- Run php local host
- How to run an HTML/PHP website on Localhost
- Installation
- Open a command prompt in your working directory
- Method 1
- Method 2
- Method 3
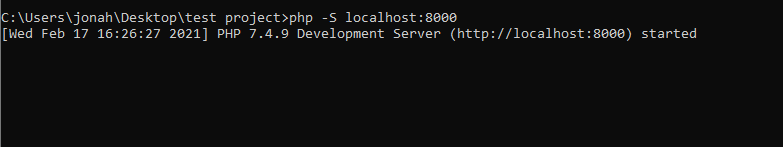
- Running your code on localhost
- See your site live!
- Conclusion
- How to Run PHP Files on Localhost?
- What is XAMPP?
- 1. Apache
- 2. MySQL
- 3. PHP:
- 4. Perl:
- How to Install XAMPP?
- Conclusion
Run php local host
This web server is designed to aid application development. It may also be useful for testing purposes or for application demonstrations that are run in controlled environments. It is not intended to be a full-featured web server. It should not be used on a public network.
The CLI SAPI provides a built-in web server.
The web server runs only one single-threaded process, so PHP applications will stall if a request is blocked.
URI requests are served from the current working directory where PHP was started, unless the -t option is used to specify an explicit document root. If a URI request does not specify a file, then either index.php or index.html in the given directory are returned. If neither file exists, the lookup for index.php and index.html will be continued in the parent directory and so on until one is found or the document root has been reached. If an index.php or index.html is found, it is returned and $_SERVER[‘PATH_INFO’] is set to the trailing part of the URI. Otherwise a 404 response code is returned.
If a PHP file is given on the command line when the web server is started it is treated as a «router» script. The script is run at the start of each HTTP request. If this script returns false , then the requested resource is returned as-is. Otherwise the script’s output is returned to the browser.
Standard MIME types are returned for files with extensions: .3gp, .apk, .avi, .bmp, .css, .csv, .doc, .docx, .flac, .gif, .gz, .gzip, .htm, .html, .ics, .jpe, .jpeg, .jpg, .js, .kml, .kmz, .m4a, .mov, .mp3, .mp4, .mpeg, .mpg, .odp, .ods, .odt, .oga, .ogg, .ogv, .pdf, .pdf, .png, .pps, .pptx, .qt, .svg, .swf, .tar, .text, .tif, .txt, .wav, .webm, .wmv, .xls, .xlsx, .xml, .xsl, .xsd, and .zip.
| Version | Description |
|---|---|
| 5.5.12 | .xml, .xsl, and .xsd |
| 5.5.7 | .3gp, .apk, .avi, .bmp, .csv, .doc, .docx, .flac, .gz, .gzip, .ics, .kml, .kmz, .m4a, .mp3, .mp4, .mpg, .mpeg, .mov, .odp, .ods, .odt, .oga, .pdf, .pptx, .pps, .qt, .swf, .tar, .text, .tif, .wav, .wmv, .xls, .xlsx, and .zip |
| 5.5.5 | |
| 5.4.11 | .ogg, .ogv, and .webm |
| 5.4.4 | .htm and .svg |
| Version | Description |
|---|---|
| 7.4.0 | You can configure the built-in webserver to fork multiple workers in order to test code that requires multiple concurrent requests to the built-in webserver. Set the PHP_CLI_SERVER_WORKERS environment variable to the number of desired workers before starting the server. This is not supported on Windows. This experimental feature is not intended for production usage. Generally, the built-in Web Server is not intended for production usage. Example #1 Starting the web server $ cd ~/public_html $ php -S localhost:8000 How to run an HTML/PHP website on LocalhostIn this tutorial, I’m going to show you how to run your website locally with XAMPP. This is especially useful when writing PHP since you will be able to test your site without putting it on a web server! InstallationThe first thing you’ll need to do is install PHP. My preferred way of doing that is by installing XAMPP from https://www.apachefriends.org. Click the download button for your operating system to get the latest version. Once it’s finished installing, you should be able to access all of the PHP features from your command line. Open a command prompt in your working directoryYou’ll need to open a command prompt in the directory containing your root directory or index file. There are a few ways to do that on Windows: Method 1Open a File Explorer to the directory and click on the bar containing the path Enter «cmd» in the bar and press enter. Method 2Open a command prompt by searching for the application «Command Prompt» or «Terminal». Run the «change directory» command by typing cd followed by the path of your project. Method 3If you have Visual Studio Code installed, you can press Ctrl + ` to open a terminal within the editor. Running your code on localhostType the command php -S localhost:8000 to run your site on port 8000.
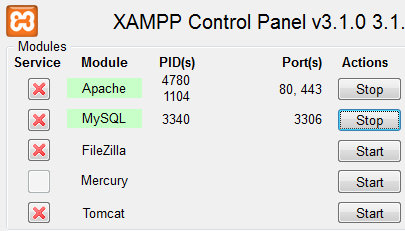
See your site live!Go to localhost:8000 in your browser to see your site live! Make sure to keep the command prompt open while you want your site to stay live! ConclusionIf you found this useful, consider leaving a like and subscribing to my YouTube channel! 😎 How to Run PHP Files on Localhost?This is my first post on my AllPHPTricks blog so I would like to start with the beginning so even if you are not aware how to run PHP on your local machine you can do it just following this tutorial, let me introduce first XAMPP. What is XAMPP?XAMPP stands for Cross-Platform (X), Apache (A), MySQL (M), PHP (P) and Perl (P). XAMPP is very simple and lightweight Apache distribution, i prefer to use it because you can install it any platform Windows, Linux or Mac. XAMPP has four main components: 1. Apache 1. ApacheApache is a web server that processes PHP files and convert them into simple HTML and send it to the web browser of a user. Apache is the most famous web server today, more than 50% websites using it. 2. MySQLAlmost all the websites that are dynamic needs to store data for that purpose we uses a database. MySQL is an open source and the world’s most famous database management system. 3. PHP:PHP is a server-side scripting language that is used by the most popular websites such as WordPress and Facebook. PHP executes only Apache web server so you can not run it on your local machine without setting up Apache server on your local machine, you can install Apache server and PHP individually but i prefer to use XAMPP. It is open source and easy to learn, you can find thousands of resources to learn PHP free online, it works great with MySQL. Most popular CMS WordPress also uses PHP and MySQL. 4. Perl:Perl is a high-level, dynamic programming language, mainly used in network programming, system admin, and etc. How to Install XAMPP?I am assuming that you are using Windows system, this tutorial will follow the installing of XAMPP for Windows users, although MAC also follow the same procedure. Click here to download the latest version of XAMPP or you can also download it from here www.apachefriends.org after download it, simple install it and select default option to install and click ‘Next Button’, you will also need to choose the directory to install it, I prefer to not install in the drive where you installed Windows, keep it any other directory, in my case i installed it in F:/xampp, when the installation is complete, now open XAMPP and start Apache and MySQL by clicking on Start Button, see the below image. I have clicked on them therefore it is showing now stop and Apache and MySQL is green which means, they are now started. Now you have successfully installed XAMPP, lets test it. Open a notepad and paste the below code and save it with name testfile.php in the directory F:\xampp\htdocs\ Now open browser and paste this URL localhost/testfile.php and hit enter, you should see My First PHP Script message on your browser. Congratulations! you have successfully installed XAMPP and created your first PHP Script, now you can start learning more about PHP and test it on your local machine. ConclusionIn this tutorial, we learnt how to install XAMPP and and run PHP on your local machine to test your PHP application. This tutorial didn’t cover all areas of XAMPP and PHP but what we learn is the basic only which is required to know every one who wants to choose his/her career in web development. So what do you think guys? Do you find this tutorial helpful? Let me know about it in the comment section, you can also ask if you are having any kind of problem in the installation process. Facebook Official Page: All PHP Tricks Twitter Official Page: All PHP Tricks Javed Ur Rehman is a passionate blogger and web developer, he loves to share web development tutorials and blogging tips. He usually writes about HTML, CSS, JavaScript, Jquery, Ajax, PHP and MySQL. |