- Как просмотреть исходный код веб-страницы в Safari на Mac
- Просмотр исходного кода веб-страницы в Safari на Mac
- 1. Использование меню разработки
- 2. Использование сочетания клавиш
- 3. Использование контекстного меню.
- Заключение
- Популярные посты
- Как посмотреть исходный код страницы
- Что такое исходный код страницы и зачем его смотреть
- Как посмотреть код сайта с компьютера
- Google Chrome
- Яндекс.Браузер
- Apple Safari
- Microsoft Edge
- Mozilla Firefox
- Opera
- Как посмотреть код страницы на телефоне
- Android
- iOS
- Как найти любой элемент в коде
- How to View HTML Source in Safari
- What to Know
- View Source Code in Safari
- Advantages of Viewing Source Code
- Is Viewing Source Code Legal?
Как просмотреть исходный код веб-страницы в Safari на Mac
За каждой красивой веб-страницей стоит сложный код, называемый исходным кодом, который обслуживает дизайн и функциональность этой веб-страницы для своих пользователей. Иногда вам может быть любопытно, и вы захотите узнать, какой именно код создает веб-страницу. Просмотр исходного кода веб-страницы возможен практически во всех веб-браузерах, и то же самое относится к Safari для Mac.
Safari для Mac позволяет просматривать исходный код веб-страницы; однако он не работает как Chrome или Firefox. Чтобы просмотреть исходный код страницы в Safari, вам необходимо сначала разблокировать скрытое меню в браузере.
Вот как включить это меню, а затем просмотреть источник веб-страницы несколькими способами.
Просмотр исходного кода веб-страницы в Safari на Mac
1. Запустите Safari на вашем Mac.
2. Когда Safari запустится, нажмите меню «Safari» вверху, а затем «Настройки…»
3. Когда откроется панель «Настройки», щелкните вкладку с надписью «Дополнительно». Он должен быть последним в меню вверху.
4. Внутри вкладки «Дополнительно» вы должны увидеть параметр «Показать меню разработки в строке меню».
Установите флажок рядом с параметром, и меню сразу же будет добавлено в строку меню в браузере.
Меню «Разработка» теперь разблокировано в Safari на вашем Mac. Вот как вы можете использовать различные варианты доступа к исходному коду веб-страницы.
1. Использование меню разработки
В строке меню Safari вы должны теперь увидеть новую опцию под названием «Разработка», которая только что была разблокирована. Чтобы просмотреть исходный код страницы, щелкните меню «Разработка» и выберите «Показать исходный код страницы».
Safari должен немедленно показать вам полный исходный код веб-страницы.
2. Использование сочетания клавиш
Если вы планируете получить доступ к исходному коду нескольких веб-страниц, вы можете использовать сочетание клавиш, поскольку это будет намного быстрее, чем щелкнуть параметр в строке меню и выбрать другой вариант.
Пока веб-страница открыта в Safari, нажмите комбинацию клавиш «Option + Command + U», и Safari должен позволить вам увидеть исходный код веб-страницы.
3. Использование контекстного меню.
Возможность просмотра исходного кода веб-страницы также была добавлена в контекстное меню Safari. Чтобы получить к нему доступ, просто щелкните правой кнопкой мыши, находясь на веб-странице, и выберите параметр «Показать исходный код страницы».
Заключение
Если Safari является вашим основным браузером, и вы оказались тем, кто заинтересован в просмотре кодов различных веб-страниц, приведенное выше руководство должно помочь вам в этом, не требуя выхода из любимого браузера.
Популярные посты
10 лучших док-станций для MacBook Pro в 2021 году
Как настроить локальный веб-сервер (Windows, Mac, Linux)
5 способов применить эквалайзер к вашей музыке в macOS
Как восстановить права доступа к диску на Mac
Как открыть любую папку из терминала Mac
Лучшие альтернативы Photoshop для Mac
5 лучших приложений для чтения RSS для macOS
5 отличных приложений для работы в Mac App Store
3 способ узнать путь к файлу на Mac
Как ускорить работу вашего Mac
Как посмотреть исходный код страницы
Что такое исходный код страницы в браузере, зачем его открывать. Как это сделать в Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla, Firefox, Opera.
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
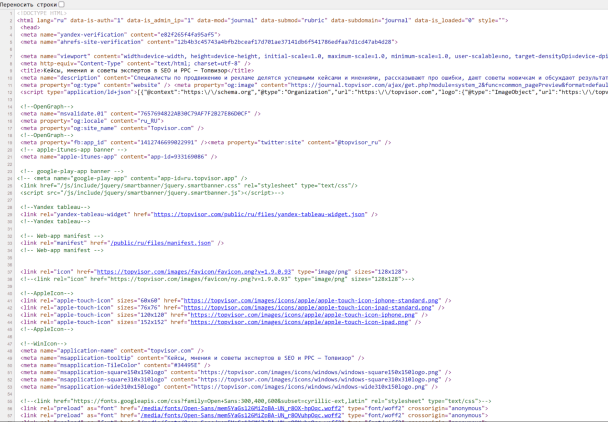
HTML-код сайта выглядит так:
Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
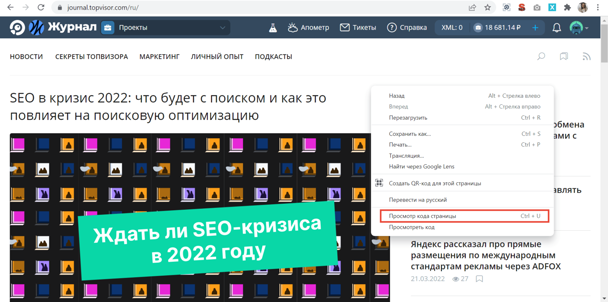
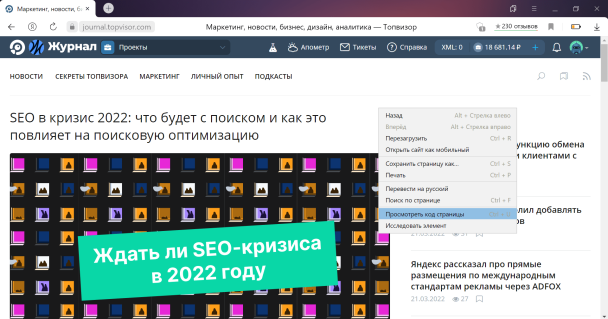
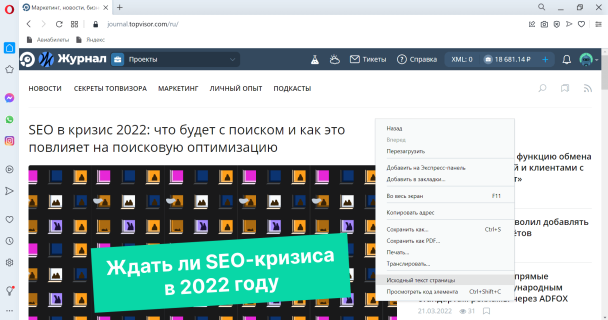
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Откроется новая вкладка с кодом.
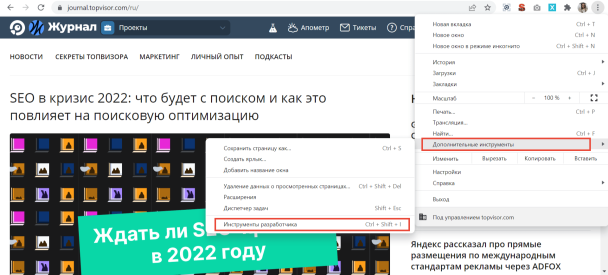
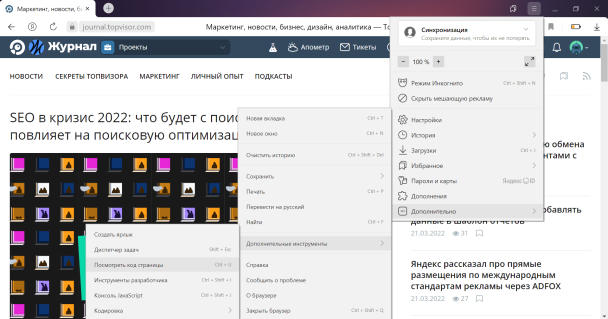
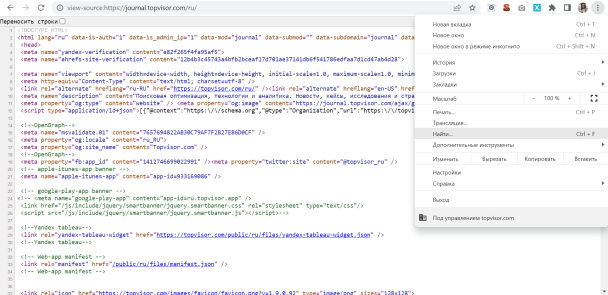
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
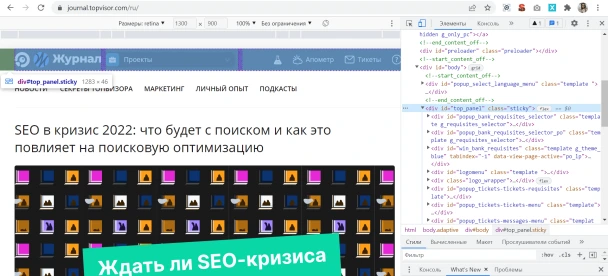
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
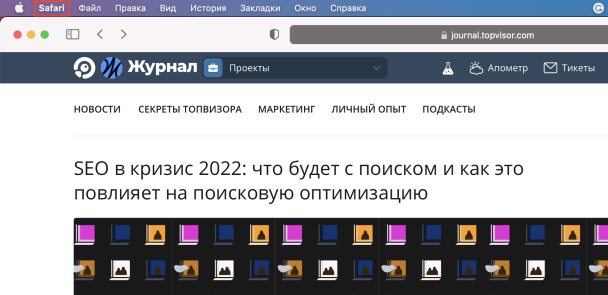
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
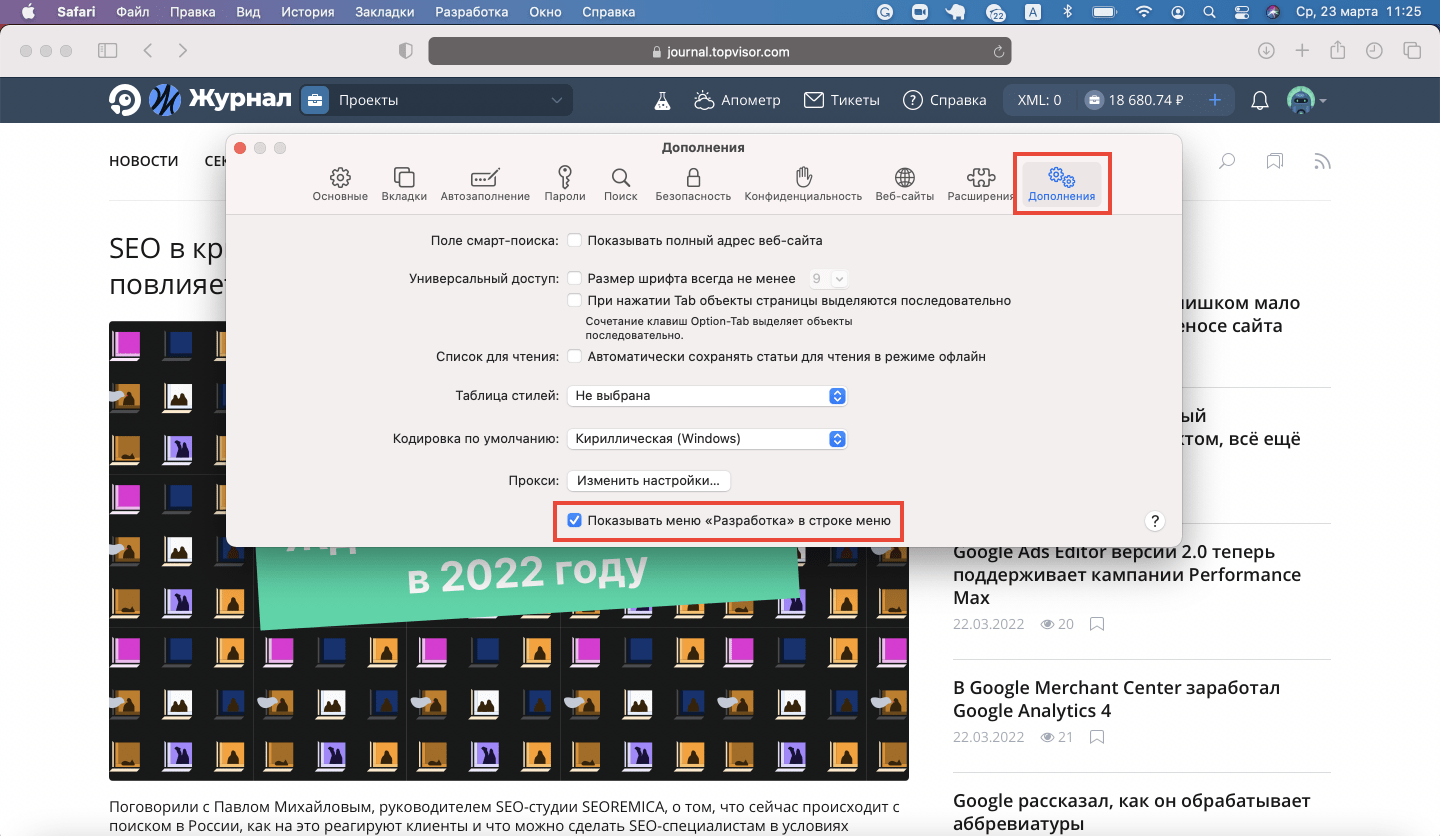
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
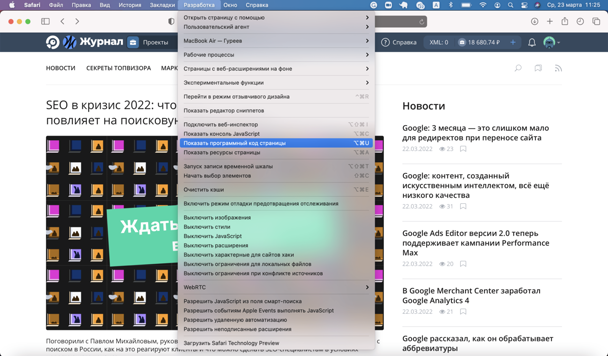
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
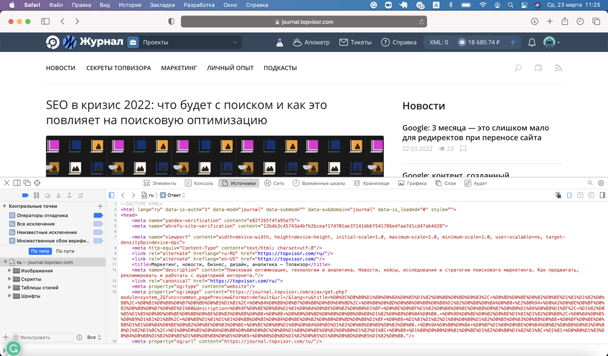
Код откроется в нижней части страницы:
Microsoft Edge
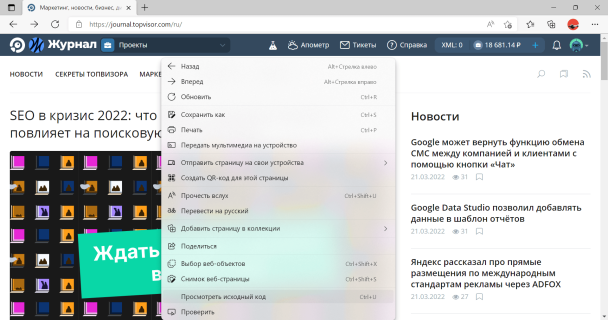
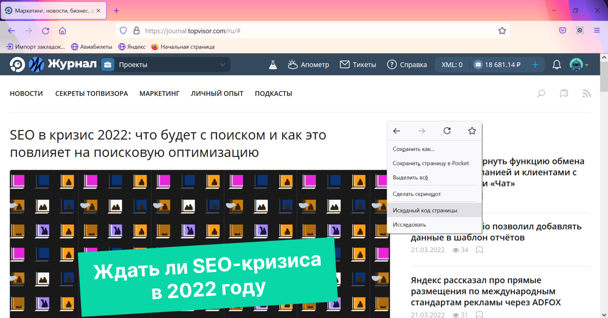
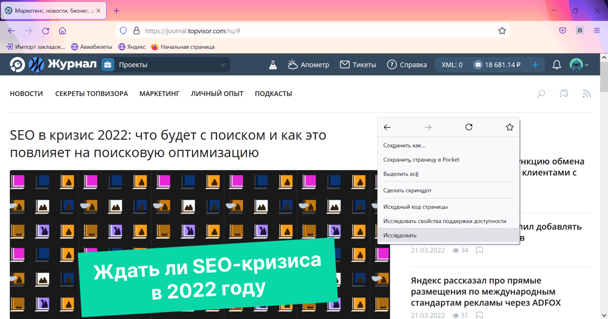
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
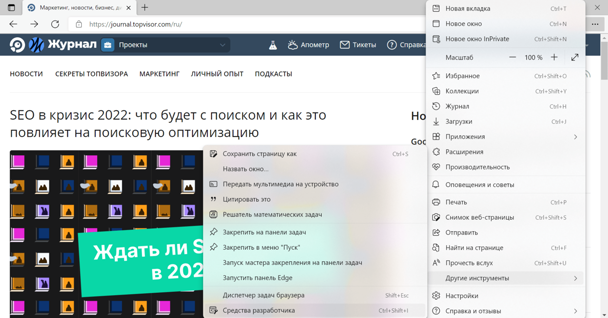
