качестве дескриптора протокола URI целевого якоря элемента A. Создайте в документе ссылку, со значением атрибута href вида:
Здесь в качестве значения следует записать вычисляемое выражение на языке сценариев JavaScript. При этом несколько предложений языка можно объединить в одно выражение при помощи операторных скобок, например:
При активации такой ссылки любым способом (пользователем или программно) будет выполнен код внедренного сценария.
Добавьте скрипты в документ в качестве кода встроенных обработчиков событий элементов. Для этого определите встроенные обработчики нужных событий выбранных элементов при помощи добавления этим элементам соответствующих атрибутов. В качестве значений атрибутов введите фрагменты JavaScript-кода. Например, добавить код в качестве обработчика события одинарного щелчка мышью по элементу DIV, можно следующим образом:
С перечнем событий элементов, которые должны поддерживаться конформными пользовательскими агентами, можно ознакомиться в разделах Events спецификаций объектных моделей документов уровней 2 и 3 (DOM2 и DOM3) на сайте консорциума W3C w3c.org.
Для получения более подробной информации об использовании HTML-элемента SCRIPT, ознакомьтесь с последней версией спецификации языка разметки HTML на сайте w3c.org.
- Как вставить скрипт на сайт
- Как включить поддержку javascript в 2017 году
- Как включить поддержку javascript в браузере
- Как создать java скрипт
- Как включить javascript на опера
- Как включить javascript в настройках браузера
- Как вставлять скрипты
- Как вписать скрипт
- Как поставить скрипт на свой сайт
- Как активировать скрипт
- Как устанавливать скрипты в опере
- Как вызвать функцию javascript
- Как вставить код на сайт
How to Install JavaScript
JavaSript is a lightweight dynamic programming language. Programs written in this language are called as scripts, these scripts are embedded in webpages and they can manipulate the HTML content. These scripts execute as web pages are loaded, JavaScripts do not need to be compiled to execute. Previously JavaScript was known as LiveScript, but later it was changed to JavaSript. As Java was very popular at that time and introducing a new language with the similarity in names would be beneficial they thought. But later JavaScript became an independent language with its own specification called ECMAScript. Netscape 2.0 is the first where the implementation of javascript was first seen. The syntax of JavaScript is more influenced by programming language ‘c’.
Web development, programming languages, Software testing & others
Storing New Information
New identities can be assigned using JavaScript in particular, it is also useful for assigning to the existing website with proceeding values depending on the decisions the user makes while visiting the web page. For example, let’s say we have created a web page with a form where we would like to generate data from capturing information about a website visitor. We want to store the first name of a user, so for that, we have a “string” of JavaScript dedicated to the user’s first name. We would see the example of the same where the string may look something like this:
Then, once we have a visitor on our website, we can have him to enter his or her first name, and any other information we want to acquire or process from the web page once he agrees to submit the form, this action updates the identity of the initially undefined “Firstname” element in our code. Here’s how we can thank our website visitor with his name in JavaScript para.textContent = ‘Thanks, ‘ + Firstname + “! Hope you had a great time with us.”
Security, Games, and Special Effects
JavaScript can be used for security password creation, check forms, games, providing online animations and special effects. Mobile apps and server-based applications can be built using JavaScript. You can add JavaScript to an HTML document by adding these “scripts,” or snippets of JavaScript code, into your document’s header or body.
How to Install JavaScript In Internet Explorer?
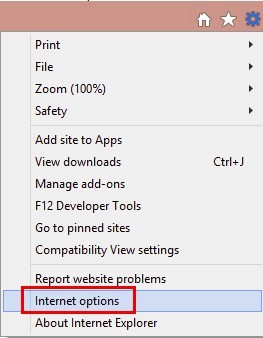
- On the web browser, click on Tools or the “Tools” icon which looks like a gear (generally present on the right side) and select Internet Options.
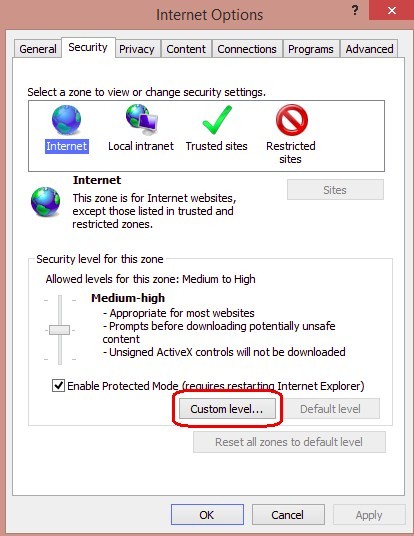
- Then the “Internet Options” window opens, there we need to select the Security tab.
- On selecting the “Security” tab, we need to select Internet zone and then click on the “Custom level…” button.
