- 16 CSS Horizontal Menus
- Related Articles
- Author
- Links
- Made with
- About the code
- Pure CSS Magic Line Navbar
- Author
- Links
- Made with
- About the code
- Position Sticky Subnav
- Author
- Links
- Made with
- About the code
- Perspective Menus
- Author
- Links
- Made with
- About the code
- Hover Effect for Horizontal Menu
- Author
- Links
- Made with
- About the code
- Menu Hover Line Effect
- Author
- Links
- Made with
- About the code
- CSS Horizontal Menu
- Author
- Links
- Made with
- About the code
- Strikethrough Hover Effect for Menu
- Author
- Links
- Made with
- About the code
- Lavalamp CSS Menu
- Author
- Links
- Made with
- About the code
- Horizontal Icon Navigation
- Author
- Links
- Made with
- About the code
- Slide Horizontal Menu
- Author
- Links
- Made with
- About the code
- Skewed Menu in HTML and CSS
- Author
- Links
- Made with
- About the code
- Horizontal Navigation Effects
- Author
- Links
- Made with
- About the code
- Simple Menu Navigation
- Author
- Links
- Made with
- About the code
- Transparent Fading Navigation Bar
- Author
- 102 CSS Menu
- Table of Contents
- Related Articles
- Author
- Links
- Made with
- About a code
- Menu
- Author
- Links
- Made with
- About a code
- Fullscreen Overlay Navigation Bar
- Author
- Links
- Made with
- About a code
- Three Fancy Link Hover Effects
- Author
- Links
- Made with
- About a code
- Navigation Dotted Hover Effect
- Author
- Links
- Made with
- About a code
- Fullscreen Overlay Navigation Bar
- Author
- Links
- Made with
- About a code
- Context Menu
- Author
- Links
- Made with
- About a code
- Pure CSS Menu
- Author
- Links
- Made with
- About a code
- Neumorphism Context Menu
- Author
- Links
- Made with
- About a code
- Simple Navigation System
- Author
- Links
- Made with
- About a code
- CSS Menu
- Author
- Links
- Made with
- About a code
- Fullscreen Menu Enter
- Author
- Links
- Made with
- About a code
- Context Menu with Feather Icons
- Author
- Links
- Made with
- About a code
- CSS Hamburger Menu
- Author
- Links
- Made with
- About a code
- Text Fill on Hover
- Author
- Links
- Made with
- About a code
- List Item Hower Effect
- Author
- Links
- Made with
- About a code
- CSS-Only Marquee Effect
- Author
- Links
- Made with
- About a code
- CSS Full-Page Navigation
- Author
- Links
- Made with
- About a code
- Randomly Generated CSS Blobby Nav
- Author
- Links
- Made with
- About a code
- Full-Page Navigation
- Author
- Links
- Made with
- About a code
- Pure CSS Full Page Nav
- Author
- Links
- Made with
- About a code
- Fold Out Mobile Menu
- Author
- Links
- Made with
- About a code
- Menu Hover Fill Text
- Author
- Links
- Made with
- About a code
- Menu with Awesome Hover
- Author
- Links
- Made with
- About a code
- CSS Navigation Bar
- Author
- Links
- Made with
- About a code
- Menu Hover Underline
- Author
- Links
- Made with
- About a code
- Apple TV Menu Interface
- Author
- Links
- Made with
- About a code
- CSS Strange Nav
- Author
- Links
- Made with
- About a code
- Navbar with Pure CSS
- Author
- Links
- Made with
- About a code
- Navbar Interaction
- Author
- Links
- Made with
- About a code
- Off Canvas Menu Pure CSS
- Author
- Links
- Made with
- About a code
- Menu Bar CSS
- Author
- Links
- Made with
- About a code
- Vertical Dark Menu with CSS
- Author
- Links
- Made with
- About the code
- Moving Underline Nav Menu
- Author
- Links
- Author
- Links
- Made with
- About the code
- Navigation Menu
- Author
- Links
- Made with
- About the code
- 3D Navbar
- Author
- Links
- Made with
- About the code
- Just Another Menu
- Author
- Links
- Made with
- About the code
- Pure CSS Menu
- Author
- Links
- Made with
- About the code
- CSS Menu Feat. Emoji
- Author
- Links
- Made with
- About the code
- The Menu
- Author
- Links
- Made with
- About the code
- Menu Effect
- Author
- Links
- Made with
- About the code
- CSS-Only Nested Dropdown Navigation
- Full Page Off-Canvas Navigation
- Simple Radial Menu
- Accordion Menu
- Mobile Filter Menu
- Author
16 CSS Horizontal Menus
Collection of hand-picked free HTML and CSS horizontal menu code examples from codepen and other resources. Update of December 2018 collection. 5 new items.
Related Articles
Author
Links
Made with
About the code
Pure CSS Magic Line Navbar
It’s pure CSS. All links need to have a consistent dimensions for this to work. You have to set everything up yourself in terms of telling the nav how many items there are and where the .line should move to whenever one of the links gets hovered.