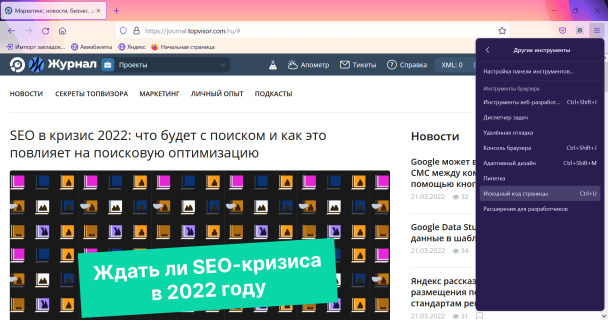
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
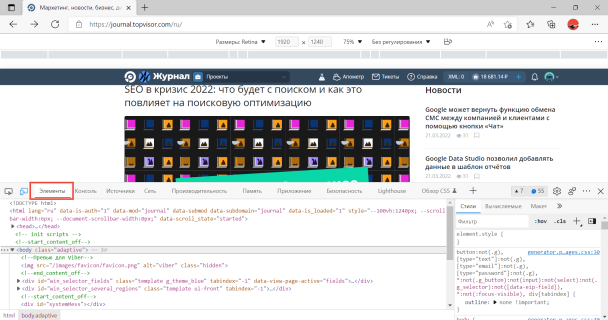
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
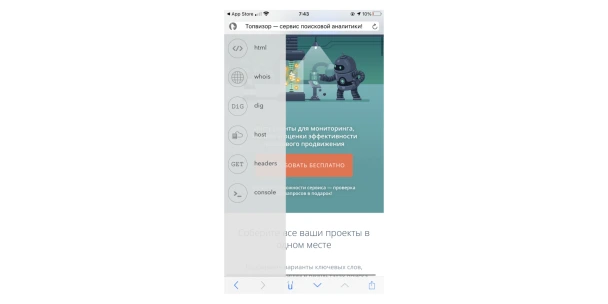
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Как найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Найденный элемент браузер выделит цветом.
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
Jennifer Kyrnin is a professional web developer who assists others in learning web design, HTML, CSS, and XML.
What to Know
- From Safari menu, select Develop >Show Page Source.
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U.
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source. You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U (Cmd+Opt+U.)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It’s an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site’s look and functionality, so don’t get frustrated if you can’t figure out what’s going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick’s Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site’s code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site’s source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don’t hesitate to view a site’s source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn’t directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it «Show Page Source» (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code, then Save. Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage’s source code.






































:max_bytes(150000):strip_icc()/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg)