- Предыдущие версии
- Ищете последнюю версию ветки версии?
- JavaScript
- Что такое JavaScript
- Как скачать и установить
- Включение JavaScript в браузере
- Google Chrome
- Яндекс.Браузер
- Mozilla Firefox
- Opera
- Как пользоваться
- Достоинства и недостатки
- Похожие языки программирования
- Скачать
- Видеообзор
- Вопросы и ответы
- Node.js (64-bit)
Предыдущие версии
Релизы от 1.x до 3.x выходили под именем «io.js», так как они были частью форка io.js. Начиная с Node.js 4.0.0, предыдущие версии io.js перешли с Node.js 0.12.x в унифицированные версии Node.js.
Ищете последнюю версию ветки версии?
| Version | LTS | Date | V8 | npm | NODE_MODULE_VERSION[1] | |
| Node.js 20.5.0 | 2023-07-19 | 11.3.244.8 | 9.8.0 | 115 | ReleasesСписок измененийДокументация | |
| Node.js 19.9.0 | 2023-04-10 | 10.8.168.25 | 9.6.3 | 111 | ReleasesСписок измененийДокументация | |
| Node.js 18.17.0 | Hydrogen | 2023-07-18 | 10.2.154.26 | 9.6.7 | 108 | ReleasesСписок измененийДокументация |
| Node.js 17.9.1 | 2022-06-01 | 9.6.180.15 | 8.11.0 | 102 | ReleasesСписок измененийДокументация | |
| Node.js 16.20.1 | Gallium | 2023-06-20 | 9.4.146.26 | 8.19.4 | 93 | ReleasesСписок измененийДокументация |
| Node.js 15.14.0 | 2021-04-06 | 8.6.395.17 | 7.7.6 | 88 | ReleasesСписок измененийДокументация | |
| Node.js 14.21.3 | Fermium | 2023-02-16 | 8.4.371.23 | 6.14.18 | 83 | ReleasesСписок измененийДокументация |
| Node.js 13.14.0 | 2020-04-29 | 7.9.317.25 | 6.14.4 | 79 | ReleasesСписок измененийДокументация | |
| Node.js 12.22.12 | Erbium | 2022-04-05 | 7.8.279.23 | 6.14.16 | 72 | ReleasesСписок измененийДокументация |
| Node.js 11.15.0 | 2019-04-30 | 7.0.276.38 | 6.7.0 | 67 | ReleasesСписок измененийДокументация | |
| Node.js 10.24.1 | Dubnium | 2021-04-06 | 6.8.275.32 | 6.14.12 | 64 | ReleasesСписок измененийДокументация |
| Node.js 9.11.2 | 2018-06-12 | 6.2.414.46 | 5.6.0 | 59 | ReleasesСписок измененийДокументация | |
| Node.js 8.17.0 | Carbon | 2019-12-17 | 6.2.414.78 | 6.13.4 | 57 | ReleasesСписок измененийДокументация |
| Node.js 7.10.1 | 2017-07-11 | 5.5.372.43 | 4.2.0 | 51 | ReleasesСписок измененийДокументация | |
| Node.js 6.17.1 | Boron | 2019-04-03 | 5.1.281.111 | 3.10.10 | 48 | ReleasesСписок измененийДокументация |
| Node.js 5.12.0 | 2016-06-23 | 4.6.85.32 | 3.8.6 | 47 | ReleasesСписок измененийДокументация | |
| Node.js 4.9.1 | Argon | 2018-03-29 | 4.5.103.53 | 2.15.11 | 46 | ReleasesСписок измененийДокументация |
| Node.js 0.12.18 | 2017-02-22 | 3.28.71.20 | 2.15.11 | 14 | ReleasesСписок измененийДокументация |
[1]: NODE_MODULE_VERSION относится к номеру версии Node.js ABI (двоичный интерфейс приложения), который используется для определения того, в какие версии скомпилированных двоичных файлов C++ Node.js можно загружать файлы без необходимости перекомпиляции. Раньше он хранился как шестнадцатеричное значение в более ранних версиях, но теперь представляется как целое число.
Copyright OpenJS Foundation and Node.js contributors. All rights reserved. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.
JavaScript
Данная статья могла заинтересовать пользователя по одной из двух причин. Во-первых, вам банально может понадобиться включить или отключить JavaScript в браузере, во-вторых, возможно, вы хотите скачать данный язык программирования на компьютер и научиться работать с ним. Сделать это можно бесплатно, просто, прочитав статью, или сразу прокрутить страницу в низ. Но перед тем, как приступить к делу, давайте разберемся, что же это за язык программирования и как его правильно установить на ПК.
Что такое JavaScript
Это универсальный язык программирования, который используется в веб, при создании игр, а также приложений для компьютера на Виндовс или телефона. В частности, данное программное обеспечение применяется в самих браузерах для отображения контента, написанного на JavaScript. В результате если в вашем обозревателе такая функция отключена, некоторые интерактивные элементы веб-страниц могут показываться некорректно.
В первую очередь в нашей сегодняшней пошаговой инструкции будет рассмотрено, как включить JavaScript в разных браузерах.
Как скачать и установить
Сначала мы рассмотрим, как включить ЯваСкрипт в различных обозревателях, а потом предложим подробную пошаговую инструкцию, в которой будет рассказано, как бесплатно скачать данный язык программирования для вашего компьютера или ноутбука.
Включение JavaScript в браузере
Итак, переходя к делу, давайте разберемся, как активировать JavaScript в Chrome, Яндекс.Браузер, Mozilla Firefox или Opera.
В обозревателе от Microsoft Edge данный язык программирования включен по умолчанию. Соответственно, никаких дополнительных действий по его активации предпринимать не следует.
Google Chrome
Начинать мы будем именно с данного обозревателя. Наряду с браузером от Яндекс он занимает первые позиции в списке популярности. Итак, для того чтобы активировать JavaScript придерживаемся следующей пошаговой инструкции:
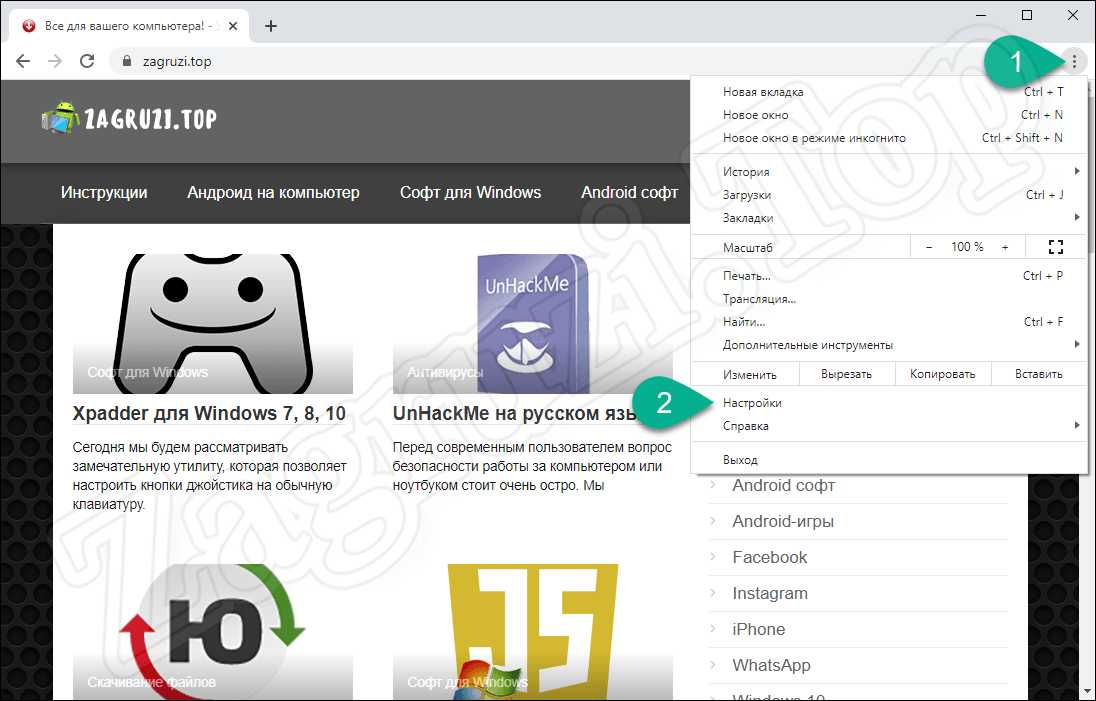
- В верхнем правом углу окна жмем по кнопке с изображением трех вертикальных точек. В появившемся списке выбираем пункт настроек.
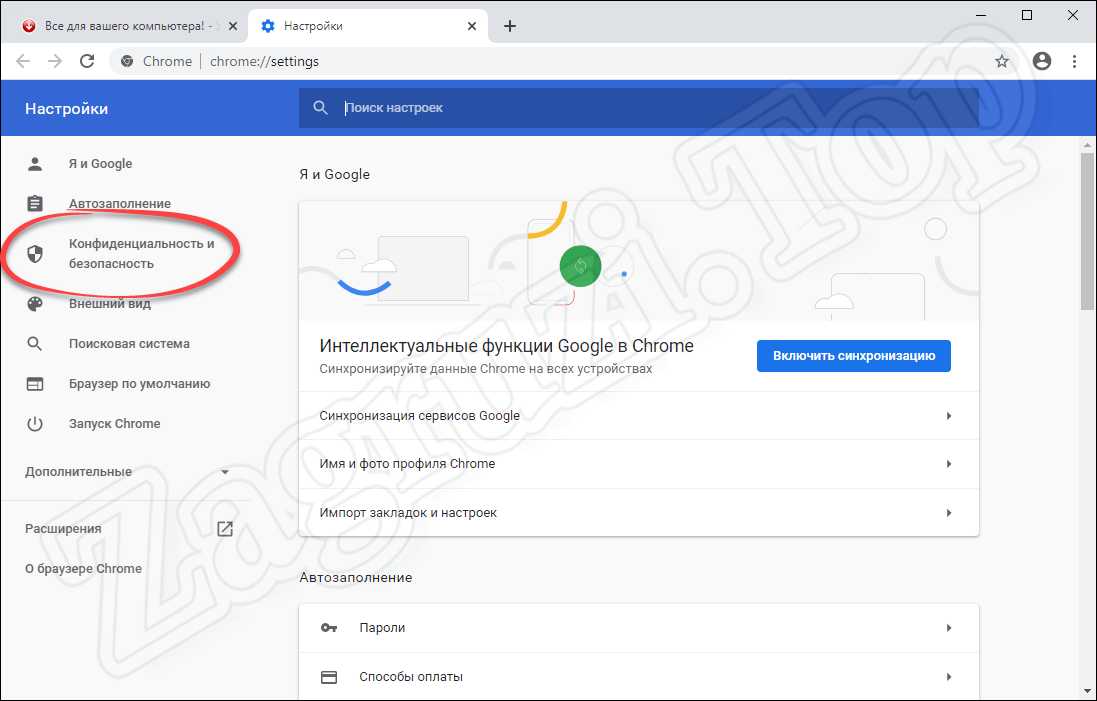
- Когда настройки браузера запустятся, в левой части окна кликаем по пункту с названием «Конфиденциальность и безопасность».
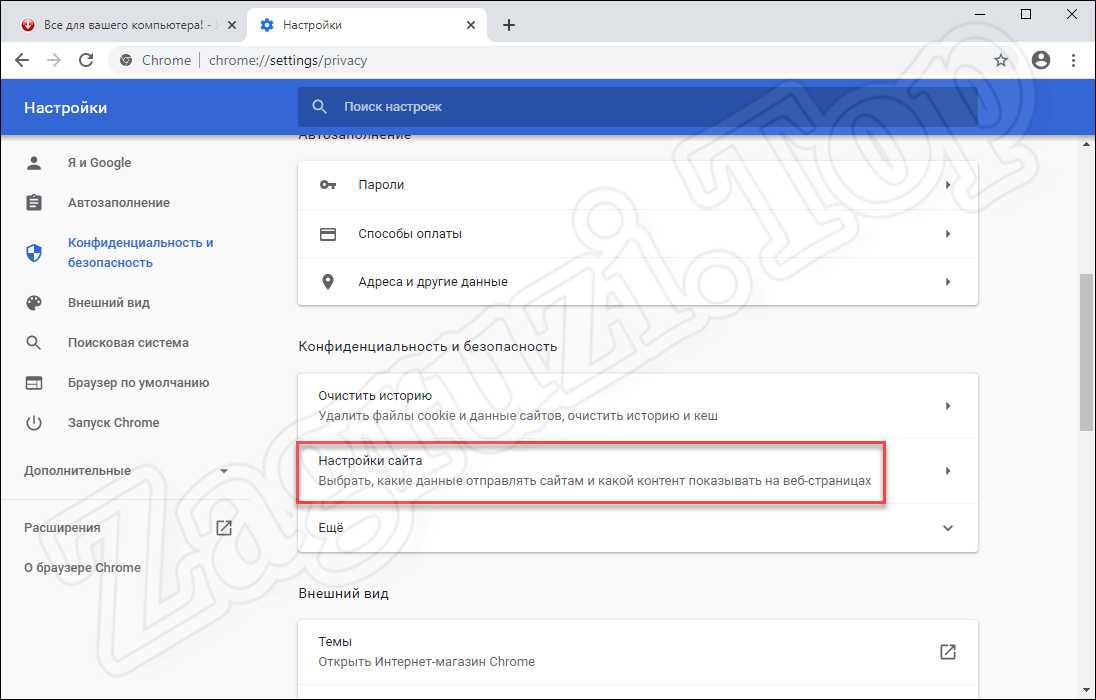
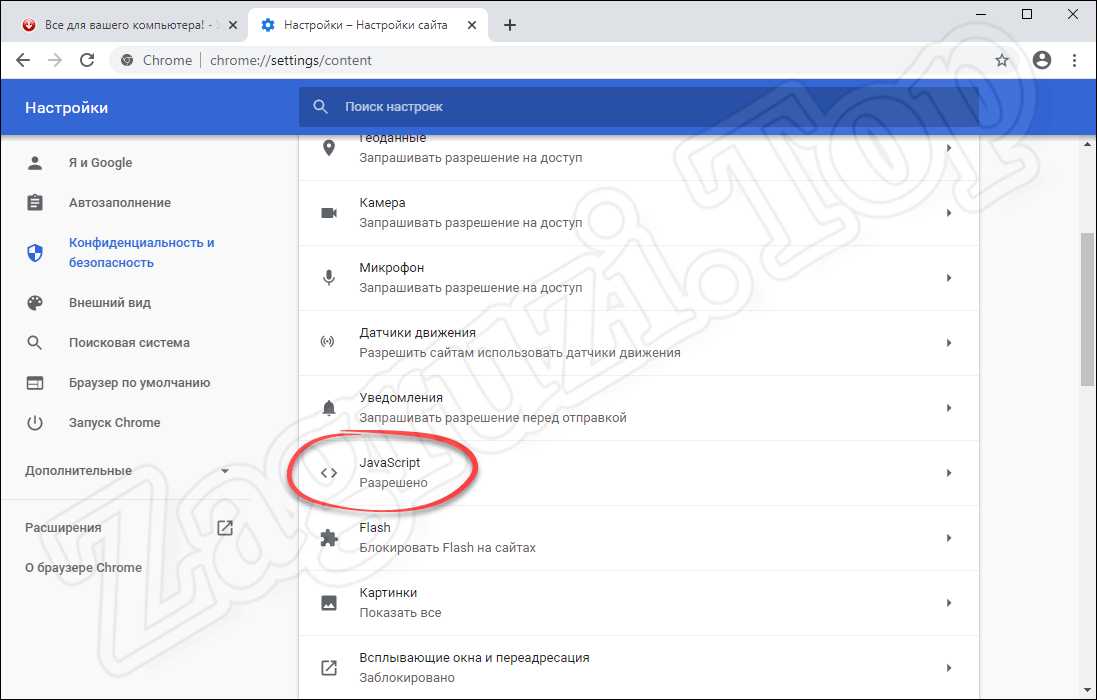
- Дальше выбираем пункт, обозначенный на скриншоте красной рамкой. Возможно, для того чтобы его найти, список опций браузера придется немножко прокрутить.
- В появившемся списке выбираем ЯваСкрипт. Прямо здесь видно, что данная библиотека активна в браузере. Соответственно, если у вас она будет отключена, вместо «Разрешено» вы увидите слово «Запрещено».