Compatible browsers: Chrome, Edge (partial), Firefox, Opera, Safari
Author
Links
Made with
About the code
Position Sticky Subnav
Sticky subnavigation in pure CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Perspective Menus
CSS only perspective menus.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Hover Effect for Horizontal Menu
Pure CSS fading out for siblings menu options on option hover.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Menu Hover Line Effect
Nice and simple horizontal menu with hover line effect in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
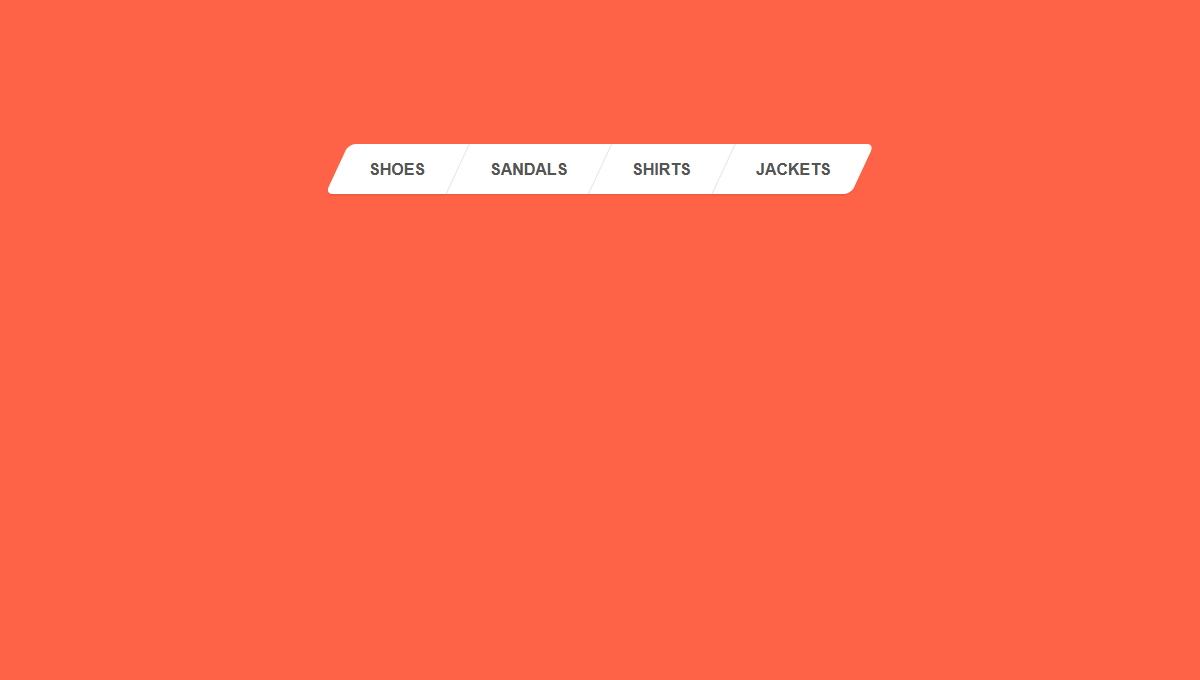
CSS Horizontal Menu
Pure CSS horizontal menu concept with clip-path property.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
Strikethrough Hover Effect for Menu
Hover effect for menu links. Use only one pseudo-element on link.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Lavalamp CSS Menu
Horizontal CSS menu with lavalamp hover effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Horizontal Icon Navigation
Simple SVG icon horizontal navigation with shadows using flex-box .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Slide Horizontal Menu
This is a CSS only horizontal slide menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Skewed Menu in HTML and CSS
Using CSS3 properties to make a no-mainstream skewed menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Horizontal Navigation Effects
Beautiful hover effects for horizontal navigation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Simple Menu Navigation
Just a simple horizontal menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Transparent Fading Navigation Bar
Transparent fading horizontal navigation bar with mask image.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
102 CSS Menu
Collection of free HTML and CSS navigation menu code examples. Update of May 2020 collection. 27 new items.
Table of Contents
Related Articles
Author
Links
Made with
About a code
Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Overlay Navigation Bar
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Three Fancy Link Hover Effects
Transitioning clip-path and pseudo-element transform s to create smooth link hovers.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navigation Dotted Hover Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Overlay Navigation Bar
Fullscreen overlay navigation bar with html & css neon effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Context Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Neumorphism Context Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Simple Navigation System
Simple system for navigating a hierarchy in a confined space. Uses standard HTML and CSS, no JavaScript.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Menu
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fullscreen Menu Enter
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Context Menu with Feather Icons
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Hamburger Menu
Pure CSS menu interaction. Made using the HTML tags details and summary .