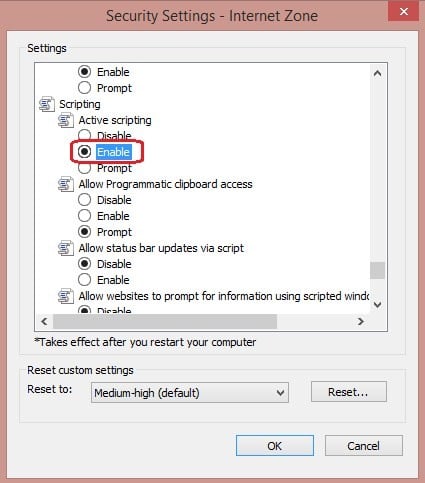
- After clicking on the custom level… a pop-up box Security Settings-Internet Zone will appear, there we need to go to scripting section and change it to enable.
- Now we will get a “Warning!” window popped up asking, “Are you sure you want to change the settings for this zone?” select “yes”.
- Click “ok” at the bottom of the Internet Options and all other windows open to close them.
These are the steps to install JavaScript in IE (Internet Explorer). Now as we have installed JavaScript we need an editor to write a script. So now we will see how to install JavaScript editor PyCharm, where we can write JavaScript. Pycharm is a cross-platform editor, here we will be using it for JavaScripts.
PyCharm Supports Which languages?
PyCharm can be used for development in many languages. JavaScript is also one of the languages supported by PyCharm. Using professional edition we can develop Django, Flask and Pyramid applications as well. Also, it fully supports HTML5, CSS and XML. All the languages are bundled in the IDE via plugins, and they are present by default. We can add more plugins so that it can support other languages and frameworks also. For this to achieve we need to add more plugins and we need to set them up when we launch the first IDE.
How to Install JavaScript Editor PyCharm?
Let us discuss the steps required to install JavaScript Editor PyCharm.
- Once the exe file is downloaded, run the exe to install PyCharm.
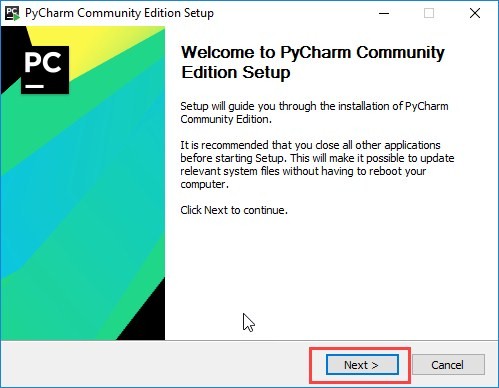
- Once we run the exe, setup wizard starts. Click “Next”.
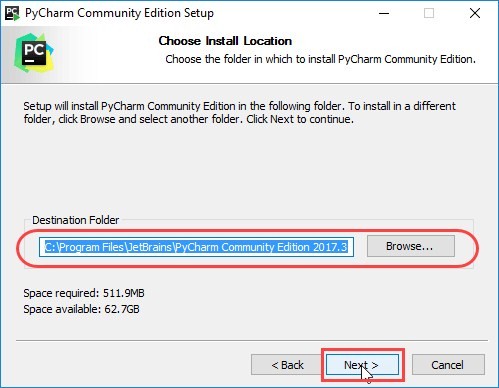
- Now on the next screen, we need to verify the installation path or change if required. Now we need to Click “Next”.
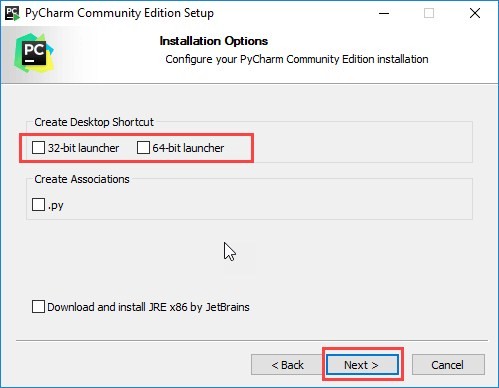
- Next screen gives you an option to create a desktop shortcut if you want. Again we need to Click “Next”.
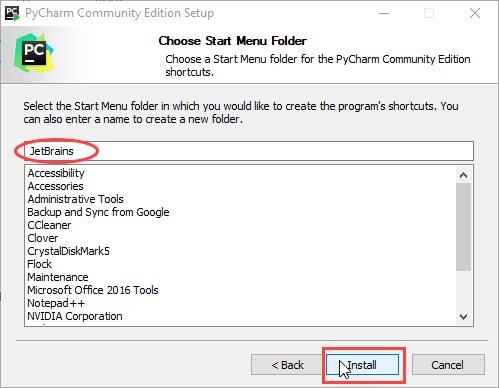
- In this step, we need to give a folder where we need to save our programs. And then Click “Install”.