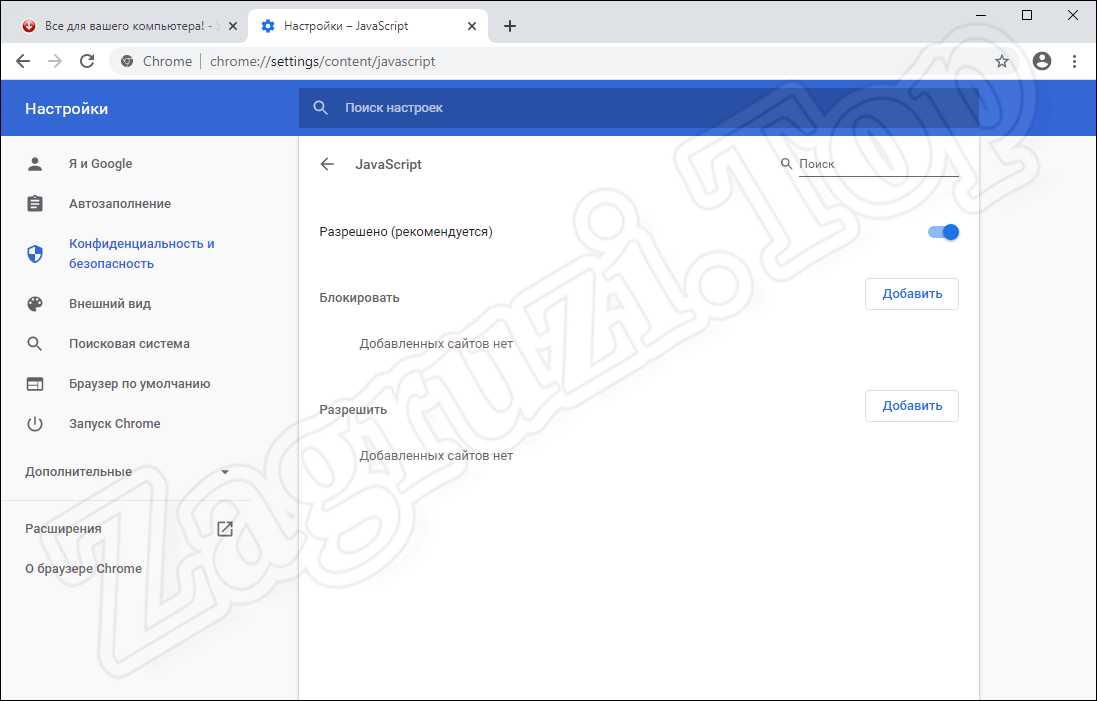
- Тут при помощи переключателя, который вы видите на картинке ниже, можно глобально включить или отключить запуск JavaScript в Google Chrome. Также присутствует возможность отдельно создать правило для каких-либо сайтов. Например, если мы хотим, чтобы JavaScript был запрещен на определенном ресурсе, просто добавляем его URL в список «Блокировать». Или, наоборот, если нужно запретить JavaScript везде, но разрешить его на одном или нескольких сайтах, прописываем их адреса в разделе «Разрешить».
Будьте осторожными: большинство современных сайтов работает именно на данном языке программирования. Если мы его отключим какая-то часть функций окажется недоступной.
Яндекс.Браузер
Теперь давайте разбираться, как сделать то же самое в Яндекс.Браузер. Поступить следует таким образом:
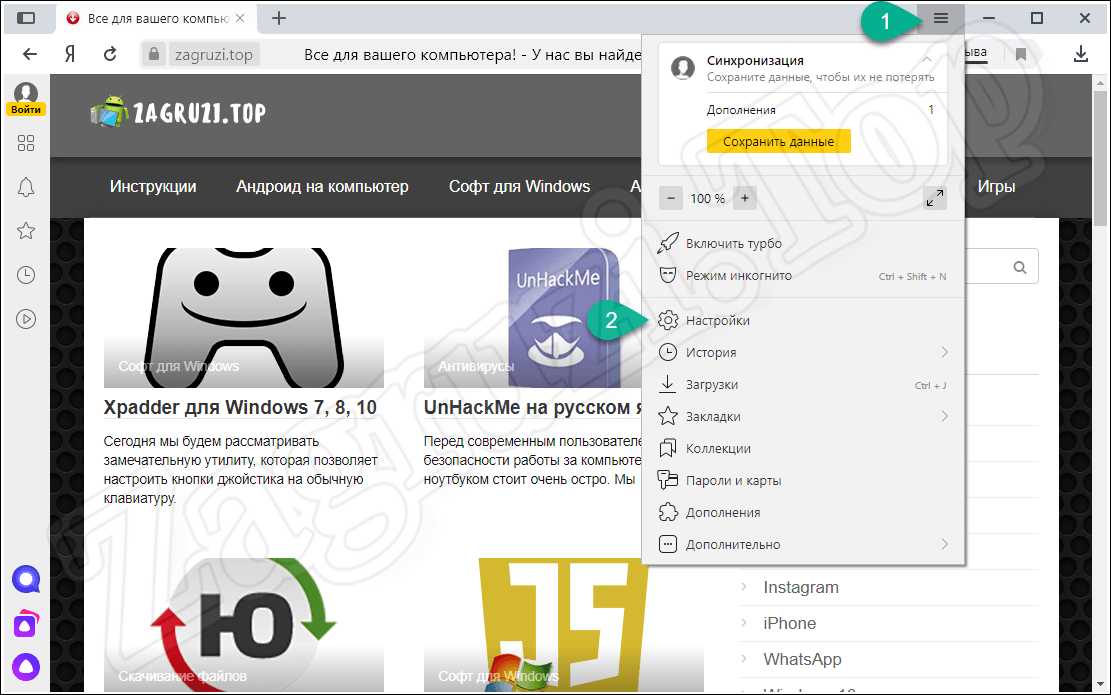
- Как и в предыдущем варианте, мы переходим к настройкам обозревателя, кликнув по иконке, обозначенной цифрой «1». Сразу же появится выпадающее меню, в котором нам следует нажать по пункту настроек.
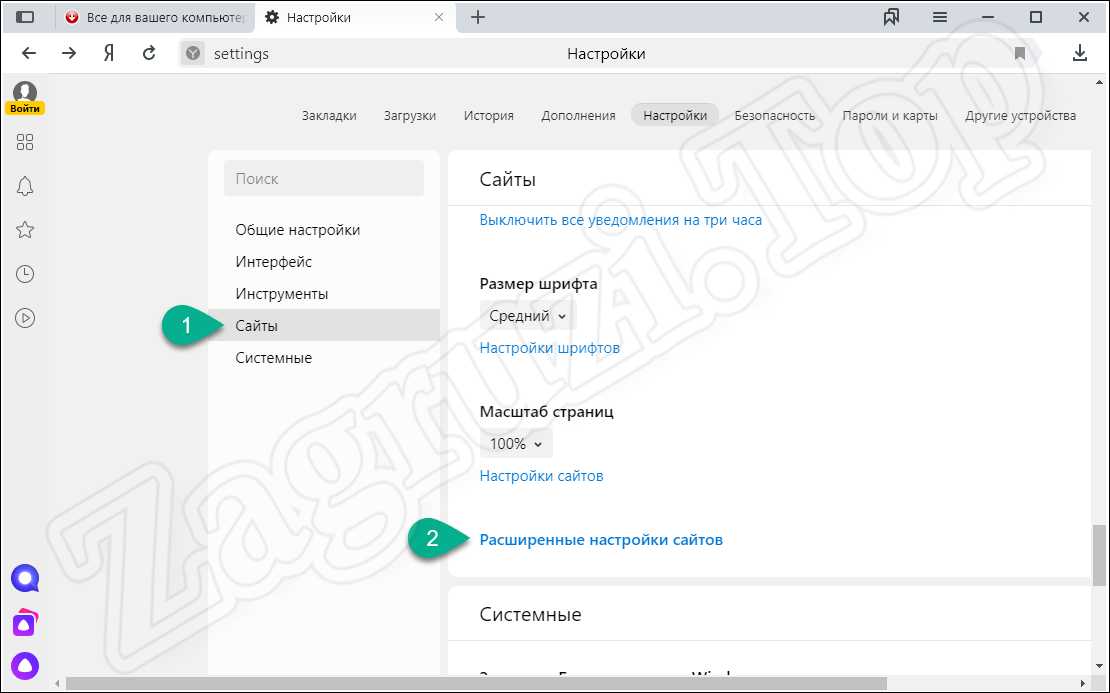
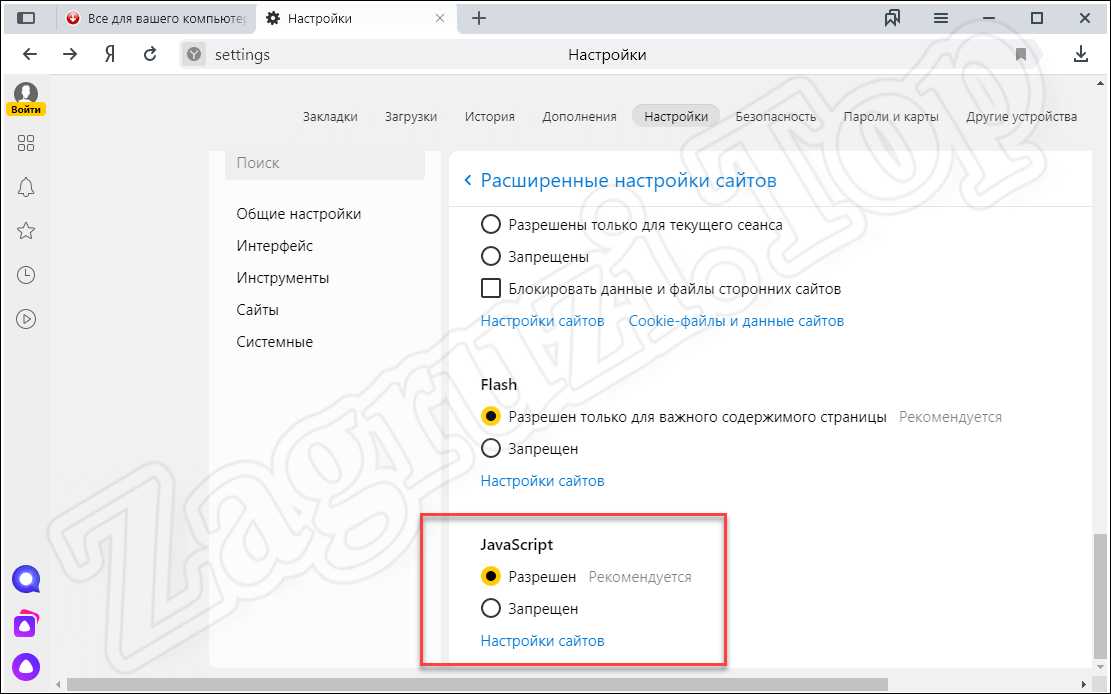
- На следующем этапе, воспользовавшись левой боковой колонкой, переходим к разделу «Сайты». Прокручиваем появившееся содержимое немного ниже и выбираем пункт расширенной настройки сайтов.
- Далее при помощи триггера с названием ЯваСкрипт либо включаем, либо отключаем использование данной программной библиотеки. Как и в Google Chrome, тут есть дополнительный функционал, который станет активным после нажатия на ссылку настройки сайта.
В результате запустится еще одно окошко, в котором мы можем создать черный список использования JavaScript, либо, наоборот, воспользоваться белым списком.
Mozilla Firefox
Рассмотрим еще один очень популярный браузер, который использует чуть ли не 30% всего населения земного шара. Работать с данным обозревателем нужно так:
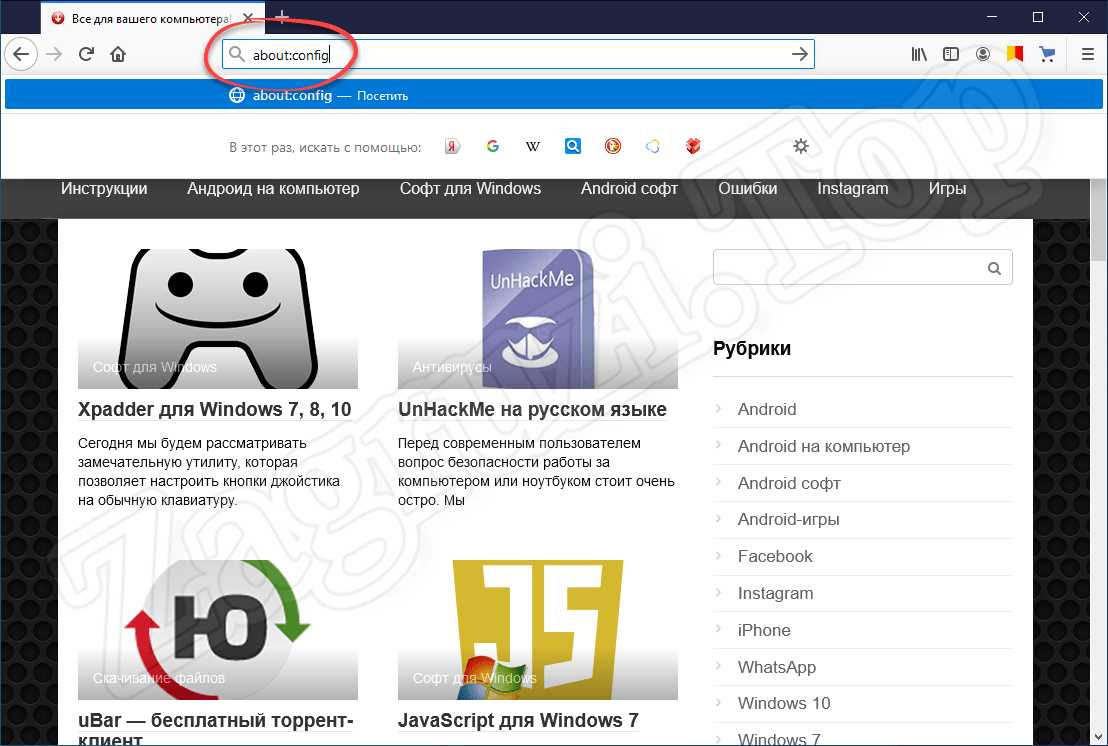
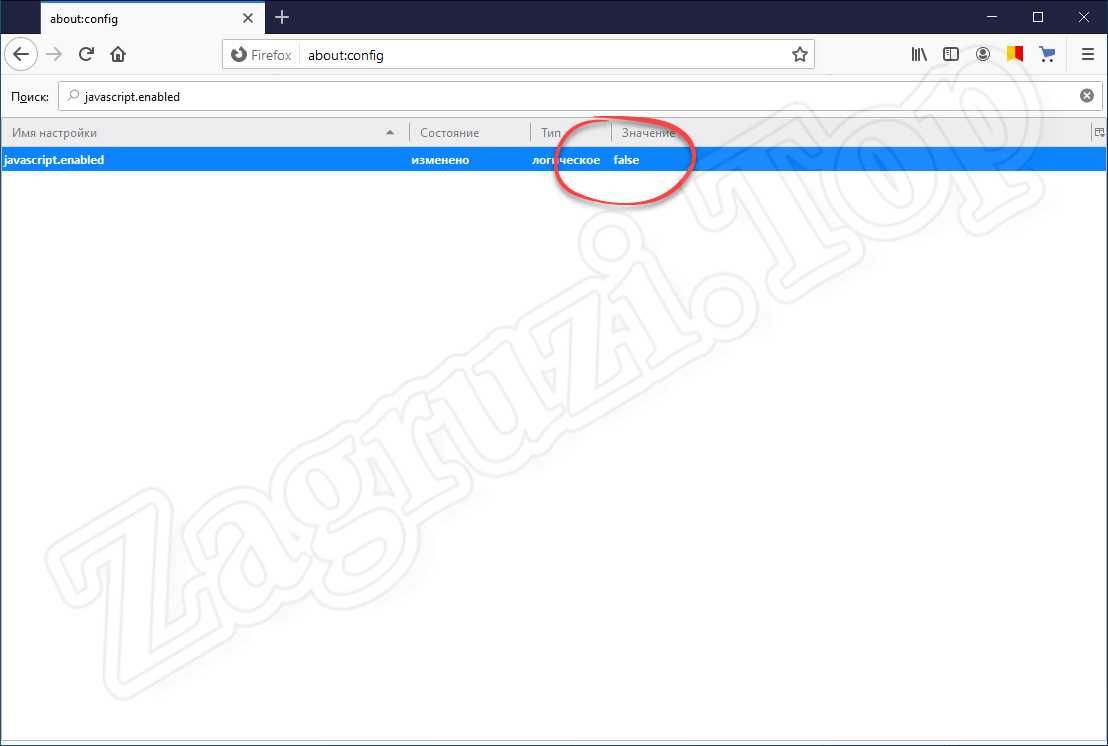
- Сначала мы открываем настройки браузера, прописав в его адресной строке «about:config» и нажав «Enter».
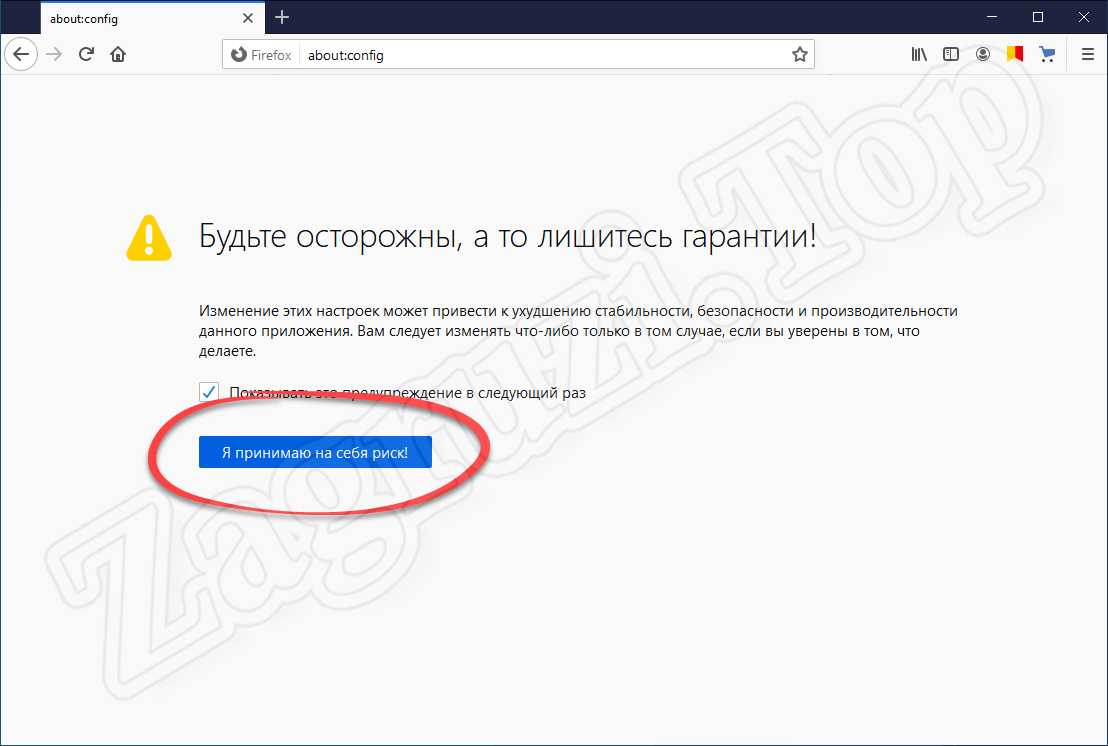
- Далее нас предупредят о том, что все настройки, к которым мы пытаемся получить доступ, являются скрытыми и при неумелом обращении могут нарушить нормальную работу браузера. Подтверждаем свое намерение, кликнув по кнопке, обозначенной на скриншоте.