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Text Fill on Hover
Filling the text with a different color on hover — a creative text effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
List Item Hower Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS-Only Marquee Effect
A simple CSS-only marquee effect for a menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Full-Page Navigation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Randomly Generated CSS Blobby Nav
A randomly generated blobby nav created with CSS. Has smooth anchor scrolling, uses backdrop-filter , and SVG filter.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Full-Page Navigation
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Full Page Nav
Compatible browsers: Chrome, Edge, Firefox (partial), Opera, Safari
Author
Links
Made with
About a code
Fold Out Mobile Menu
CSS only fold out mobile menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Hover Fill Text
Menu hover fill text ( color + background-clip ).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu with Awesome Hover
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: bootstrap.css, bootstrap-social.css, font-awesome.css
Author
Links
Made with
About a code
CSS Navigation Bar
Implemented a minimal navigation bar that changes color on hovering. Written using only HTML and SCSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Hover Underline
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Apple TV Menu Interface
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
CSS Strange Nav
Made a strange navigation. CSS only. Let’s Click!
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navbar with Pure CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Navbar Interaction
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Off Canvas Menu Pure CSS
Off canvas menu pure CSS by using only CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Menu Bar CSS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Vertical Dark Menu with CSS
Simple vertical dark menu with CSS and icons.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
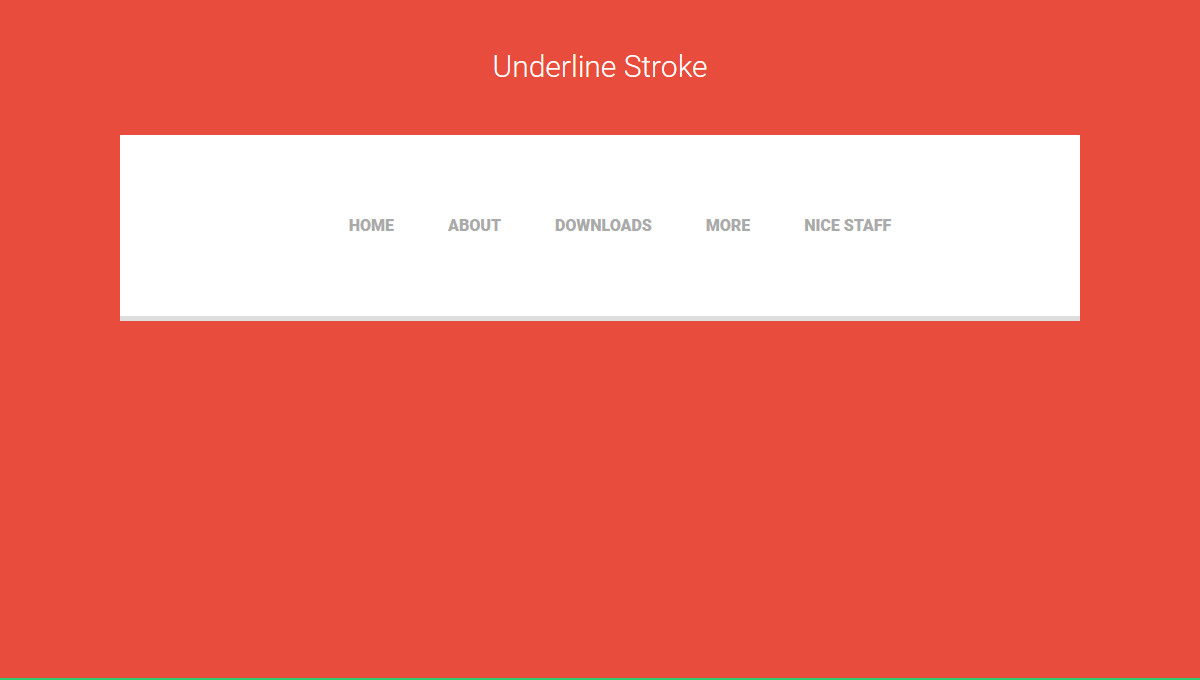
Moving Underline Nav Menu
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Author
Links
Made with
About the code
Navigation Menu
Usable as navigation, menu or effect. It uses CSS transform and perspective to create a unique hololens-like animation effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
3D Navbar
3D navbar in HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Just Another Menu
Pure CSS floating menu animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Pure CSS Menu
Pure CSS menu drawer with off-click.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS Menu Feat. Emoji
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
The Menu
Table contents style menu.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Menu Effect
Reverse text color menu effects.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About the code
CSS-Only Nested Dropdown Navigation
CSS only nested dropdown navigation with ARIA.
Full Page Off-Canvas Navigation
An example of how to build a full page navigation that exists off of the screen canvas, sliding into view when clicking the menu option. Added spice with a changing background color depending on navigation item hover.
Made by Caleb Varoga
June 17, 2016
Simple Radial Menu
HTML, CSS, JavaScript simple radial menu with social icons.
Made by Nikolay Talanov
June 13, 2016
Accordion Menu
Simple accordion menu with HTML, CSS and JavaScript.
Made by JuliaRietveld
June 8, 2016
Mobile Filter Menu
Filter menu created by Anton Aheichanka that has been converted into web version.
Made by Arjun Amgain
June 1, 2016