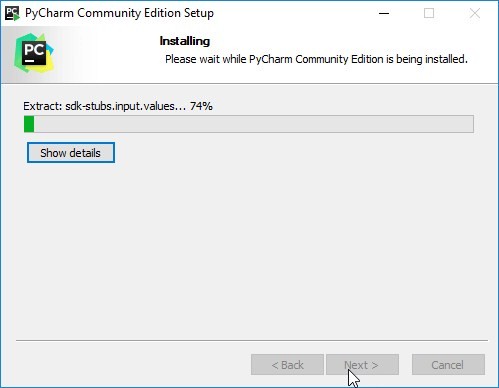
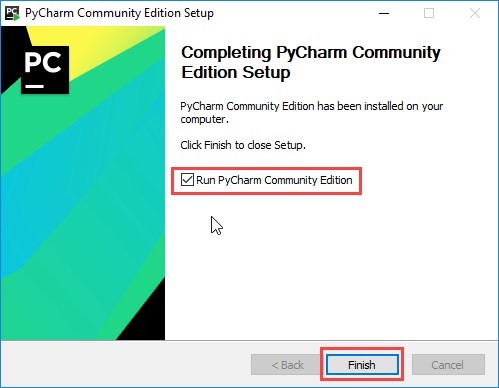
- Once the installation is finished, we will get a pop-up box where it will show a message that PyCharm is installed. If we want to launch it we need to check the box “Run PyCharm Community Edition” box first and then click “Finish”.
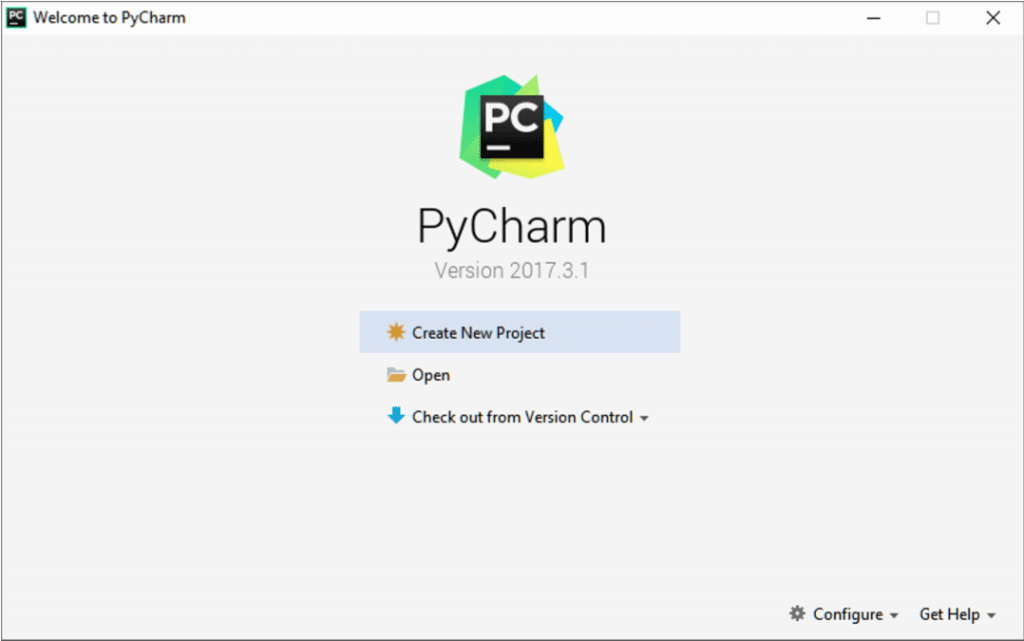
This means the installation is successfully completed. Now we can use this editor for our program development.
To Run a file with JavaScript from PyCharm
- In the editor, we need to open the HTML file with the JavaScript reference. This HTML file does necessarily have to be the one that implements the starting page of the application.
- Do one of the following:
- Choose View | Open in Browser on the main menu or press Alt+F2. Then select the desired browser from the pop-up menu.
- We need to move our mouse pointer over the code to show the browser icons bar:
Click the icon that indicates the desired browser.
Conclusion
- JavaScript is a scripting language that does not need to be compiled. We can use JavaScript for storing information, games, and security.
- Here we have seen the steps to Install JavaScript.
- PyCharm is the editor used for writing scripts. Here we have shown the steps to install it and how it works.
Recommended Articles
This has been a guide on How to Install JavaScript?. Here we have discussed basic instructions steps to install JavaScript and PyCharm Editor in Internet Explorer. You may also look at the following articles to learn more –
500+ Hours of HD Videos
15 Learning Paths
120+ Courses
Verifiable Certificate of Completion
Lifetime Access
1000+ Hours of HD Videos
43 Learning Paths
250+ Courses
Verifiable Certificate of Completion
Lifetime Access
1500+ Hour of HD Videos
80 Learning Paths
360+ Courses
Verifiable Certificate of Completion
Lifetime Access
3000+ Hours of HD Videos
149 Learning Paths
600+ Courses
Verifiable Certificate of Completion
Lifetime Access
All in One Software Development Bundle 3000+ Hours of HD Videos | 149 Learning Paths | 600+ Courses | Verifiable Certificate of Completion | Lifetime Access
Financial Analyst Masters Training Program 1000+ Hours of HD Videos | 43 Learning Paths | 250+ Courses | Verifiable Certificate of Completion | Lifetime Access