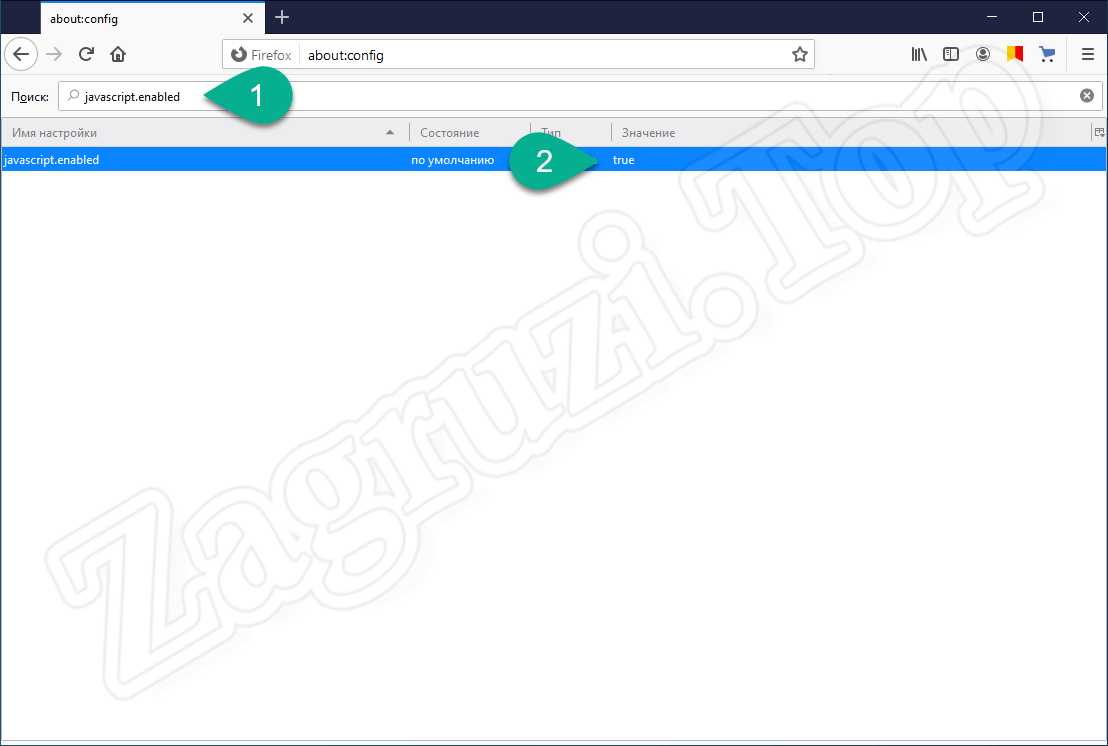
- На следующем этапе, воспользовавшись поиском, прописываем команду, обозначенную цифрой «1», а потом делаем двойной левый клик по надписи «True», отмеченной двойкой.
- В результате JavaScript в Mozilla Firefox отключиться и вы увидите надпись «False». Соответственно, для того чтобы включить программную библиотеку необходимо, опять же, произвести двойной левый клик по ней.
Opera
Последний браузер, о которой мы сегодня будем говорить, тоже предусматривает возможность отключения JavaScript. Рассмотрим, как это делается:
- Сначала мы жмем по кнопке, обозначенной на скриншоте ниже красной рамкой. В результате откроется список, в котором необходимо будет выбрать пункт настроек.
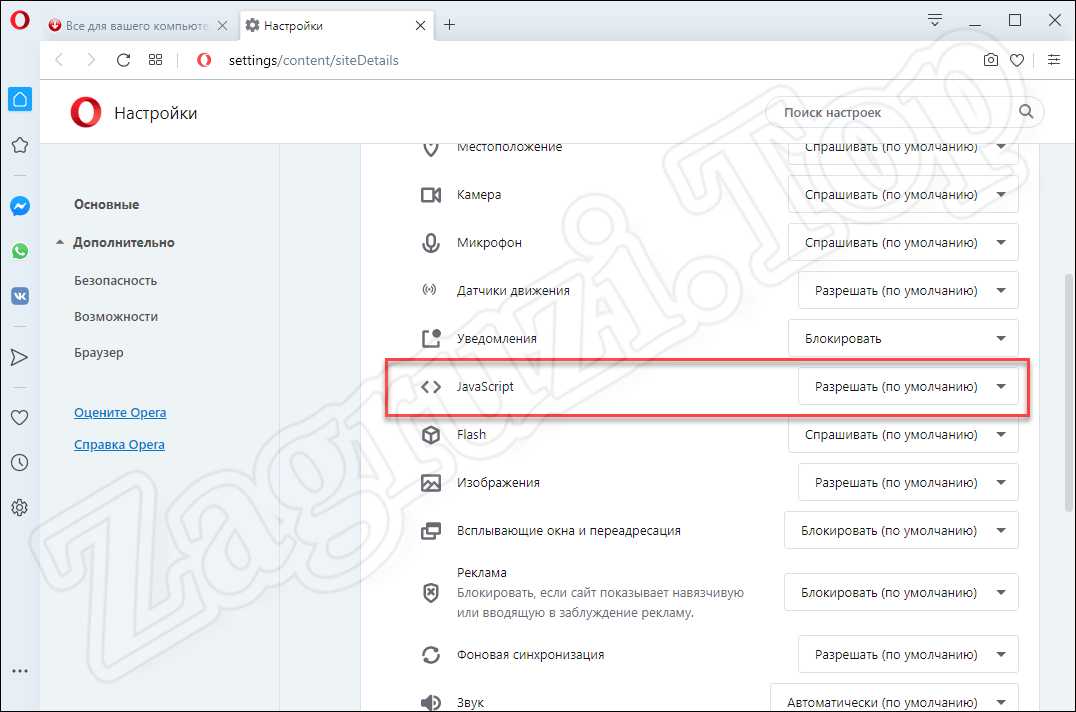
- Дальше переходим в раздел «Дополнительно» и находим пункт, обозначенный на картинке ниже. Здесь мы видим переключатель, который находится в активном положении и тем самым разрешает использование JavaScript на всех сайтах. Если его перевести в положение «Отключено», данный язык программирования перестанет проигрываться на всех либо выбранных страничках.
А теперь, когда мы разобрались с включением и отключением JavaScript во всех популярных браузерах, давайте переходить к инструкции о том, как его бесплатно скачать для Windows и начать пользоваться.
Как пользоваться
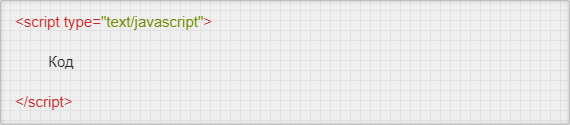
Раз уж вы собрались скачать JavaScript, значит, при помощи данного языка программирования будете создавать полноценные веб-странички. Соответственно, для этого вам понадобится текстовый редактор, FTP-клиент и так далее. Когда соединение с удаленным сервером будет установлено, вы должны открыть главную страничку сайта и при помощи одного из приведенных ниже способов, подключить JavaScript. Первый вариант подключения данного языка программирования предусматривает использование отмеченной на скриншоте ниже конструкции и включенного в нее кода.
Также мы можем вынести код JavaScript в отдельный файл и подключить его к HTML-страничке при помощи такой конструкции.
И в первом, и во втором случае, JavaScript начнет работать на страничке.
Если вас интересует вопрос, как пользоваться JavaScript, рекомендуем прочитать подробную пошаговую инструкцию, в которой мы описали все возможные варианты.
Достоинства и недостатки
У любого программного обеспечения, запускаемого на компьютере, работающем под управлением операционной системы от Microsoft, есть целый ряд сильных, а также слабых сторон. Давайте рассмотрим таковые и у JavaScript.
- Тесная интеграция с HTML и CSS.
- Относительная простота освоения.
- Функциональность.
- Большое количество документации.
- Бесплатность.
Похожие языки программирования
Давайте рассмотрим еще несколько языков программирования, которые точно так же, как и JavaScript, используются для создания интерактивных веб-элементов:
Скачать
Теперь вы можете переходить непосредственно к скачиванию языка программирования, о котором мы сегодня говорили, на свой ПК с официального сайта.
| Разработчик: | Oracle |
| Год выхода: | 2023 |
| Название: | JavaScript |
| Платформа: | Windows XP, 7, 8, 10 x32/64 Bit |
| Язык: | Русский |
| Лицензия: | Бесплатно |
Видеообзор
Для того чтобы более детально ознакомиться с языком программирования, о котором шла речь в статье, вы можете посмотреть тематическое видео, где автор подробно все показывает на собственном персональном компьютере.
Вопросы и ответы
На этом мы можем заканчивать свою стаю, а вы переходить к делу и скачивать последнюю русскую версию библиотеки JavaScript для ПК. Если в процессе работы с языком программирования, его установкой или настройкой у вас появятся какие-либо вопросы, пишите их в комментариях а мы, учитывая каждую конкретную ситуацию, постараемся дать дельный совет и тем самым помочь.
Node.js (64-bit)
As an asynchronous event-driven JavaScript runtime, Node is designed to build scalable network applications. In the following «hello world» example, many connections can be handled concurrently. Upon each connection, the callback is fired, but if there is no work to be done, Node 64 bit will sleep.
This is in contrast to today’s more common concurrency model where OS threads are employed. Thread-based networking is relatively inefficient and very difficult to use. Furthermore, users of Nodejs are free from worries of dead-locking the process, since there are no locks. Almost no function in the app directly performs I/O, so the process never blocks. Because nothing blocks, scalable systems are very reasonable to develop in Node.
Node.js is similar in design to and influenced by, systems like Ruby’s Event Machine or Python‘s Twisted. It takes the event model a bit further. It presents an event loop as a runtime construct instead of a library. In other systems, there is always a blocking call to start the event-loop. Typically behavior is defined through callbacks at the beginning of a script and at the end starts a server through a blocking call like EventMachine::run(). In Node js, there is no such start-the-event-loop call. It simply enters the event loop after executing the input script. The tool exits the event loop when there are no more callbacks to perform. This behavior is like browser JavaScript — the event loop is hidden from the user.
HTTP is a first-class citizen in Nodejs, designed with streaming and low latency in mind. This makes Node js well suited for the foundation of a web library or framework.
Just because Nodejs is designed without threads, doesn’t mean you cannot take advantage of multiple cores in your environment. Child processes can be spawned by using child_process.fork() API, and are designed to be easy to communicate with. Built upon that same interface is the cluster module, which allows you to share sockets between processes to enable load balancing over your cores.
Also Available: Node.js (32-bit) and Node.js for Mac