- Dealing with files
- Where should your website live on your computer?
- An aside on casing and spacing
- What structure should your website have?
- File paths
- What else should be done?
- Found a content problem with this page?
- How to link .html files
- How to link .html files
- How do I use a html file to link to another html file?
- How to link html pages in same or different folders?
Dealing with files
A website consists of many files: text content, code, stylesheets, media content, and so on. When you’re building a website, you need to assemble these files into a sensible structure on your local computer, make sure they can talk to one another, and get all your content looking right before you eventually upload them to a server. Dealing with files discusses some issues you should be aware of so you can set up a sensible file structure for your website.
Where should your website live on your computer?
When you are working on a website locally on your computer, you should keep all the related files in a single folder that mirrors the published website’s file structure on the server. This folder can live anywhere you like, but you should put it somewhere where you can easily find it, maybe on your Desktop, in your Home folder, or at the root of your hard drive.
- Choose a place to store your website projects. Inside your chosen place, create a new folder called web-projects (or similar). This is where all your website projects will live.
- Inside this first folder, create another folder to store your first website in. Call it test-site (or something more imaginative).
An aside on casing and spacing
You’ll notice that throughout this article, we ask you to name folders and files completely in lowercase with no spaces. This is because:
- Many computers, particularly web servers, are case-sensitive. So for example, if you put an image on your website at test-site/MyImage.jpg and then in a different file you try to invoke the image as test-site/myimage.jpg , it may not work.
- Browsers, web servers, and programming languages do not handle spaces consistently. For example, if you use spaces in your filename, some systems may treat the filename as two filenames. Some servers will replace the areas in your filenames with «%20» (the character code for spaces in URLs), resulting in all your links being broken. It’s better to separate words with hyphens, rather than underscores: my-file.html vs. my_file.html .
The short answer is that you should use a hyphen for your file names. The Google search engine treats a hyphen as a word separator but does not regard an underscore that way. For these reasons, it is best to get into the habit of writing your folder and file names lowercase with no spaces and with words separated by hyphens, at least until you know what you’re doing. That way you’ll bump into fewer problems later down the road.
What structure should your website have?
Next, let’s look at what structure our test site should have. The most common things we’ll have on any website project we create are an index HTML file and folders to contain images, style files, and script files. Let’s create these now:
- index.html : This file will generally contain your homepage content, that is, the text and images that people see when they first go to your site. Using your text editor, create a new file called index.html and save it just inside your test-site folder.
- images folder: This folder will contain all the images that you use on your site. Create a folder called images , inside your test-site folder.
- styles folder: This folder will contain the CSS code used to style your content (for example, setting text and background colors). Create a folder called styles , inside your test-site folder.
- scripts folder: This folder will contain all the JavaScript code used to add interactive functionality to your site (e.g. buttons that load data when clicked). Create a folder called scripts , inside your test-site folder.
Note: On Windows computers, you might have trouble seeing the file names, because Windows has an option called Hide extensions for known file types turned on by default. Generally, you can turn this off by going to Windows Explorer, selecting the Folder options… option, unchecking the Hide extensions for known file types check box, then clicking OK. For more specific information covering your version of Windows, you can search on the web.
File paths
To make files talk to one another, you have to provide a file path between them — basically a route, so one file knows where another one is. To demonstrate this, we will insert a little bit of HTML into our index.html file, and make it display the image you chose in the article «What will your website look like?» Alternatively, you can choose an existing image at your disposal, on your computer or from the Web, and use it in the following steps:
- Copy the image you chose earlier into your images folder.
- Open up your index.html file, and insert the following code into the file exactly as shown. Don’t worry about what it all means for now — we’ll look at the structures in more detail later in the series.
doctype html> html lang="en-US"> head> meta charset="utf-8" /> meta name="viewport" content="width=device-width" /> title>My test pagetitle> head> body> img src="" alt="My test image" /> body> html>
Some general rules for file paths:
- To link to a target file in the same directory as the invoking HTML file, just use the filename, e.g. my-image.jpg .
- To reference a file in a subdirectory, write the directory name in front of the path, plus a forward slash, e.g. subdirectory/my-image.jpg .
- To link to a target file in the directory above the invoking HTML file, write two dots. So for example, if index.html was inside a subfolder of test-site and my-image.jpg was inside test-site , you could reference my-image.jpg from index.html using ../my-image.jpg .
- You can combine these as much as you like, for example ../subdirectory/another-subdirectory/my-image.jpg .
For now, this is about all you need to know.
Note: The Windows file system tends to use backslashes, not forward slashes, e.g. C:\Windows . This doesn’t matter in HTML — even if you are developing your website on Windows, you should still use forward slashes in your code.
What else should be done?
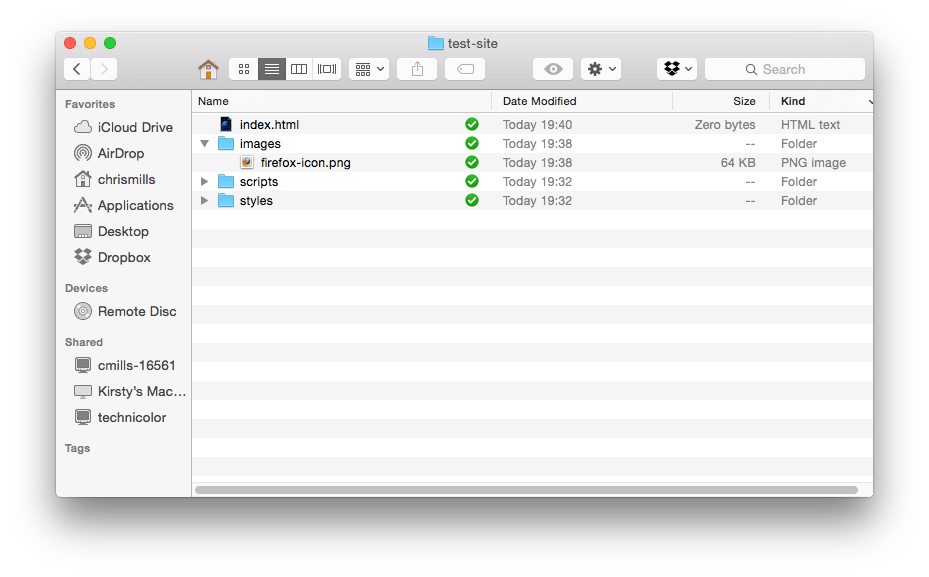
That is about it for now. Your folder structure should look something like this:
Found a content problem with this page?
This page was last modified on Jul 7, 2023 by MDN contributors.
Your blueprint for a better internet.
How to link .html files
To code in , I am using . In Solution 1, a new browser window/tab can be opened by following this example. Using target=»_top» can break out of the frame. To link to the bookmark («Useful Products Section»), from within the same page, add a link. Alternatively, add a link to the bookmark («Useful Tips Section»), from another page. If there is at the same level with folder, then the path is. Solution 2 suggests putting a link to filename in . However, this will only work if all the files are in the same directory, otherwise, the relative path needs to be specified. If nested within a few levels of folders and you want to go back to the main index.html, further relative path explanations are provided by Robert.
How to link .html files
As I work on my coding project in HTML , I have come across a challenging issue that has left me stumped.
main.html , buy.html , as well as CSS.css are all included.
I’m attempting to determine the method for adding a hyperlink to main.html which will lead me to buy.html .
After receiving feedback, it was brought to my attention that buy.html and main.html must be located in the same directory. I’m now wondering about the process for adding buy.html to the same directory as main.html .
To clarify, I am utilizing the code labeled as repl.it specifically for programming within the context of HTML .
By clicking on the link, the document will open in a new tab identified as browser window.
One can utilize «target=»_top» to escape from the frame.
Section for Valuable Tips
Afterwards, insert a hyperlink to the bookmark labeled as «Useful Products Section» within the identical page.
Alternatively, you can include a hyperlink to the «Useful Tips Section» bookmark from a different webpage. For instance:
In case the folder and page2.html are situated on the same level, the path can be accessed through:
In file4.html , it is possible to include a hyperlink to a file by using the following format:
Assuming all files are located in one directory, specifying relative path would not be necessary. However, if they are located in different directories, it would be required to specify relative path.
When posting this on a website, ensure that you replace the file path link with the appropriate URL.
It is important to keep in mind that the main file for html must be index.html .
HTML File Paths, HTML File Paths. A file path describes the location of a file in a web site’s folder structure. File paths are used when linking to external files, like: Web pages; All links will work on your own computer (localhost) as well as on your current public domain and your future public domains.
How do I use a html file to link to another html file?
Welcome To My Django Resume Webpage !©

Coding Projects
text! The HTML file mentioned earlier can be found within the templates directory.
Within the templates, there exists an additional directory labeled homepage_photos.
I possess a file named test.html in the homepage_photos directory in HTML format.
When I’m on my website’s homepage_template.html, the URL appears as «mywebsite».
Clicking on the link would redirect the URL to mywebsite/homepage_photos/test.html, instead of accessing the file directly.
Side note: I’m using Django
There is an error in the href attribute where you describe the path of your files. You indicated that the files are located in a different folder from the desired path. To correct this, you should include a forward slash (/) before specifying the path.
If your file organization is incorrect, your pathways may not work properly. Naming the file alone (such as homepage_photos/test.html ) will only work if it is in the same folder as the HTML file. To move back a folder, use the pathway ../ (for instance, ../homepage_photos/test.html will move back one folder before searching for homepage_photos ). You can also use / to start in the original folder (usually where your index is located). Note that leading with / may not work well when using Github Pages to host.
HTML Button Link Code Examples, In this article, we are going to explore three different ways you can make an HTML button act like a link. These are the methods we’ll go over: 1. Styling a link to look like a button 2. Using the action and formaction attributes in a form . Search Submit your search query.
How to link html pages in same or different folders?
What is the method to link HTML pages without specifying the full path, regardless of whether they are located in the same folder or different ones?
Simply utilize the name of the file located in the identical folder.
This will ascend to a parent directory and subsequently descend into a different subdirectory.
One way to ascend multiple directories is by following these steps.
To go the root, I use this
Furthermore, if you desire to make mention of the base directory, you may utilize:
Imagine you are working on a file that is located within multiple nested folders and you wish to navigate back to the main index.html file. Here, «which» specifically pertains to the root file.
Robert’s explanations regarding relative paths are accurate.
To move up in the hierarchy, one can navigate to the parent folder.
To reach the folder /webroot/site/pages/folder2/mypage.htm from /webroot/site/pages/folder1/myotherpage.htm, your link should be formulated accordingly.
How to Add an HTML Button that Acts Like a Link, Style the link as a button. Add a link styled as a button with CSS properties. A href attribute is the required attribute of the tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. Example of styling a link as a button with CSS: