- CSS :: Шрифты
- Установка шрифта и css-свойство font-family
- Размер шрифта и css-свойство font-size
- Насыщенность шрифта и css-свойство font-weight
- Стиль шрифта и css-свойство font-style
- Капитель и css-свойство font-variant
- Сокращенное css-свойство font
- Быстрый переход к другим страницам
- CSS-свойства для шрифтов
- Свойство color — цвет шрифта
- Наследование свойств. Значение inherit и initial
- Свойство font-family — семейство шрифта
CSS :: Шрифты
Говоря о внешнем виде текста нельзя не затронуть тему шрифтов, которые самым прямым образом влияют на восприятие текста и его читабельность.
– набор символов определенного размера и рисунка, презназначенных для набора текста.
Как следует из определения, изменяя рисунок символов, а также их размер, можно получать различные виды шрифтов, которые будут соответствовать общему дизайну сайта, делая его более уникальным и неповторимым. Взгляните на пример №1 , на котором представлено применение к одному и тому же фрагменту текста нескольких видов шрифта.
.f_1 < font-family: arial, tahoma, sans-serif; >.f_2 < font-family: gabriola; >.f_3 < font-family: "high tower text", sans-serif; >.f_4 < font-family: "monotype corsiva", serif; >.f_5
Пример №1. Использование различных видов шрифта
Разновидностей шрифтов довольно много, одни из них получили широкое распространение и по умолчанию входят в состав большинства операционных систем и различного рода программ, другие нужно устанавливать из сторонних источников в зависимости от потребностей и желания пользователей. Что касается браузеров, то они используют шрифты операционной системы, т.к. свои встроенные шрифты у них отсутствуют.
Установка шрифта и css-свойство font-family
Для того, чтобы указать шрифт , который будет использоваться внутри требуемого элемента, необходимо использовать наследуемое свойство font-family, в качестве значения которого нужно указать через запятую имена шрифтов или названия семейства шрифтов (см. пример №1 ). Если в названии шрифта содержатся пробелы, то его нужно указывать в кавычках. Также при выборе шрифтов необходимо учитывать тот факт, что в операционных системах разных пользователей могут быть установлены собственные наборы шрифтов. Поэтому, если хочется применить к элементу какой-нибудь экзотический шрифт, нужно обязательно учитывать эту особенность. В таких случаях обычно первыми указывают редкие шрифты, затем более распространенные, а в конце указывают семейство шрифтов. Если браузер не находит первого шрифта на компьютере пользователя, он начинает искать второй шрифт и так до конца списка указанных в качестве значения шрифтов. Это повышает вероятность того, что хотя бы один и указанных шрифтов будет на компьютере пользователя. Если указанных шрифтов не обнаружено, браузер начинает самостоятельно подбирать шрифты из указанного списка семейств шрифтов.
В любой операционной системе по умолчанию доступны следующие стандартные семейства шрифтов:
- serif – шрифты с засечками ;
- sans-serif – шрифты без засечек (рубленые шрифты) ;
- cursive – курсивные шрифты (часто напоминают рукописный текст) ;
- fantasy – декоративные (художественные) шрифты ;
- monospace – моноширинные шрифты (все буквы одинаковой ширины) .
Если указанные в качестве значения свойства font-family шрифты не будут найдены браузером на компьютере пользователя, а название семейства шрифтов будет отсутствовать, то браузер использует шрифт, установленный по умолчанию. Обычно это шрифт Times New Roman .
Размер шрифта и css-свойство font-size
CSS позволяет также задать ряд других характеристик шрифта: размер, начертание, насыщенность. Так размер задается наследуемым свойством font-size, которое в качестве значений принимает все доступные в CSS единицы измерения, проценты, которые считаются относительно размера шрифта родительского элемента, и ряд специальных значений: xx-small , x-small , small , medium (по умолчанию), large , x-large , xx-large , smaller , larger , где последние два значения определяют, соответственно, размер меньший или больший, чем у родительского элемента (см. пример №2 ).
.size_1 < font-size: smaller; >.size_2 < font-size: medium; >.size_3 < font-size: larger; >.size_4 < font-size: 150%; >.size_5
Пример №2. Определение размера шрифта
Кстати, не стоит забывать, что установка размера шрифта родительского элемента может повлиять на рамеры других элементов-потомков, которые будут заданы в относительных единицах, например, в em . Ведь такие относительные единицы прямым образом зависят от размера шрифта родительского элемента.
Насыщенность шрифта и css-свойство font-weight
Насыщенность (жирность) шрифта устанавливается при помощи наследуемого свойства font-weight, принимающего ряд значений, определяющих степень жирности: normal (по умолчанию), bold , bolder , lighter и числа от 100 до 900 с шагом 100 , где bolder и lighter определяют, соответственно, жирность меньшую или большую, чем у родительского элемента (см. пример №3 ).
p < width: 400px; margin: 2em; >.weight_1 .weight_2 .weight_3 .weight_4 .weight_5
Пример №3. Установка насыщенности шрифта
На данный момент значения 100 – 500 свойства font-weight соответствуют нормальному начертанию шрифта, а 600 – 900 , соответственно, жирному начертанию. В дальнейшем возможно станут доступны и остальные числовые значения.
Стиль шрифта и css-свойство font-style
Кроме насыщенности, конечно же, нас интересует и возможность выделять слова и фрагменты текста курсивом. CSS дает нам такую возможность за счет применения наследуемого свойства font-style, которое определяет начертание шрифта и может принимать следующие значения:
- normal – шрифт отображается стандартным способом; значение используется браузером по умолчанию;
- italic – шрифт отображается курсивом;
- oblique – шрифт отображается наклонным.
Следует отметить, что понятия курсивного и наклонного начертания несколько различаются, поскольку курсивное начертание предусматривает наличие специального шрифтового набора символов со скругленными формами штрихов, что делает его похожим на рукописный текст, а наклонное начертание представляет собою всего лишь обычный прямой шрифт слегка наклоненный вправо. Более того, не всякий шрифт предусматривает курсив, поэтому даже в случае указания в свойстве font-style значения italic , символы в них будут отображаться просто наклонными.
Также хотелось бы напомним, что все свойства CSS могут принимать значение inherit , которое сообщает браузеру о том, что значение свойства должно быть унаследовано от родителя.
Капитель и css-свойство font-variant
Иногда на сайтах можно увидеть, что вместо строчных букв используются прописные, но малого размера. Такой прием в типографике называют капителью . Делается это при помощи наследуемого свойства font-variant, которое может принимать два значения normal (браузер будет отображать символы стандартным способом) и small-caps (браузер будет конвертировать символы в капитель).
Сокращенное css-свойство font
Итак, чтобы изменять различные характеристики шрифта можно воспользоваться одним из доступных свойств: font-family, font-size, font-weight, font-style, font-variant. Однако в CSS имеется возможность задать через пробел несколько характеристик шрифта одновременно в одном сокращенном наследуемом свойстве font. При этом размер шрифта и его семейство должны указываться обязательно. Также имеет значение порядок указания значений свойств: первыми, если они конечно будут указываться, должны записываться значения свойств font-style , font-variant или font-weight в любом порядке, затем необходимо указывать значение свойства font-size , а также при необходимости через слеш / значение свойства line-height , в конце указывается значение свойства font-family (см. пример №4 ). В случае отсутствия значения какого-нибудь свойства браузер использует значение по умолчанию.
.
Здесь указаны размер, высота строки и семейство..
Здесь – насыщенность, начертание, размер, шрифт + семейство.
Значение normal будет применено сразу к насыщенности
и начертанию, т.к. оно присутствует у обоих свойств.
Пример №4. Одновременная установка нескольких характеристик шрифта
Следует добавить, что в качестве значений свойства font допускается указывать специальные ключевые слова, которые задают шрифт, использующийся в соответствующих элементах операционной системы пользователя:
- caption – шрифт текста элементов управления;
- icon – шрифт текста под иконками;
- menu – шрифт, использующийся в меню;
- message-box – шрифт диалоговых окон;
- small-caption – шрифт, использующийся для небольших элементов управления;
- status-bar – шрифт, использующийся для строки состояния окон.
Быстрый переход к другим страницам
html.okpython.net Copyright © 2016-2023.
CSS-свойства для шрифтов
Шрифт в английском языке переводится как font или type. Первый вариант перевода мы будем использовать для различных css-свойств, которые позволяют управлять шрифтами на html-странице, а второй, как правило, обозначает инструмент Текст в Photoshop или в Figma, и формирует такой известный термин, как типографика (typography), т.е. наука о шрифтах.
Рассмотрим шрифтовые свойства в CSS.
- Свойство color — цвет шрифта
- Свойство font-family — семейство шрифта
- Свойство font-size — размер шрифта
- Свойство line-height — высота строки
- Свойство font-weight — насыщенность, или жирность шрифта
- Свойство font-style — начертание, или наклон шрифта
- Свойство font-synthesis
- Свойство font-variant — вид строчных букв
- Свойство font — составное свойство для шрифта
- Свойство font-stretch — ширина шрифта
- Свойство font-size-adjust — относительный размер шрифта
Свойство color — цвет шрифта
Свойство color меняет цвет шрифта со стандартного черного на любой заданный вами или на прозрачный ( transparent ).
color : #ff0000 | #f00 | red |rgb ( 255,0,0 ) | rgba ( 255,0,0, 0.5 ) | hsl ( 0, 100%, 50% ) | hsla ( 0, 100%, 50%, 0.76 ) | transparent
Цвет текста влияет не только на сам текст, но и на
Наследование свойств. Значение inherit и initial
Должно быть, вы заметили, что в примере есть абзац с текстом родительского элемента, для которого вы можете задать цвет, нажав на одну из ссылок. После этого весь текст примера окрасится в соответствующий цвет. В этом и заключается наследование css-свойств. Если какое-либо свойство назначено для родительского элемента, оно, как правило, касается и вложенных, или дочерних элементов. Для дочерних элементов можно назначить другие значения наследуемых свойств, но в том случае, если вы хотите использовать значение свойства родительского элемента, следует установить значение inherit . Учтите, что использовать его просто так не стоит. Это значение имеет смысл в том случае, если для дочерних элементов назначалось какое-то другое значение, но в какой-то момент нужно вернуться к тому значению, которое было у родителя.
Значение initial возвращает элементу значение по умолчанию, которое установлено настройками браузера или его таблицей стилей.
Свойство font-family — семейство шрифта
Свойство font-family используется для выбора семейства шрифта, т.е. набора символов с определенным названием, которые в операционной системе пользователя представлены одним или несколькими файлами шрифта. Свойство предполагает, что вы можете перечислить через запятую несколько вариантов шрифтов, с помощью которых должен отображаться текст на вашей html-странице. Так как неизвестно, установлен ли указанный вами шрифт на компьютере посетителя вашего сайта, то желательно прописывать несколько вариантов однотипных шрифтов. Браузер будет проверять их наличие в ОС пользователя в той последовательности, в которой вы их указали в свойстве font-family , пока не найдет нужный.
Если в имени шрифта имеются пробелы или символы (например, #, $, %), то оно заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта. То есть шрифт Times New Roman, состоящий из 3-х слов с пробелами, необходимо указать, как ‘ Times New Roman’. Кавычки могут быть одинарными или двойными, это не меет значения, главное, чтобы они были одинаковыми
Свойство font-family наследуется от родительского элемента, поэтому можно указывать его для body , чтобы определить в качестве основного для текста страницы.
| font-family | |
|---|---|
| Значения: | Описание |
| family-name | Название (имя) семейства шрифтов, например, Lato , ‘ Times New Roman’ , «Courier New» , Tahoma , Arial . Рекомендуется указывать вместе с базовым семейством. |
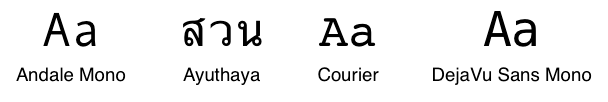
| generic — шрифт-псевдоним | Шрифты-псевдонимы, или базовое семейство шрифта — это общее название шрифтов, которые имеют общие характеристики: засечки или наклонное начертание. Бывают 5 видов: Шрифты с засечками — serif (Times New Roman, Times, Garamond, Georgia)  Рубленые шрифты — sans-serif (Helvetica, Geneva, Arial, Verdana, Trebuchet, Univers)  Моноширинные шрифты — monospace (Courier, Courier New, Andele Mono)  Рукописные шрифты — cursive (Comic Sans, Gabriola, Monotype Corsiva, Author, Zapf Chancery)  Аллегорические шрифты — fantasy (Western, Woodblock, Klingon)  |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Варианты записи font-family :